Ketika kita mengungjungi sebuah website atau menggunakan sebuah aplikasi, terkadang kita akan menemukan sebuah opsi untuk menyesuaikan tampilan website/aplikasi, biasanya seperti menyesuaikan skema warna yang digunakan untuk website/app tersebut. Opsi ini bisa bervariasi dari hanya pilihan antara dua warna (biasanya antara Light/Dark Mode) atau bahkan pilihan warna lebih dari dua.
Tapi, bagaimana sih cara membuat fitur seperti ini? Jawabannya sederhana! Kita cukup membuat sebuah fungsi toggle.
Bagi yang belum familiar dengan kata tersebut, toggle adalah sebuah saklar yang dapat mengubah status suatu benda menjadi status yang berbeda. Banyak sekali contoh toggle dalam kehidupan sehari-hari, seperti saklar lampu ataupun tombol caps lock.
Dengan prinsip ini, kita akan membuat sebuah toggle switch untuk website kita. Jangan khawatir, karena membuat fitur ini lebih mudah dari yang mungkin kamu bayangkan.

Sebelum kita mulai, mari kita lihat terlebih dahulu sebuah selector pada CSS.
:root Selector adalah sebuah selector yang menyamakan elemen root pada sebuah dokumen. Dalam kasus HTML, elemen root dari dokumen tersebut adalah elemen html. Ini berarti kita dapat memberikan properti custom kepada tag elemen <html>.
Sekarang, kita sudah mengenali :root selector, jadi mari lanjut ke peran JavaScript pada fitur ini. Kenapa kita butuh JavaScript untuk membuat toggle switch? Kita akan menggunakan JavaScript untuk menentukan kelas untuk :root selector.
Nah, karena dasarnya sudah dijelaskan, ayo lanjut ke contoh!
A. Light/Dark Toggle Mode
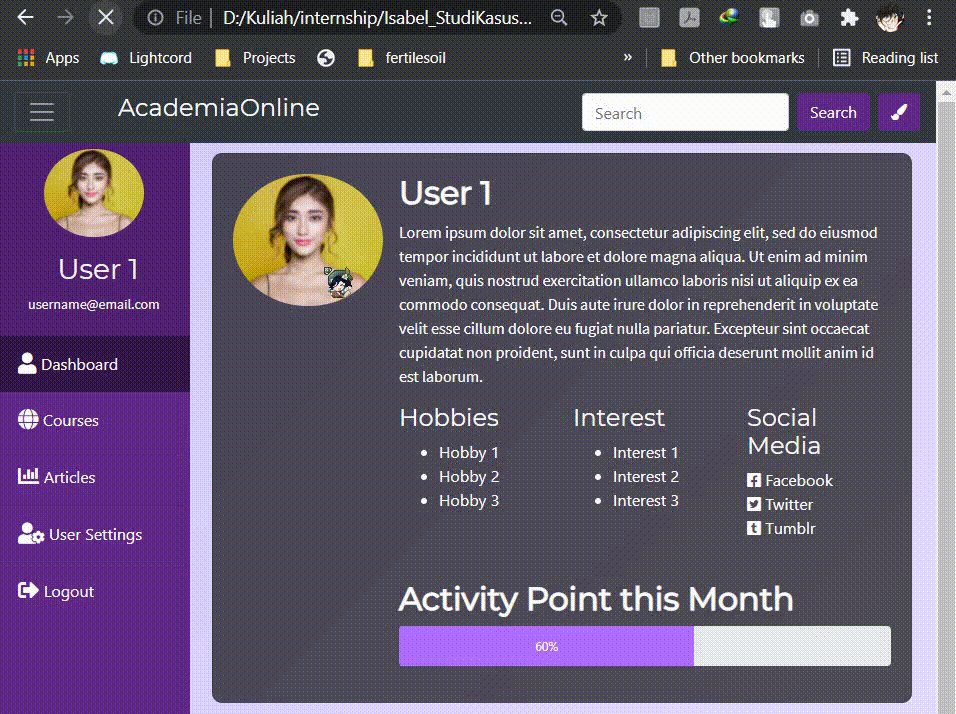
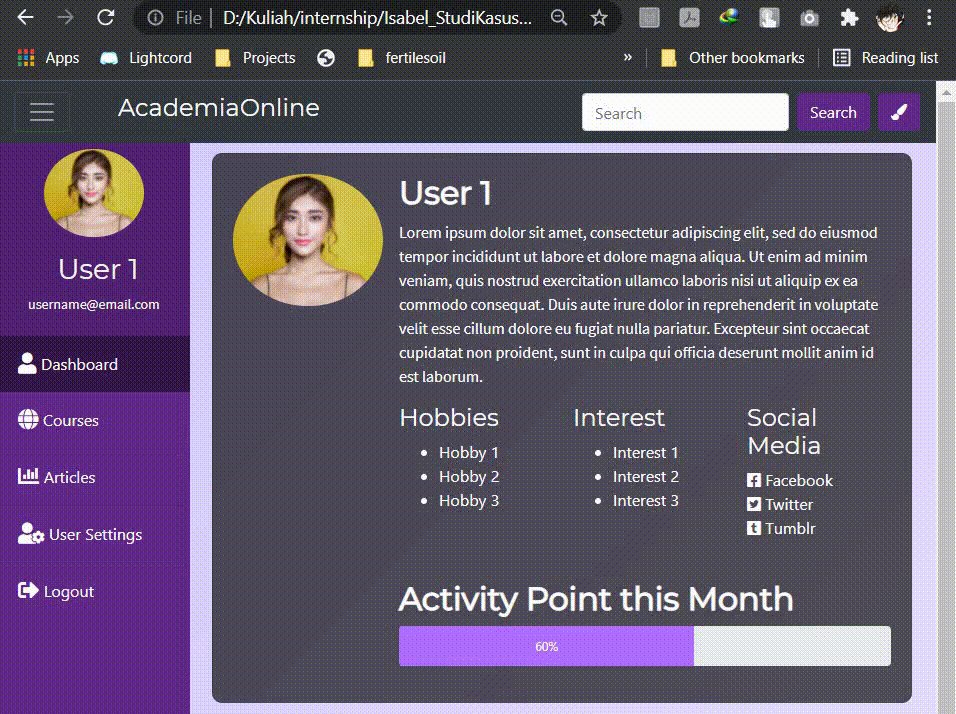
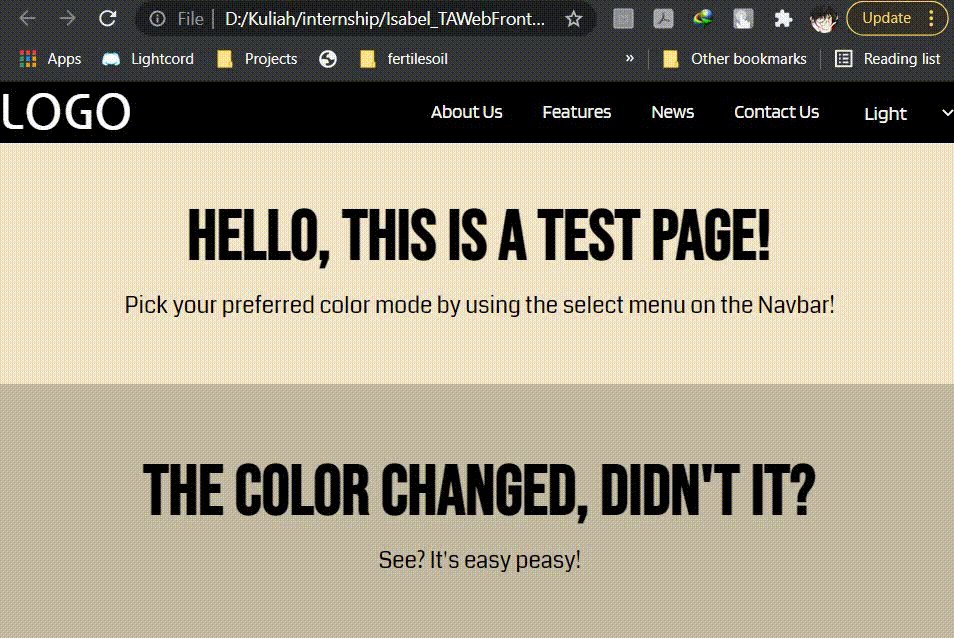
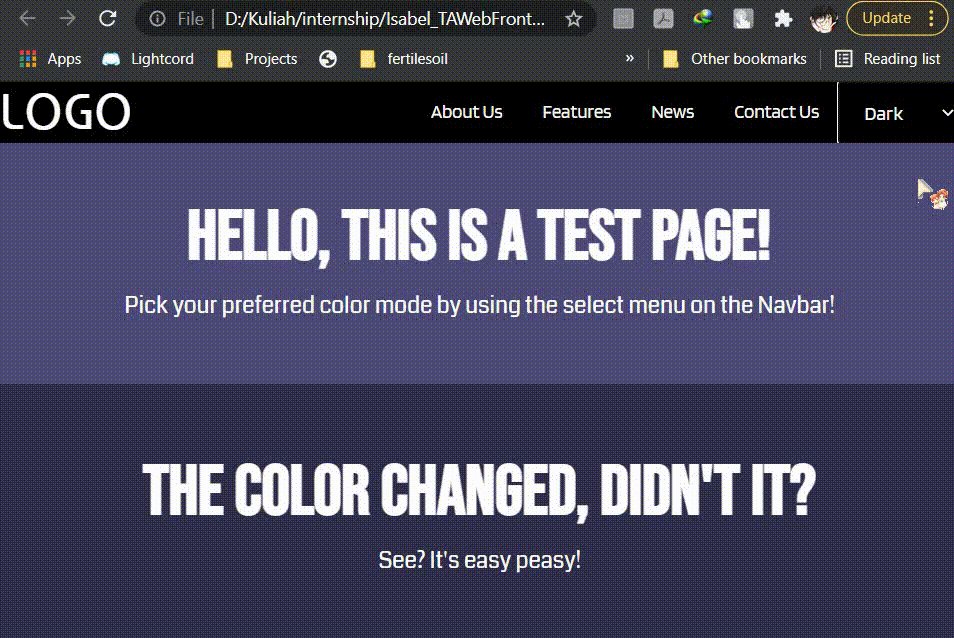
Light/Dark Toggle Mode adalah salah satu opsi penyesuaian tampilan website/app yang paling sering ditemui. Alasannya karena dengan Light/Dark Toggle Mode, akan lebih mudah untuk pengguna untuk membaca isi website/app baik di ruangan terang maupun gelap. Untuk toggle mode ini, kita hanya diberikan dua pilihan, yaitu untuk memilih mode terang dan gelap.
Sekarang, mari lihat bagaimana cara membuatnya!
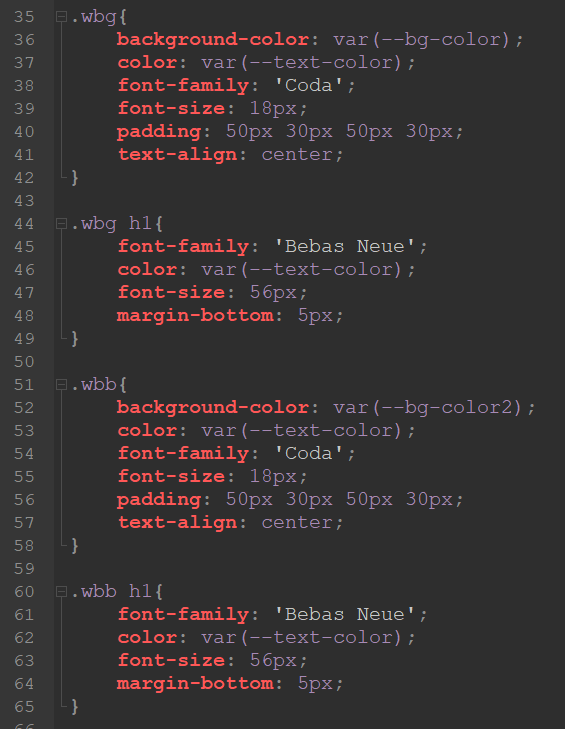
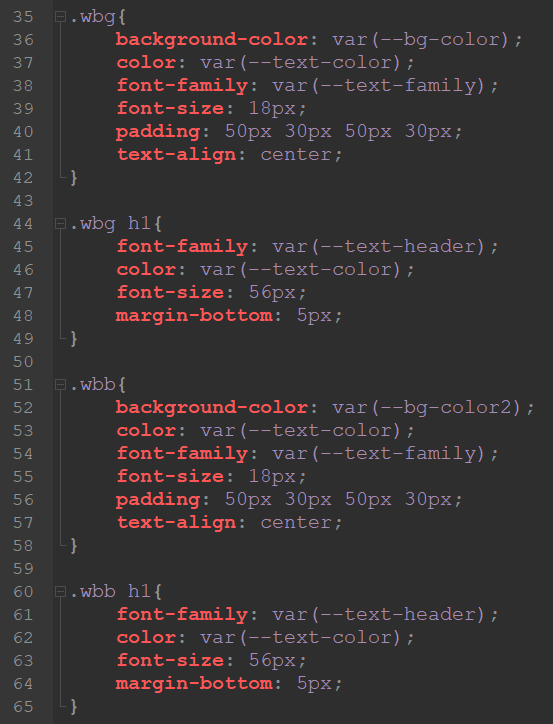
1. Membuat Button

