Halo teman-teman, kali ini saya akan membagikan tutorial membuat pop-up alert menggunakan SweetAlert!
Pop-up alert sendiri merupakan hal yang sering dibuat dalam sebuah website. Alert digunakan untuk menampilkan sebuah pesan atau peringatan kepada pengguna dengan jendela dialog.
Alert dapat dibuat menggunakan fungsi alert() pada bahasa JavaScript. Namun, tampilan yang dihasilkan dengan fungsi bawaan tersebut terkesan sederhana dan kaku sehingga perlu menggunakan library JavaScript tambahan untuk dapat membuat pop-up alert yang lebih menarik dan dapat didesain sesuai dengan keinginan kita. Salah satu library JavaScript tersebut adalah SweetAlert.
.jpg?1640248190154) SweetAlert merupakan library JavaScript yang menyediakan berbagai pilihan bagi kita untuk membuat berbagai jenis pop-up alert seperti alert biasa, alert error, alert success, alert konfirmasi, dan sebagainya.
SweetAlert merupakan library JavaScript yang menyediakan berbagai pilihan bagi kita untuk membuat berbagai jenis pop-up alert seperti alert biasa, alert error, alert success, alert konfirmasi, dan sebagainya.
Penulisan kode SweetAlert sangatlah singkat seperti menulis menggunakan fungsi bawaan JavaScript. Hal tersebut membuat SweetAlert banyak diminati oleh para web developer dalam membuat sebuah pop-up alert pada website mereka.
Langkah-Langkah Menggunakan SweetAlert
Berikut ini merupakan langkah-langkah dalam membuat sebuah pop-up alert menggunakan SweetAlert :
- Kunjungi halaman SweetAlert menggunakan browser masing-masing. Silakan klik link berikut ini untuk mengunjungi website SweetAlert : https://sweetalert.js.org/
- Langkah kedua adalah menginstal SweetAlert dengan cara menambahkan kode berikut ini ke dalam file website kita. Kode tersebut yaitu : <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
- Setelah menambahkan kode tersebut, kita dapat langsung menggunakan beberapa contoh pop-up alert yang tersedia di library SweetAlert tersebut.
.jpg?1640248219073) Contoh Pop-up Alert SweetAlert
Contoh Pop-up Alert SweetAlert
Berikut ini adalah contoh penggunaan SweetAlert pada tampilan halaman website. Silakan copy kode di bawah ini untuk dapat melihat hasilnya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<title>Contoh Penggunaan SweetAlert</title>
</head>
<body>
<div class="container">
<h1>Contoh Pop-up Alert Menggunakan SweetAlert</h1>
<button class="btn btn-primary" onclick="contoh()">Klik disini</button>
</div>
<script type="text/javascript">
function contoh() {
swal({
title: "Berhasil!",
text: "Pop-up berhasil ditampilkan",
icon: "success",
button: true
});
}
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
</body>
</html>Hasil
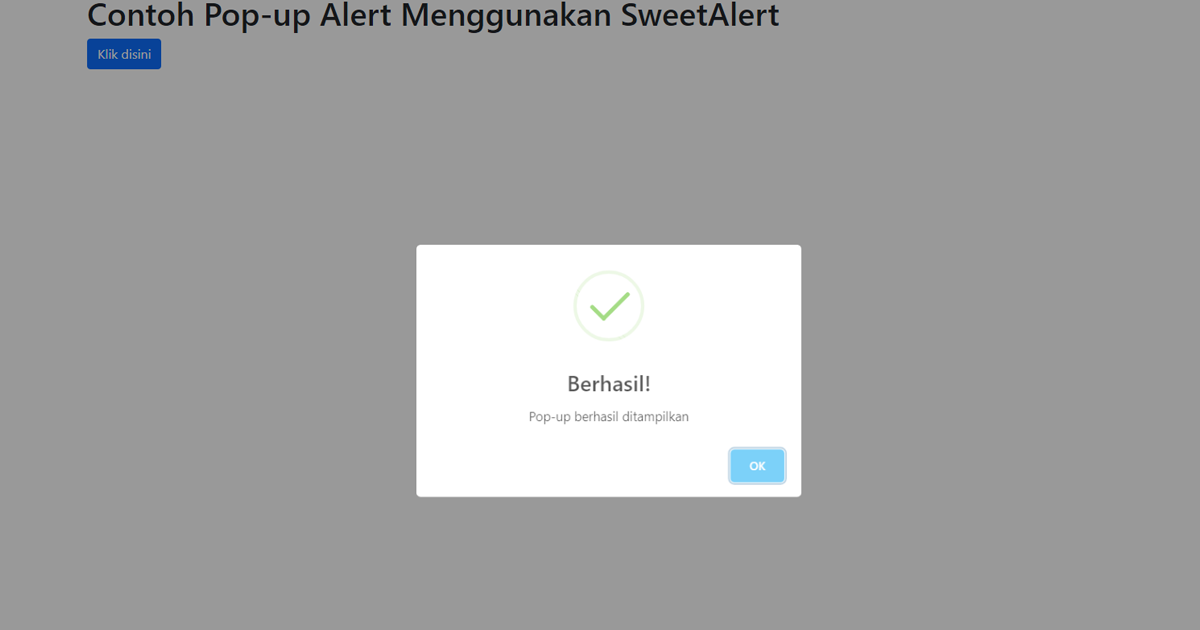
Hasil dari kode tersebut dapat dilihat pada gambar di bawah ini :

Baca Juga : Kunci Keberhasilan: Strategi Efektif dalam Membangun Halaman Web yang Sukses!
Penjelasan
- Saat kita menekan tombol “Klik disini” maka fungsi contoh() yang ada dalam kode berikut ini akan dijalankan. Kode tersebut yaitu : <button class="btn btn-primary" onclick="contoh()">Klik disini</button>
- Pada fungsi contoh() terdapat kode perintah swal yang merupakan perintah dari library SweetAlert. Di dalam kode swal tersebut terdapat beberapa kode lain yang dapat kita ubah sesuai dengan kebutuhan. Kode title merupakan kode untuk judul pada pop-up alert, kode text merupakan kode untuk menampilkan teks yang ada pada pop-up alert, kode icon untuk mengubah simbol, dan kode button untuk mengatur tombol yang ada dalam pop-up alert. Selain kode tersebut, masih banyak kode lain yang dapat kita coba untuk membuat pop-up alert sesuai dengan kebutuhan kita. Fungsi contoh() dapat dilihat pada kode berikut ini :
function contoh() {
swal({
title: "Berhasil!",
text: "Pop-up berhasil ditampilkan",
icon: "success",
button: true
});
}Demikian artikel mengenai cara membuat pop-up alert menggunakan SweetAlert pada halaman website. Semoga artikel yang saya tulis dapat memberi manfaat kepada para pembaca. Penulis menyadari bahwa artikel ini masih jauh dari kata sempurna. Maka dari itu, apabila ada informasi atau kata-kata yang kurang berkenan saya mohon maaf. Sekian artikel dari saya, terima kasih. Tetap semangat dan jangan menyerah dalam berkarya.


