CorelDraw adalah program aplikasi berbasis vektor. Aplikasi yang dikembangkan oleh Corel Corporation di Ottawa, Kanada ini sering digunakan untuk membuat ilustrasi, logo, banner sampai sampul buku.
Hal ini terjadi karena ilustrasi yang dibuat oleh CorelDraw yang berbasis vektor ini tidak gampang pecah walapun ukuran nya menjadi sangat besar. Tidak sama dengan ilustrasi yang dibuat bukan dengan berbasis vektor.
Apa itu Efek Paper Cut Out ?
Efek paper cut out adalah efek buatan, hasil manipulasi gambar yang dirangkai sedemikian rupa hingga memberikan ilustrasi yang dibuat oleh seniman itu seakan-akan terlihat terbuat dari beberapa lapis kertas nyata yang digabungkan dalam satu ilustrasi.
Baca Juga : Bagaimana Menciptakan Desain Website yang Memikat? Berikut Penjelasannya!
Langkah-Langkah Membuat Ilustrasi yang Mempunyai Efek Paper Cut Out
Buat Perencanaan Ide Ilustrasi
Sebelum memulai pembuatan ilustrasi, persiapkan ide-ide yang anda ingin buat. Jika anda mengalami kesulitan memilih, ide juga bisa di dapatkan dari mencari referensi dari karya-karya di internet dan seniman lain yang mungkin sudah pernah mencoba.
Anda juga bisa mencoba mencari referensi dari sekitar anda seperti bunga atau awan. Untuk ilustrasi ini saya membuat gambar ilustrasi anak yang sedang diluar dan menemukan seekor kucing.

Buat Sketsa
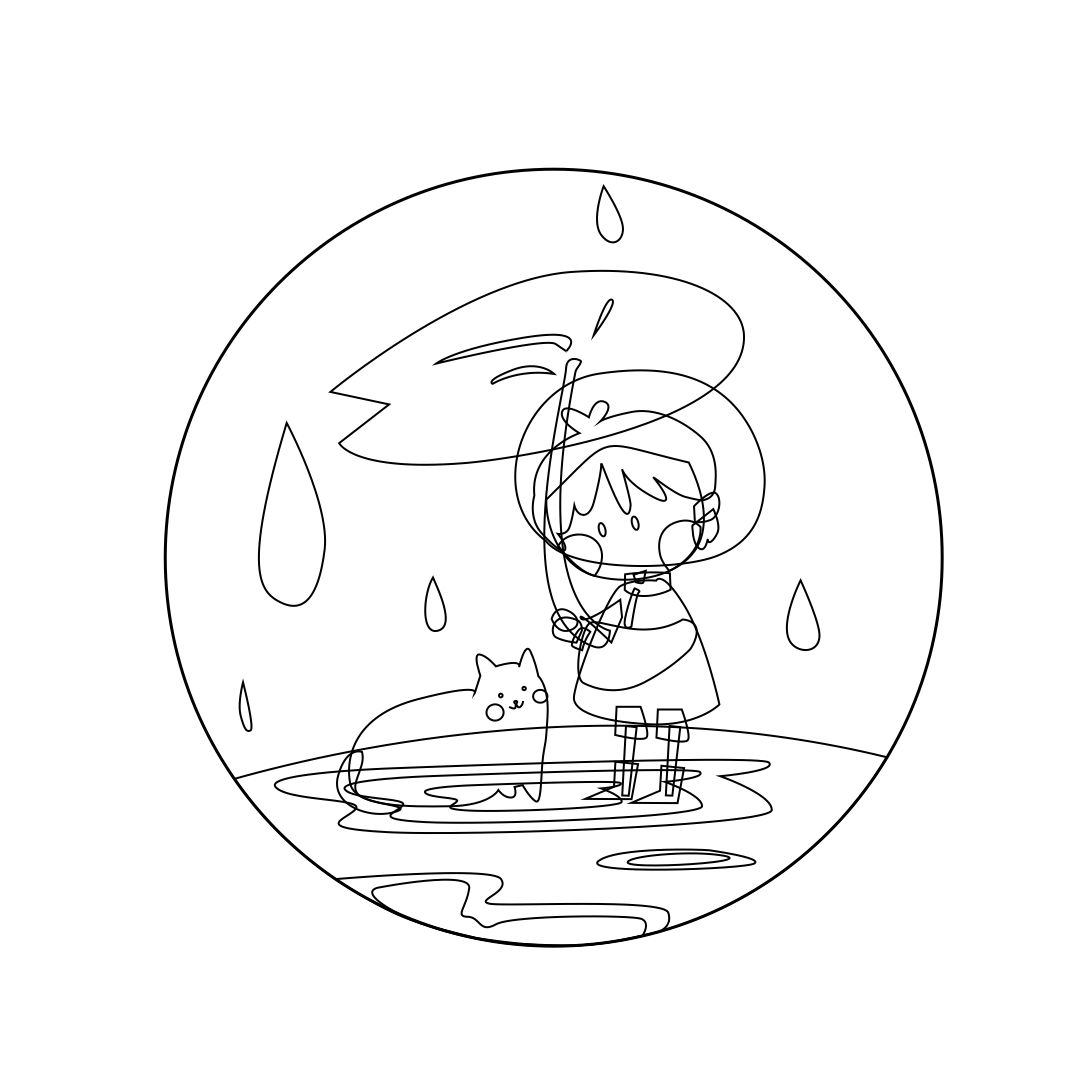
Untuk mempermudah proses pembentukan objek ilustrasi, anda dapat memulai dengan membuat sketsa sederhana tipis untuk membantu anda. Sketsa bisa dibuat secara digital maupun secara tradisional menggunakan pensil dan kertas. Jika menggunakan pensil dan kertas anda dapat mengambil foto dari sketsa tersebut dan menggunakan perintah import.
Buat Lembar Kerja
Buatlah lembar kerja menggunakan tombol new document. Untuk ilustrasi kali ini saya akan menggunakan ukuran 1080x1080 px karena ukuran ini sering dipakai untuk post bentuk square di media sosial Instagram.