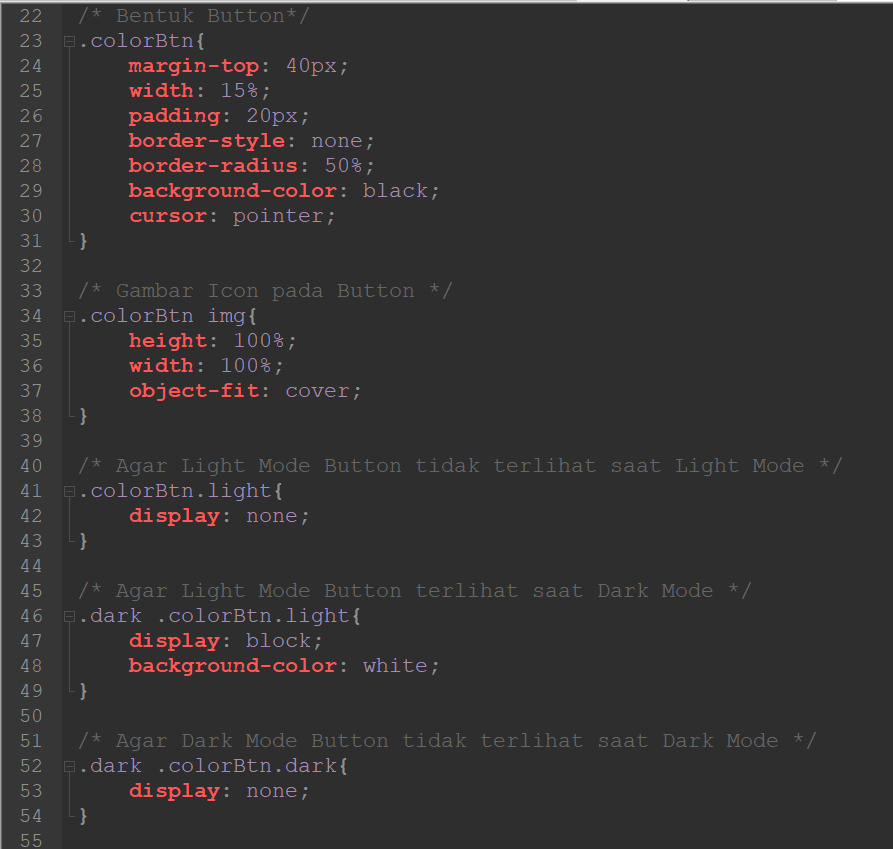
Buatlah buttonmu sesuai keinginanmu. Baik menggunakan gambar sebagai icon untuk buttonmu, atau membuat button regular, style buttonmu sesuka hatimu. Yang terpenting adalah untuk memastikan bahwa ada kelas yang berbeda untuk light dan dark mode, seperti yang kamu lihat pada gambar di atas (baris 40-54). Baris kode ini ada untuk memastikan button mana yang muncul pada mode tertentu.
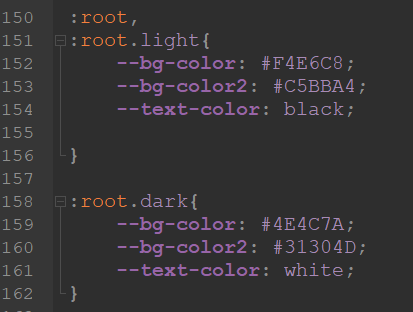
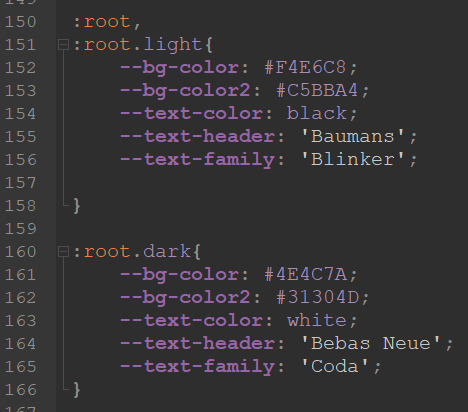
2. Mengatur :root Selector

