Menilai sebuah karya dapat dilihat dari segi estetisnya. Karya yang estetis pastilah mengandung beberapa Unsur Rupa yang terdiri atas Garis, Bidang, Warna, Nilai, Teksture dan Ruang. Dari beberapa Unsur Rupa tersebut, ada salah satu unsur yang dirasa penting dalam penciptaan karya ilustrasi, yaitu Unsur Nilai.
Unsur Nilai (Value)
Unsur Nilai, atau sering juga disebut sebagai Value merupakan suatu Unsur Rupa yang mengacu pada perancangan gelap dan terang suatu karya sebelum masuk kedalam ranah warna. Sehingga Kita dapat memvisualisasikan ilustrasi dengan sangat mudah walaupun tanpa menggunakan warna. Value sering digunakan oleh digital artist maupun photograph dan perfilman dalam membuat storyboard (storytelling) untuk mengatur cahaya.

Value sangat membantu dalam perancangan storyboard karena hanya menggunakan dua warna utama yaitu hitam dan putih, terlebih lagi warna hitam dan putih memiliki perannya sendiri-sendiri. Warna Hitam akan berperan sebagai foreground karena karakteristiknya yang kuat dan jelas, sedangkan putih sebagai background karena lebih soft.
Value sering digunakan dalam karya dengan pendekatan digital painting, namun kali ini kita juga akan mencoba mengaplikasikan dalam karya seni olah vector. Seperti apa proses membuat ilustrasi vector menggunakan value? mari simak bersama-sama.
.png?1606462626194) Setelah Storyboard dibuat, kita dapat mentracingnya kedalam software olah vector. Dalam proses Tracing, kita dapat menggunakan color pick dari value yang telah dibuat dalam storyboard. Perlu diperhatikan dalam proses tracing yaitu membuat shape agar tidak terlalu mendetail dengan kata lain hanya simple shape.
Setelah Storyboard dibuat, kita dapat mentracingnya kedalam software olah vector. Dalam proses Tracing, kita dapat menggunakan color pick dari value yang telah dibuat dalam storyboard. Perlu diperhatikan dalam proses tracing yaitu membuat shape agar tidak terlalu mendetail dengan kata lain hanya simple shape.
Unsur Warna (Color)
Setelah itu kita dapat merancang penciptaan warna. Tentu saja value berperan dalam penciptaan warna, sehingga akan menciptakan kedalaman warna yang konsisten. Sebelumnya kalian harus tahu nih tentang sifat-sifat warna, seperti penjelasan berikut ini.
.png?1606462732200)
Dalam pemahaman tentang warna, kita harus mengetaui terlebih dahulu tentang konsep penciptaan warna yaitu Hue (tone), Saturation (tint), dan Brightness (shade).
- Hue merupakan solid color yang didalamnya terdapat warna primer, warna sekunder, dan tersier.
- Saturation merupakan intensitas dari warna solid (hue) menuju putih atau sering juga disebut tint.
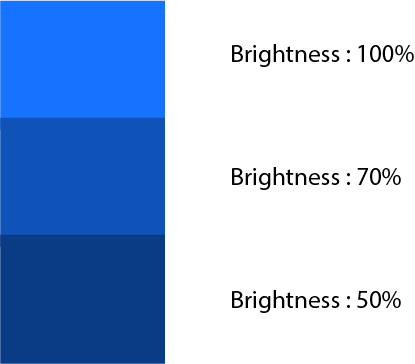
- Brightness merupakan kebalikan dari warna tint, yaitu intensitas warna solid (hue) menuju hitam, sering juga disebut shade. Nah Value dapat berdiri didalam brightness, oleh karena itu saat membuat storyboard kita hanya menggerakan intesitas dari brightness saja.
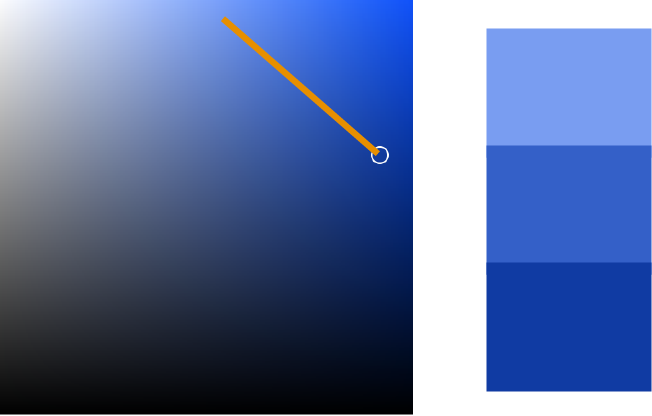
Lalu bagaimana kita menciptakan warna dari Value yang telah dibuat? Perlu juga diperhatika dalam tipe warna kita telah mengenal RGB, CMYK, dan HSB. Untuk menciptakan warna dari grayscale, kita dapat menggunakan HSB sebagai tipe warnanya seperti contoh berikut.
.png?1606472385666)
Proses perencanaan warna dapat mengatur intensitas dari Hue dan Saturation saja. Seperti contoh diatas, nilai brightness masih tetap utuh karena hanya hue dan saturation yang digerakan.
Lalu Bagaimana bila kita menciptakan warna tanpa memperhitungkan value? Banyak illustrator yang mengabaikan value dan menciptakan warna sesukanya. Ketika intesitas tidak teratur, maka yang dihasilkan adalah warna terlalu terang, terlalu redup, bahkan kehilangan kedalamannya seperti contoh berikut.
.png?1606463083516)
Jadi sebuah karya ilustrasi haruslah memperhitungkan value yang baik sebelum proses penciptaan warna, karena value diyakini lebih penting daripada warna.

