Menurut Wikipedia sekitar 65% web developer di dunia menggunakan Chrome, karena ketersediaan ekstensi atau addon yang meningkatkan fungsionalitas browser, berikut adalah beberapa ekstensi Chrome yang akan membantu anda dalam pembuatan web.
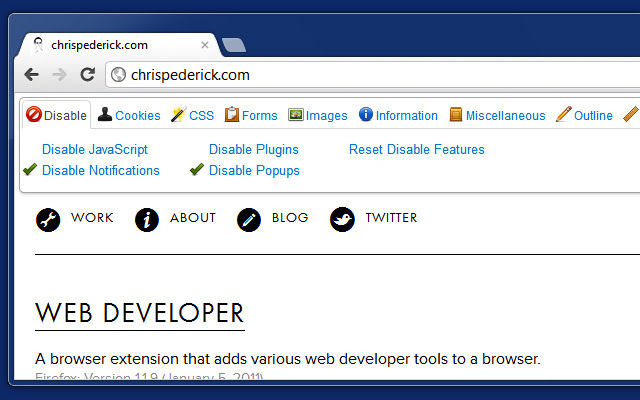
1. Web Developer
Ekstensi ini sangat penting untuk kalian para web developer karena ekstensi ini memiliki banyak fitur mulai dari mengelola cookies, mengelola form, menambahkan garis ke elemen, menampilkan penggaris, menemukan semua gambar yang rusak pada halaman hingga mengubah tata letak halaman, memanipulasi gambar.
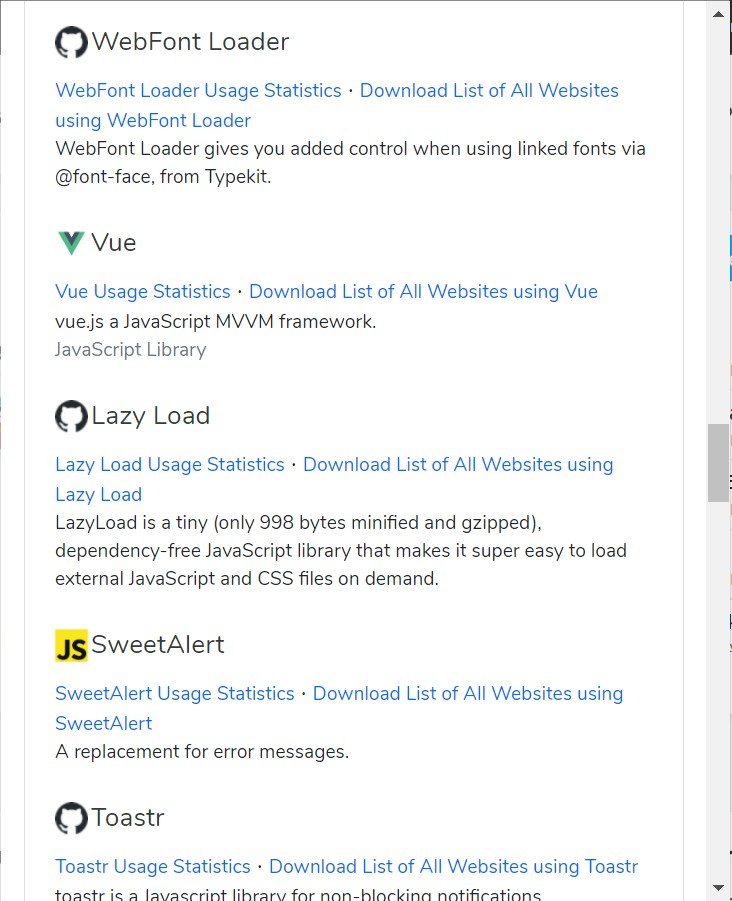
2. BuiltWith Technology Profiler
adalah salah satu ekstensi browser Chrome terbaik yang secara otomatis mengidentifikasi aplikasi untuk layanan web. Mulai dai manajemen konten, generator, CMS, database, perangkat lunak server, alat analitik, platform eCommerce, plugin, widget, kerangka kerja JavaScript, dan sebagainya.

