Pembukaan
Adobe Illustrator (AI) adalah program aplikasi editor desain grafis vektor yang dikembangkan dan dipasarkan oleh Adobe. Illustrator merupakan aplikasi vektor yang sangat populer di kalangan desainer grafis.
Program ini terkenal di kalangan desainer grafis karena kualitas warna pada file output-nya. Illustrator mampu menampilkan peramater warna cetak CMYK pada layar monitor RGB hampir 100% presisi dengan hasil cetaknya. Sementara di aplikasi vektor lain desainer perlu banyak melakukan konfigurasi manajemen warna monitor terlebih dahulu sebelum mencapai warna yang hampir presisi di hasil cetaknya, dan pada artikel ini akan membahas pembuatan illustrasi menggunakan style flat.
Flat Desain
Flat desain adalah teknik yang menggunakan efek sederhana untuk membuat skema desain yang tidak menyertakan atribut tiga dimensi. Dengan kata lain, gaya desain ini tidak menggunakan highlight, efek gelap, pemilihan warna yang kompleks, dan gradasi.
Tampilan flat design terlihat sederhana, meskipun sebenarnya bisa jadi cukup kompleks. Tampilannya yang sederhana, menjadikannya sebagai pilihan yang semakin populer untuk interface pengguna mobile device serta desain web trendi.

Kelebihan dan Kekurangan Flat Desain.
Kelebihan :
- Tampilan desain tidak terlalu padat.
- Karena lebih simple jadi pembuatan lebih cepat.
- Fleksibel.
Kekurangan :
- Resiko memunculkan kebosanan.
- Tampilan menjadi kurang menarik.
Menggunakan Color Guide untuk memudahkan dalam pemilihan warna

Kamu dapat menggunakan colour guide yang terdapat pada Adobe Illustrator, menggunakan colour guide berfungsi seperti colour palette yang dapat membantu kamu dalam pemilihan warna.
Kalau begitu kita langsung saja ke pembuatan flat desain.
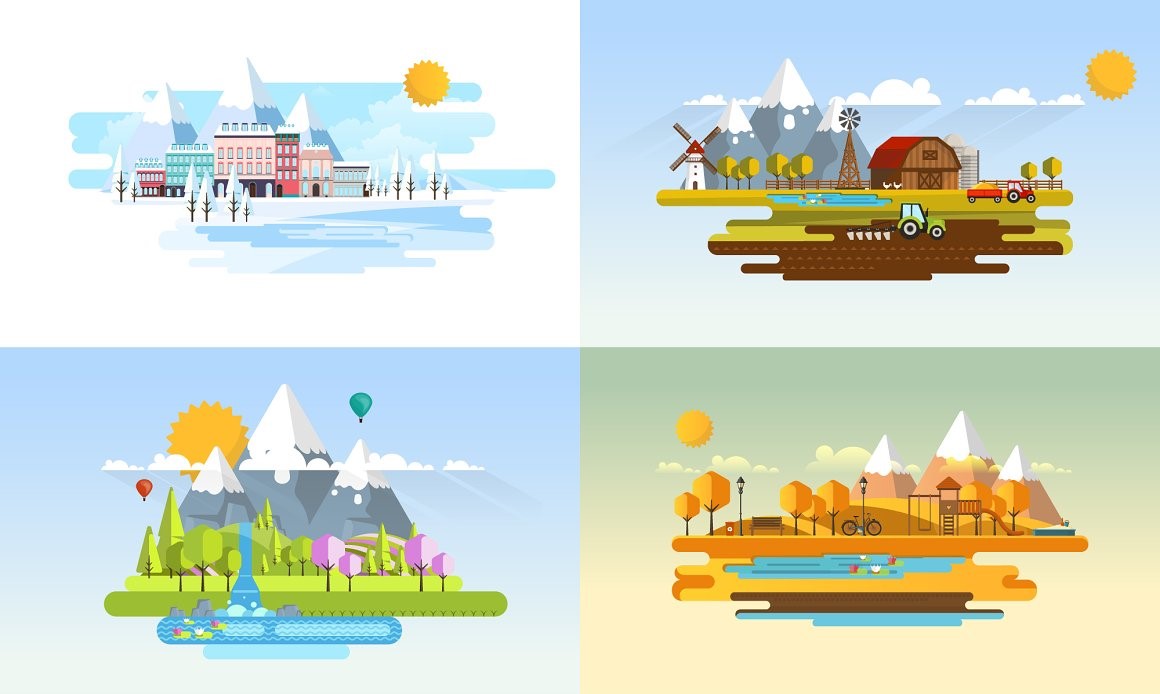
Langkah 1 – Mencari Refrensi

