SASS merupakan singkatan dari Syntactically Awesome StyleSheets, yang merupakan salah satu preprocessor terkenal selain LESS dan Stylus. SASS dapat membantu kita mengurangi pengulangan penulisan Tag, Class, dll.
Kemudahan lainnya, SASS tidak perlu kurung buka/tutup dan titik koma di akhir syntax. Dengan begitu, tampilannya terlihat lebih clean secara visual.
Untuk penginstallannya, SASS menggunakan bahasa pemrograman Ruby yang dapat di-install melalui command prompt. Jika kamu ingin menggunakan aturan penulisan SASS, kamu bisa mengunjungi website resminya SASS.
Meski lebih clean secara visual, SASS tidak lebih populer dari SCSS (Sassy CSS). SCSS cenderung lebih banyak digunakan oleh developer karena memiliki aturan penulisan yang lebih ramah sesuai dengan aturan CSS. Maka dari itu, di sini saya akan menggunakan SCSS sebagai bahan praktek namun dengan kekuatan yang dimiliki oleh SASS.
Apa Perbedaan SASS dan SCSS ?
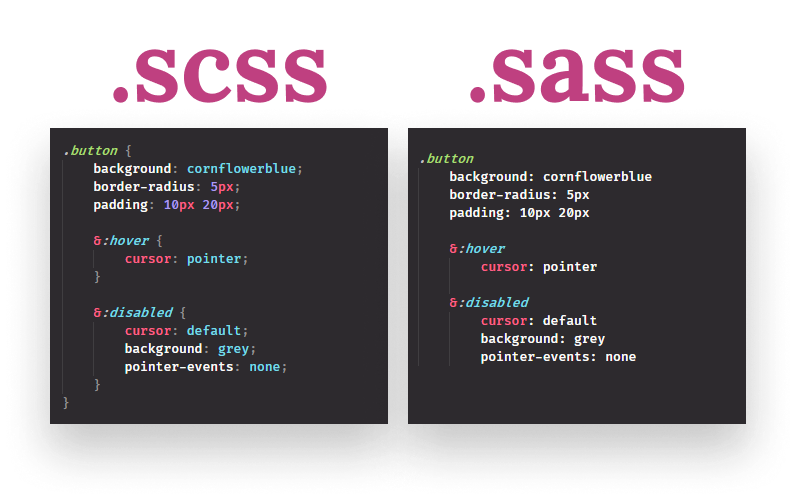
Perbedaan terbesar antara keduanya adalah SASS menggunakan ekstensi file .sass. Aturan SASS tidak menggunakan kurung buka atau tutup, dan SASS juga tidak menambahkan titik koma di akhir syntax.
Sedangkan SCSS berekstensi file .scss. Aturan SCSS menggunakan kurung buka atau tutup dan di akhir syntax harus menambahkan titik koma sebagai penutup. Berlawanan dengan SASS, SCSS lebih mudah untuk dibaca karena memiliki aturan yang sama dengan yang ada di CSS yaitu harus menambahkan kurung buka/tutup dan titik koma sebagai penutup.
Karena alasan inilah, penulis merekomendasikan untuk menggunakan SCSS karena lebih mudah di baca dan sangat mirip dengan native CSS. Pada tutorial ini, saya juga menggunakan SCSS yang memiliki kekuatan dari SASS.
Berikut adalah contoh perbedaan dari aturan penulisan SCSS dan SASS.
Baca Juga : Solusi STUCK Upload Aplikasi ke AppStore via XCode
 Bagaimana Cara Penginstalannya ?
Bagaimana Cara Penginstalannya ?
1. Download Node JS terlebih dahulu di website resminya, di tutorial ini saya menggunakan versi 16.13.1 LTS. Kita akan menggunakan NPM (Node Package Manager) yang dimiliki oleh Node JS.
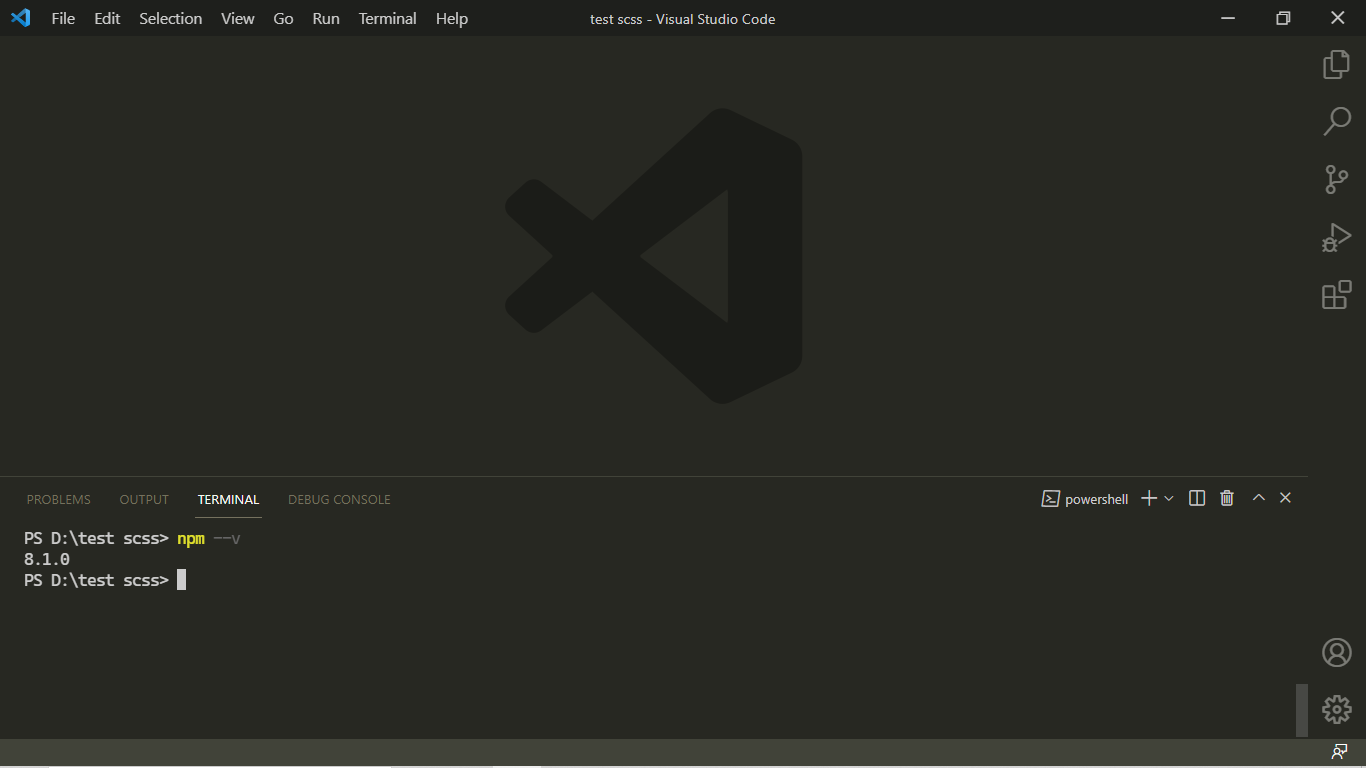
2. Setelah itu cek versi Node JS dengan mengetikan npm --v, untuk memastikan proses instalasi berhasil melalui terminal yang ada di VS code sebagai berikut:

