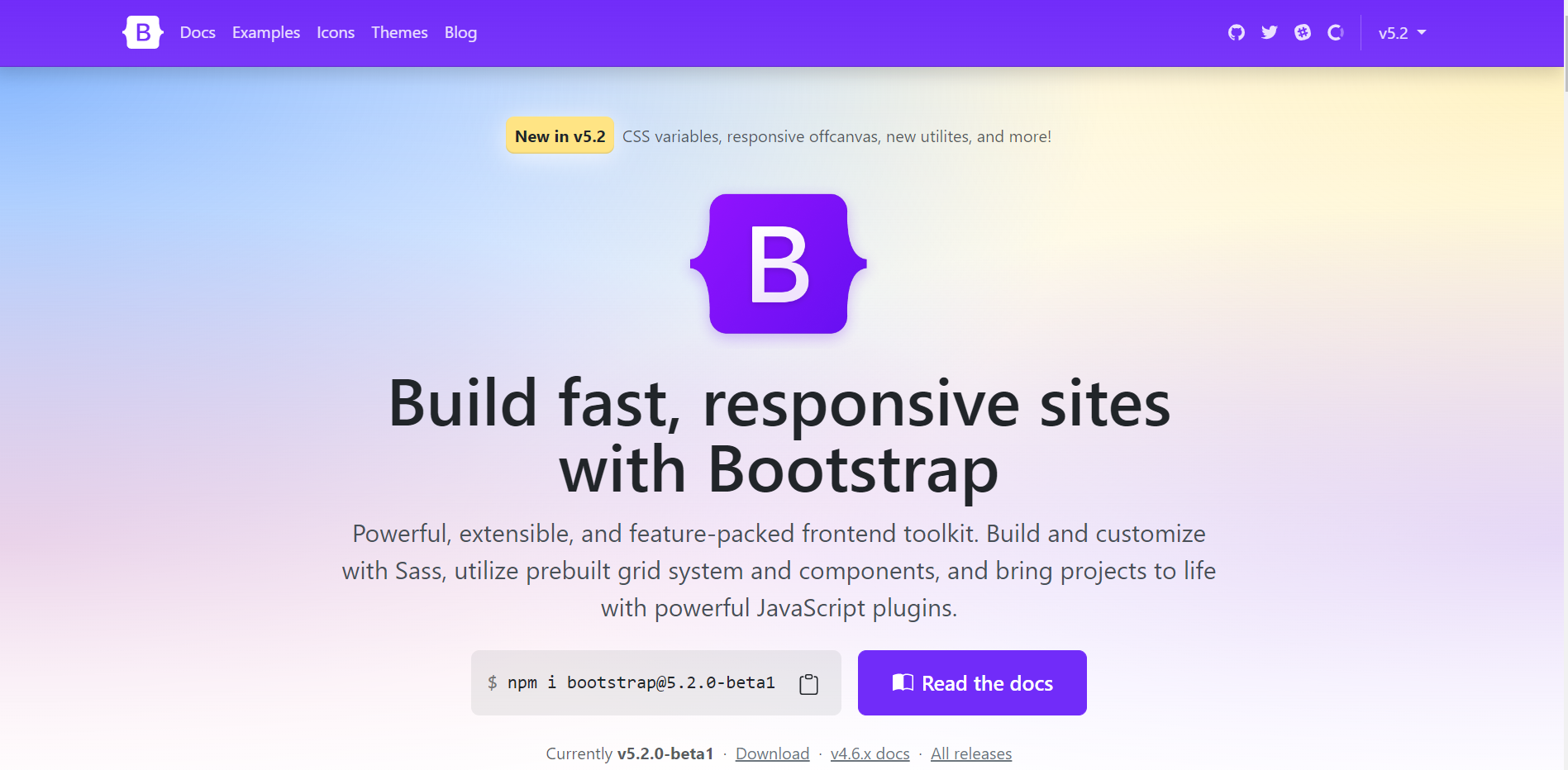
Bootstrap merupakan framework CSS yang di dalamnya berisi template HTML, CSS, dan JavaScript yang untuk membuat sebuah website yang responsif dengan cepat dan mudah.
Bootstrap mulai diciptakan pada tahun 2011 oleh Mark Otto dan Jacob Thornton dari Twitter. Itulah kenapa dulunya Bootstrap dinamakan sebagai Twitter Blueprint.