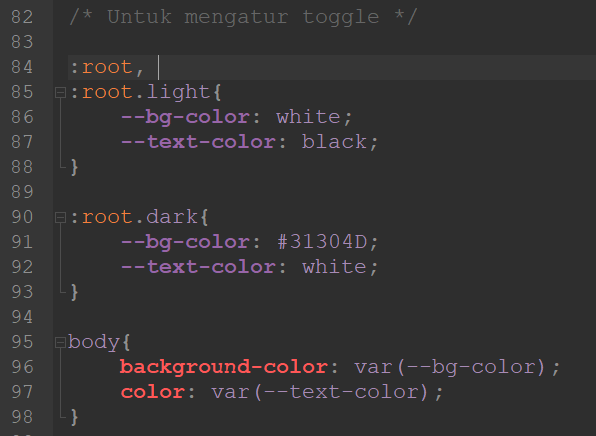
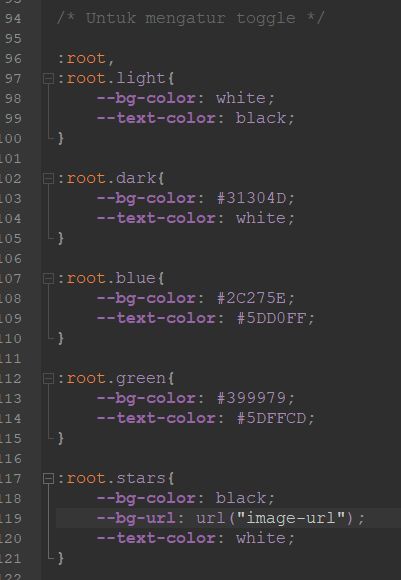
Seperti yang dapat kamu lihat, :root selector mempunyai dua kelas yang berbeda, satu untuk mode light dan satunya lagi untuk mode dark. Tergantung mode mana yang sedang aktif, warna latar belakang dan text dari body html akan berubah berdasarkan :root kelas yang aktif.
3. Menambahkan HTML dan JavaScript
HTML

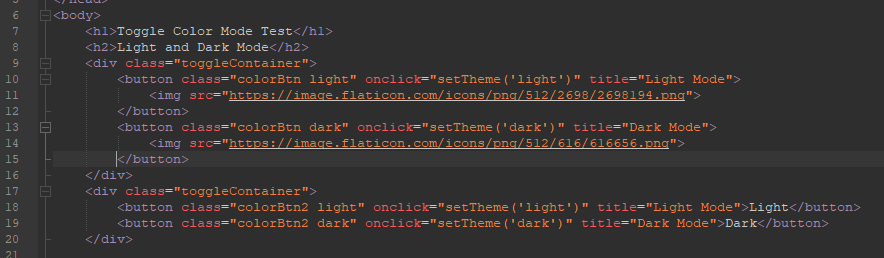
Tambahkan tombolmu pada HTML. Dalam kasus koding di atas, saya akan menunjukkan dua button style berbeda untuk demonstrasi, karena itu terdapat empat button pada cuplikan koding di atas.
Perhatikan koding di atas. Pada setiap button terdapat sebuah HTML event. Event ini akan menjalankan kode JavaScript ketika button ditekan.
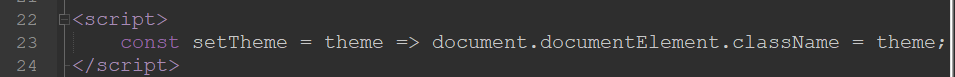
JavaScript

Cuplikan kode JavaScript di atas berfungsi untuk mengubah kelas yang aktif dari light menjadi dark, dan sebaliknya, sesuai dengan syntax document.documentElement.kelasName.
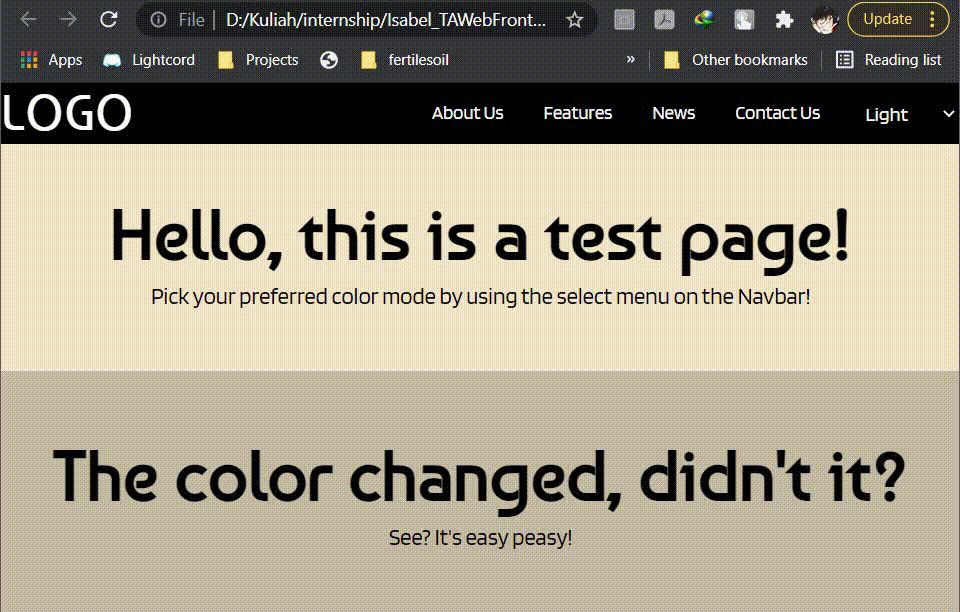
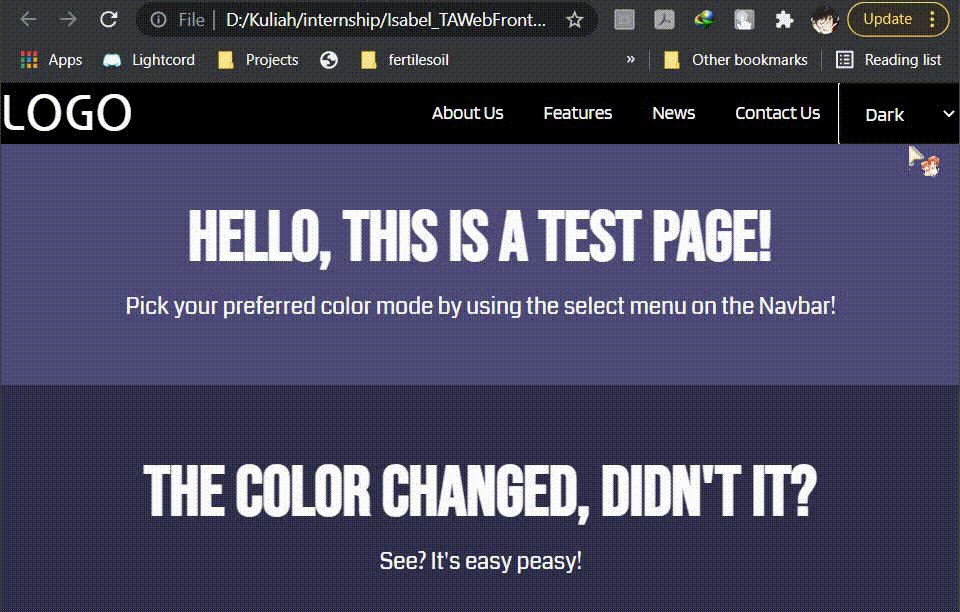
4. Hasil

