Web Development dalam beberapa tahun terakhir mengalami perkembangan yang sangat cepat. Banyak orang yang berpindah karir menjadi seorang web developer. Hal ini tentunya diikuti juga dengan lahirnya berbagai tools ataupun framework agar pengembangan web dapat dengan lebih mudah, cepat, dan efisien, salah satunya adalah VueJS.
Dirilis pada Februari 2014 lalu oleh Evan You dan timnya, VueJS merupakan framework yang fokus utamanya adalah membangun User Interface. VueJS dikembangkan menggunakan arsitektur MVVC (Model-View-ViewComponent).
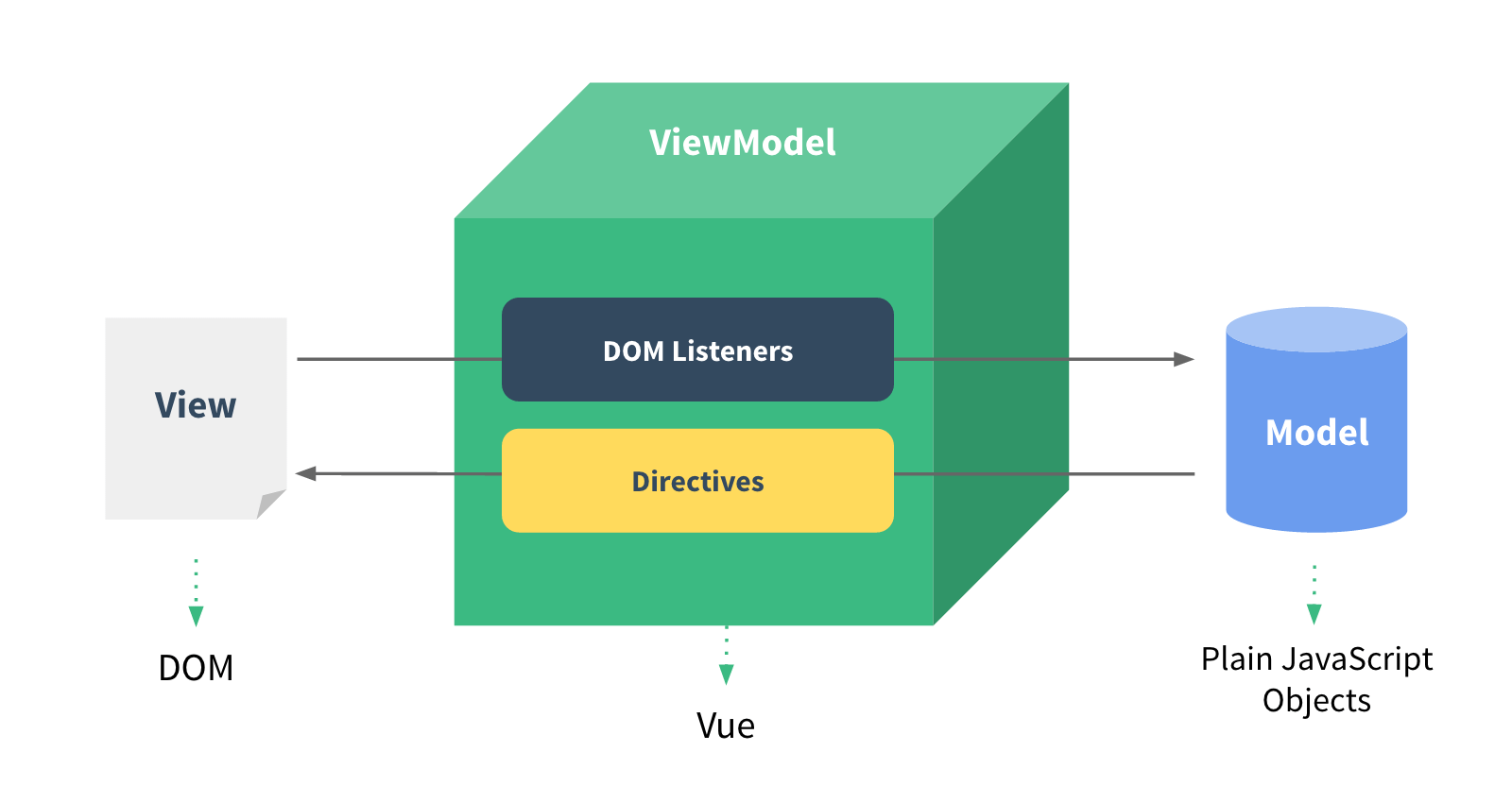
Arstitektur Vue

Dari gambar arsitektur di atas dapat dijabarkan sebagai berikut :
- ViewModel
Objek yang melakukan sinkronisasi antara model dan View. Di dalamnya terdapat DOM Listener yang "mendeteksi" sekaligus mengirim event (perubahan) yang terjadi di dalam View ke Model, dan juga terdapat Directives yang mengirim perubahan dari Model ke View. Setiap kali kita mendeklarasikan instance dari Vue, artinya kita telah membuat ViewModel.