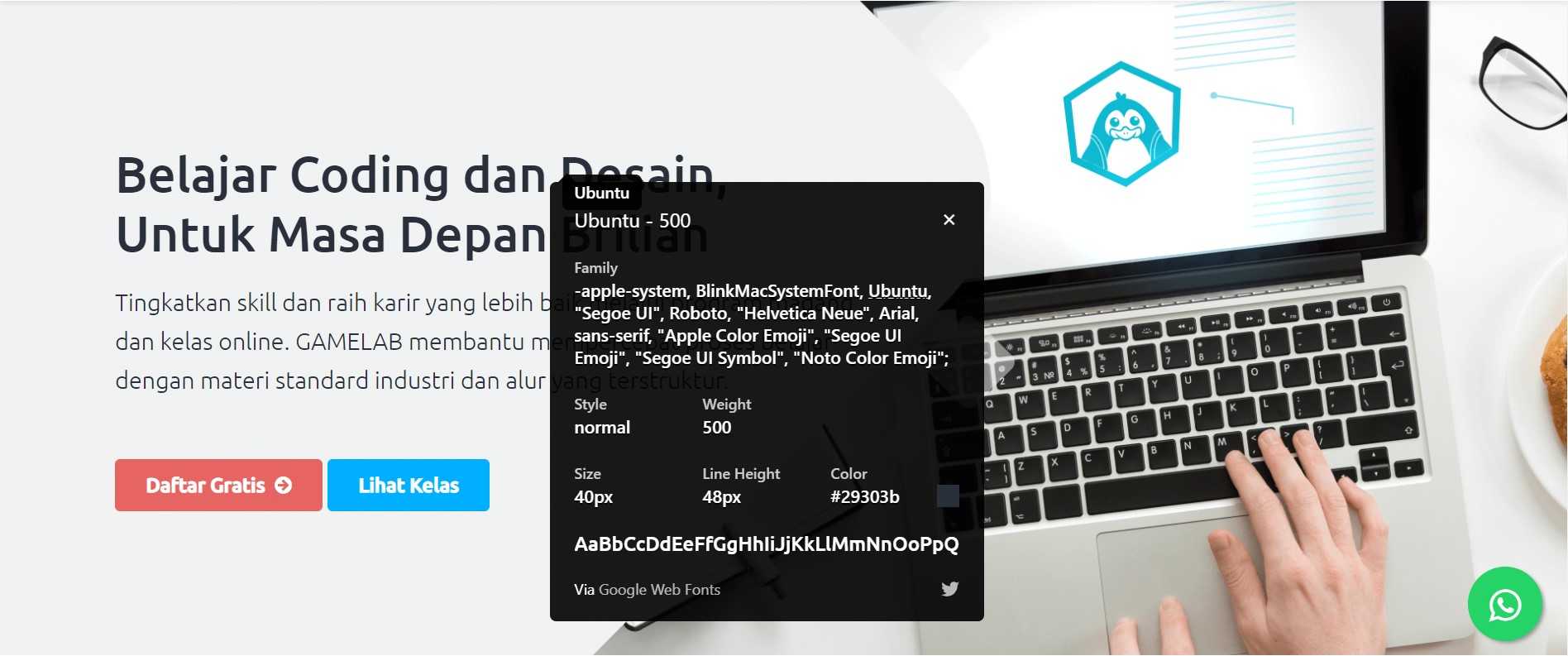
3. What Font
Ketika melihat sebuah web terkadang kita tertarik dengan font yang digunakan tetapi kita tidak tahu nama dari font tersebut maka secara naluri kita akan melihat page source untuk mencari font yang digunakan, tetapi hal tersebut terlalu ribet untuk dilakukan.
Whatfont Memungkinkan Anda mengetahui font apa yang digunakan di situs web manapun mulai dari mengetahui nama font, keluarga, warna, gaya, ukuran, posisi.