B. Multiple Color Scheme Toggle Mode
Selain toggle switch untuk Light/Dark Mode, kita juga dapat membuat sebuah switch untuk lebih dari dua opsi skema warna menggunakan properti select.
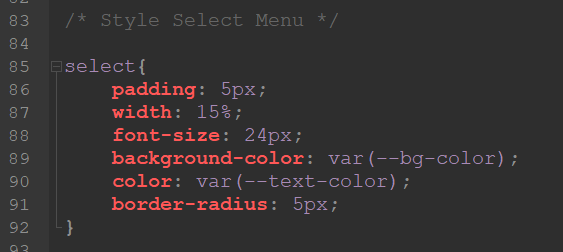
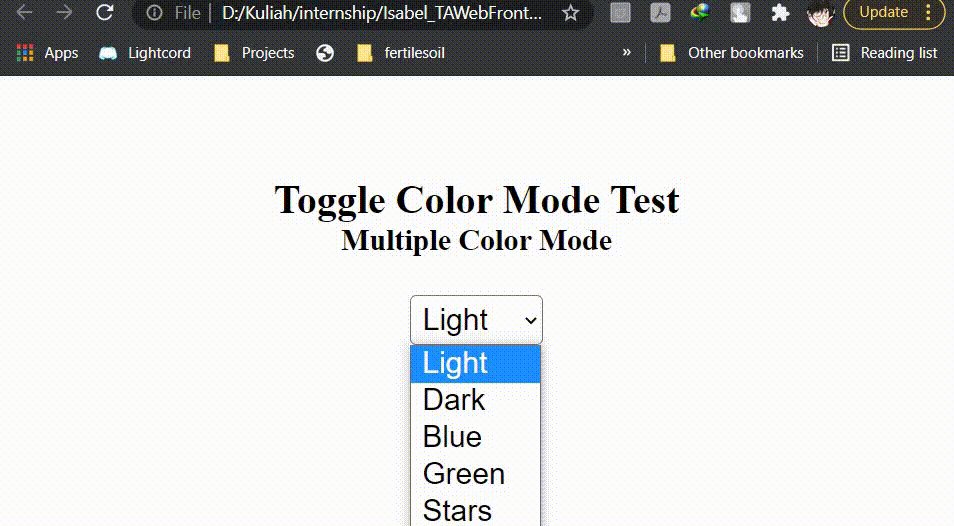
1. Sesuaikan Select Property

Seperti dengan button, kita akan menggunakan properti Select untuk menentukan pilihan skema warna yang kita inginkan. Selain menggunakan Select, kita juga dapat menggunakan property lain seperti buttons, radio button, atau lainnya.
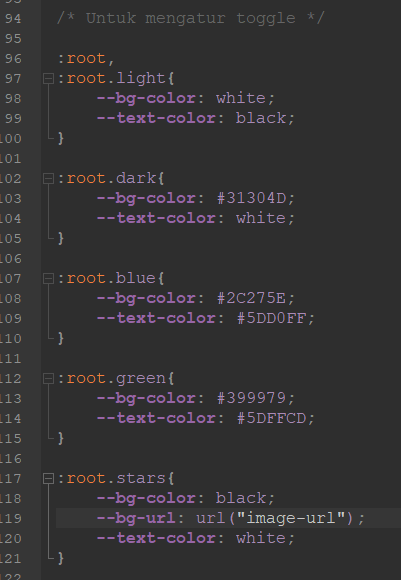
2. Mengatur :root selector

Seperti dengan Light/Dark Mode, kamu dapat membuat seberapa banyak kombinasi warna sesuai keinginanmu. Selalu pastikan untuk mengingat nama dari :root kelas yang telah kamu buat, karena akan direferensikan di HTML nanti.
3. Menambahkan HTML dan JavaScript
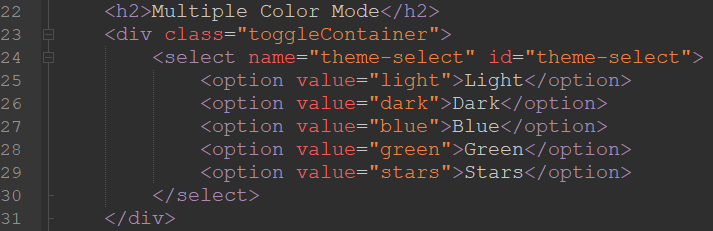
HTML

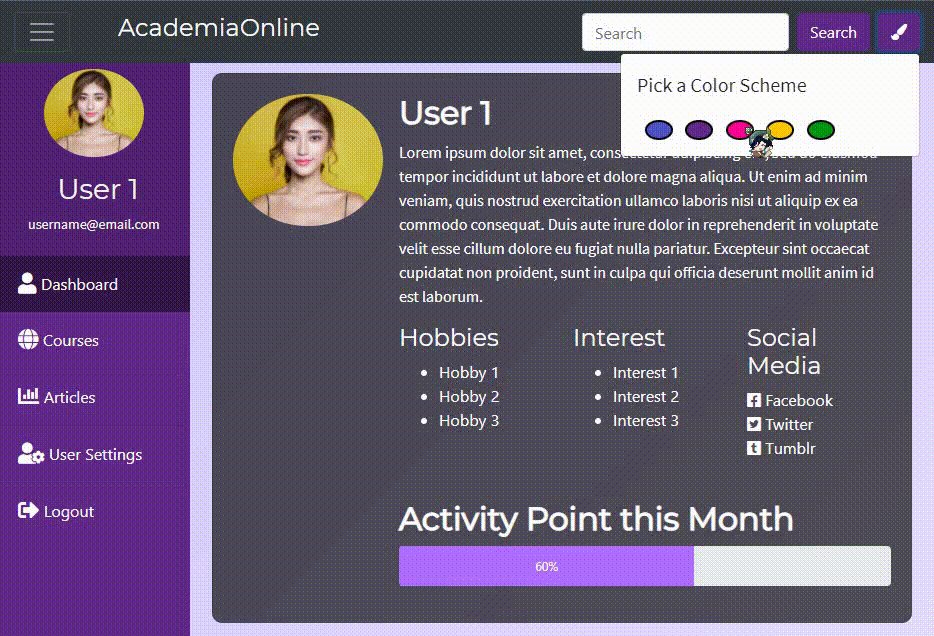
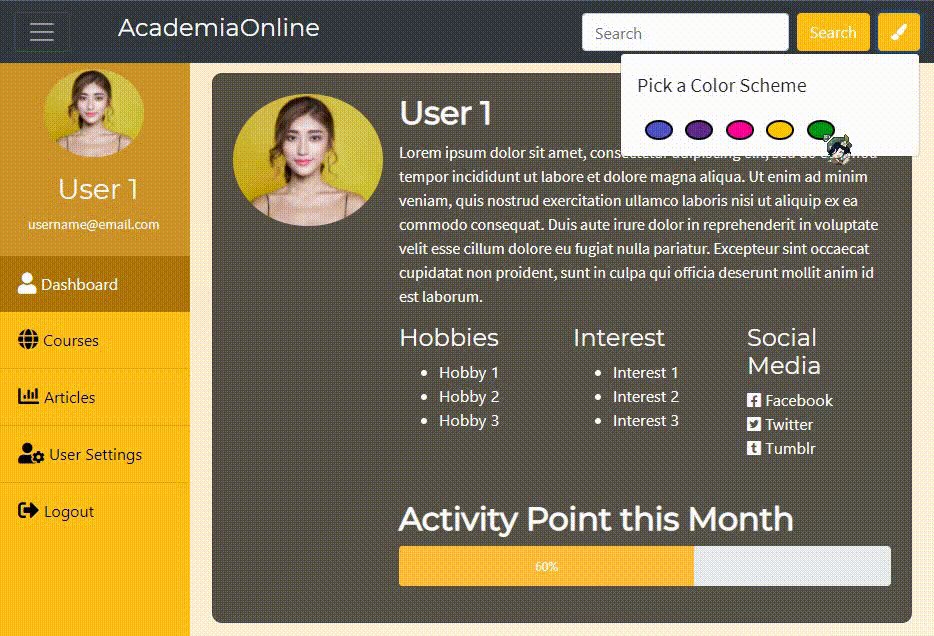
Seperti pada gambar di atas, nilai (value) dari setiap opsi memiliki nama yang sama dengan :root kelas yang telah kamu buat sebelumnya. Ini untuk memastikan agar JavaScript dapat mereferensikan select menu option dengan CSSmu.
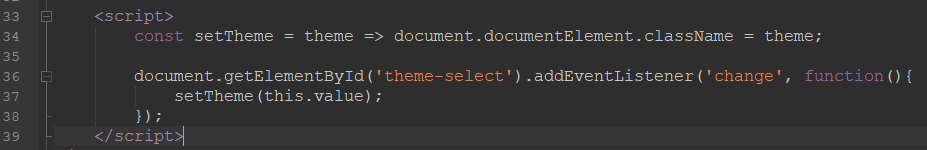
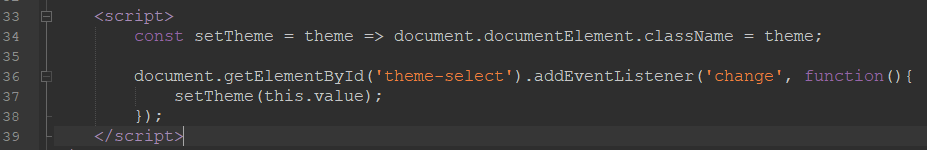
JavaScript