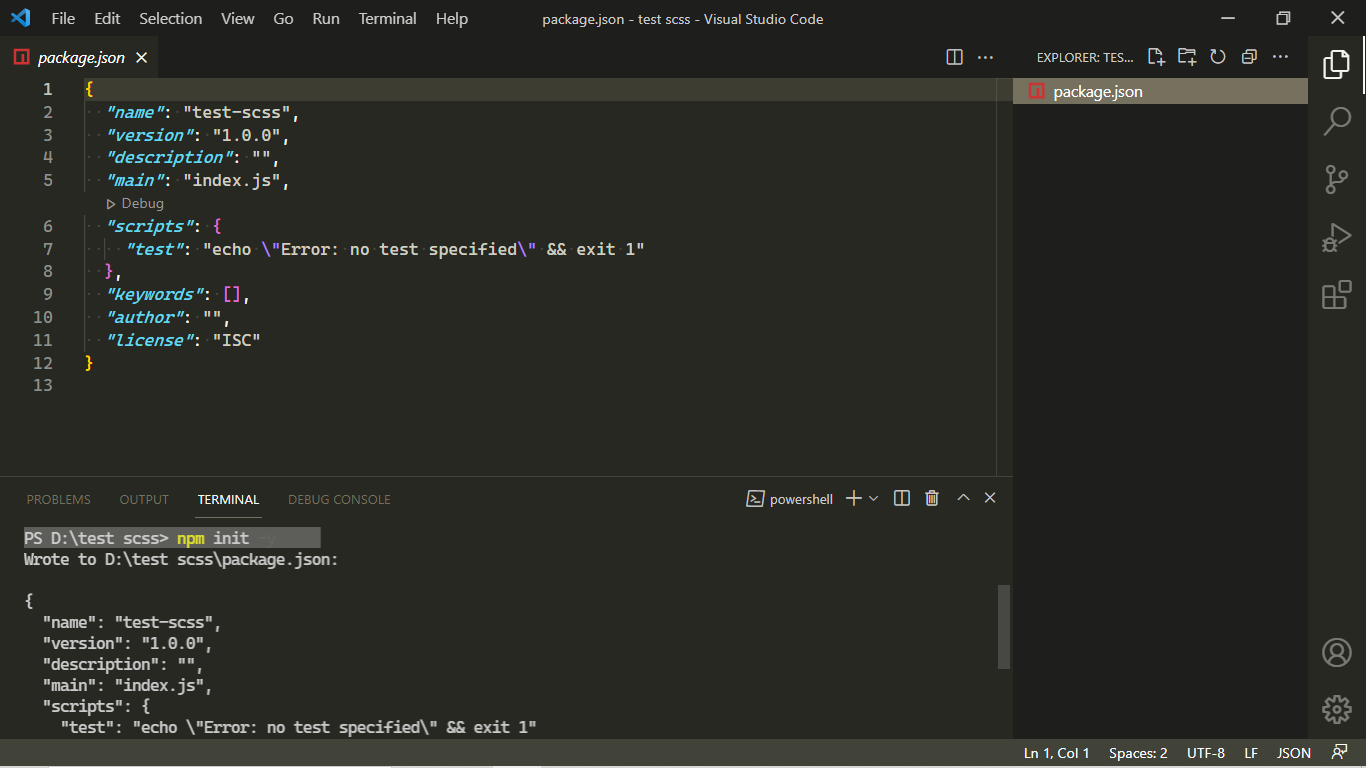
3. Lalu ketikkan npm init -y, untuk membuat sebuah package JSON.
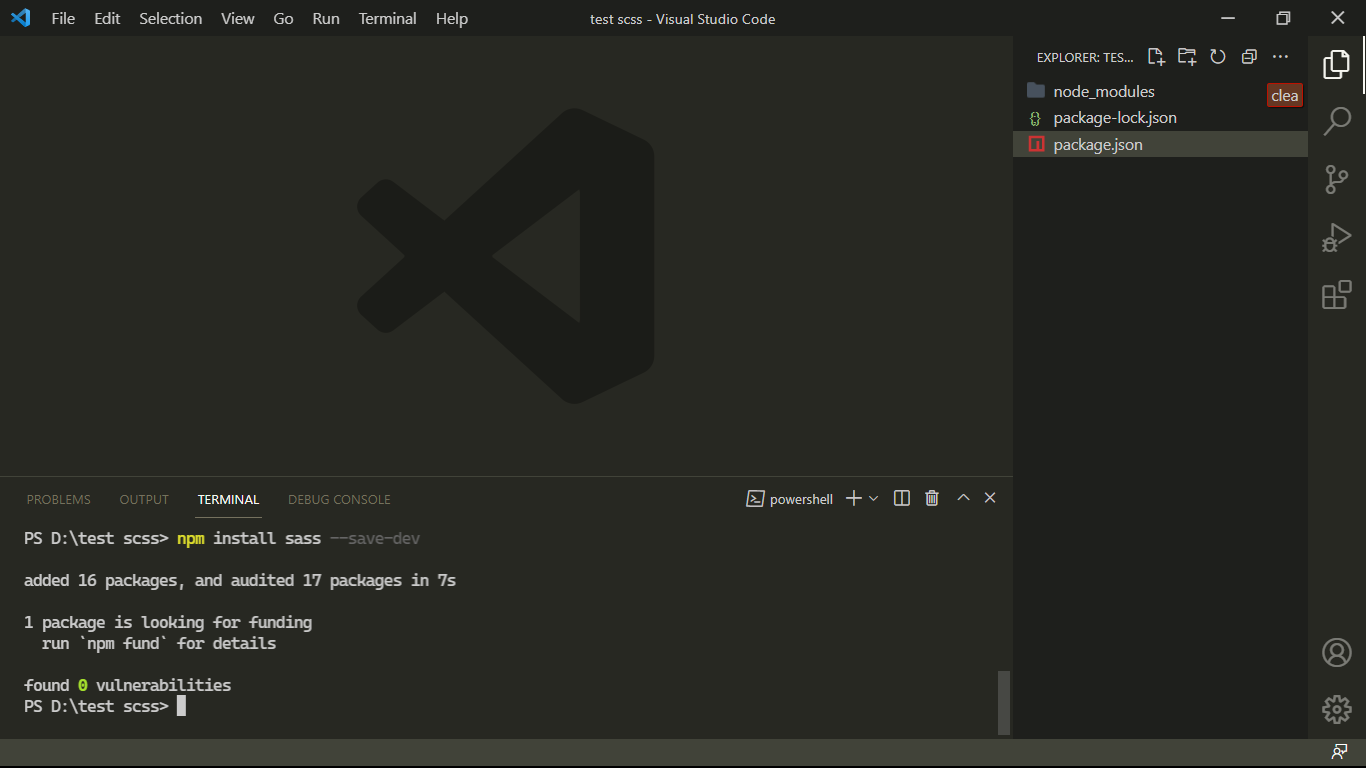
 4. Setelah package JSON dibuat, install package-lock JSON dan node modules dengan mengetikan npm install sass --save-dev seperti gambar berikut:
