Siapa yang tidak kenal dengan website? Dikutip dari The Dictionary by Farlex, website adalah sekumpulan halaman web yang saling berhubungan yang umumnya berada pada server yang sama berisikan kumpulan informasi yang disediakan secara perorangan, kelompok, atau organisasi. Didalam web mencakup suatu informasi dalam bentuk tulisan, audio, video, gambar, grafik, dan animasi.
Dalam pembuatan web terdapat istilan pemrograman web. Pemrograman web ialah suatu baris instruksi yang digunakan untuk pembuatan suatu program/aplikasi berbasis internet yang dapat diakses menggunakan browser secara desktop maupun mobile. Contoh dalam hal ini web adalah: Twitter, Gmail, Youtube, dll. Pemrograman web terdapat beberapa proses yang dimulai dengan Planning, Design, Scripting dan Testing, dan Maintenance.
Jenis-Jenis Website
Terdapat dua jenis website yaitu:
1. Web Statis
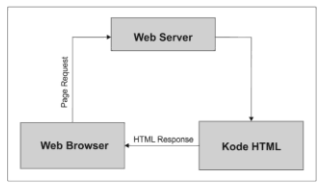
Berdasarkan sumber buku WEBSITE STATIS: Konsep dan Praktik HTML – CSS by Rio Jumardi S.T., M.Eng. Web statis merupakan sebuah web dengan konsep konten dari website tidak terhubung dengan database yang dibangun dengan menggunakan pemrograman web yang hanya berjalan disisi client (Client Side Programming) yaitu HTML, CSS, dan Javascript.
 2. Web Dinamis
2. Web Dinamis
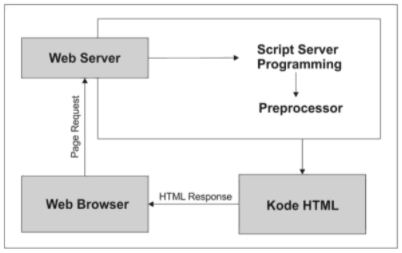
Web dinamis merupakan sebuah web dengan konsep konten dari website terhubung dengan database dimana konten dari website berubah mengikuti isi dari database yang dibangun dengan menggunakan pemrograman web yang berjalan disisi server (Server Side Programming) seperti php, jsp, phyton, asp, dll. Web dinamis digunakan untuk membuat aplikasi interaktif, yang memungkinkan pengguna tidak hanya membaca dan mendapatkan informasi tetapi juga dapat melakukan perubahan data. Contoh web interaktif adalah Twitter, Facebook, Gmail, dll.

Baca Juga : YUK, IKUTI SURVEY KOMIKUS INDONESIA Q1 TAHUN 2018
Persiapan Pembuatan Website
Ada banyak hal yang harus dipersiapkan dan dilakukan untuk membuat sebuah website professional, semuanya dimulai dari yang terkecil sampai dengan yang sangat kompleks. Namun kali ini akan dijelaskan secara ringkas dan sederhana saja apa yang perlu dipersiapkan.
Memasang software yang dibutuhkan
Untuk seorang pemula, cukup menggunakan dua jenis software yaitu Text editor dan Browser. Text editor, digunakan untuk menulis baris kode dalam pemrograman web. Contoh text editor adalah Studio Code, Notepad++, Sublime Text, Atom, Brackest, GNU Emacs, atau VIM.
Browser/Peramban web, digunakan untuk testing atau melihat output dari kode kita apakah berhasil dan benar sesuai dengan apa yang inginkan. Saat ini peramban yang banyak digunakan antara lain Chrome, Opera, Safari, Firefox, dan Microsoft Edge.
Seperti apa website kita akan terlihat?
Semuanya dalam dunia ini mebutuhkan ide, begitu juga dengan pembuatan website. Mulai dengan membuat halaman web sederhana dengan judul, gambar, dan beberapa paragraf.