Baca Juga : Cara Menggunakan BGM pada Game Phaser JS
Unsur Bayangan (Shading)
Setelah kita mengetahui proses penciptaan warna pada value, selanjutnya tinggal menyelesaikan ilustrasi yang tadi kita buat. Yaitu menambahkan detail berupa shading yang menciptakan texture.
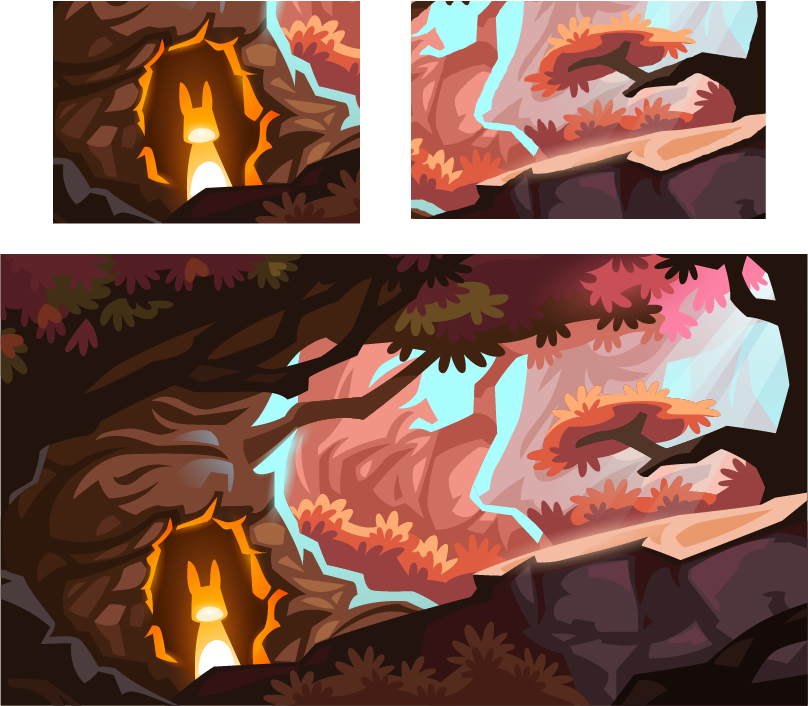
Menciptakan Shading mempunyai beberapa alternatif dalam pemilihan warna. Diantaranya dengan langsung memainkan intensitas Brighness seperti contoh berikut:

Atau dapat juga menggunakan metode Diagonal Shade seperti contoh berikut:

Kedua metode tersebut sebenarnya berfungsi sama, hanya saja Diagonal Shade terlihat lebih soft dibandingkan Shade Brightness. Semua itu tergantung dengan feel yang akan diterapkan dalam karya ilustrasi kalian.
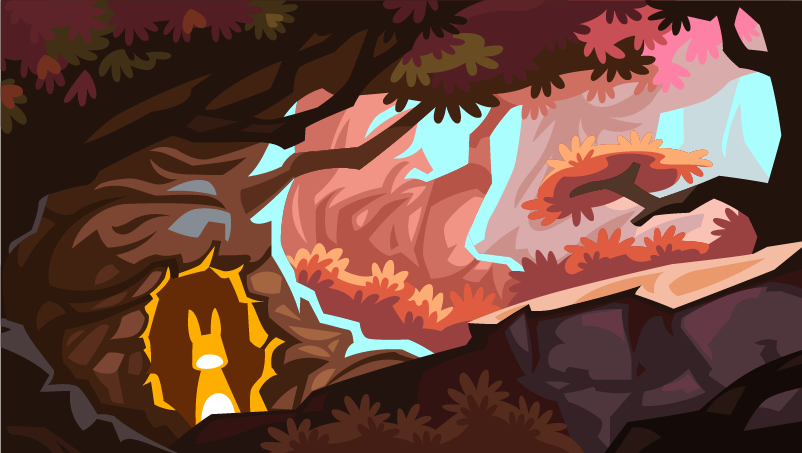
Karena ilustrasi yang saya buat ingin menunjukan kesan soft, maka dari itu saya menggunakan diagonal shade sebagai penciptaan shadingnya, dan menghasilkan karya seperti dibawah ini.

Untuk memperindah, kita dapat memanfaatkan gradient untuk menciptakan glow yang dapat memperkuat highlight. Dan hasilnya dapat kita lihat seperti berikut.

Dalam artikel ini, kita telah belajar memahami unsur utama yang penting dalam sebuah karya, yaitu Unsur nilai atau Value untuk menciptakan kedalaman dari ilustrasi yang akan kita buat.
Sumber:
CarrotAcademi.2017. http://www.carrotacademy.com/10-tips-memulai-digital-painting/
Suharto. 2009. Sistem Penilaian Karya Seni Rupa dan Kerajinan. 7(2): 183-190