4. Setelah package JSON dibuat, install package-lock JSON dan node modules dengan mengetikan npm install sass --save-dev seperti gambar berikut:

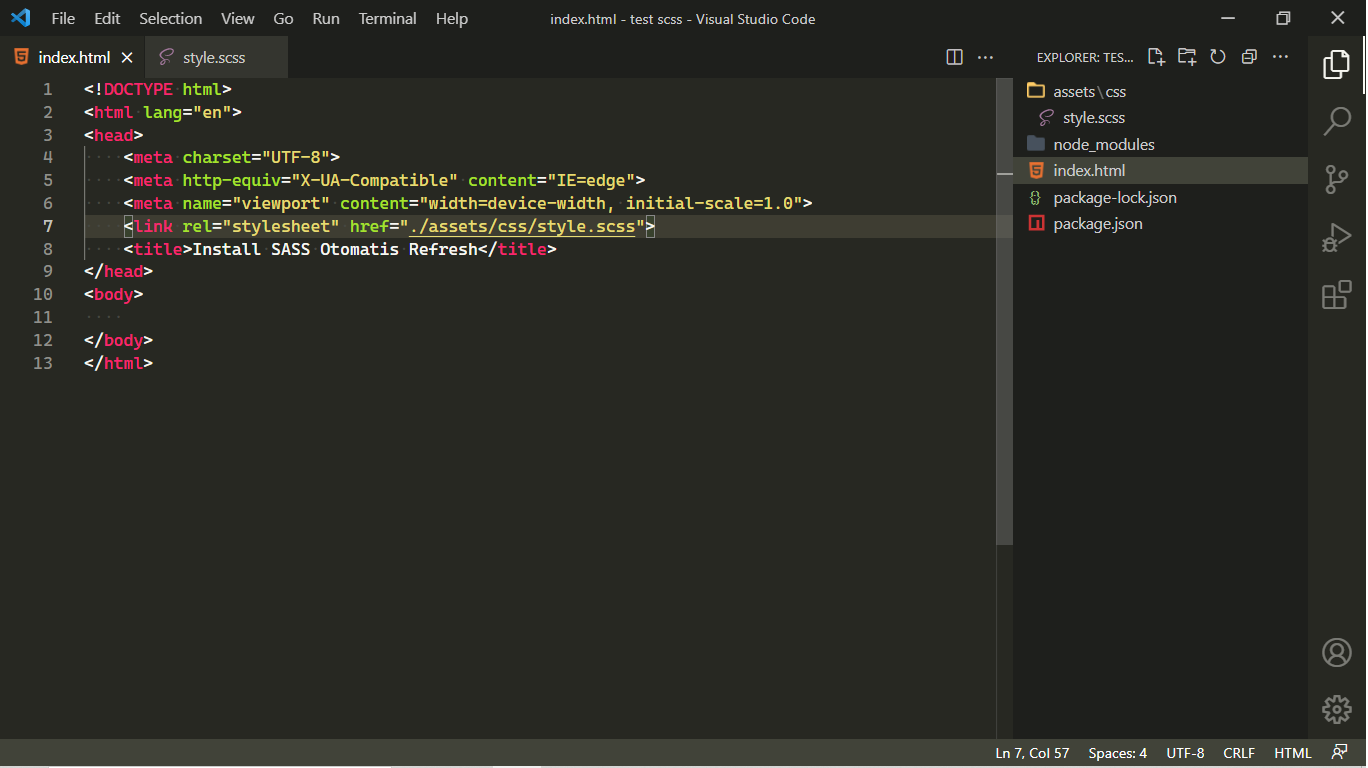
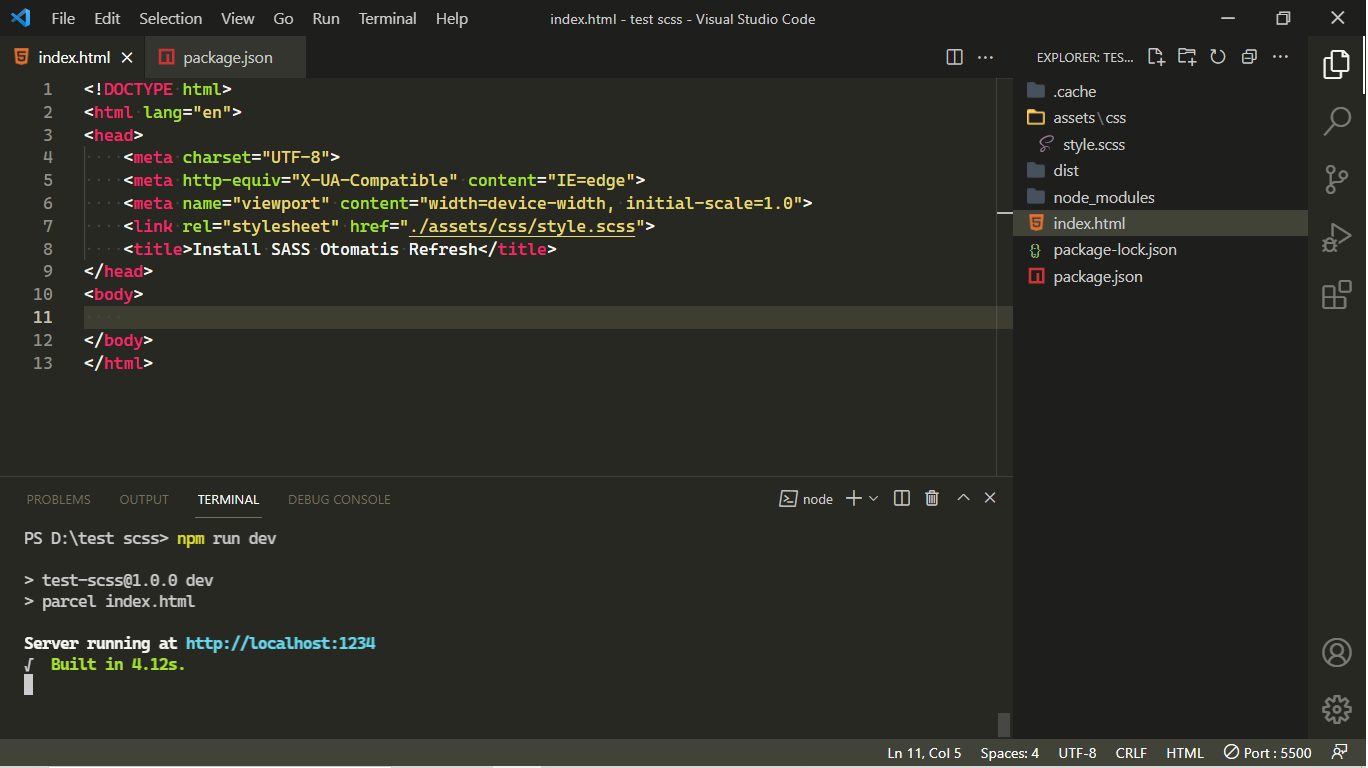
