Persiapan
- HP / Smartphone
Pertama yang harus dipersiapkan adalah pastinya Hp / Smartphone, ya judulnya saja menggunakan HP :D. - Koneksi Internet
Kita akan ngoding menggunakan tools secara online, jadi kita butuh koneksi internet. - Browser
Tools yang akan kita gunakan akan diakses menggunakan browser, disarankan menggunkan browser Google Chrome.
Setelah melakukan persiapan, maka langkah selanjutnya adalah buka toolsnya menggunakan browser. Kita akan menggunakan CodePen, silahkan buka link berikut : https://codepen.io.
Registrasi Akun Codepen
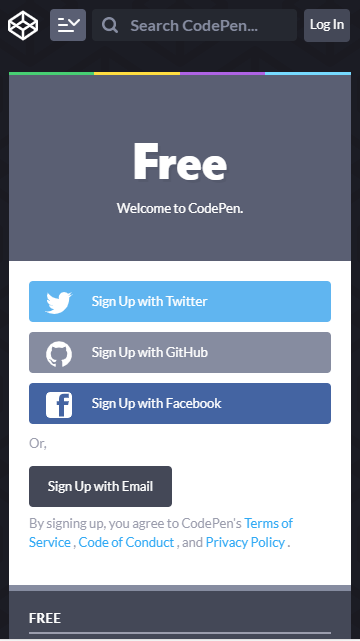
Sebenarnya kita bisa langsung menulis kode tanpa memiliki akun, tapi kita tidak bisa menyimpan kode yang kita tulis. Oleh sebab itu daftar akun codepen terlebih dahulu. Pilih tombol sign up

Disini kamu bisa pilih metode untuk mendaftar, dari menggunakan akun twitter sampai menggunakan email biasa.

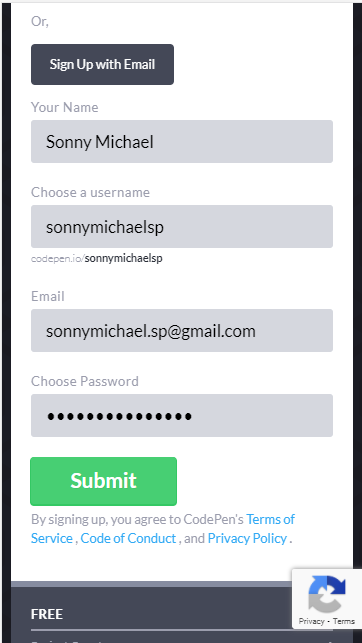
Kamu bisa pilih metode mendaftar sesuai keiginan kamu, disini saya akan menggunakan email biasa. Isikan data form yang ada kemudian klik Submit.
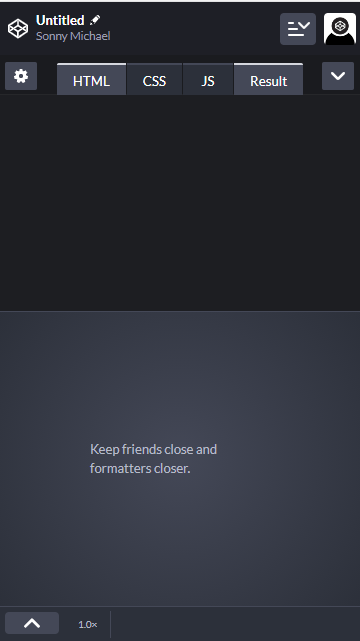
 Setelah berhasil mendaftar, kita langsung diarahkan ke kode editor. Nah kita bisa langsung membuat web menggunakan editor tersebut.
Setelah berhasil mendaftar, kita langsung diarahkan ke kode editor. Nah kita bisa langsung membuat web menggunakan editor tersebut.

Menulis Kode
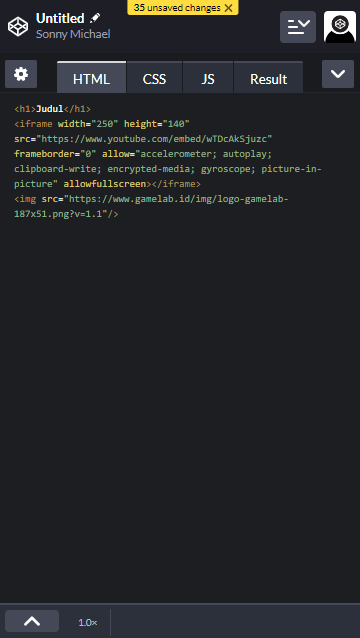
Pada halaman kode editor memiliki 4 tab yaitu HTML, CSS, JS, dan Result.
HTML
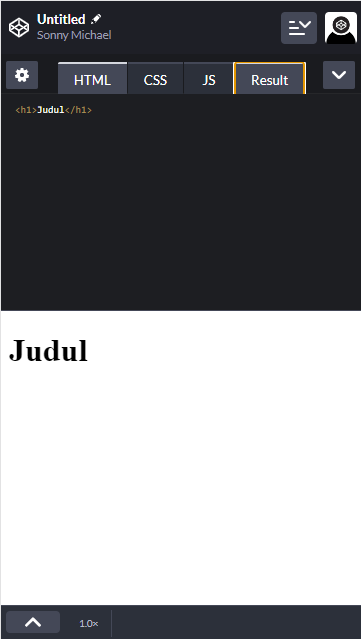
Pada tab html kita bisa menuliskan kode html, kemudian hasil akan bisa dilihat ditab bagian bawah, contoh :