Framework ini meraih popularitas dengan cepat dan digunakan oleh 27% website di seluruh dunia. Hal itu karena Bootstrap memiliki kesederhanaan dan konsistensi yang tidak dimiliki framework lainnya.

Berkat kemudahan yang diberikan Bootstrap, kamu tidak perlu coding komponen website dari nol. Framework ini berisi kumpulan file CSS dan JavaScript berbentuk class yang bisa langsung kita pakai.
Variasi class yang disediakan Bootstrap juga cukup lengkap. Mulai dari menu, navigasi, layout halaman, animasi, dan masih banyak lagi.
Menariknya lagi, Bootstrap bersifat responsive berkat grid system yang digunakan. Sistem grid pada bootstrap menggunakan rangkaian containers, baris, dan kolom untuk menyesuaikan bentuk layout dan konten website kamu.
Dengan kata lain, Bootstrap menjamin tampilan website kamu akan tetap rapi dan konsisten di berbagai perangkat yang digunakan pengunjung website. Baik melalui smartphone, tablet, atau laptop.
Kegunaan Bootstrap

Setelah kita mengenal Bootstrap, lalu apa sih kegunaan Bootstrap itu? Berikut beberapa fungsi Bootstarp dalam membuat tampilan halaman website:
- Menciptakan website yang mobile friendly — Berkat sistem grid, proses membuat website yang mobile friendly tidak akan membutuhkan waktu lama.
- Memudahkan resize gambar — Kamu hanya perlu menambahkan class .img-responsive ke gambar untuk membuat gambar tersebut otomatis menyesuaikan ukuran layar pengguna.
- Menambahkan elemen website dengan mudah — Bootstrap menyediakan berbagai elemen yang bisa kita gunakan. Mulai dari navigasi, menu dropdown, thumbnail, dan masih banyak lagi.
- Membuat website lebih interaktif — Bootstrap juga memungkinkan kamu menggunakan plugin custom JQuery. Jadi, kamu bisa dengan mudah menambahkan beragam elemen interaktif. Misalnya, popup, transisi, image carousel, dan sebagainya.
Kelebihan dan Kekurangan Bootstrap
Bootstrap sebagai framework memiliki kelebihan dan kekurangan, berikut beberapa di antaranya:
Kelebihan Bootstrap
Berikut beberapa kelebihan Bootstrap yang membuatnya menjadi salah satu framework terpopuler di dunia:
1. Ramah Pemula
Meskipun baru memahami dasar HTML, CSS, dan JavaScript, kamu sudah bisa menggunakan Bootstrap untuk membuat website. Alasannya, ada banyak elemen dan class yang tersedia dan bisa langsung kamu pakai. Inilah mengapa Bootstrap sangat ramah untuk pemula.
2. Grid Sistem yang Canggih
Dengan grid sistem, membuat website yang responsif bukan hal sulit lagi. Semua elemen di dalam website secara otomatis akan menyesuaikan dengan perangkat yang digunakan oleh pengunjung. Selain itu, developer juga akan dimudahkan karena tidak perlu membuat website versi mobile secara terpisah.
3. Kompatibilitas dengan Web Browser Terbaru
Bootstrap mendukung semua versi terbaru web browser di berbagai perangkat. Misalnya, Google Chrome, Firefox, dan Safari. Dengan dukungan ini, website yang dibuat menggunakan Bootstrap akan tetap terlihat oke, apapun jenis browser yang digunakan.
4. Bersifat Open-Source
Bootstrap merupakan salah satu framework open-source yang bebas dikembangkan oleh pengguna dan komunitasnya. Hal ini tentu akan membuat Bootstrap lebih berkualitas berkat berbagai kontribusi dari pengembang di seluruh dunia.
Selain itu, sifat Bootstrap yang open-source membuat kamu bebas menggunakannya tanpa harus mengeluarkan biaya. Cocok banget untuk developer pemula yang ingin belajar, kan?
5. Kebebasan Kostumisasi
Versi default Bootstrap menyediakan semua yang kamu butuhkan untuk membuat website. Namun, kamu bisa mengubahnya dengan mudah sesuai kebutuhan pengembangan website yang akan dilakukan.