Terdapat baris tambahan dari kode JavaScript yang sebelumnya. Ini karena baris kode JavaScript yang baru ini mengambil nilai dari select menu melalui syntax document.getElementById, lalu mengaplikasikan fungsi tersebut untuk mengaktifkan skema warna pada website sesuai dengan nilai yang sudah ditentukan.
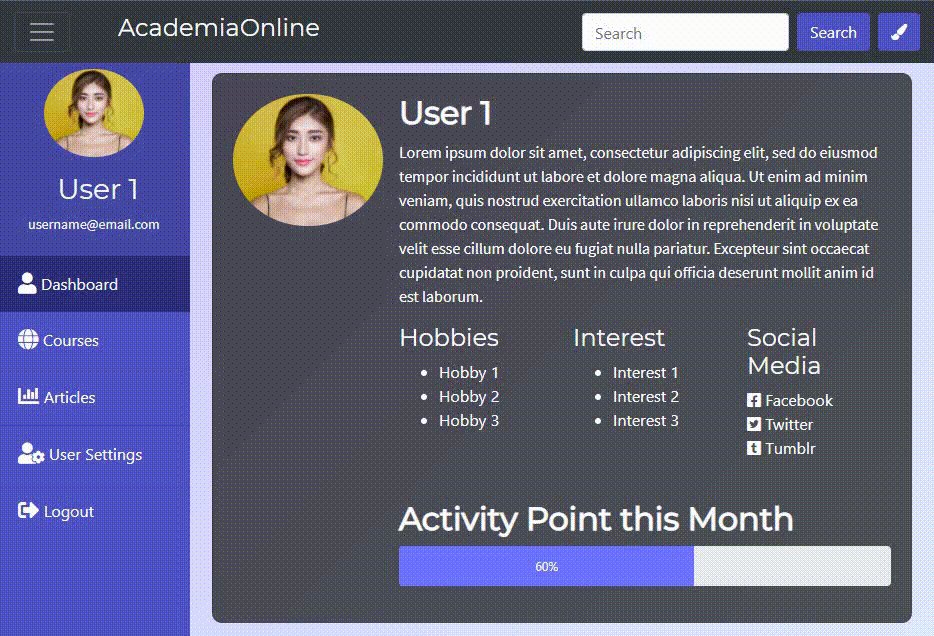
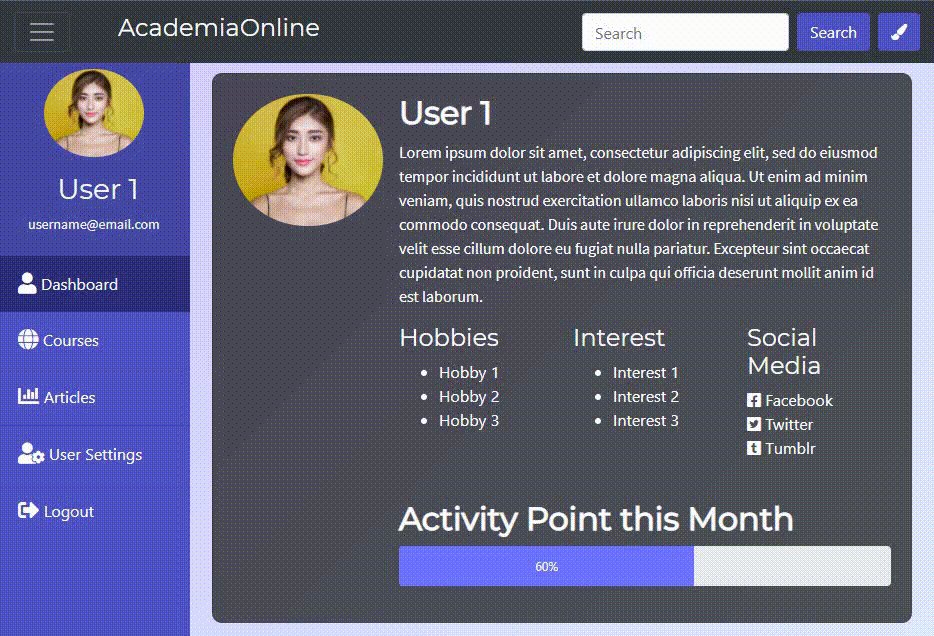
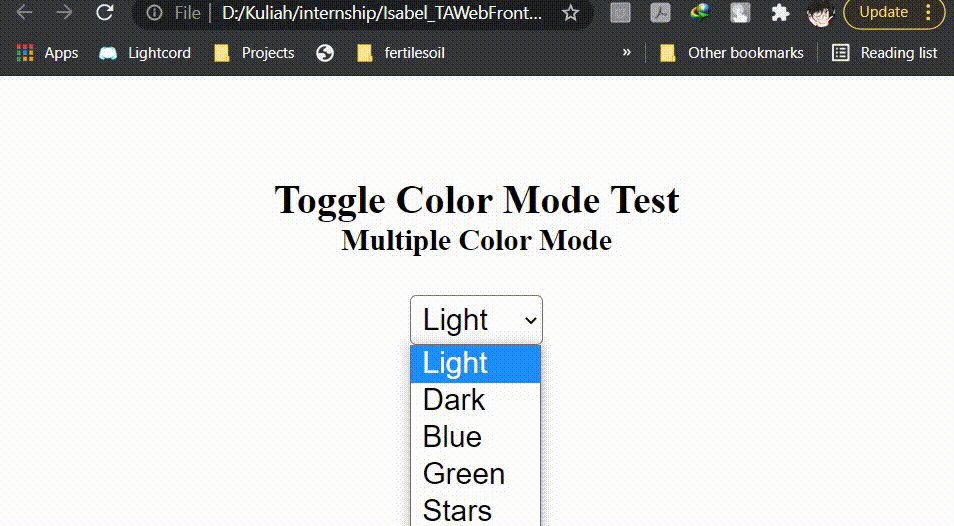
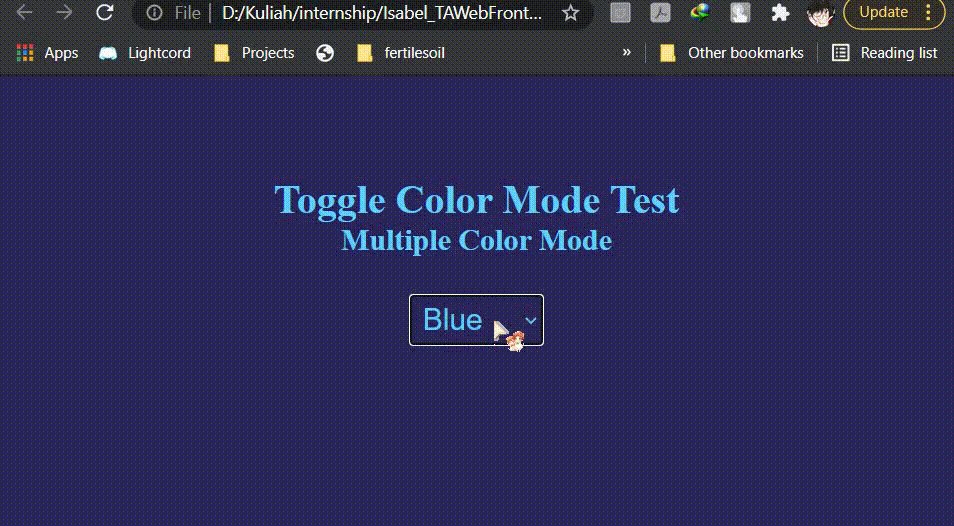
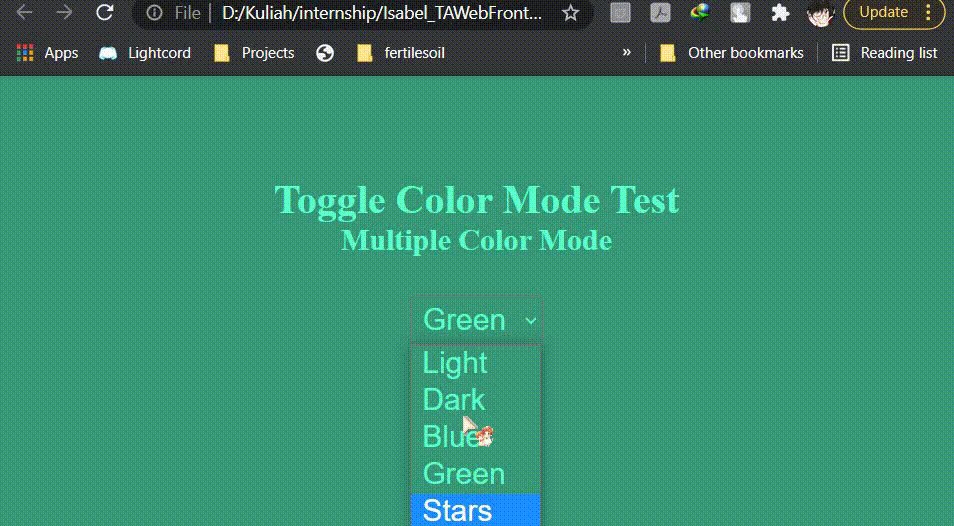
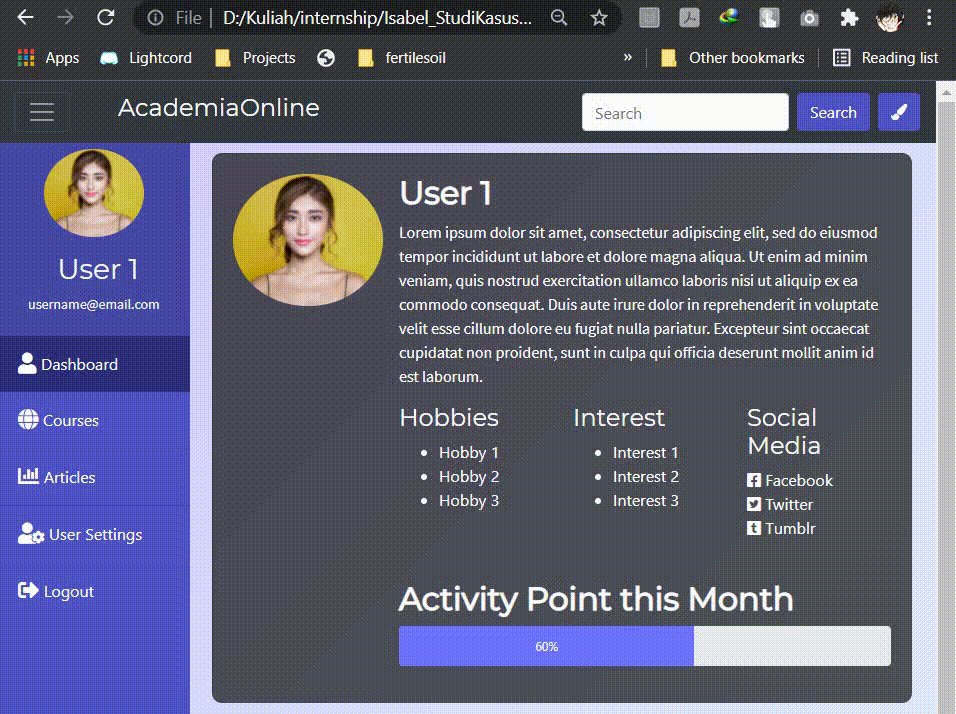
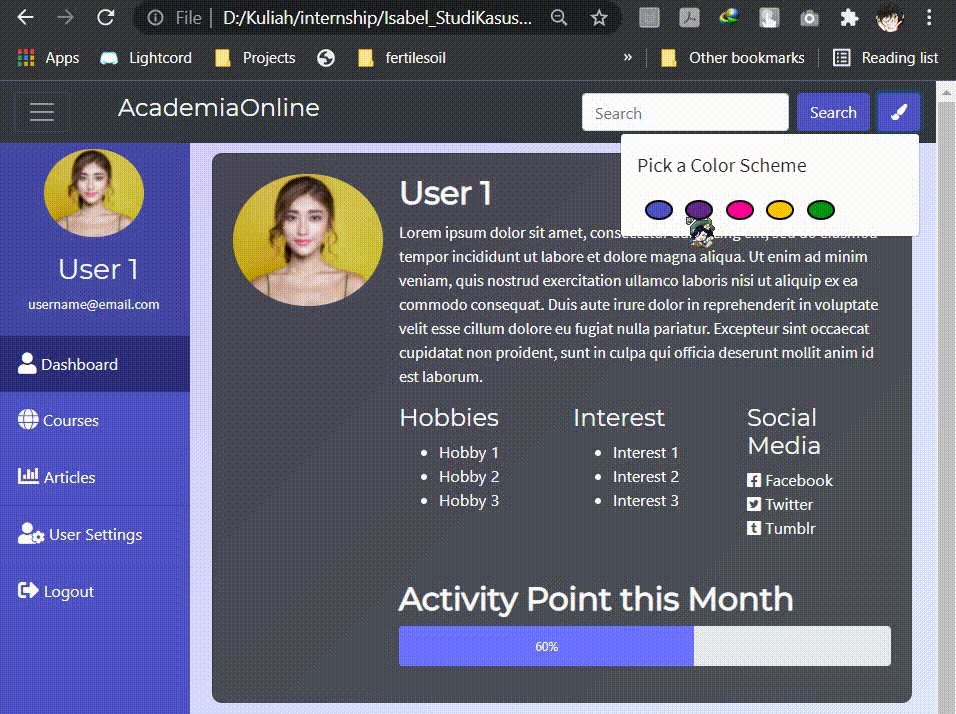
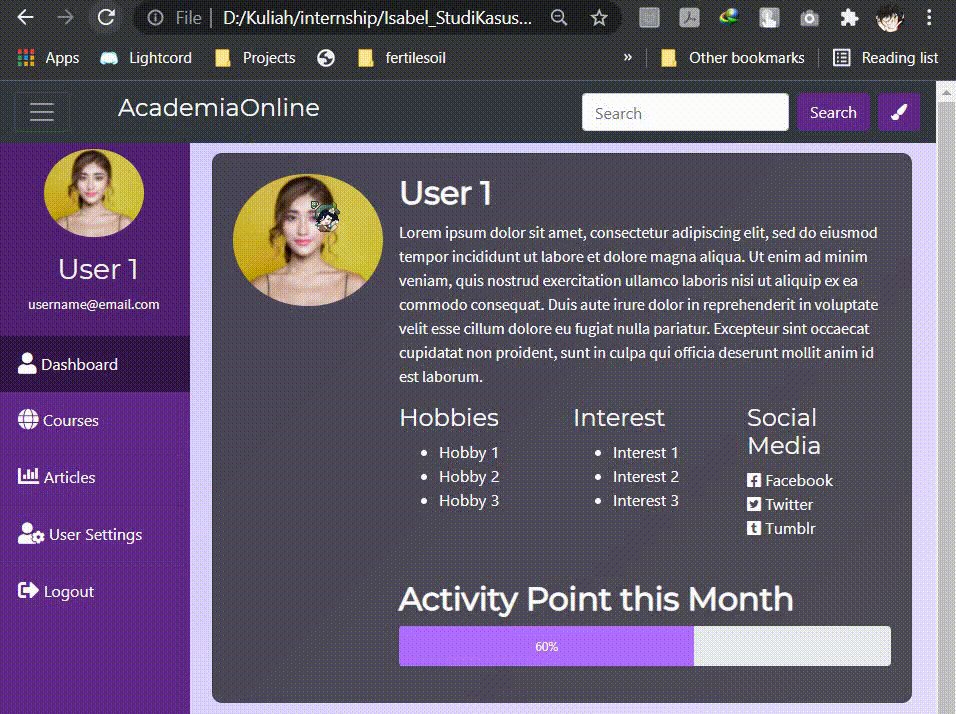