Biasakan sebelum membuat memulai membuat sesuatu mencari refrensi terlebih dahulu, agar konsep yang ingin dibuat lebih matang.
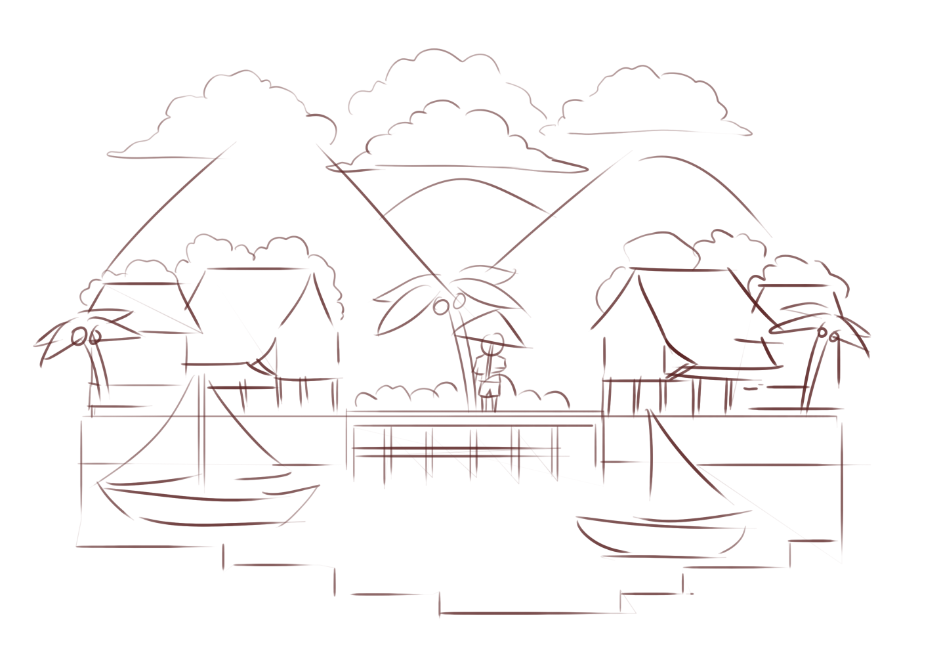
Langkah 2 – Membuat Sketsa

Memulai pengerjaan dengan membuat sketsa terlebih dahulu agar memudahkan dalam pengerjaaan, disini kosep yang akan saya buat seperti pemandangan dikampung nelayan.
Langkah 3 – tracing