5. Buat file index.html dan style.scss lalu arahkan link href ke file style.scss

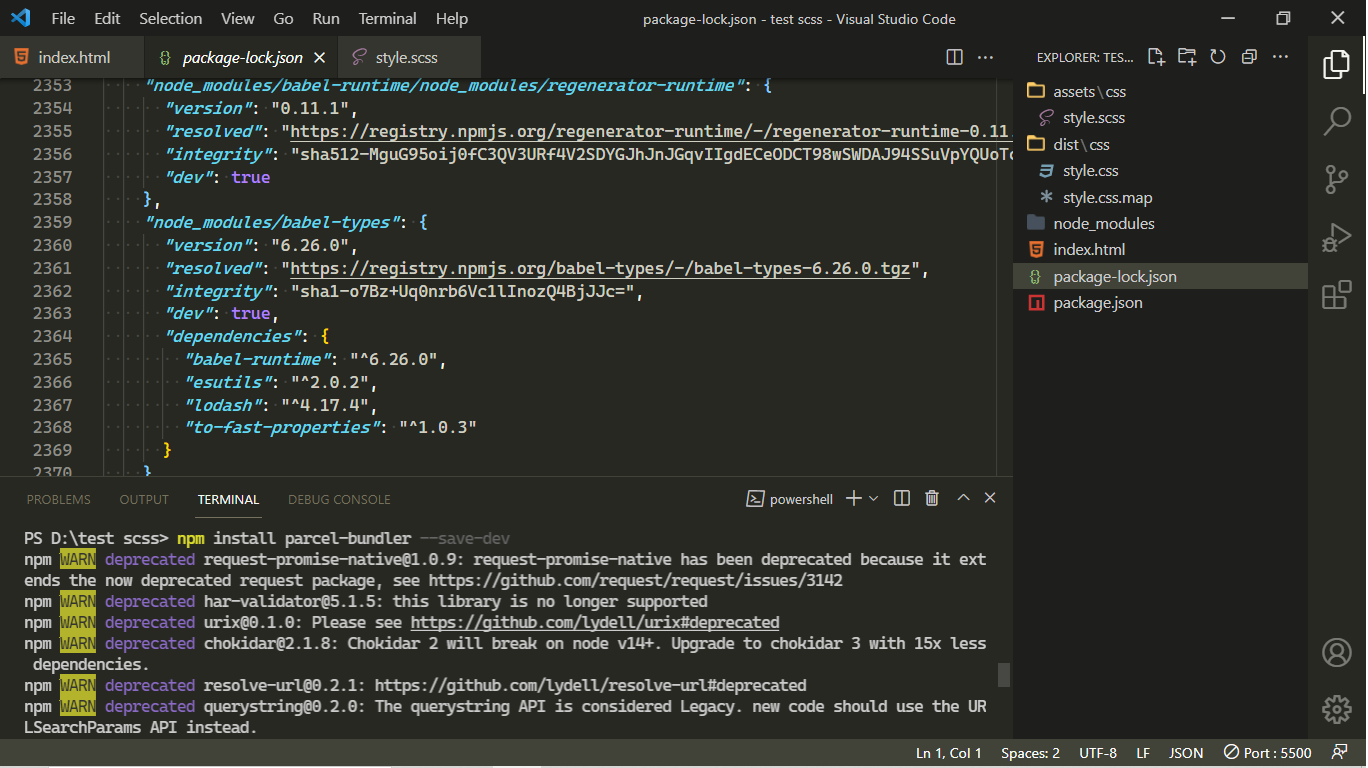
6. Kemudian buat dependencies di package JSON dengan mengetikan npm install parcel-bundler --save-dev. Dependencies berguna untuk menyimpan package manager dengan membawa format