Halo sobat Gamelab, apa kabar?
Pada kesempatan kali ini saya akan membagikan berbagai macam properti yang ada di CSS khususnya untuk mengatur teks atau tipografi. Dengan mengetahui berbagai macam properti teks, kita bisa membuat tampilan teks yang lebih bervariasi. Apa saja propertinya? Simak artikel ini sampai habis ya!
Font Family
font-family adalah properti CSS yang dapat mengubah jenis font suatu text.
Untuk mendapatkan suatu font kita bisa mengunduhnya atau memakai @import pada file CSS. Berikut contohnya:
html:
<h1>Ini adalah font Poppins</h1>css:
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
h1{
font-family: 'Poppins', sans-serif;
}output:

Pada contoh di atas, browser akan mengecek apabila browser tidak support font Poppins, maka ia akan mencoba font sans-serif.
Font Size
font-size adalah properti CSS yang dapat mengubah ukuran sebuah teks. Value untuk property ini bisa menggunakan keyword seperti : xx-smal, small, meduim, large, larger, dan lain-lain. Berikut contohnya:
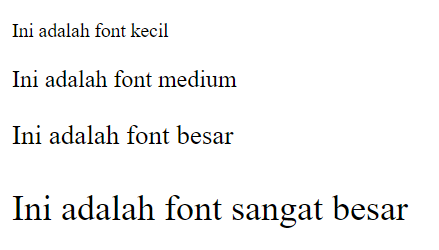
html:
<p class="kecil">Ini adalah font kecil</p>
<p class="medium">Ini adalah font medium</p>
<p class="besar">Ini adalah font besar</p>
<p class="sangat-besar">Ini adalah font sangat besar</p>css:
.kecil{
font-size: small;
}
.medium{
font-size: medium;
}
.besar{
font-size: large;
}
.sangat-besar{
font-size: x-large;
}output:

Selain itu property ini juga dapat menggunakan value numerik dengan satuan pixels (px), em, rem dan lain-lain.
Value em adalah unit yang relatif terhadap parent dari object tersebut. Sedangkan, rem adalah unit yang relatif terhadap html, yang apabila font-size pada html belum kamu set, maka akan memakai settingan defaultnya, yaitu 16 px. Maka, untuk menghitung nilai dari rem adalah: em = pixels/16. Berikut contohnya:
h1 {
font-size: 20px;
}h1 {
font-size: 1.25rem;
}Kedua contoh tersebut memiliki ukuran yang sama, karena 20/16 = 1.25rem.
Font Weight
font-weight adalah properti CSS yang dapat mengubah ketebalan sebuah teks.
Value untuk property ini bisa menggunakan keyword seperti : normal (ketebalan default), bold, bolder, dan lighter. Berikut contohnya:
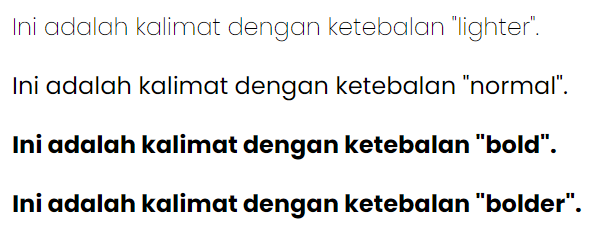
html:
<p class="lighter">Ini adalah kalimat dengan ketebalan "lighter".</p>
<p class="normal">Ini adalah kalimat dengan ketebalan "normal".</p>
<p class="bold">Ini adalah kalimat dengan ketebalan "bold".</p>
<p class="bolder">Ini adalah kalimat dengan ketebalan "bolder".</p>css:
.lighter{
font-weight: lighter;
}
.normal{
font-weight: normal;
}
.bold{
font-weight: bold;
}
.bolder{
font-weight: bolder;
}output:

Selain itu, kita juga dapat memasukkan value font-weight dengan angka dari 100 (tipis) sampai 900 (tebal) tergantung seberapa tebal teks yang kita inginkan. Ketebalan 400 akan sama seperti normal, dan 700 sama seperti bold. Berikut contohnya:
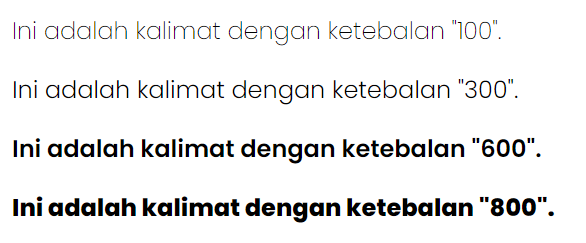
html:
<p class="w100">Ini adalah kalimat dengan ketebalan "100".</p>
<p class="w300">Ini adalah kalimat dengan ketebalan "300".</p>
<p class="w600">Ini adalah kalimat dengan ketebalan "600".</p>
<p class="w800">Ini adalah kalimat dengan ketebalan "800".</p>css:
.w100{
font-weight: 100;
}
.w300{
font-weight: 300;
}
.w600{
font-weight: 600;
}
.w800{
font-weight: 800;
}output:

