Melihat perkembangan dunia teknologi pada saat ini yang semakin pesat membuat banyak perusahaan untuk berlomba-lomba dalam menciptakan perangkat yang mempermudah kehidupan. Perangkat teknologi saat ini dituntut harus memiliki banyak fungsi sekaligus sehingga dapat memenuhi kebutuhan dari masyarakat. Selain untuk kebutuhan masyarakat perkembangan teknologi juga berdampak pada dunia hiburan termasuk salah satunya adalah game.
Game merupakan media hiburan yang dapat di gunakan oleh setiap kalang yang dapat digunakan untuk menghilangkan rasa jenuh. Kata Game sendiri diambil dari Bahasa inggris yang memiliki arti permainan. Bentuk permainan itu sendiri ada banyak macamnya tergantung dari budaya dan perkembangan masyarakat, untuk di Indonesia sendiri ada 31 jenis game/permainan yang bebeda-beda sesuai dengan kultur/budaya yang ada didaerah masing-masing. Seiring perkembangan jaman permainan atau game berkembang sangat pesat sehingga dapat dibuat dan ditemui di dunia virtual seperti pada computer dan sarana lainnya seperti Plystation, xbox dan lain-lain. Web browser game adalah salah satu game online yang tidak membutuhkan penginstalan aplikasi pada PC ketika ingin bermain. Game ini bisa langsung dimainkan secara online dengan menggunakan browser tertentu yang compatible dengan framework atau enginenya.

Salah satu framework yang dapat membangun Web Browser game adalah Phaser. Dengan menggunakan framework phaser kita dapat membangun sebuah game dengan kualitas yang baik. Phaser merupakan open-source HTML 5 frameworkd 2D yang diciptakan oleh Richard Davey pada 2013. Phaser menggunakan komponen canvas dan WebGL sebagai enginenya. WebGL merupakan teknologi web yang menampilkan akselerasi grafis 2D/3D ke dalam browser tanpa harus menginstal perangkat lunak tambahan dalam penggunaanya. Salah Satu yang ditawarkan dari WebGL adalah pergerakan animasi dari gambar yang telah dibuat.
Pada Framework Phaser ada banyak animasi yang dapat dibuat. mulai dari yang rumit, sampai yang sederhana. Untuk yang rumit tentu saja karakter/gambar animasi akan terlihat lebih sempurna dari yang sederhana. Teman-teman bisa melihat Animasi yang rumit atau yang sudah expert di Pahaser Examples adalah sebagai berikut

Animasi sebuah gambar memiliki beberapa tekhnik dalam pembuatannya. Animasi sendiri ada yang namanya Animasi Frame dan Animasi Sprite. Animasi Frame adalah animasi yang paling sederhana dalam penggunaanya. sistem kerja pada Animasi Frame itu seperti kita membuat rangkaian gambar yang berbeda di tepi buku kemudian mengganti lembar buku menggunakan jempol agar perpindahan lembar buku cepat dan mengakibatkan gambar seolah bergerak. Pada gambar biasanya animasi atau gambar dibuat dalam susunan array. Bisa dibilang terdapat gerakan berbeda pada 1 file gambar.
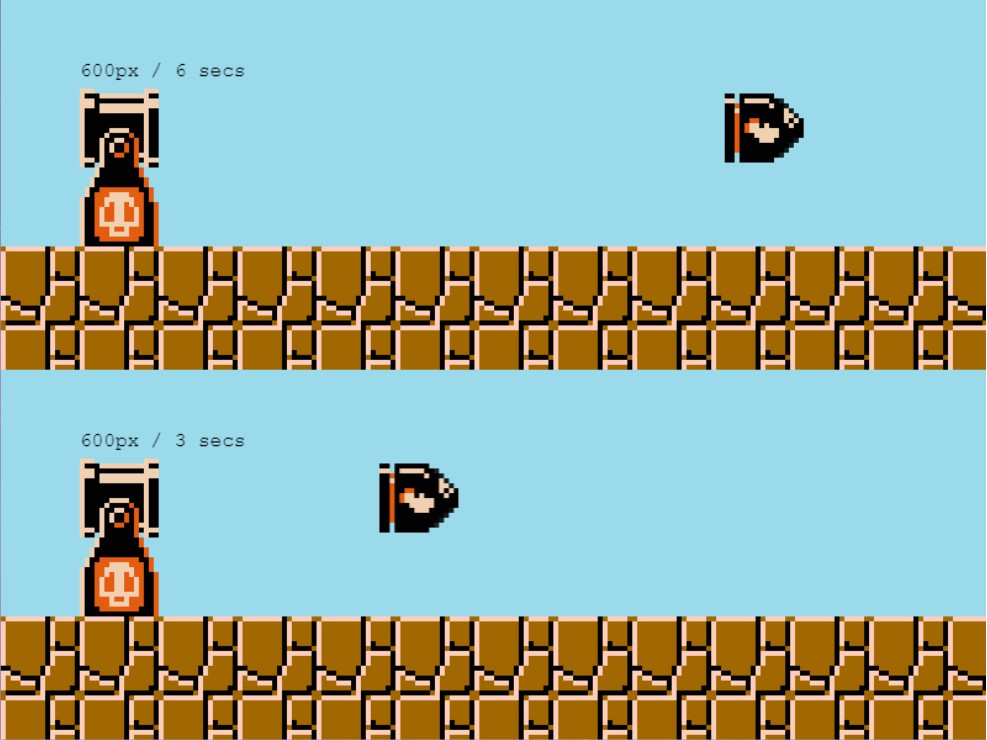