masing-masing bahasa ke dalam file berformat JSON.

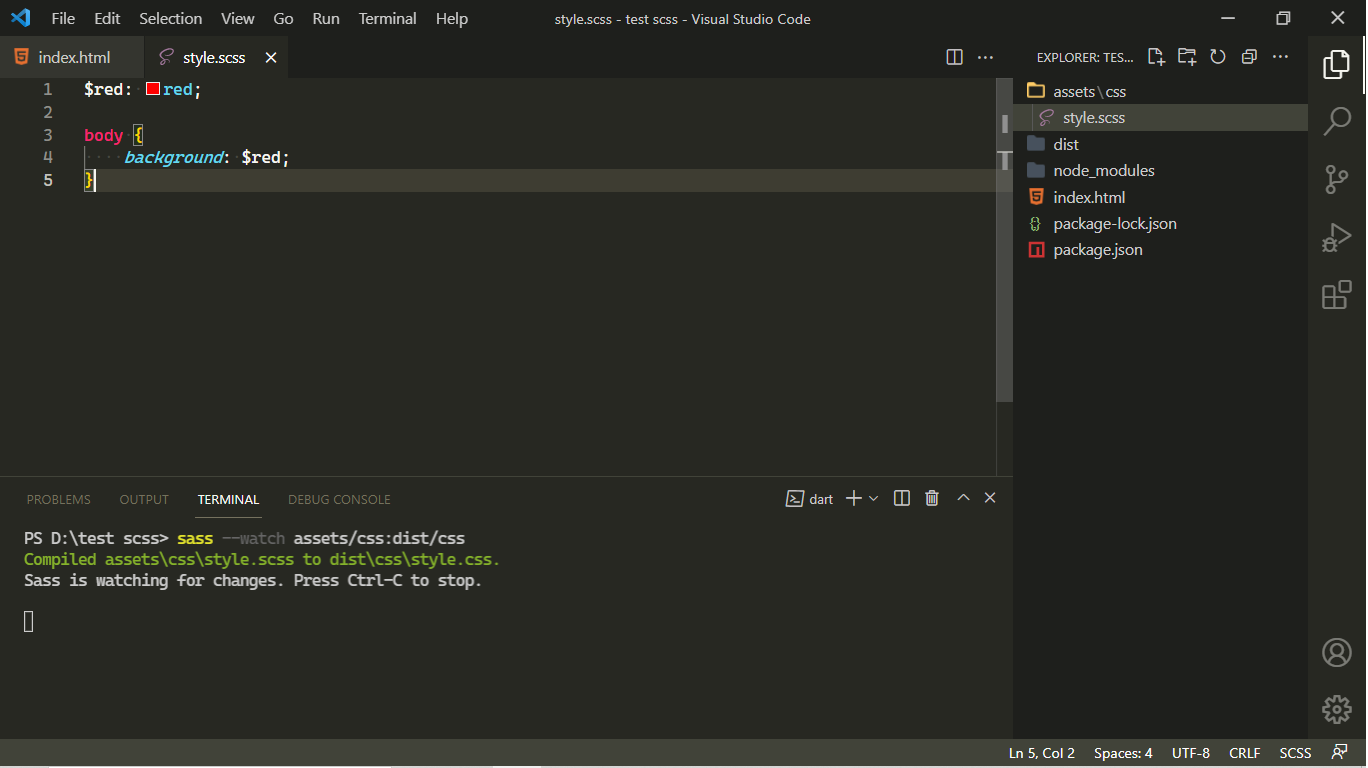
7. Lalu uji file style.scss dengan mengetikan sass --watch assets/css:dist/css dan otomatis akan membuat folder baru dengan nama dist yang berisi kode CSS sebagai generate hasil style.scss.