Setelah membuat lembar kerja import sketsa dari ilustrasi kedalam bidang gambar. Ada beberapa cara untuk melakukan perintah import di CorelDraw.
Yang pertama adalah klik tombol menu file dan klik import. Yang kedua adalah dengan menggunakan perintah Ctrl+i maka window untuk import gambar akan keluar.
Dan yang terakhir anda juga bisa langsung menaruh foto sketsa nya ke bidang gambar. Untuk mempermudah pengerjaan, sketsa bisa kita turunkan transparansinya nya menggunakan transparency tool .
Jangan lupa untuk mengunci layer sketsa agar tidak bergerak-gerak ya. Caranya adalah dengan klik kanan lalu klik lock.
Tracing Garis Sketsa
Tracing atau salinlah sketsa yang sudah dibuat menggunakan pen tool .

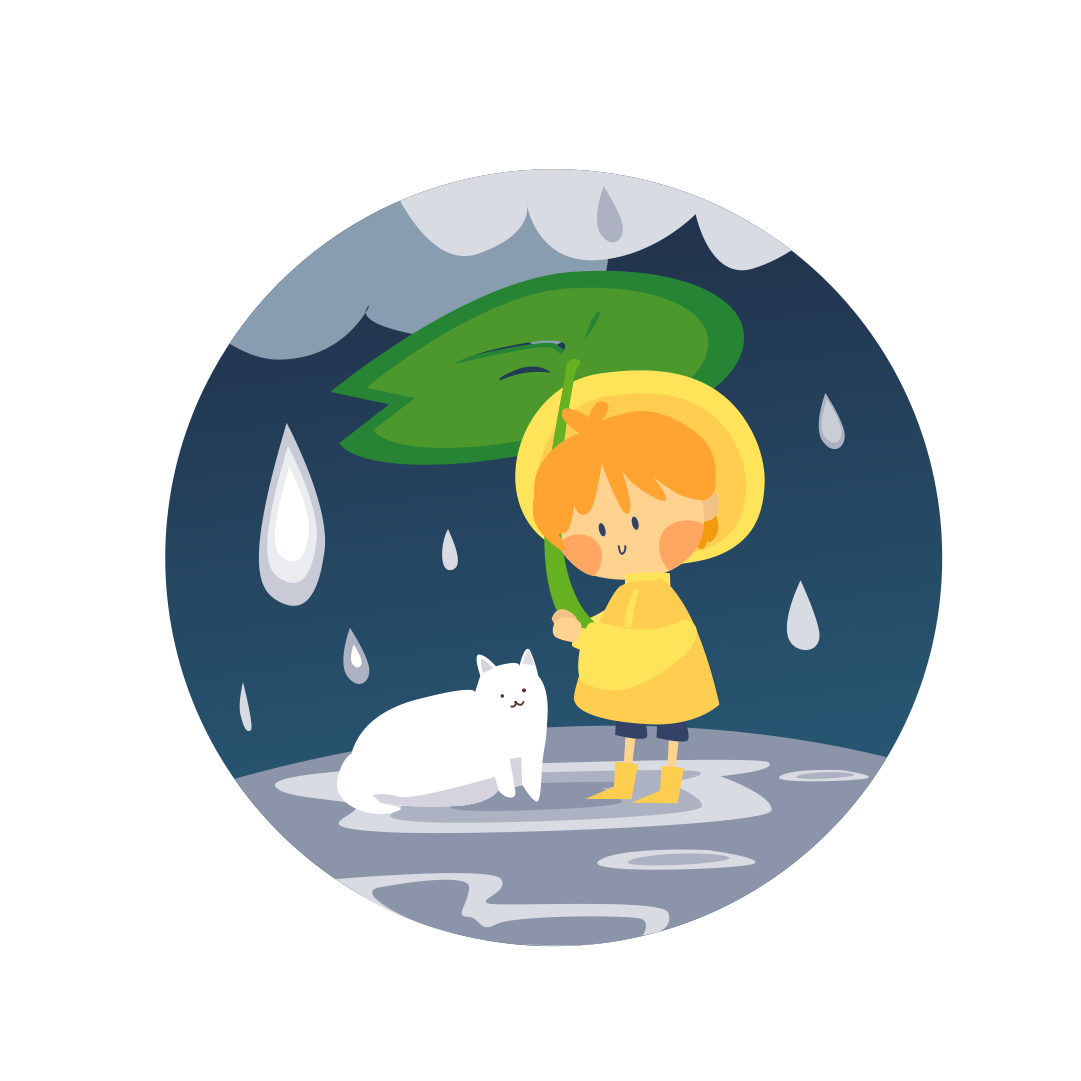
Warnailah Objek dan Background
Setelah selesai menyalin, buang layer sketsa. Jangan lupa unlock layer sketsa dahulu ya agar tidak lupa.