Untuk teman-teman yang kurang mahir dalam animasi maka bisa menggunakan tehnik yang ke dua yaitu teknik Animasi Sprite. Animasi Sprite adalah tehnik animasi yang menggerakan objeknya secara mandiri. Tehnik ini tidak memikirkan desain dalam penggunaannya, karena 1 buah gambar dianggap 1 buah objek. Contoh dari animasi ini adalah animasi Rotasi planet, burung terbang dan bola yang memantul. Contohnya seperti ini
Dimana Peluru dijadikan Sebuah Objek dan digerakkan ke arah kanan. berbeda dengan teknik Animasi Frame, Animasi Sprite hanya memerlukan 1 gambar untuk 1 animasi sedangkan untuk Frame 1 buah gambar memiliki beberapa bentuk animasi di dalamnya untuk membuat animasinya bergerak, sehingga jika dilihat dari proses pembuatan Teknik Animasi Sprite lebih gampang dibuat di bandingkan Animasi Frame tetapi jika dilihat dari kulitas Teknik Animasi Frame lebih baik.
Untuk teman-teman yang baru memulai membuat game dan memerlukan animasi pada gamenya, teman-teman bisa menggunakan teknik animasi Sprite yaitu Seperti Penjelasan Di atas gambar akan dirubah menjadi sebuah objek kemudian menggunakan fungsi yang sudah di sediakanoleh Phaser contoh nya seprti rotating atau di tweening. tetapi jika teman-teman mempunyai sebuah gambar untuk animasi Frame teman-teman juga bisa menggunakan fungsi keyframe pada phaser untuk menggerakkan animasi yang berada pada gambar. Berikut Contoh code Animasi Rotating atau teknik Sprite dan penjelasannya.
Baca Juga : GAMELAB Goes to School SMKN 1 Sambi: Pengalaman Kunjungan Industri yang Beda, Langsung di Sekolah!
Source code ini merupakan salah satu fungsi double jump
if (this.input.keyboard.checkDown(cursors.up, 500))///
Merupakan parameter untuk menentukan bahwa tombol UP di tekan, nilai 500 adalah jeda untuk //penekanan selanjutnya.{
//this.jump
Merupakan sebuah variabel int untuk menentukan sebanyak apa loncattan yang diperlukan contoh (2)
if(this.jump>0){
this.SClick[Math.floor((Math.random()*2))].play();
//
adalah untuk mengentikan rotasi dari inputan sebelumnya
this.sprite.setVelocityY(-700);this.jump-=1;this.sprite.angle=22.5;//
Adalah kemiringan objek }else{this.physics.add.existing(this.sprite, false);}var chunk = 22.5;if(this.jump>0){this.sprite.angle=22.5;}else
//
Ini adalah contoh animasi yang dimaksut dengan memutar objek searah jarum jam untuk mengubah arah cukup tambahkan lambang -this.sprite.body.angularVelocity =700; }
Selain rotasi phaser juga memiliki fungsi tweening. Fungsi tweening juga merupakan bagian dari teknik Animasi Sprite, berikut contoh source codenya dan penjelasan.
this.tweens.add({targets:this.Home,//
Adalah gambar yang sudah di inisialisasikan
ease: 'Back',//
Adalah jenis dari tweens nya, teman-teman bisa mencari jenis yang berbeda-beda sesuai dengan kebutuhan
duration : 1000, //
Adalah berapa lama animasi di jalankan sampai maksimal.
delay :1500, //
Adalah waktu jeda sebelum eksekusi animasi
scaleX:1,//
Adalah ukuran dari gambar yang akan dieksekusi
Sumber:
-
http://animax-tech.blogspot.com/2012/09/dasar-dasar-teori-permainangame.html
- https://phaser.io/examples/v3/view/spine/webgl-test-2