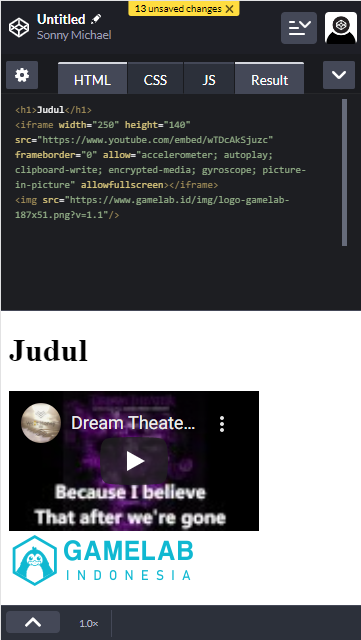
Setelah menuliskan <h1>Judul</h1> maka hasil akan terlihat setelah beberapa saat. Mudah bukan ? Kita bisa menuliskan semua element html memasukan gambar video dll.

CSS
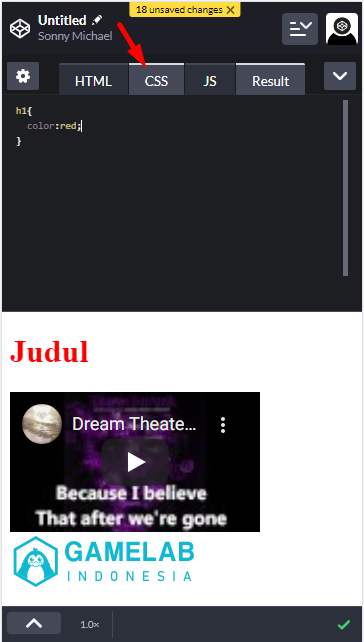
Pada tab css kita bisa memberikan style pada element secara langsung. Contoh saya akan memberikan warna merah pada element h1, pindah ke tab CSS dulu kemudian tulis kodenya :

Setelah beberapa saat text Judul akan berubah menjadi merah. Kita bisa menambahkan kode css seperti di PC / Laptop.
JS
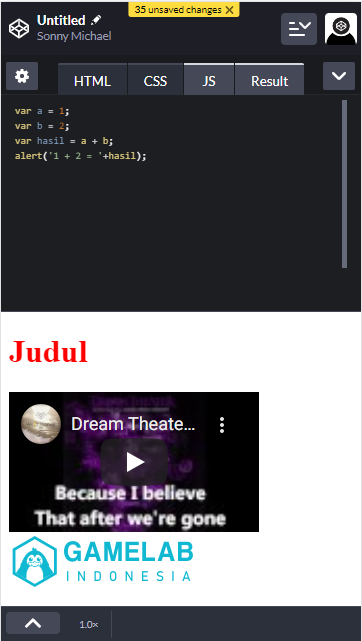
Pada tab js kita dapat menuliskan kode javascript untuk membuat fungsi dan membuat web menjadi lebih dinamis. Pindah ke tab JS terlebih dahulu, kemudian tuliskan kode seperti ini :

Setelah beberapa saat maka akan muncul popup alert.
Result
Secara default tab ini akan aktif, tab ini akan menampilkan hasil dari coding kita. Kita bisa aktif / nonaktifkan tab result.

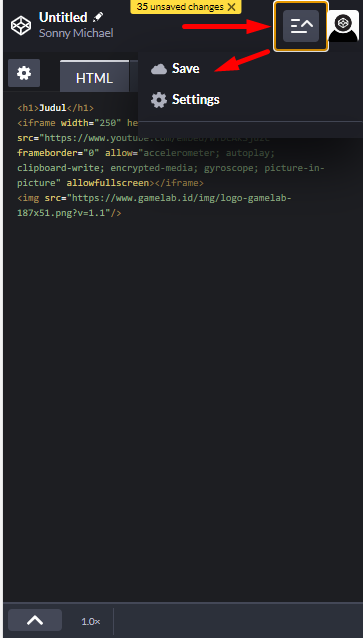
Kita bisa menyimpan koding kita dengan cara klik tombol di sebelah profile, kemudian pilih tombol save.

Baca Juga : Tips Praktis! Mempelajari Coding untuk Pemula
Penutup
Setelah berhasil disimpan maka url akan berubah menjadi alamat project kamu saat ini, contoh : https://codepen.io/sonnymichaelsp/pen/jOMoPzo. Kamu bisa share hasilnya ke teman kamu dengan membagikan link tersebut.
Demikan cara ngoding menggunakan hp, sangat mudah dan praktis bukan ? Tanpa laptop / pc sekarang kita bisa belajar membuat web, sekarang giliran kamu untuk berkreasi membuat web yang bagus. Yuk share hasil karya kamu !