*note : mengapit tag <p> dengan tag inline <b> atau <strong> juga dapat mengubah suatu text menjadi bold.
Letter Spacing
letter-spacing adalah properti CSS yang dapat digunakan untuk memberi jarak untuk setiap karakter sebuah teks.
Value untuk property ini bisa menggunakan keyword seperti : normal (tidak ada jarak antar karakter), inherit (mengikuti value parent), dan menggunakan value numerik seperti pixels (px), pt, dan sebagainya.
Kita juga dapat memasukkan angka negatif sebagai value dari property tersebut. Berikut contohnya:
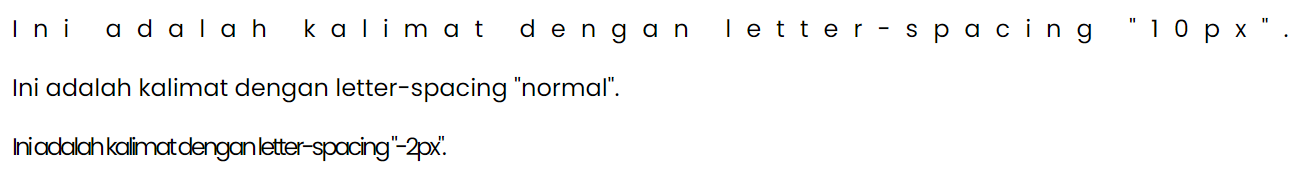
html:
<p class="ls1">Ini adalah kalimat dengan letter-spacing "10px".</p>
<p class="ls2">Ini adalah kalimat dengan letter-spacing "normal".</p>
<p class="ls3">Ini adalah kalimat dengan letter-spacing "-2px".</p>css:
.ls1{
letter-spacing: 10px;
}
.ls2{
letter-spacing: normal;
}
.ls3{
letter-spacing: -2px;
}output:

Baca Juga : Mini Retro Arcade 3D Creation in Blender and Adobe Substance Painter
Color
color adalah properti CSS yang dapat digunakan untuk memberi warna sebuah karakter.
Value untuk property ini bisa menggunakan keyword seperti:
- nama warna, seperti : red, green, blue, dan sebagainya.
- Hexadesimal. Menggunakan pagar (#) untuk mengawalinya, contoh : #0000FF
- RGB. Memberi warna pada masing-masing warna merah, hijau, dan biru pada rentang 0 - 255. Contoh: rgb(255, 0, 0) (akan mengasilkan warna merah).
Untuk lebih jelasnya, lihat contoh berikut ini:
html:
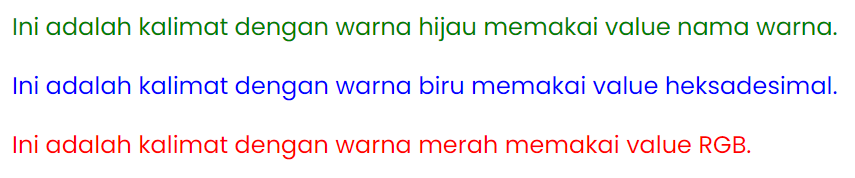
<p class="color-1">Ini adalah kalimat dengan warna hijau memakai value nama warna.</p>
<p class="color-2">Ini adalah kalimat dengan warna biru memakai value heksadesimal.</p>
<p class="color-3">Ini adalah kalimat dengan warna merah memakai value RGB.</p>css:
.color-1{
color: green;
}
.color-2{
color: #0000FF;
}
.color-3{
color: rgb(255, 0, 0);
}output:

Sekian pembahasan mengenai semua dasar yang perlu kamu ketahui untuk mengatur teks atau tipografi pada CSS. Semoga artikel ini dapat membantu teman-teman yang ingin membuat web. Selamat mencoba!
Artikel ini merupakan kontribusi dari peserta program Gamelab Indonesia. Isi dari artikel ini tidak mewakili pandangan tim Gamelab Indonesia.