Ketik kode seperti gambar berikut kemudian cek hasil generate di folder dist/style.css.

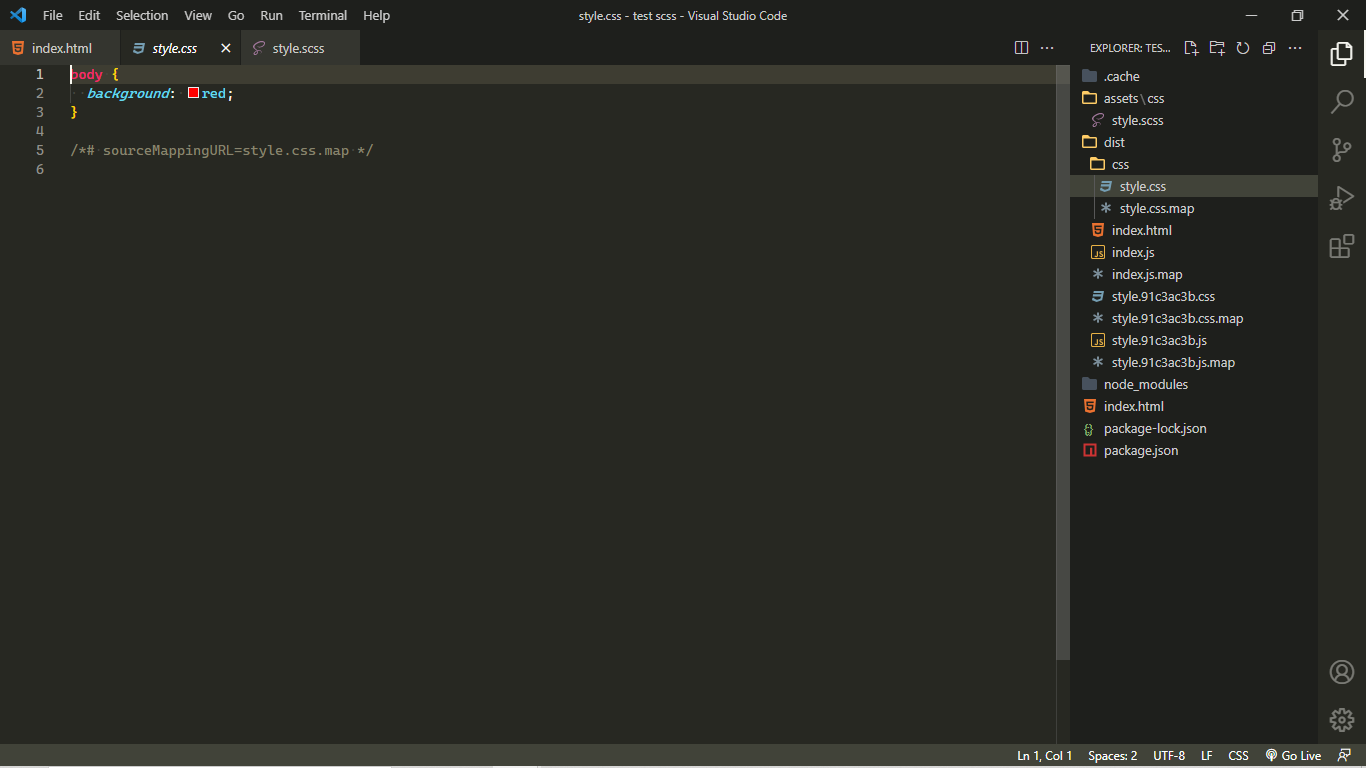
Hasil generate dari file SCSS:

File CSS inilah yang nanti digunakan saat project pembuatan website sudah selesai. Jika menggunakan kode dari SCSS, browser tidak akan mengenali kode tersebut. Sebab, harus dengan library atau package manager untuk bisa menjalankan kode dari SCSS ini.