- View
Adalah DOM (atau dapat dikatakan kode HTML) yang di-manage oleh VueJS. Sehingga ketika instance Vue dibuat, Vue akan melakukan proses rendering yaitu membaca semua element dimulai dari root element hingga ke child element (elemen-elemen di bawahnya) agar root element dan child element menjadi reaktif terhadap perubahan data.
- Model
Model dapat dikatakan sebagai objek Javascript yang berisikan data. Data yang terdapat di dalam objek tersebut nantinya akan dapat dikirimkan ke ViewModel, dan juga dapat menerima data yang dikirimkan oleh ViewModel jika terdapat event pada DOM.
Yang diunggulkan dari VueJS adalah konsep Multiple Data Binding, yakni sinkronisasi 2 arah baik dari View ke Model, maupun Model ke View. Sehingga apabila terjadi perubahan data/nilai pada elemen di HTML, maka data/nilai yang berkaitan dan ada di Model akan ikut berubah juga.
Lalu apa keunggulan lainnya?
Keunggulan VueJS
1. Ringan
VueJS memiliki ukuran yang cukup kecil untuk sebuah framework, yakni hanya 33.30KB (versi minified + gzip). Ini jauh berbeda dengan framework lain seperti React dan Angular yang memiliki ukuran di atas 200KB. Dengan ukurannya yang kecil tersebut tentunya tidak akan memberatkan browser ketika digunakan.
2. Mudah Dipelajari
Ingin mempelajari VueJS? Dokumentasi resminya sendiri membahas VueJS dengan cukup jelas dan terperinci dari pengenalan hingga level yang lebih advance. Selain itu, kini pun sudah banyak berbagai kursus online yang membahas mengenai VueJS yang dapat dengan mudah ditemukan di berbagai platform.
Developer yang sebelumnya telah menggunakan framework lain seperti React dan Angular kemudian ingin beralih ke Vue juga sepertinya tak akan mengalami banyak kesulitan, hal ini dikarenakan pengembangan Vue terinspirasi oleh Angular. Selain itu konsep yang digunakan serta penulisan kodenya pun tak berbeda jauh.
3. Integrasi yang mudah
Vue dapat digunakan baik melalui CDN maupun diinstall melalui NPM. Cara termudah yakni menggunakan CDN karena kita hanya perlu menambahkan kode berikut pada file HTML kita seperti berikut
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>Setelahnya, kita dapat langsung membuat Vue instance tanpa harus merombak keseluruhan kode. Mudah bukan?
4. Performa yang cepat
Proses rendering elemen yang dilakukan sejak instance pertamakali dibuat dilakukan sangat cepat. Hal ini membuat halaman website yang dikembangkan akan siap dipakai tak lama setelah halaman selesai di-load. Selain itu proses Data Bindingnya pun tak kalah cepat, setelah terjadi perubahan data di Model maka nilai yang terdapat di dalam View akan berubah saat itu juga. Begitu pula sebaliknya.
5. Fleksibel
Vue menyediakan fitur "component" berbasis HTML. Nantinya, developer akan dapat membuat 1 elemen yang dapat dipanggil/digunakan di bagian manapun pada halaman berkali kali namun dengan data Model yang berbeda.
Selain itu, fleksibilitas dari Vue juga dapat dibuktikan dengan kemampuan Vue dalam menangani aplikasi yang lebih canggih menggunakan JSX, ES6, bundling, dan routing.
6. Pendeteksian error yang mudah
Jika terdapat eror pada kode maka Vue akan menampilkan penyebab kesalahannya dengan jelas, sehingga proses debugging bisa dilakukan sesegera mungkin.
Itu tadi adalah beberapa keunggulan dari VueJS. Setiap hal yang memiliki keunggulan pasti akan tetap memiliki kekurangan, termasuk VueJS ini.
Kekurangan VueJS
1. Perkembangan yang sangat cepat
Hal ini bisa jadi merupakan hal baik, namun juga bisa menjadi kendala. Dikarenakan Vue terus berkembang dan perkembangannya pun cepat, developer yang menggunakan Vue harus selalu belajar dan beradaptasi terhadap perkembangan yang ada. Akan menyulitkan developer yang learning pacenya tidak terlalu cepat.
2. Minim Plugin
Saat ini plugin yang dapat tersedia baru sedikit. Bahkan tak jarang, plugin-plugin yang sudah ada menjadi tidak kompatibel ketika dipakai di dalam project yang kita buat, hal ini tentunya disebabkan oleh perkembangannya yang sangat cepat yang menyebabkan kode tidak kompatibel dengan versi Vue yang kita pakai.
Baca Juga : YUK, IKUTI SURVEY KOMIKUS INDONESIA Q1 TAHUN 2018
Kesimpulan
Framework yang berfokus untuk membangun UI ini memiliki keunggulan dan fitur yang cukup banyak dan tentunya akan sangat membantu kita dalam mengembangkan website maupun aplikasi web yang cukup kompleks. Kemudahan integrasi, mudah dipelajari, dan beberapa keunggulan lain membuat framework ini cukup populer.
Untuk kekurangan dari Vue sendiri, sebenarnya kita dapat mengatasinya dengan turut andil dalam pengembangan Vue itu sendiri, membuat plugin, maupun membangun komunitas agar Vue dapat semakin mudah dipelajari dan digunakan.