Hallo sobat GL, saya Nida Hanifah.
Pada kesempatan ini saya akan membahas cara membuat page testimonial dalam Landing Page. Sebelum saya bahas, mari kita ketahui sedikit tentang tujuan dari Landing Page.
Landing Page biasanya digunakan dalam sebuah website sebagai strategi marketing. Hal ini dilakukan agar membuat konsumen yang membuka website tersebut tertarik untuk mengetahui produk yang dijual. Artinya Landing Page bisa digunakan untuk bisnis online.
Dalam menjalankan bisnis online untuk mendapatkan kepercayaan dari calon pelanggan atau pembeli potensial adalah dengan menampilkan testimoni pada website tersebut, dengan adanya testimonial dari pelanggan kalian atau pengguna produk kalian, tentu calon pembeli akan merasa percaya dan harus mencoba produk atau layanan yang Anda tawarkan tanpa ada rasa ragu-ragu.
Oleh karena itu, di artikel ini saya akan membahas bagaimana cara membuat page testimonial pada website, dan artikel ini cocok untuk kalian yang sedang mencari sebuah tampilan untuk menambah kesan positif bagi pengunjung website, bisa menambahkan tampilan untuk menampung testimoni seperti yang akan saya berikan kali ini.
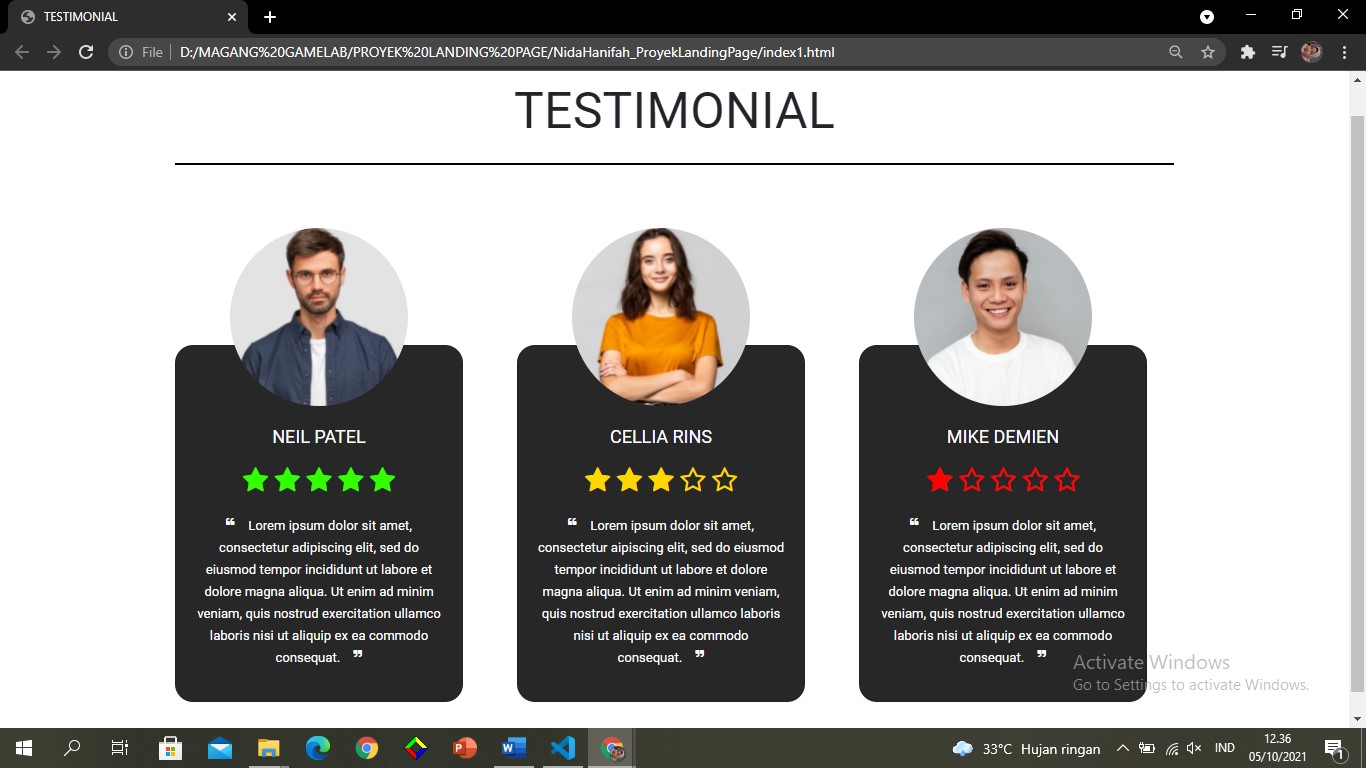
Kita akan membuat page testimoni dengan layout sebagai berikut :

Tampilan testimoni ini saya buat menggunakan bootstrap versi 4.6. Pada bootstrap sudah disediakan komponen yang dinamakan card, yang memiliki 3 bagian utama yaitu header, body, dan footer. Tidak hanya bootstrap yang saya gunakan, tetapi saya akan menambahkan CSS ddan pastinya juga menggunakan HTML.