Kamu bisa melakukan kostumisasi komponen sesuai di halaman kustomisasi Bootstrap. Dijamin, pekerjaan kamu akan jauh lebih mudah.
6. Rutin Diperbarui
Menggunakan framework yang selalu update itu penting. Bootstrap termasuk salah satu framework dengan pembaruan rutin. Jadi, bukan hanya major update saja. Apabila ada fitur terbaru atau celah keamanan yang perlu diperbaiki, pengguna Bootstrap akan bisa langsung mendapatkan versi terbarunya.
7. Tersedia Dokumentasi Lengkap
Bootstrap memiliki dokumentasi yang sangat lengkap, sehingga memudahkan pengguna untuk menggunakan framework ini dengan tepat. Baik pengguna baru yang masih belajar, maupun pengguna yang sudah mahir.
Setiap bagian dari penggunaan Bootstrap mulai dari cara download hingga ketentuan melakukan migrasi sudah disediakan lengkap. Bahkan disertai dengan contoh dan coding untuk mempraktekkannya.
Dengan begitu, pengguna jadi semakin yakin untuk mencoba framework ini untuk pengembangan website mereka.
8. Memiliki Komunitas Besar yang Aktif
Kamu masih mengalami kesulitan menggunakan Bootstrap setelah membaca dokumentasinya? Atau menemukan suatu kendala yang tidak ada di dokumentasi tersebut?
Tenang, komunitas Bootstrap di seluruh dunia bisa membantu kamu. Mereka sering membantu menjawab berbagai pertanyaan developer pemula, kok. Kamu bisa menanyakannya melalui GitHub Bootstrap ataupun Stack Overflow.
Kekurangan Bootstrap
Walaupun memiliki banyak kelebihan, namun Bootstrap tetap memiliki beberapa kekurangan. Berikut beberapa di antaranya:
1. Elemennya Banyak Digunakan Developer Website Lain
Bootstrap adalah framework yang menyediakan elemen cukup banyak. Namun, ada kalanya beberapa pengguna menggunakan elemen yang sama di website mereka. Alhasil, tampilan website mereka mirip dengan beberapa website lain. Wah, jadi pedang bermata dua, ya?
Sebenarnya, hal ini bisa disiasati dengan mengubah kode elemen Bootstrap. Sayangnya, mungkin tidak semua orang mampu mengubahnya. Baik terkendala kemampuan atau waktu pengerjaannya.
2. Bisa Memperlambat Website
Ketika pertama kali di-download, ukuran file Bootstrap memang tidak terlalu besar. File ini berisi CSS, JavaScript, hingga jQuery yang akan digunakan untuk membuat sebuah website.
Seiring berjalannya waktu dan bertambahnya file di website tersebut, pada akhirnya membuat website menjadi berat. Solusinya, usahakan kamu hanya menggunakan class Bootstrap yang memang dibutuhkan saja, ya.
3. Memperlambat Proses Belajar
Apakah kamu sedang belajar coding? Jika iya, mengandalkan Bootstrap saja bukanlah pilihan yang bijak. Kenapa begitu?
Dengan kemudahan yang disediakan Bootstrap, kamu bisa saja membuat website tanpa harus melakukan coding yang rumit. Bahkan dengan kode yang disediakan pada halaman dokumentasi, bisa saja kamu membuat sebuah website tanpa harus mempelajari konsepnya.
Baca Juga : Serunya Belajar Full Stack Web Development di Intensive Bootcamp Gamelab Indonesia
Kesimpulan
Bootstrap adalah framework open-source yang bisa kamu coba untuk membuat dan mengembangkan sebuah website.
Dengan Bootstrap, kamu bisa menciptakan website responsive dengan mudah tanpa perlu melakukan coding dari awal. Tentu saja, hal ini menjadi pilihan banyak pemula yang ingin membangun website berkualitas dengan cepat.
Kelebihan Bootstrap adalah adanya dokumentasi super komplit di websitenya. Jadi, bila menemui kesulitan, kamu bisa mengecek dokumentasi tersebut untuk mendapatkan solusinya.
Disclaimer: artikel ini merupakan kontribusi dari peserta program Gamelab. Isi dari konten ini tidak mewakili pandangan Gamelab Indonesia.