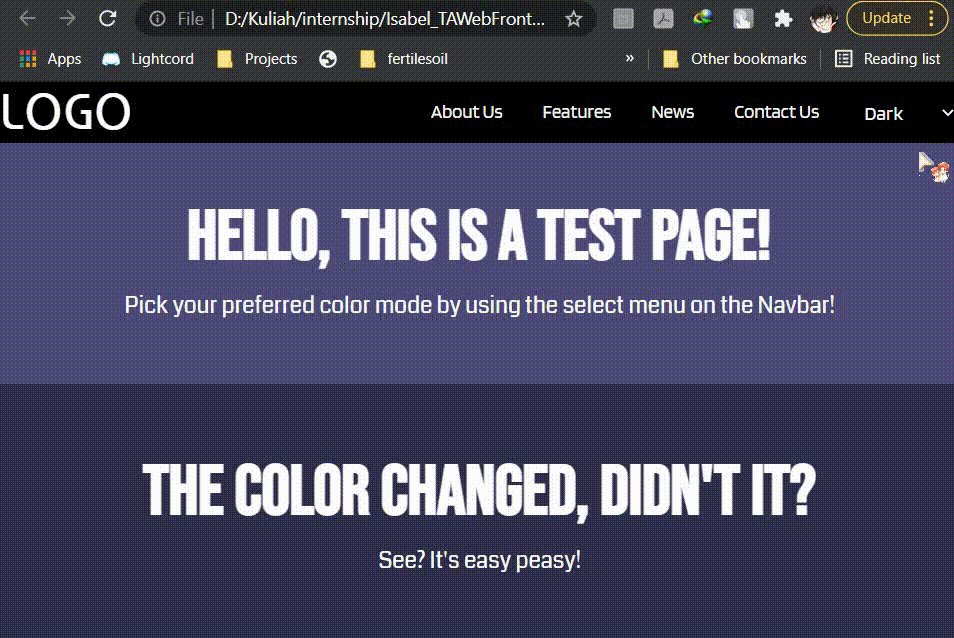
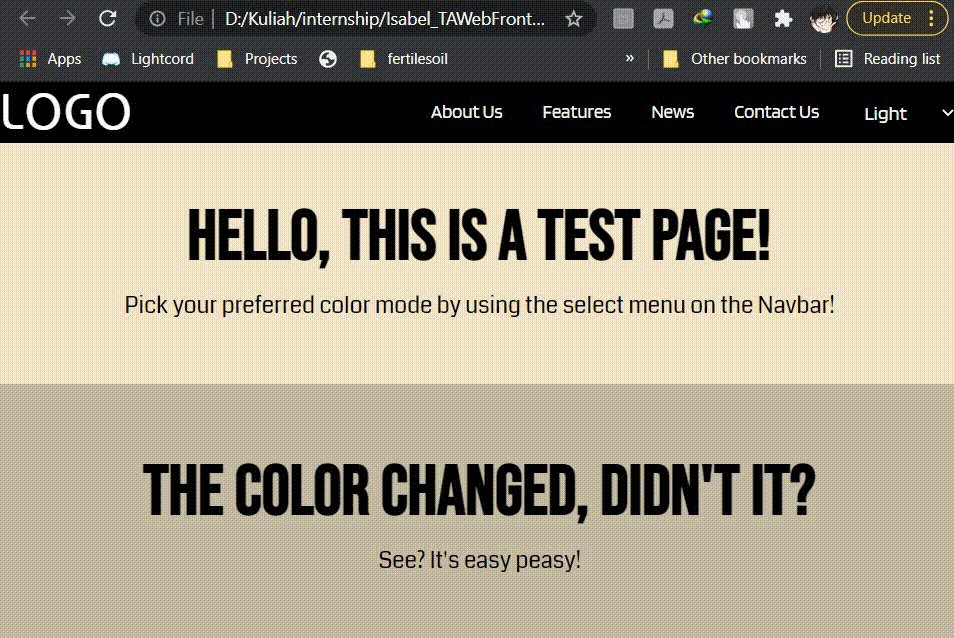
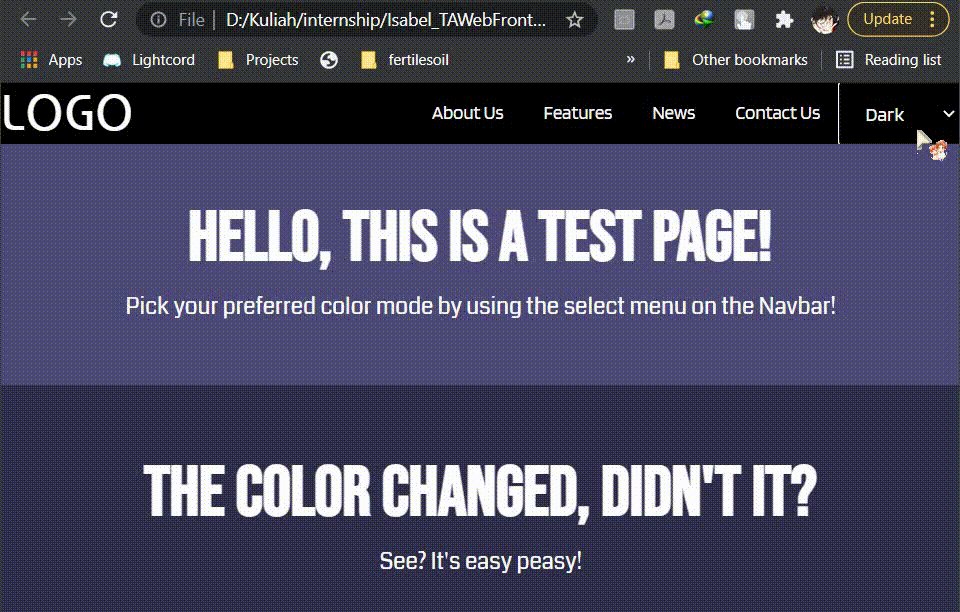
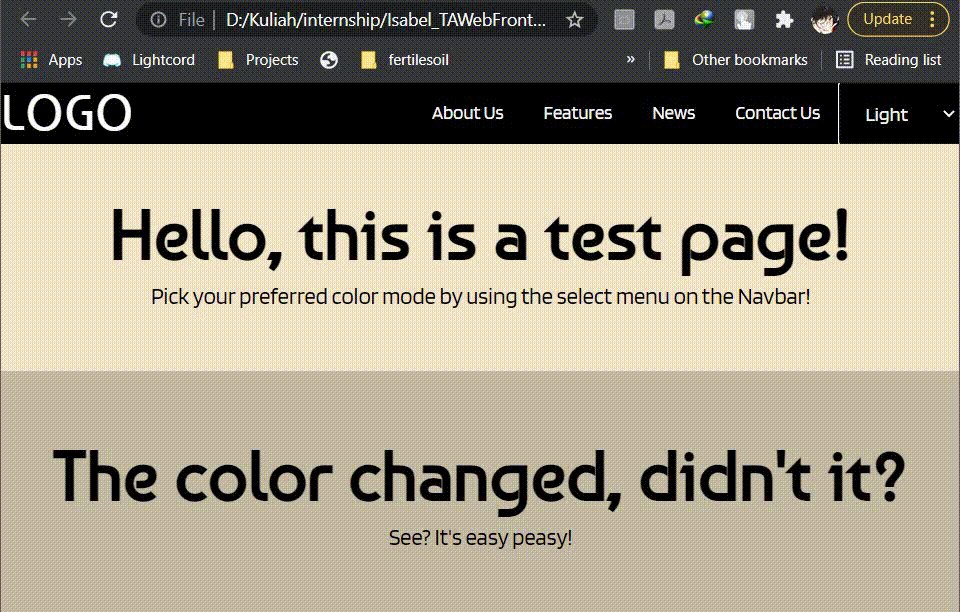
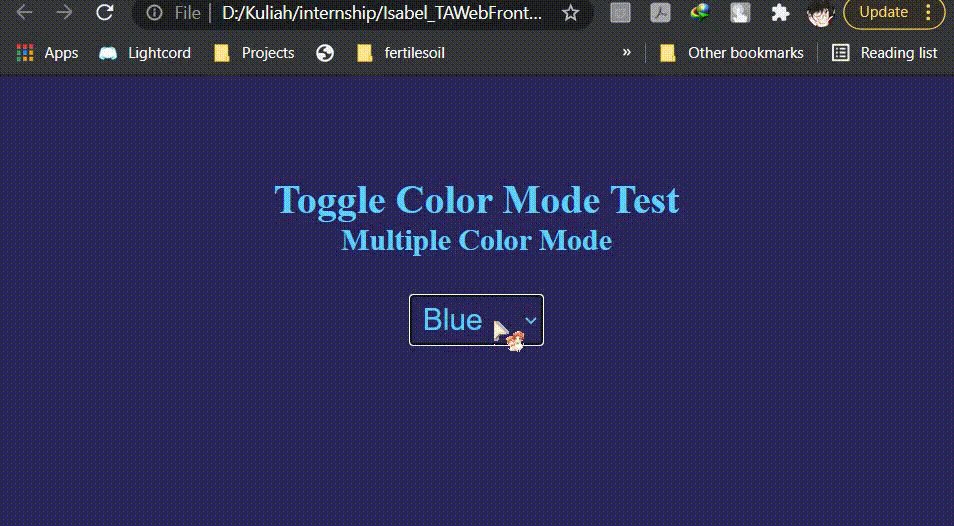
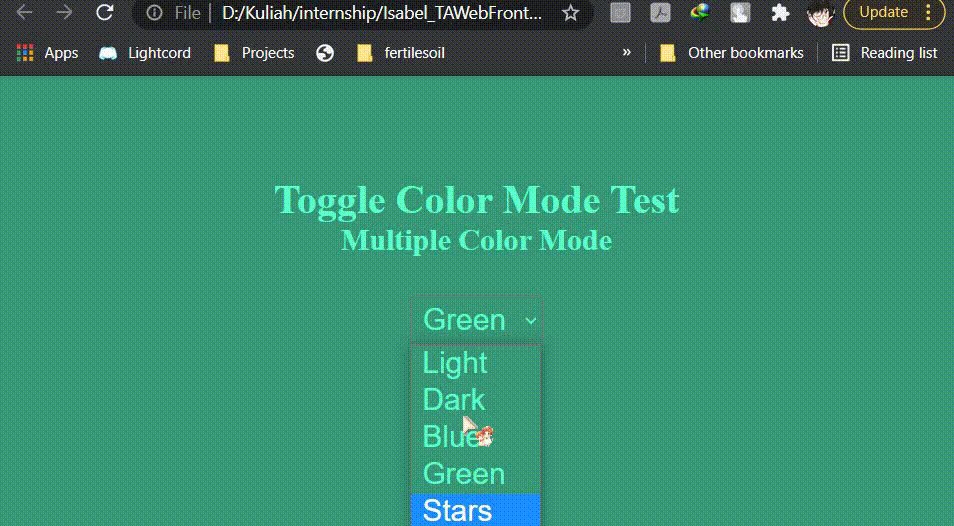
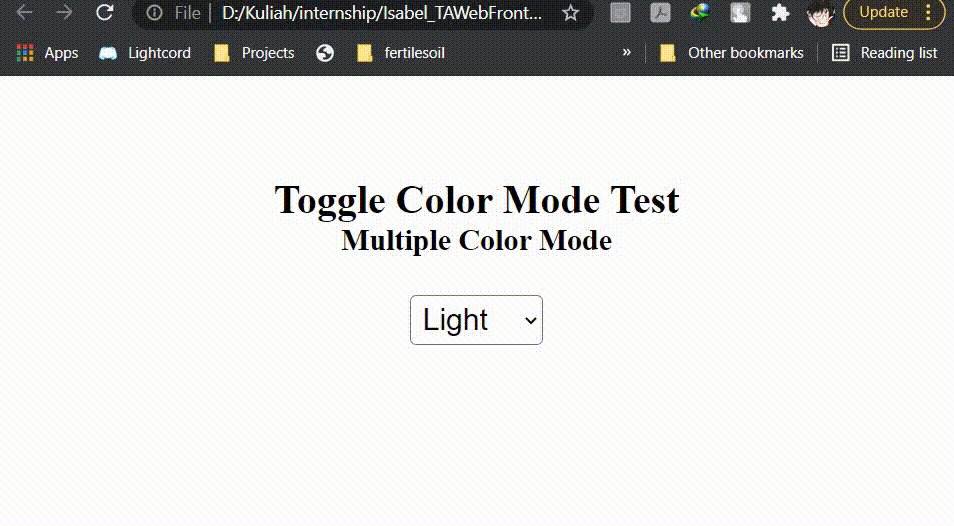
4. Hasil