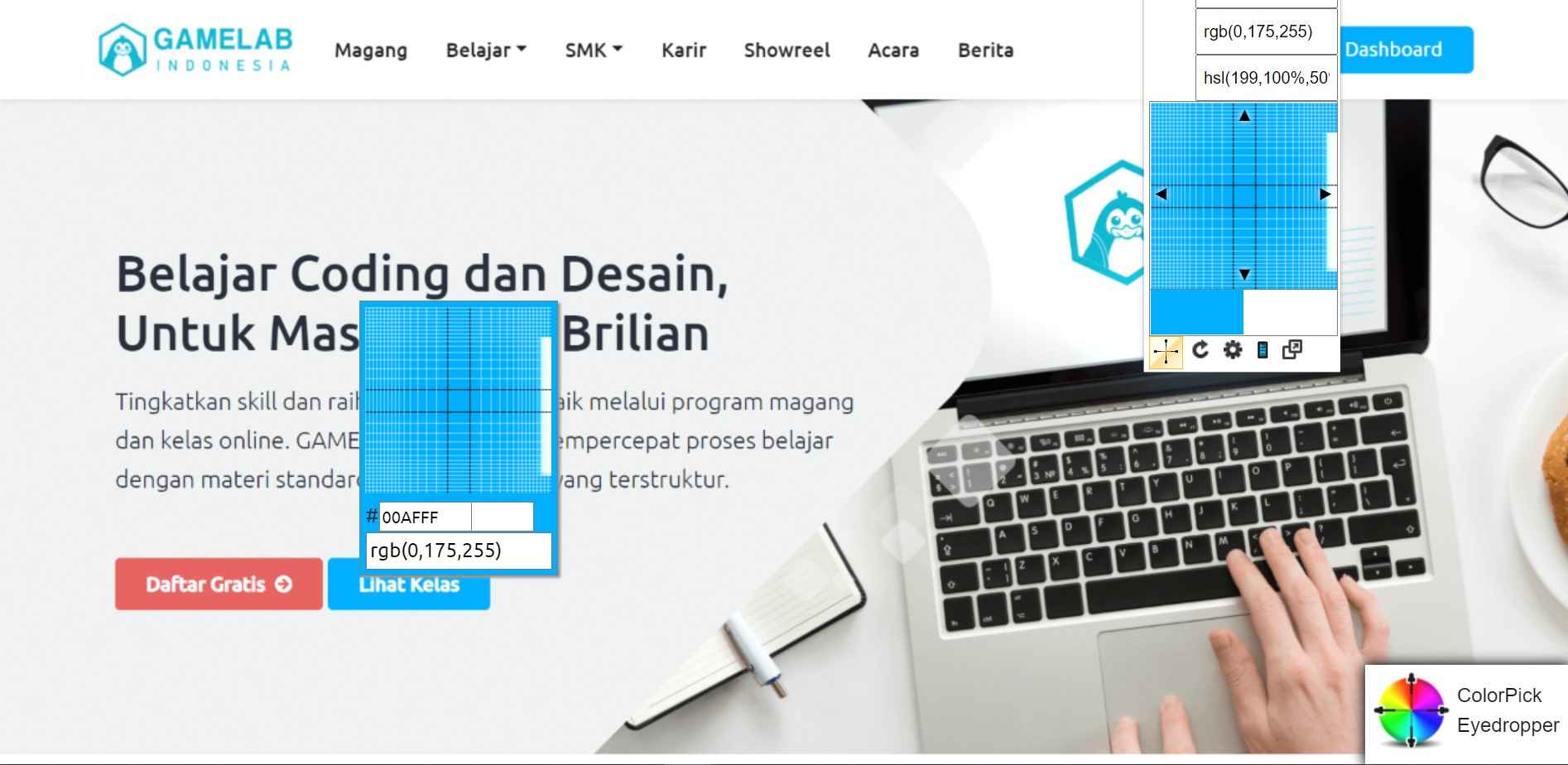
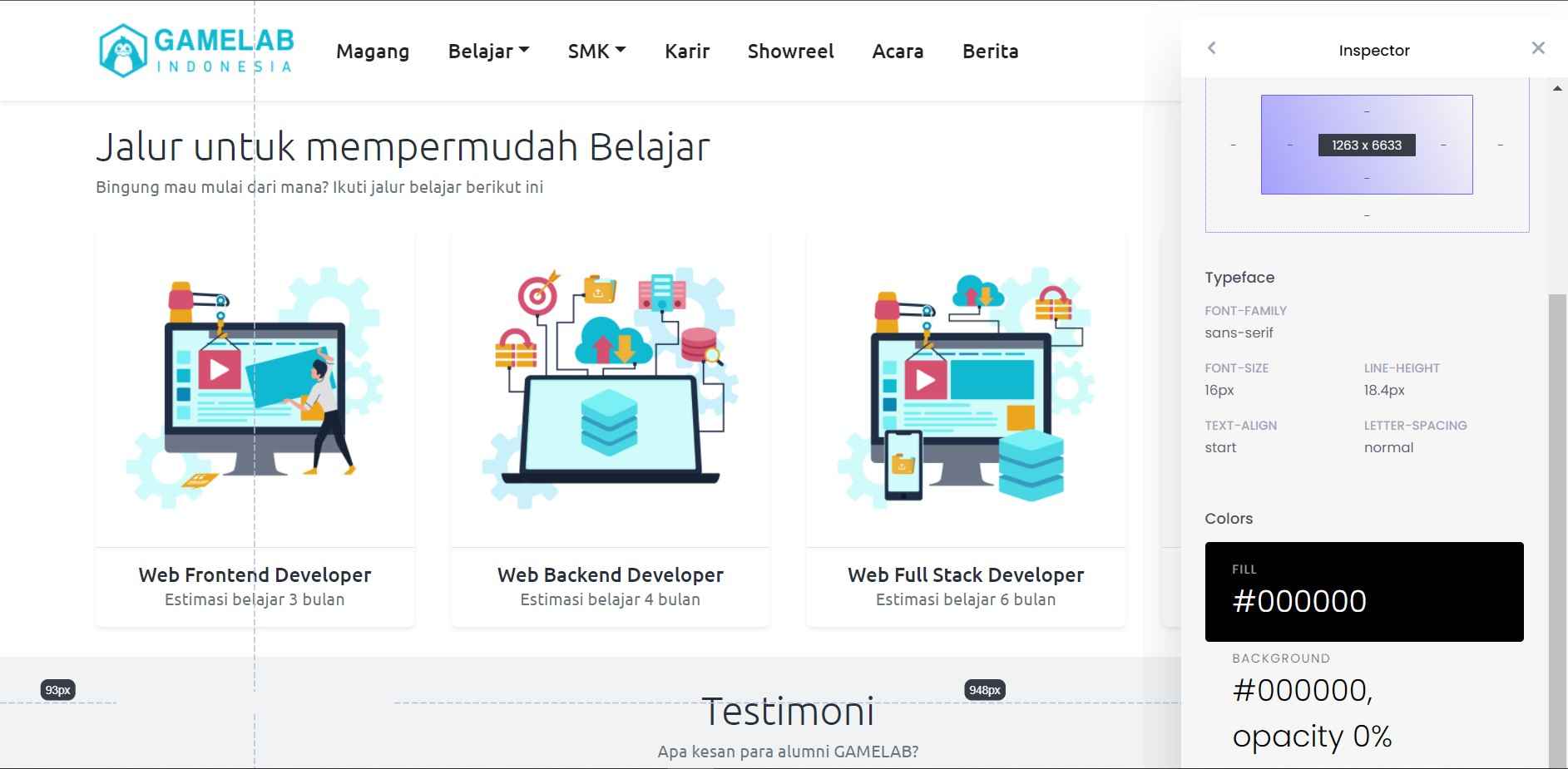
4. Color Pick Eyedropper
Memiliki fungsi untuk mengetahui kode warna apa yang digunakan pada suatu website. Ini juga berisi fitur perbesaran wilayah halaman web/zoom loupe. Fitur zoom dapat membantu Anda melihat akurasi penyelarasan piksel yang sempurna selama penyesuaian pengembangan web.

5. CSS Peeper
Ektensi ini membantu kita untuk mengintip CSS dari sebuah elemen di halaman website walaupun untuk mengintip kita juga bisa menggunakan inspect di chrome untuk mengintip elemen CSS tetapi dengan CSS Peeper kita hanya perlu mengarahkan kursor ke elemen apapun di website dan melihat css dengan satu klik mouse.