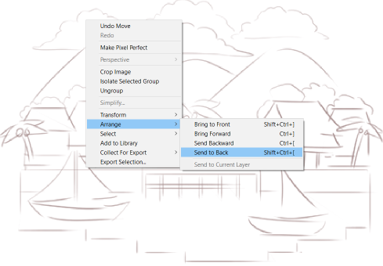
Pada Langkah ini taruh sketsa kebagian belakang layermu dengan klik kanan pada gambar sketsa, pilih arrange dan send to back.
![]()
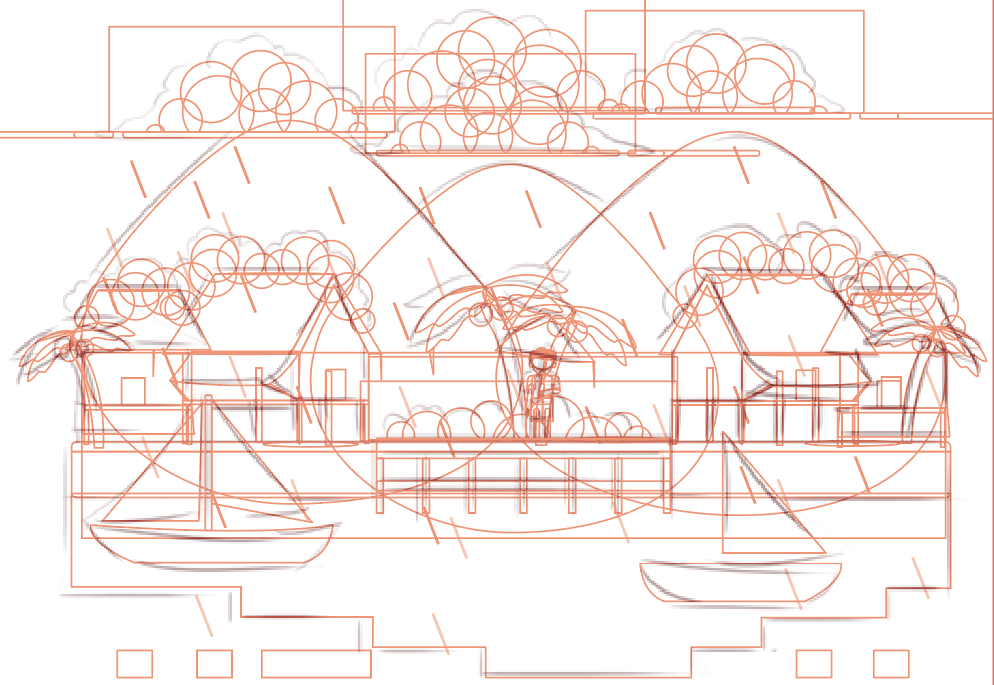
tak lupa pula mengurangi opacity yang terdapat pada bar atas menjadi 50% agar memudahkan ketika hendak mentracing

Jika sudah mulailah mentracing mengikuti sketsa yang sudah ada menggunakan pen tool (shortcut p)
Langkah 4 – Coloring
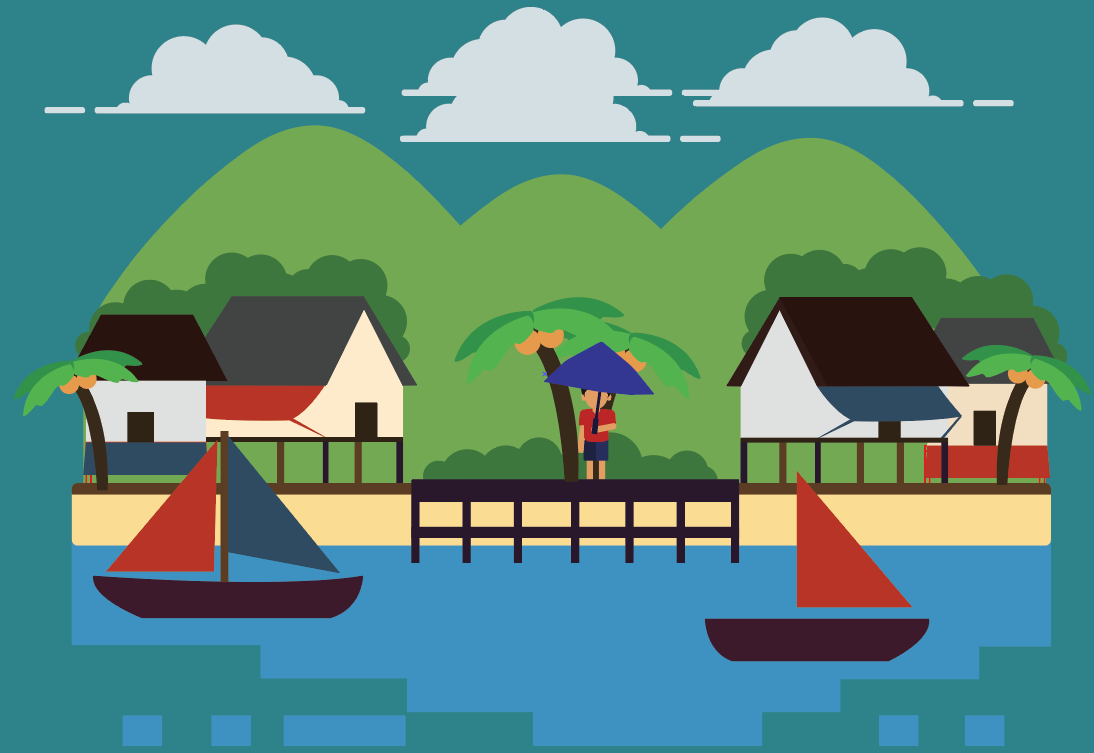
Jika sudah mentracing semua objek mulailah mewarnai semua objek yang ada dengan warna base terlebih dahulu.