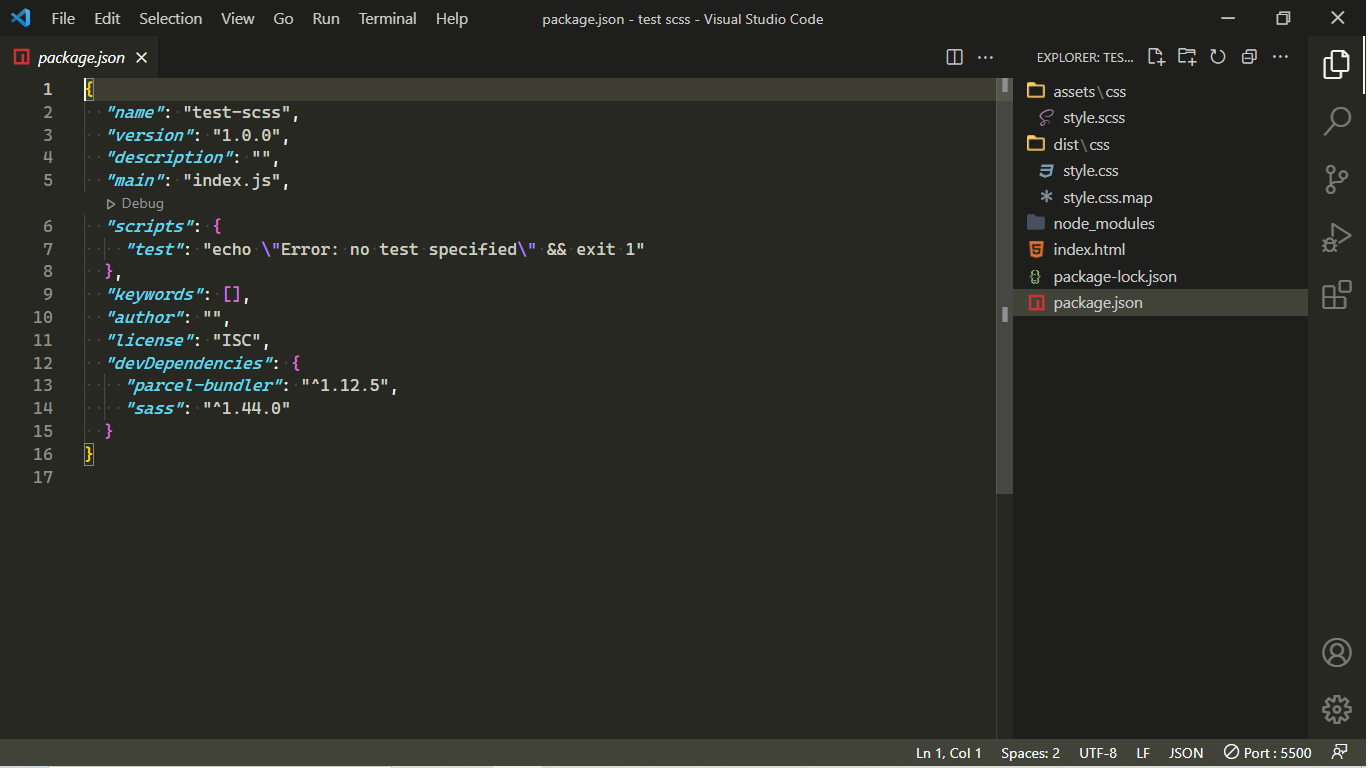
8. Kemudian masuk ke dalam file package JSON hapus "test": "echo ...".
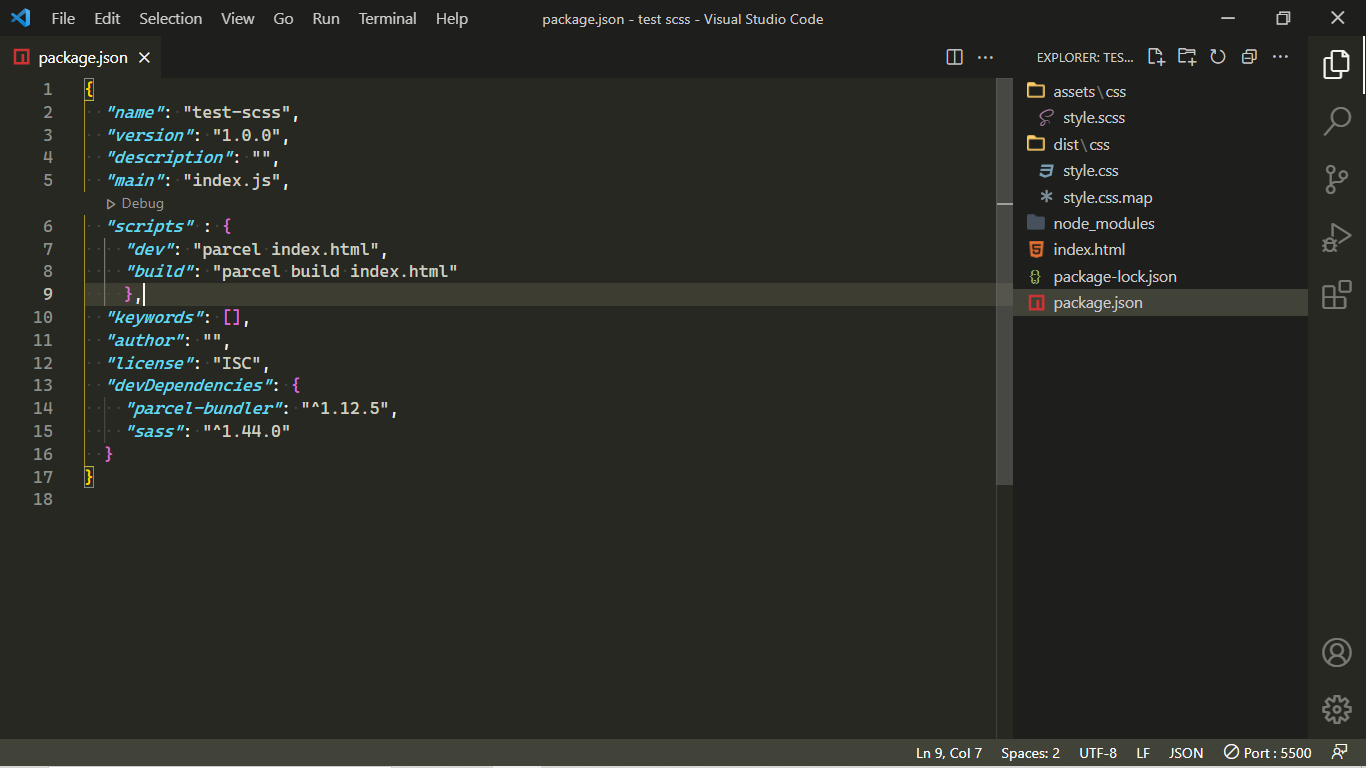
 Ubah menjadi:
Ubah menjadi:

Tujuannya agar secara otomatis membuat file index.html terhubung dengan file scss.
