Pernahkah kamu merasakan kesulitan dalam membuat sebuah website? Kamu pasti pernah merasakan kebingungan dalam pemilihan warna, tata letak dan juga ikon/gambar apa saja yang harus dimasukkan untuk dapat mensinkronisasi website dengan tema tujuan anda.
Apa itu Web Frontend Developer?
Web Frontend Developer merupakan seseorang yang bekerja membuat website yang dapat memudahkan pengguna untuk berinteraksi dengan website tersebut. Penampilan sebuah website sangatlah penting, apalagi bagi seorang web frontend developer, dimana ia harus dapat membuat sebuah website yang dapat memudahkan interaksi pengguna dalam menggunakan website sekaligus meningkatkan kenyamanan penggunanya. Oleh karena itu, istilah UI (User Interface) dan UX (User Experience) tidaklah asing bagi mereka yang menggeluti bidang web developer.
Apa itu UI dan UX ?
Jika UX merupakan tengkorak dari sebuah website, maka UI merupakan kulit dan makeup yang digunakan untuk mempercantik sebuah website.
UX berfokus pada penggunaan dari sebuah website, dimana UX dibuat untuk dapat meningkatkan fungsionalitas dari sebuah website. Mulai dari fitur yang disediakan, tata letak gambar, button, design, flow dari website dan segala hal yang nantinya akan dapat berinteraksi dengan pengguna.
UI merupakan visual dari website yang membuat sebuah website terlihat lebih menarik, dimana UI dibuat untuk memudahkan interaksi antara website dengan pengguna demi meningkatkan kenyamanan pengguna dalam menggunakan website.
Pembahasan
Berikut ini merupakan beberapa tips yang dapat membantu-mu menjadi seorang Web Frontend Developer.
1. Temukan tema yang ingin kamu buat!
Dalam pembuatan sebuah website, kamu terlebih dahulu harus melakukan research tentang apa yang ingin kamu buat, biasanya research tersebut berhubungan dengan pertanyaan seperti pada siapa target pengguna yang ditujukan?, pemilihan warna apa yang akan digunakan?, dan juga fitur dan fungsionalitas yang nantinya akan dimiliki oleh website kamu. Hal ini diupayakan untuk tidak terjadi kesalahan major di kedepannya.
"Practice is Everything"
You Will Never Know How Far You Can Go If You Never Even Try
Pada tahap ini kamu perlu tahu sebanyak mungkin apa yang ingin kamu buat untuk mengetahui apa yang diinginkan, terutama jika kamu menghadapi client nantinya, agar tidak terjadinya miscommunication, misconception dan misunderstanding. Jika kamu tidak mempunyai ide untuk membangun sebuah website, kamu dapat mendapatkan inspirasi melalui Instagram, Dribble, ataupun dari tema yang kamu dapatkan dari inspirasi kamu sendiri.
2. Bingung Memilih Warna dan Gambar?
Memilih warna dan gambar yang tepat juga merupakan sebuah komponen yang penting dalam membuat sebuah website. Janganlah memilih warna yang terlalu kontras pada mata, seperti penggabungan warna merah pada background dan merah muda pada tulisan, hal demikian akan membuat mata pengguna menjadi sakit dan membuat mereka menjadi tidak nyaman dalam mem-browsing website anda.
Pilihlah warna dan gambar yang tidak terlalu mencolok dan terkesan natural, sebaiknya untuk memberikan kesan yang baik mengenai apa yang ingin kamu ekspresikan, maka sebaiknya kamu mempelajari filosofi warna. Setiap warna mengekspresikan makna yang berbeda dan akan memudahkan kamu untuk memilih warna yang tepat bagi website kamu.
Dalam pemilihan warna dan gambar, kamu dapat mendapatkan inspirasi warna melalui website ColorHunt dan mendapatkan gambar dengan mengambil sendiri foto produk, atau pun dapat diambil dari beberapa website yang memberikan foto secara gratis, seperti Pexels, Freepik, Unsplash, dan lain sebagainya. Dan jika kamu ingin menaruh ikon kedalam projek kamu, terdapat sebuah website yaitu FontAwesome yang dapat memudahkan-mu dalam menaruh ikon kedalam website-mu.
3. Buatlah sebuah todo-list
Bagi kamu yang kesulitan untuk mengatur waktu dan mudah kehilangan fokus dalam melakukan sesuatu, maka hal ini akan sangat membantumu. Tentukanlah target yang akan kamu capai mulai dari perhari hingga seminggu,

Selain membantumu mengetahui jadwal apa saja yang kamu akan buat hari ini, membuat todolist juga dapat membantumu untuk mengetahui apakah projek yang kamu buat dapat selesai tepat waktu atau tidak.
