
Kali ini saya akan membuat tutorial yaitu “Membuat Animasi dengan Animate CSS”
Animasi ini berlaku untuk gambar, teks, dan elemen lain. Dengan kita menggunakan cara ini, kalian yang malas membuat animasi secara manual dapat dengan mudah dan praktis untuk membuat animasi, cukup dengan memanggil class yang ada.
Apa Itu Animate CSS?
Sebelum kita memulai tutorialnya, saya akan menjelaskan apa yang dimaksud dengan animate CSS itu. Animate CSS adalah sebuah library CSS yang di buat oleh seorang developer bernama Daniel Eden. Dia membuat dan mengembangkan dan di bagikan melalui Github.
Fungsi dari Animate CSS ini adalah untuk membuat animasi secara praktis dan kita tidak perlu repot-repot membuat animasi secara manual. Gambar, text dan elemen lainnya dapat kita animasikan juga.
Dengan menambahkan class yang ada, jadilah efek animasi yang ingin kita buat. Contoh efek animasinya juga sangat banyak dan sudah di sediakan. Ini adalah salah satu library CSS, masih banyak sekali library CSS yang membuat kita memudahkan pekerjaan kita dalam mendesain web.
Membuat Animasi Menggunakan Animate CSS
Baik, sekarang kita kembali ke topik utama yaitu cara membuat animasi menggunakan library CSS yaitu Animate CSS. Berikut ini adalah langkah-langkah yang harus dilakukan untuk membuat animasi pada gambar, teks dan elemen lainnya jika ingin diberi animasi :
Download Library Animate CSS
Kita bisa mendownload library Animate CSS di sini atau bisa menggunakan CDN jika tidak ingin mendownload librarynya, tetapi menggunakan CDN laptop harus selalu keadaan online. Kalian bisa lihat CDN nya di sini.
Hubungkan File Animate.CSS dan Animate.min.CSS kedalam file HTML
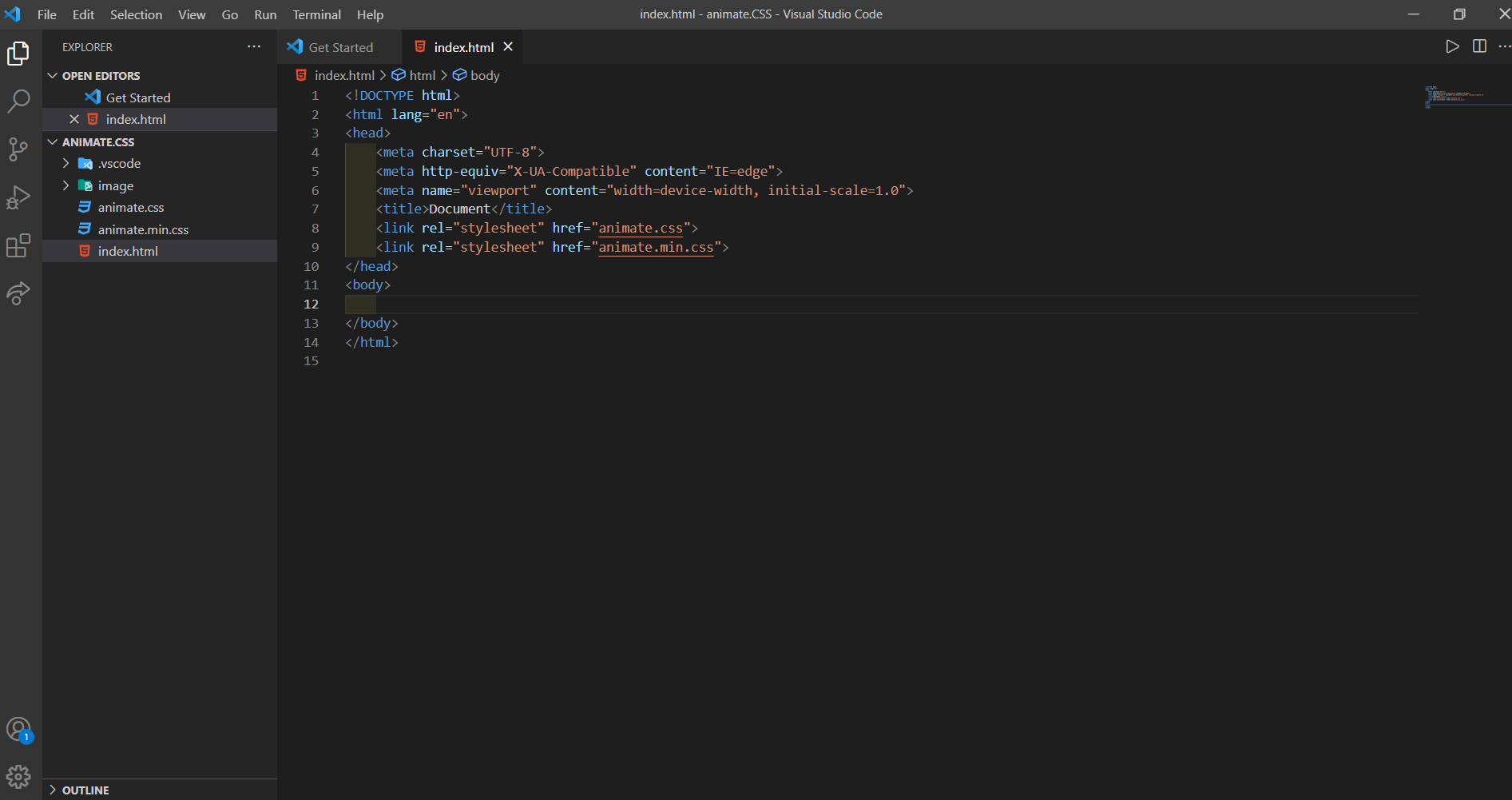
Setelah kita mengunduh library animate.CSS, kita sekarang menghubungkan ke dalam file HTML. Seperti gambar di bawah ini :

Copy Class Animate.CSS Kedalam Elemen HTML yang Ingin Kita Animasikan
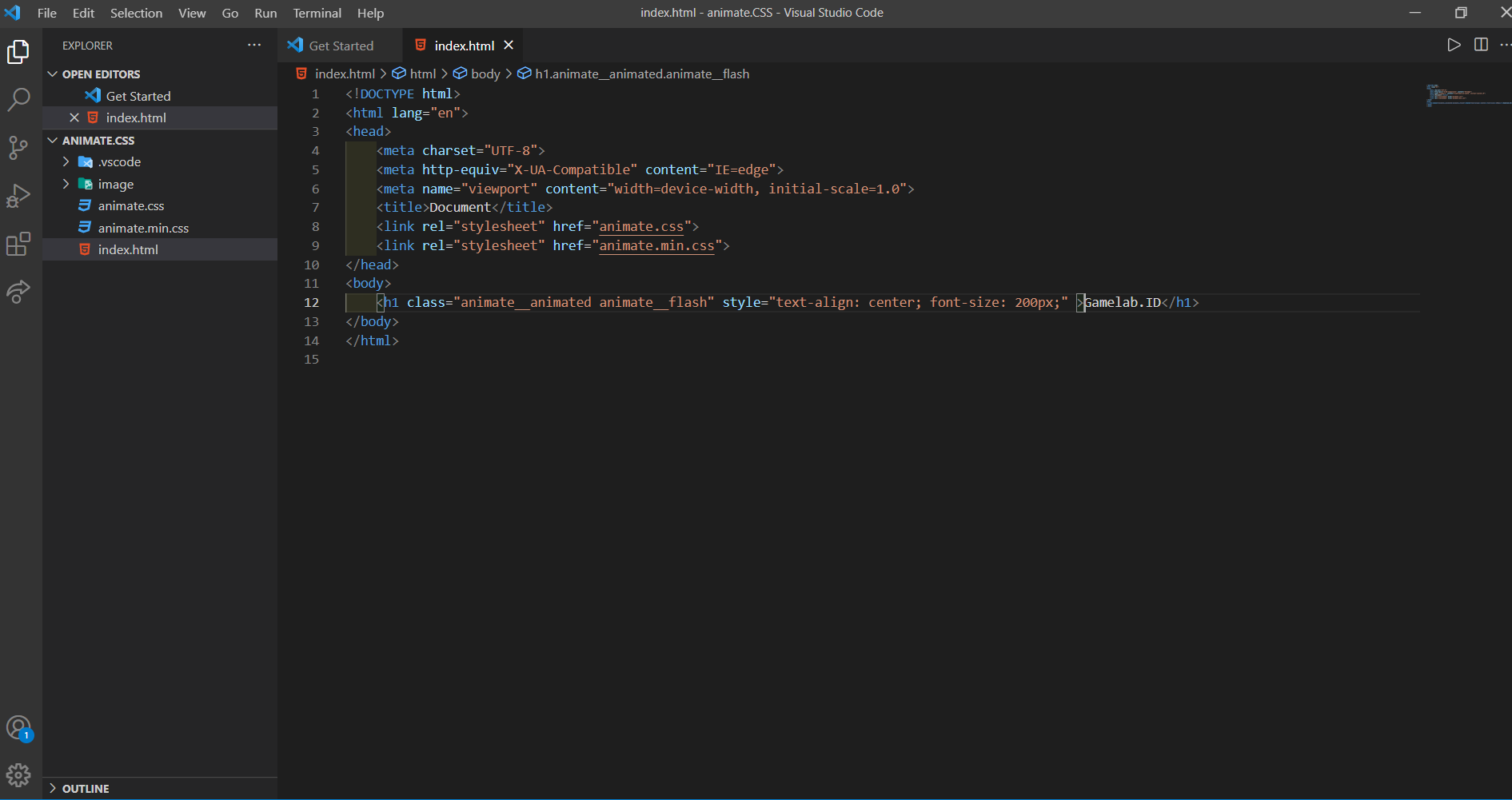