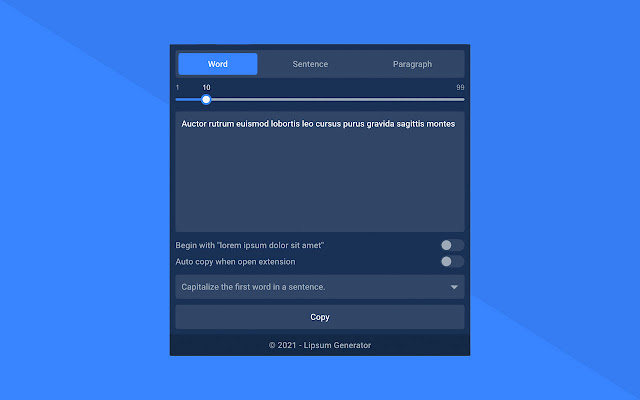
6. Lipsum Generator
Ekstensi ini berguna membuat text random secara cepat untuk mengisi form, walaupun di dalam code editor sudah di sediakan untuk membuat text random tapi kita harus membuka dulu code editor kita dan generate text random lalu copy textnya,nah dengan ektensi ini kita tidak perlu bolak-balik seperti itu hanya dengan satu kali klik kita bisa membuat text random dengan beberapa kata, kalimat bahkan paragraphs.

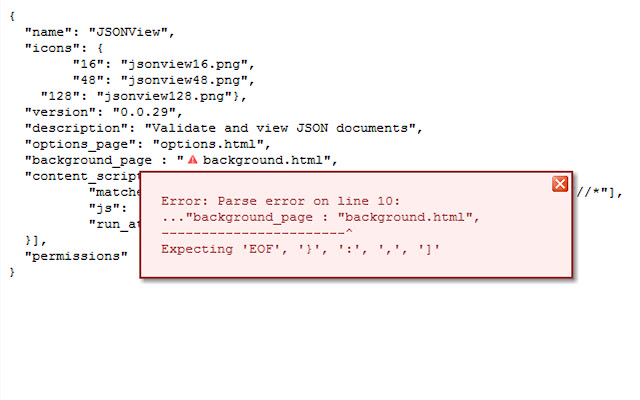
7. JSON View
Ekstensi ini membantu merapikan tampilan dokumen JSON agar lebih mudah dibaca. Tampilan JSON menampilkannya dalam tampilan pohon yang berwarna-warni akan memudahkan kita dalam proses mengidentifikasi properti dan nilai. Selain itu ekstensi ini juga memberitahu kita apabila ada bagian format JSON yang tidak valid.

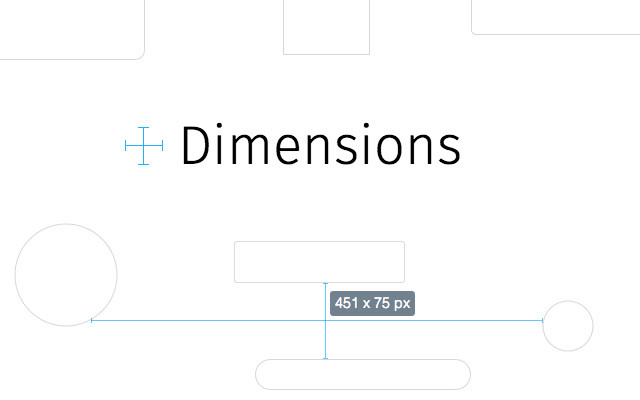
8. Dimensions
Extensi ini membantu Ketika kita ingin mengukur jarak antar elemen di situs web, ekstensi chrome ini sangat cocok. Ini mengukur dimensi cursor mouse ke atas/bawah dan kiri/kanan hingga menyentuh batas. Tidak perlu khawatir tentang piksel gambar. Itu tidak benar-benar berfungsi dengan gambar karena di sana warnanya banyak berubah dari piksel ke piksel.