9. Kemudian, jalankan file dengan mengetikan npm run dev yang bertujuan untuk melihat hasil dari design yang sudah dibuat dengan style.scss. Lalu copy localhost yang dihasilkan dari npm run dev ke browser yang kalian gunakan.
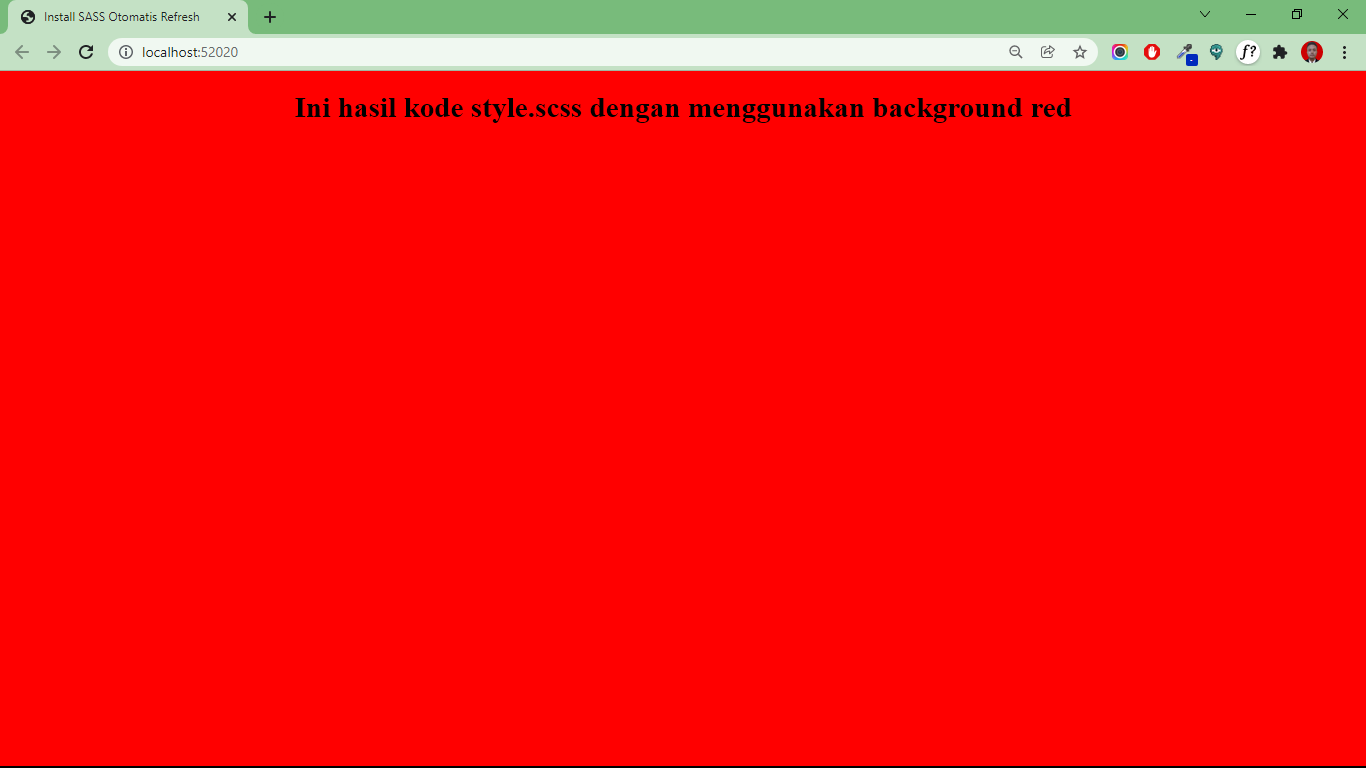
 10. Dan inilah hasil output dari kode style.scss, tentunya ini sudah otomatis refresh di browser, jika kalian mengubah kode yang ada di style.scss akan secara otomatis juga mengenerate kode ke dalam file style.css .
10. Dan inilah hasil output dari kode style.scss, tentunya ini sudah otomatis refresh di browser, jika kalian mengubah kode yang ada di style.scss akan secara otomatis juga mengenerate kode ke dalam file style.css .
 Sampai di sini pembahasan tentang penginstallan SASS yang otomatis refresh di browser. Tentunya, dengan mengikuti tutorial ini, kamu akan mendapatkan file SCSS yang mempunyai kekuatan dari SASS.
Sampai di sini pembahasan tentang penginstallan SASS yang otomatis refresh di browser. Tentunya, dengan mengikuti tutorial ini, kamu akan mendapatkan file SCSS yang mempunyai kekuatan dari SASS.
Selamat Mencoba :)
Artikel ini merupakan kontribusi dari peserta program Gamelab Indonesia. Isi dari artikel ini tidak mewakili pandangan tim Gamelab Indonesia.