Berikut adalah langkah-langkahnya:
1. Menyiapkan 3 Buah Foto Profil
Buat terlebih dahulu folder dengan nama img, kemudia simpan 3 foto profil di dalam folder tersebut.
2. Membuat File HTML.
Script :
<!doctype html>
<html lang="en" id="home">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css.css" type="text/css">
<title>TESTIMONIAL</title>
</head>
<body>
<section class="testi py-5" id="page4">
<div class="container">
<div class="row">
<div class="col text-center">
<h1 class="display-4">TESTIMONIAL</h1>
</div>
</div>
<div class="row">
<div class="col">
<hr>
</div>
</div>
<div class="container1">
<div class="row">
<div class="col ">
<div class="card" style="width: 20rem;" >
<img src="img/peopel1.png" class="card-img-top" alt="...">
<div class="card-body text-justify">
<p class="namecoment">neil patel</p>
<div class="stars1">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<p class="coment"><sup><i class="fa fa-quote-left"></i></sup> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <sup><i class="fa fa-quote-right"></i></sup></p>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 20rem;">
<img src="img/peopel2.png" class="card-img-top" alt="...">
<div class="card-body text-justify">
<p class="namecoment">cellia rins</p>
<div class="stars2">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<p class="coment"><sup><i class="fa fa-quote-left"></i></sup> Lorem ipsum dolor sit amet, consectetur aipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <sup><i class="fa fa-quote-right"></i></sup></p>
</div>
</div>
</div>
<div class="col">
<div class="card" style="width: 20rem;">
<img src="img/peopel3.png" class="card-img-top" alt="...">
<div class="card-body text-justify">
<p class="namecoment">mike demien</p>
<div class="stars3">
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<p class="coment"><sup><i class="fa fa-quote-left"></i></sup> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <sup><i class="fa fa-quote-right"></i></sup></p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<!--<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script> -->
</body>
</html>
Catatan :
- Simpan dengan nama file index.html.
- Pastikan terhubung ke internet karena di sini saya menggunakan bootstrap secara online. Jika tidak bisa, maka kalian bisa download terlebih dahulu bootstrap versi 4.6.
- Sesuaikan nama file foto profil yang telah kalian simpan pada folder img dengan nama foto yang berada pada tag img, seperti berikut ini : <img src="img/peopel3.png" class="card-img-top" alt="...">
Baca Juga : Profesi Content Creator Sedang Naik Daun Nih, Berikut Cara Menguasainya
3. Membuat File CSS
Script :
.contactus {
height: 790px;
margin-top: 30px;
font-family: Roboto;
}
.contactus hr{
margin-bottom: 60px;
}
.contactus iframe{
border-radius: 50px;
}
.contactus h3{
font-size: 30px;
text-align: center;
}
#input{
width: 435px;
padding-inline: 0px;
margin-bottom: 15px;
border: none;
background-color: transparent;
border-bottom: 2px solid black;
color: black;
font-size: 20px;
}
#message{
width: 100%;
margin-bottom: 15px;
padding-inline: 0px;
border: none;
background-color: transparent;
border-bottom: 2px solid black;
color: black;
font-size: 20px;
height: 80px;
}
#submit{
width: 100%;
height: 40px;
border: none;
background-color: rgb(39, 39, 39);
font-size: 20px;
color: rgb(255, 255, 255);
border-radius: 30px;
align-items: center;
}
table{
color: black;
font-size: 22px;
margin-left: 10px;
font-family: Roboto;
}
.contactus .container1{
background-color: rgb(241, 239, 239) ;
border-radius: 20px;
}
.footer{
height: 200px;
background-color: rgb(15, 15, 15);
background-size: cover;
}
.footer .brand{
font-size: 40px;
margin-left: -80px;
margin-top: 40px;
color: white;
font-family: 'Architects Daughter', cursive;
}
.footer .sosmed{
color: white;
float: right;
font-size: 30px;
margin-top: -100px;
}
.footer a{
text-decoration: none;
color: white;
}
.copyright{
color: white;
float: left;
position: absolute;
margin-left: -100px;
top: 30px;
}
.footer button{
background-color: transparent;
border: none;
font-size: 40px;
}
.footer .power{
color: white;
float: right;
position: absolute;
top: 30px;
margin-left: 850px;
}
Catatan :
- Simpan dengan nama file style.css.
Demikian artikel kali ini, tentang membuat page testimoni dengan menggunakan CSS, HTML, dan Bootstrap, selebihnya tinggal kalian sesuaikan kebutuhan kalian.