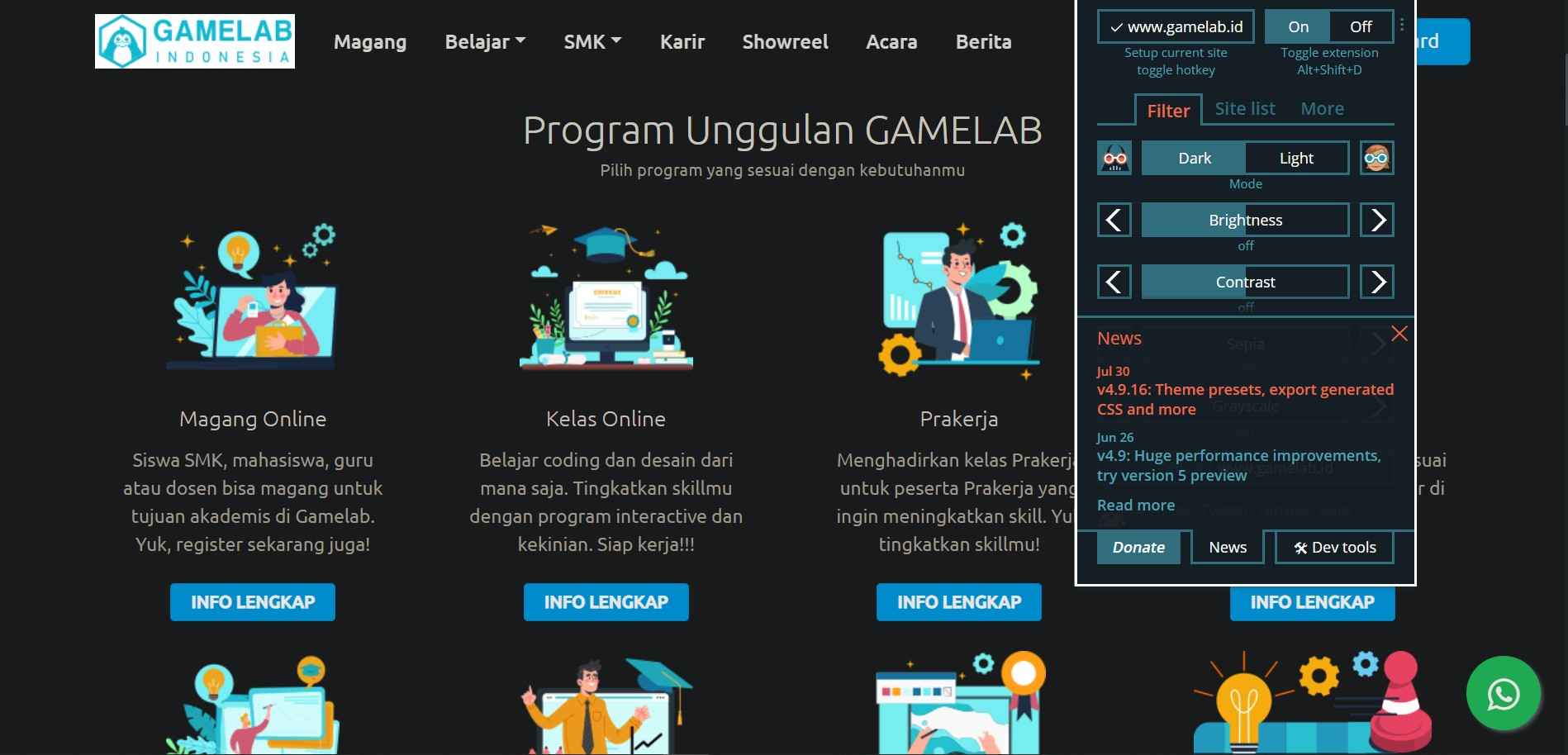
9. Dark Reader
Ektensi ini bisa digunakan ketika kita ingin tahu bagaimana tampilan dark mode sebuah website dan juga dapat digunakan untuk kenyamanan kita atau untuk menilai web kita sendiri jika dark mode bagus atau tidak.