4. Buatlah coding yang rapi dan terstruktur
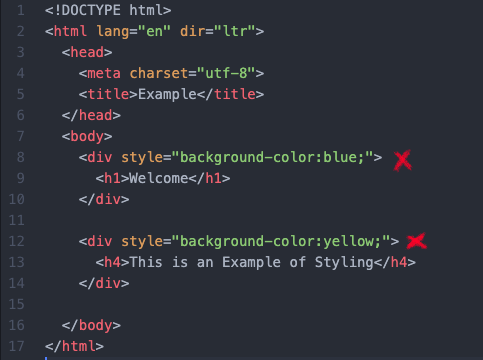
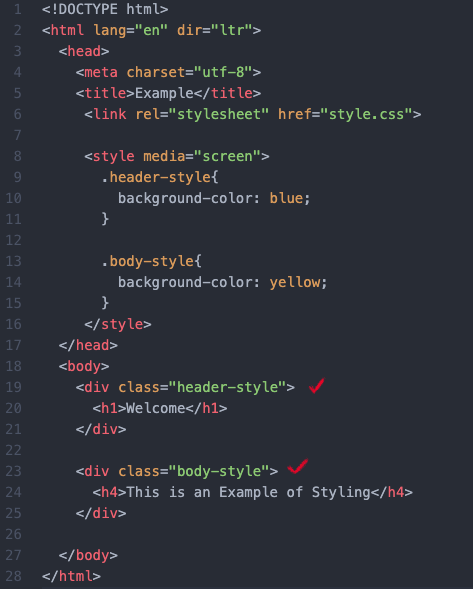
Pernahkah kalian merasa ketika sedang melakukan coding di code editor Visual Studio Code/Atom/Sublime Text dan ketika menemukan sebuah elemen yang ingin diberikan warna, anda langsung memasukkan style pada konten html tersebut karena malas membuat class yang baru?
Sebaiknya jangan menaruh konten style di html dan lebih baik menaruh class dan memberikan style pada sebuah elemen melalui pelantara class.


Mengapa harus demikian? Selain membuat code terlihat lebih rapi, juga memudahkan dalam hal debugging, sehingga ketika terjadi sebuah error tidak perlu bingung untuk mencarinya, apalagi jika membuat sebuah website yang mempunyai banyak fungsi dan style, meskipun terlihat sepele, namun hal tersebut akan dapat sangat membantu di kemudian hari.
5. Belajar Shortcut yang tersedia pada Keyboard dan Code Editor-mu
Mengetahui shortcut yang terdapat pada keyboard dapat membantu kamu dalam mempercepat proses pembuatan website kamu. Kamu hanya perlu langsung men-klik tombol di keyboard dan selesai. Begitu halnya juga dengan extension yang tersedia dalam code editor yang hadir untuk membantumu dalam menyelesaikan projek-mu.
Seperti misalnya pada code editor Visual Studio Code yang mempunyai berbagai shortcut keyboard dan extension untuk membantu developer dalam mengerjakan projeknya. Jadi kamu tidak perlu lagi kesulitan dengan menggunakan cara yang sulit.
Baca Juga : Memahami Peran Programmer dan Web Developer yang Tidak Banyak Orang Bicarakan!
SARAN UNTUKMU PARA DEVELOPERS!
Teknologi terus berkembang dari hari ke hari, apa yang kamu pelajari hari ini, mungkin akan dapat berubah dan berkembang di kemudian harinya. Jadi, jangan pernah terlalu puas akan apa yang telah kamu pelajari. Seperti yang Albert Einstein pernah bilang:
“Once You Stop Learning, You Start Dying”
Artinya pengetahuan itu terus menerus bertambah dan tidak akan pernah habis dan berkembang dengan cepat dari hari kehari, sebagai contoh, jika beribu tahun yang lalu kita menggunakan kertas untuk menulis(sekitar 105M), maka butuh waktu beribu tahun kemudian untuk menemukan mesin ketik(sekitar tahun 1867), dan hanya butuh waktu sekitar 100-an tahun untuk masuk ke penggunaan personal computer(1970-an), dan hanya butuh waktu sekitar 21 tahun untuk mendapatkan email dan sampai sekarang kita telah mendapatkan berbagai fasilitas teknologi yang telah membantu kita, mulai dari internet, smartphone, dan sekarang mulai memasuki era AI(Artificial Intelligence). Begitulah teknologi terus berkembang dan bergerak secara cepat.
Begitu juga dengan teknologi web developer, semakin hari, akan ada tools, library, dan framework baru yang akan dikembangkan, sehingga perlu terus belajar untuk tidak tertinggal dengan developer yang lain dan dapat memanfaatkan teknologi baru yang akan semakin maju dikedapannya.
Semoga artikel ini dapat membantumu mengembangakan skill menjadi seorang web frontend developer yang lebih baik dikemudian hari.
So keep Learning and Stay Positive!
Referensi
1. 8-tips-become-better-front-end-developer
2. Psychology-color-web-design
3. What-does-a-web-front-end-developer-do