Selanjutnya, kita tinggal copy class animasi yang ingin kita gunakan, saya contohkan disini saya menggunakan animasi Animate_Flash. Jangan lupa, untuk memberikan class “animate_animated” selanjutnya berikan class efek animasi yang kita inginkan. Contohnya “Animated_Flash” yang membuat elemen akan berkedip-kedip.

Berikan juga class “infinite” untuk memberikan efek animasi terus-menerus, dan jika tidak ingin efek animasi tidak ingin terus-menerus/hanya sekali, jangan diberikan class “infinite”. Kalian bebas dalam berkreasi, ayo buatlah kreasi kalian sendiri yang bagus dan menarik!
Contoh Animasi Menggunakan Animate.CSS

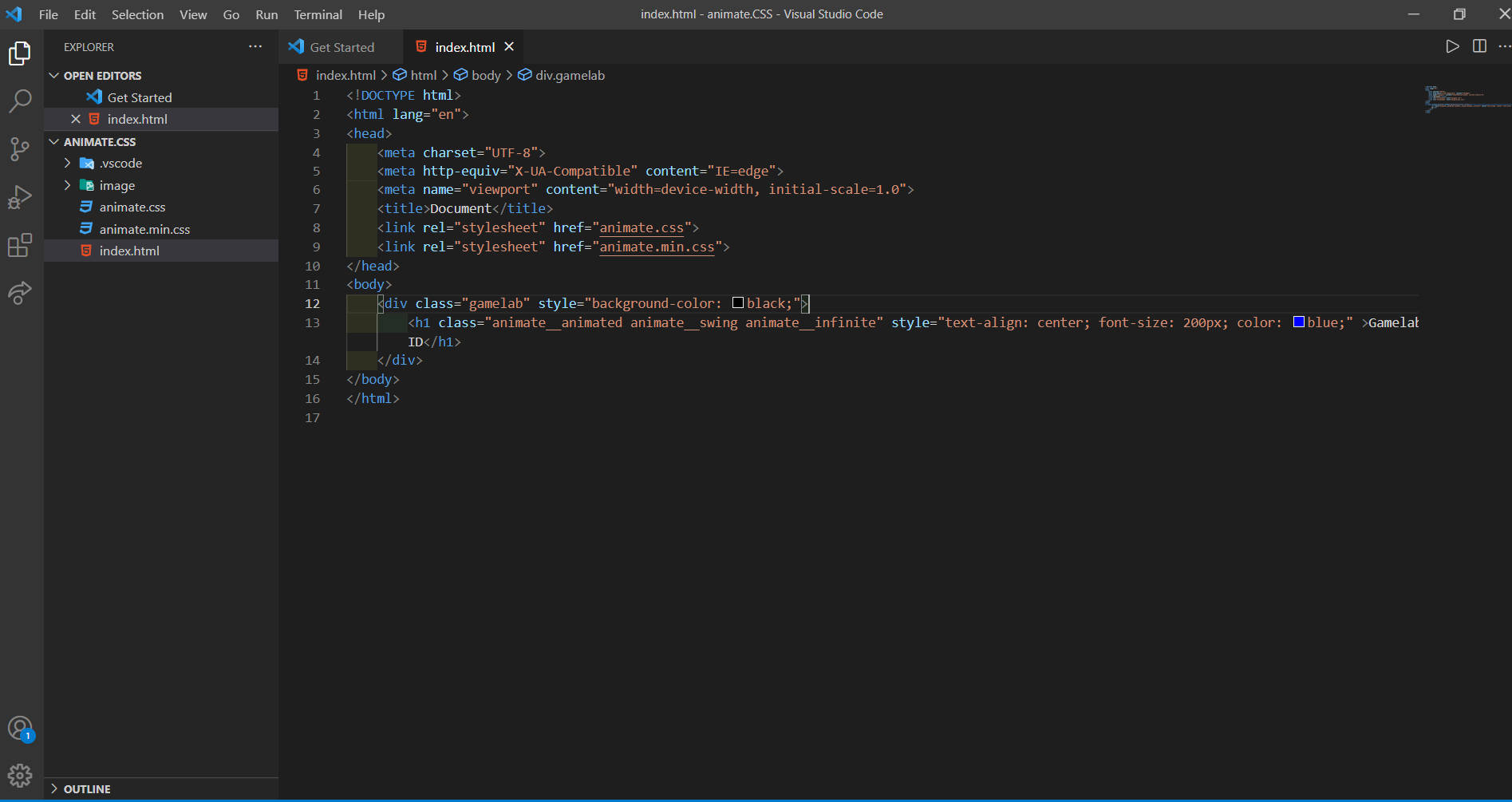
Disini saya menggunakan efek animasi yang bernama “Animate_Swing” dan saya berikan juga class “infinite” untuk memberikan efek animasi terus-menerus. Class animasi ini memberikan efek seperti bingkai foto yang di goyang-goyangkan.
Efek yang ada di library Animate.CSS
Saya kasih contoh sedikit, berikut adalah daftar nama-nama class animasi yang bisa kalian pakai untuk membuat animasi di gambar, teks dan di elemen mana saja :
- FadeIn
- FadeInDown
- FaddeInDownBig
- Bounce
- Flash
- Wobble
- Jello
- BounceIn
- BounceInDown
- BounceInLeft
- BounceInRight
- BounceInUp
- BounceOut
- BounceOutDown
- BounceOutRight
- BounceOutUp
- Flip=Flip
- RotateIn
- RotateInDownLeft
- RotateInDownRight
- RotateInUpLeft
- RotateInUpRight
- RotateOut
- ZoomIn
- ZoomOut
Nama-nama class diatas dapat kalian pakai dan di customize sendiri jika ingin terlihat beda dari default-nya.
Baca Juga : Serunya Belajar Full Stack Web Development di Intensive Bootcamp Gamelab Indonesia
Kesimpulan
Dalam kesempatan kali ini, saya dapat memberikan tutorial bagi kalian. Mudah-mudahan dapat berguna dan bermanfaat untuk kalian. Dan ingat, harus langsung di praktikan agar lebih mengerti dalam mengimplementasikan tutorial ini.
Kalian bisa belajar tentang programming lebih dalam dan mengoptimalkan skill programming dengan ikut kelas online Gamelab di sini.
Referensi
https://www.demo2s.com/html-css/css-animate-to-move-image-up-and-down.html