Untuk memulai, kamu harus menjawab beberapa pertanyaan berikut ini:
- Tentang apa? Apakah suka hewan, suatu kota, atau sebuah game?
- Informasi apa yang akan disajikan? Tulis sebuah judul dan beberapa paragraf, dan pikirkan gambar yang ingin kamu tampilkan di halaman website.
- Akan terlihat seperti apa websitenya, dalam kondisi paling sederhana. Apa warna latar belakang? Apa jenis huruf yang tepat: formal, kartun, bold, dll.
Membuat Wireframe dan mencari asset yang dibutuhkan
Wireframe adalah kerangka gambar. Membuat sebuah wireframe berarti merancang sebuah kerangka atau garis besar dari aplikasi atau website. Dengan wireframe kita bisa merencanakan layout, struktur informasi, user-flow, fungsionalitas, dll. Wireframe juga dapat mempermudah kita memahami tentang cara kerja website tersebut sehingga keputusan dalam tahap selanjutnya dapat diambil dengan mudah tanpa mengulanginya dari awal.
Setelah wireframe selesai dibuat, kita memilih konten/asset apa yang akan kamu tampilan dalam halaman web. Contoh asset dalam hal ini adalah Font, Color, Gambar, dll.
Mempelajari HTML, CSS, dan JavaScript
- HTML
HTML kependekan dari Hypertext Markup Language adalah kode yang digunakan untuk mengatur tata letak tampilan halaman web dan isinya. Contohnya, konten dapat disusun dalam bentuk sebuah paragraf, penomoran berbentuk titik, list, atau menampilkan gambar dan tabel. HTML bukan merupakan sebuah bahasa pemrograman, HTML adalah bahasa markup yang mendefinisikan struktur konten. HTML terdiri atas serangkaian elemen yang dapat digunakan untuk menyisipkan konten di dalamnya sehingga mempunyai tampilan tertentu sesuai dengan fungsi elemennya.
- CSS
Dikutip dari Wikipedia, Cascading Style Sheet (CSS) merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman. CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. Seperti HTML, CSS bukanlah sebuah bahasa pemrograman. CSS juga bukanlah sebuah bahasa markup — ia adalah suatu bahasa style sheet. Artinya, dengan CSS kamu dapat mengaplikasikan gaya pada elemen-elemen yang ada dalam dokumen HTML.
- JavaScript
Berdasarkan sumber buku Seri Pemrograman Internet : Panduan Pemrograman JavaScript by Antony Pranata, JavaScript adalah bahasa scripting yang berbasis objek artinya saat menuliskan kode javascript Anda menggunakan objek bawahan atau objek yang anda ciptakan sendiri. javascript bukan bahasa berorientasi objek melainkan bahasa berbasis objek. Bahasa berorientasi objek harus mendukung tiga konsep dasar yaitu pengkapsulan kewarisan dan polimorfisme. Javascript hanya mendukung pengkapsulan itu pun tidak 100% benar. JavaScript adalah bahasa pemograman yang digunakan untuk menambahkan fitur interaktif pada website anda, seperti ketika ingin membuat suatu game, melakukan perubahan ketika klik tombol, efek dinamis, animasi, dll.
Mempublikasikan Website
Setelah selesai menulis kode dan semua proses yang digunakan untuk membentuk website, kita harus menempatkan file tersebut secara online agar orang lain bisa menemukan dan mendapatkan suatu informasi dari website kita. Menerbitkan sebuah website ada banyak sekali cara, salah satunya adalah mencari Hosting dan Domain yang digunakan untuk mengontrol website secara online. Dalam Hosting dan Domain biasanya kita perlu menyisihkan uang yang mahal atau murahnya tergantung dari pelayanan hosting yang bersangkutan, ada juga yang gratis tetapi dalam jangka waktu tertentu atau trial.
Sekian garis besar langkah-langkah dan persiapan apa saja yang harus dilakukan untuk memulai sebuah website, semoga bermanfaat bagi kita semua.
Cover image source: Freepik