Buat lah background ilustrasi, bisa menggunakan pen tool, ellipse atau rectangle tool. Yang akan saya gunakan untuk ilustrasi ini adalah ellipse tool dengan background putih di paling belakang.
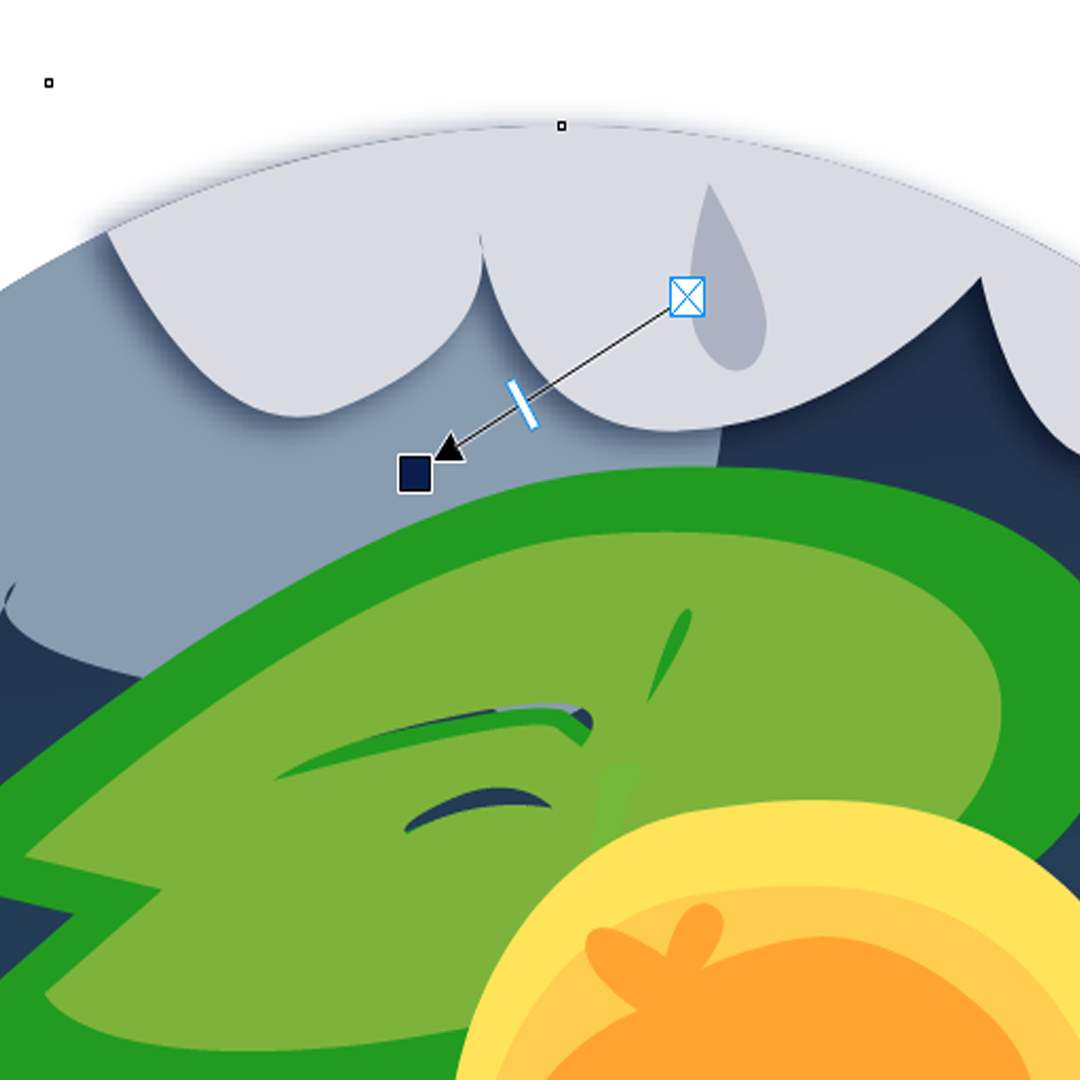
Setelah itu warnailah background, untuk mewarnai saya menggunakan gradien tool untuk memberikan efek gradasi. Setelah selesai mewarnai background anda bisa melanjutkan mewarnai objek dengan warna dasar yang diinginkan.
Untuk menambah kesan kertas dari ilustrasi, garis outline dari objek nya bisa dihilangkan terlebih dahulu.

Setelah mewarnai objek dengan warna dasar, atur urutan objek dari yang paling dekat sampai ke yang paling jauh menggunakan perintah klik kanan dan order.
Jika anda ingin, anda juga bisa menambahkan shading tambahan menggunakan warna yang lebih gelap untuk membuat kesan layering dari kertas. Di tahap ini kita juga bisa menambahkan komponen-komponen lain agar membuat ilustrasi menjadi semakin menarik.