C. Menyimpan pilihan warna
Dengan menggunakan koding yang sudah dibahas sampai point sebelum ini, saat halaman web direfresh, maka pilihan warna akan kembali ke skema warna default.

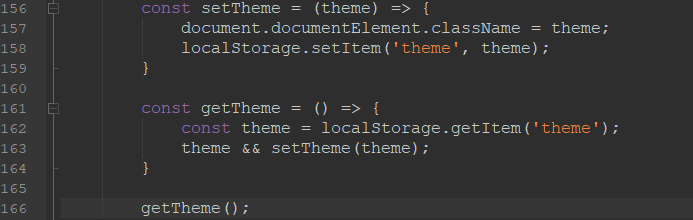
Kita dapat mengatasi masalah ini dengan membuat sebuah fungsi JavaScript untuk mengingat pilihan warna kita.

Pada baris 158, kita dapat melihat sebuah syntax baru: ‘localStorage.setItem’. Syntax ini digunakan untuk menyimpan pilihan skema warna ke dalam local storage. Dan pada const getTheme, website akan mengingat kembali pilihan skema warna yang telah disimpan dalam local storage ketika halaman web direfresh.

Baca Juga : Rahasia JavaScript Terungkap! Kehebatannya dan Tips Optimalisasi Super Praktis
D. Penyesuaian Lebih Lanjut
Setelah mempelajari kedua hal tersebut, kamu juga bisa menyesuaikan fitur ini dengan lebih lanjut! Bingung bagaimana mau menyesuaikannya? Di bawah ini adalah beberapa contoh yang bisa kamu gunakan untuk inspirasi.
1. Toggle Background Color untuk div kelas lebih dari satu
Jadi, kamu mempunyai div kelas lebih dari satu dengan warna latar belakang yang berbeda, dan kamu ingin menyesuaikan warna latar belakang kedua div menggunakan toggle switch? Jangan khawatir, karena hal yang perlu kamu lakukan hanyalah menambahkan variabel pada :root selector, seperti yang dapat kamu lihat di bawah ini.


Nanti, hasilnya akan menjadi seperti ini:
 2. Mengubah Font
2. Mengubah Font
Warna latar belakang bukanlah hal satu-satunya yang dapat kamu ubah menggunakan toggle switch. Kamu juga dapat menyesuaikan jenis font menggunakan fitur ini! Seperti dengan mengubah warna latar belakang untuk lebih dari satu div kelas, kamu cukup menambahkan variabel pada :root selector mu.


Nanti, hasilnya akan jadi seperti ini:
 3. Background color menjadi Background Image
3. Background color menjadi Background Image
Kamu juga dapat mengubah latar belakang dari warna solid menjadi sebuah gambar! Seperti kedua hal sebelumnya, kamu hanya perlu bereksperimen dengan variabel pada :root selector.


Hasil:

Ada begitu banyak cara untuk menyesuaikan tema websitemu menggunakan fitur ini, seperti membuat sebuah menu dropdown berisi sebaris button dengan warna berbeda untuk menunjukkan variasi warna yang bisa dipilih, atau kamu juga bisa membuat sebuah slide toggle button untuk mengubah skema warna antara dua variasi. Berimajinasilah sesuka hatimu, selamat bereksperimen!