Baca Juga : Profesi Content Creator Sedang Naik Daun Nih, Berikut Cara Menguasainya
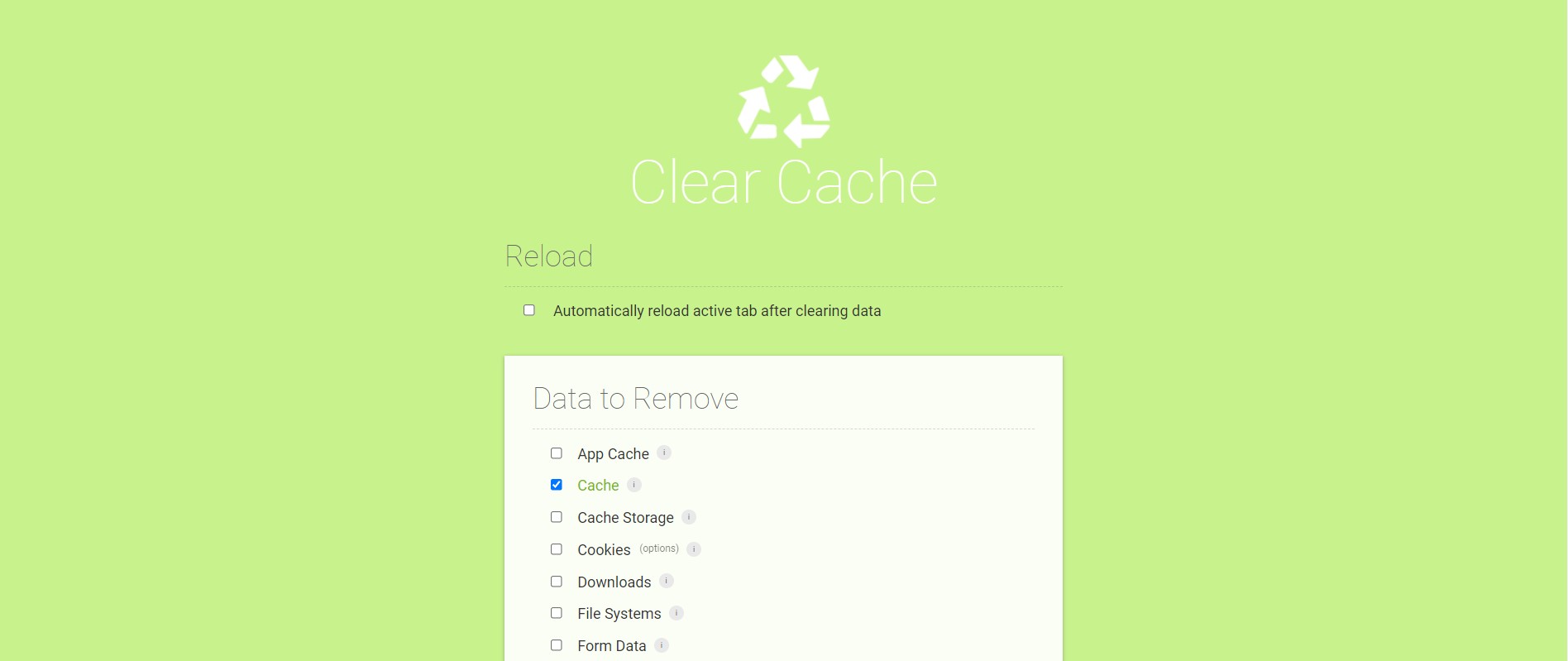
10. Clear Cache
Ketika kita membangun sebuah halaman web kemudian memodifikasi beberapa komponen di dalamnya, perubahan pada halaman web tidak langsung muncul disebabkan oleh cache. Dengan ini kita dapat membersihkan cache browser dengan satu kali klik. Kita dapat menyesuaikannya dengan berbagai cara. Misalnya, berapa banyak jumlah data yang ingin kamu bersihkan, termasuk unduhan, cache aplikasi, riwayat sebelumnya, data formulir, kata sandi, dan sebagainya.

Nah, itu dia beberapa ekstensi Google Chrome untuk kamu, web developers. Gimana? Mau langsung coba?