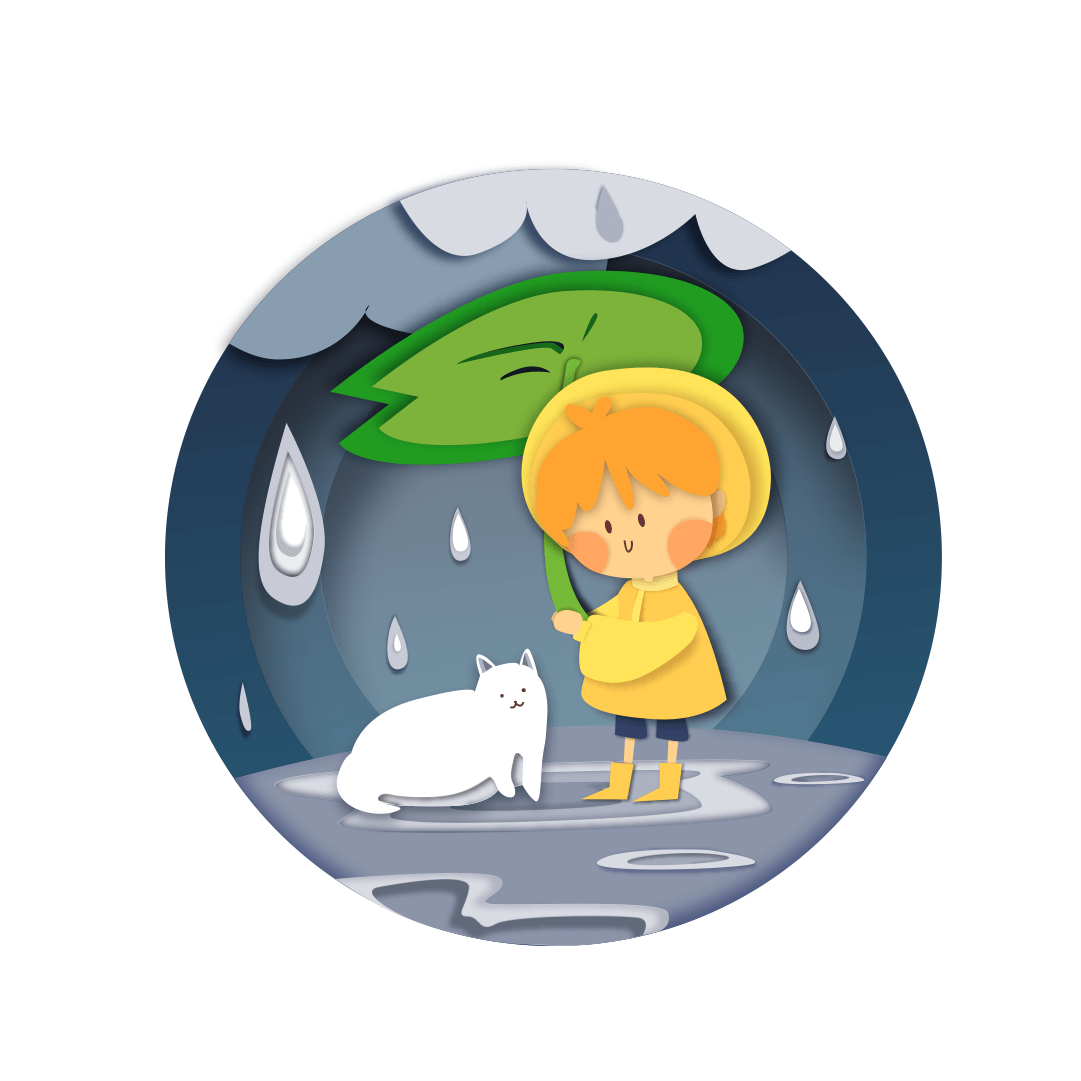
Berikan Bayangan dengan Shadow Tool
Setelah selesai mewarnai anda bisa memulai menambahkan bayangan di bawah setiap objek yang anda buat. Semakin jauh suatu objek, bisa anda tambahkan oppacity bayangan nya.
Anda juga bisa berkreasi dengan warna gelap apa yang akan dipakai untuk objek nya, tidak perlu selalu menggunakan warna hitam. Warna merah tua ataupun biru dan ungu tua pun juga bisa digunakan.
Selain warna bayangan, anda juga bisa bermain dengan tipe bayangan. Terdapat dua bayangan yaitu bayangan keluar (drop shadow tool) dan bayangan kedalam (inner shadow tool) .



Dan jadilah ilustrasi dengan efek seperti paper cut out! semoga artikel ini bermanfaat dan selamat berkreasi! Yuk, belajar ilustrasi digital berbasis vektor sebagai bekal awal menjadi ilustrator! Daftar dan ikuti kelas Mengoperasikan CorelDRAW Untuk Menjadi Seniman Digital sekarang!