Setelah selesai memberi warna base, bisa dilanjutkan ketahap memberi warna shading, Flat desain merupakan desain dengan style sederhana tidak menggunakan highlight, efek gelap, pemilihan warna yang kompleks, dan gradasi, namun agar desain tidak terlalu keliahatan polos dan membosankan sebaiknya menambahkan shade dengan menambahkan warna lain untuk shadingnya, perlu diingat juga jangan berlebihan menambahkan shade, highlight dan gradasi agar tidak keluar dari style flat desain.

Seperti pada gambar diatas saya menambahkan sahding dengan menimpanya dengan warna yang lebih gelap sehingga masih keliatan garis pembeda warnanya.

Dan jangan lupa untuk menggunakan tool clipping mask untuk memotong objek yang dibelakang mengikuti objek yang diatas lalu klik kiri dan klik clipping mask.
Baca Juga : Cara Menggunakan BGM pada Game Phaser JS
Langkah 5- Detailing

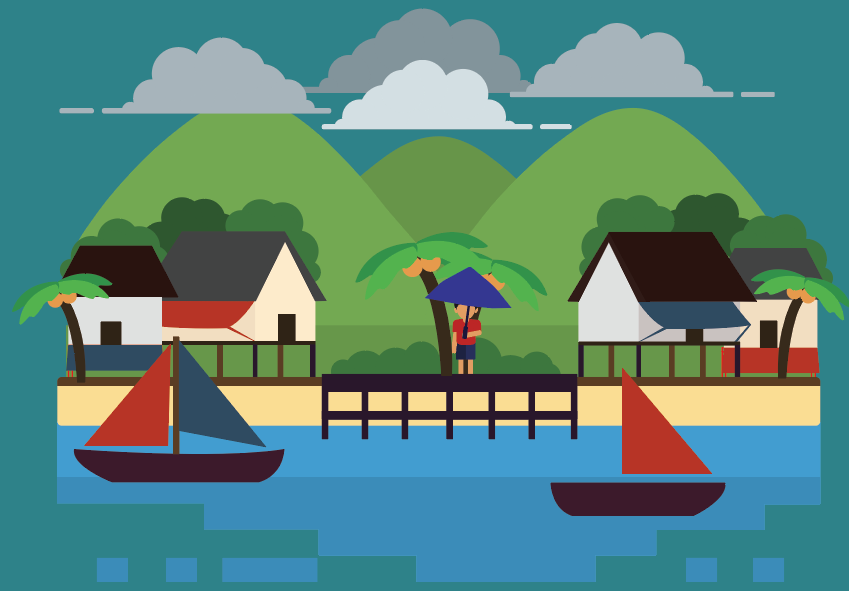
Langkah terakhir yaitu menambahakn detailing untuk memperdalam suasan dalam illustrasi, untuk kali ini saya mengambil cuaca hujan sehingga warna objek lebih gelap karna sedang mendung, dan saya menambahkan genangan air beserta air hujan agar dapat mendukung suasana yang saya inginkan. Kalian juga bisa membuat cuaca / iklim yang berbeda seperti panas, salju, pagi hari dan siang hari.