Landing page adalah halaman yang dibuka oleh user setelah mengklik sesuatu terlebih dahulu. Tidak hanya pada website, tetapi sebutan “landing page” juga berlaku pada platform lain seperti media sosial, email, iklan berbayar, dan sebagainya.
Jika biasanya halaman website berisi banyak link dan menu, landing page dirancang untuk mengarahkan pengunjung agar melakukan suatu tindakan yang spesifik.
Walaupun berada pada satu website yang sama, landing page sebenarnya dibuat secara terpisah. Hal ini bertujuan untuk menjauhkan user dari link atau menu lain yang bisa mengalihkan perhatian user.
Dari sini dapat disimpulkan bahwa landing page yang baik adalah landing page yang berorientasi pada “action” yang akan dilakukan user.
Untuk Apa Saja Penggunaan Landing Page?
Halaman ini dapat digunakan untuk mendorong berbagai jenis kampanye, mulai dari iklan, email marketing, kampanye media sosial, dan sebagainya. Berikut beberapa penggunaan landing page lainnya:
- Download eBook
- Membeli produk
- Reservasi untuk event tertentu
- Mempelajari produk/jasa baru
- Registrasi untuk mendapat trial atau demo
- Klaim penawaran promosi, dan masih banyak lagi
Landing page harus dibuat secara unik dan disesuaikan dengan tujuannya. Dengan begitu, user bisa fokus dan melakukan action yang kita inginkan.
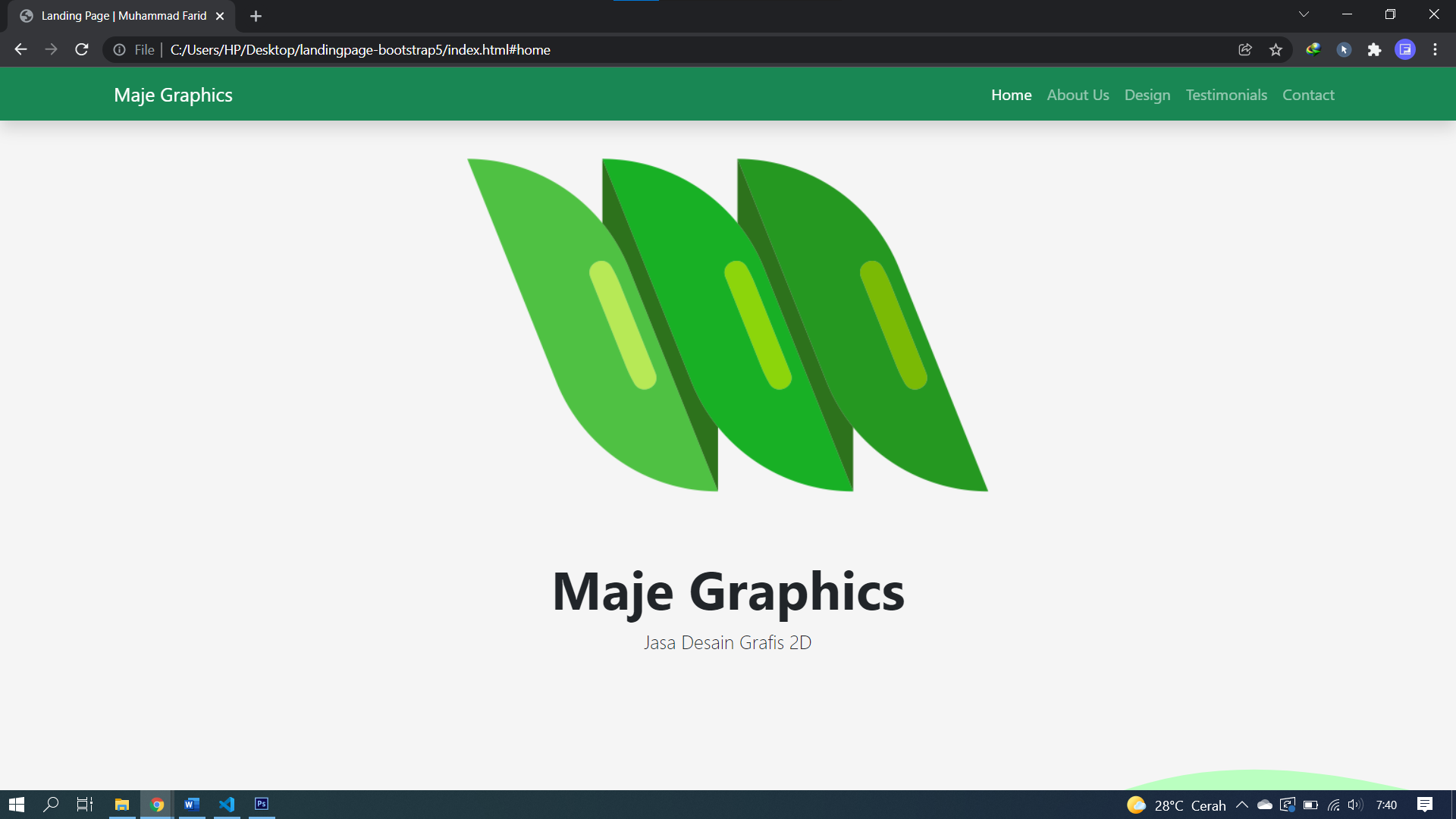
Berikut adalah contoh landing page sederhana yang dibuat dengan HTML, CSS dan Bootstrap.

Baca Juga : Serunya Belajar Full Stack Web Development di Intensive Bootcamp Gamelab Indonesia
Cara Membuat Landing Page
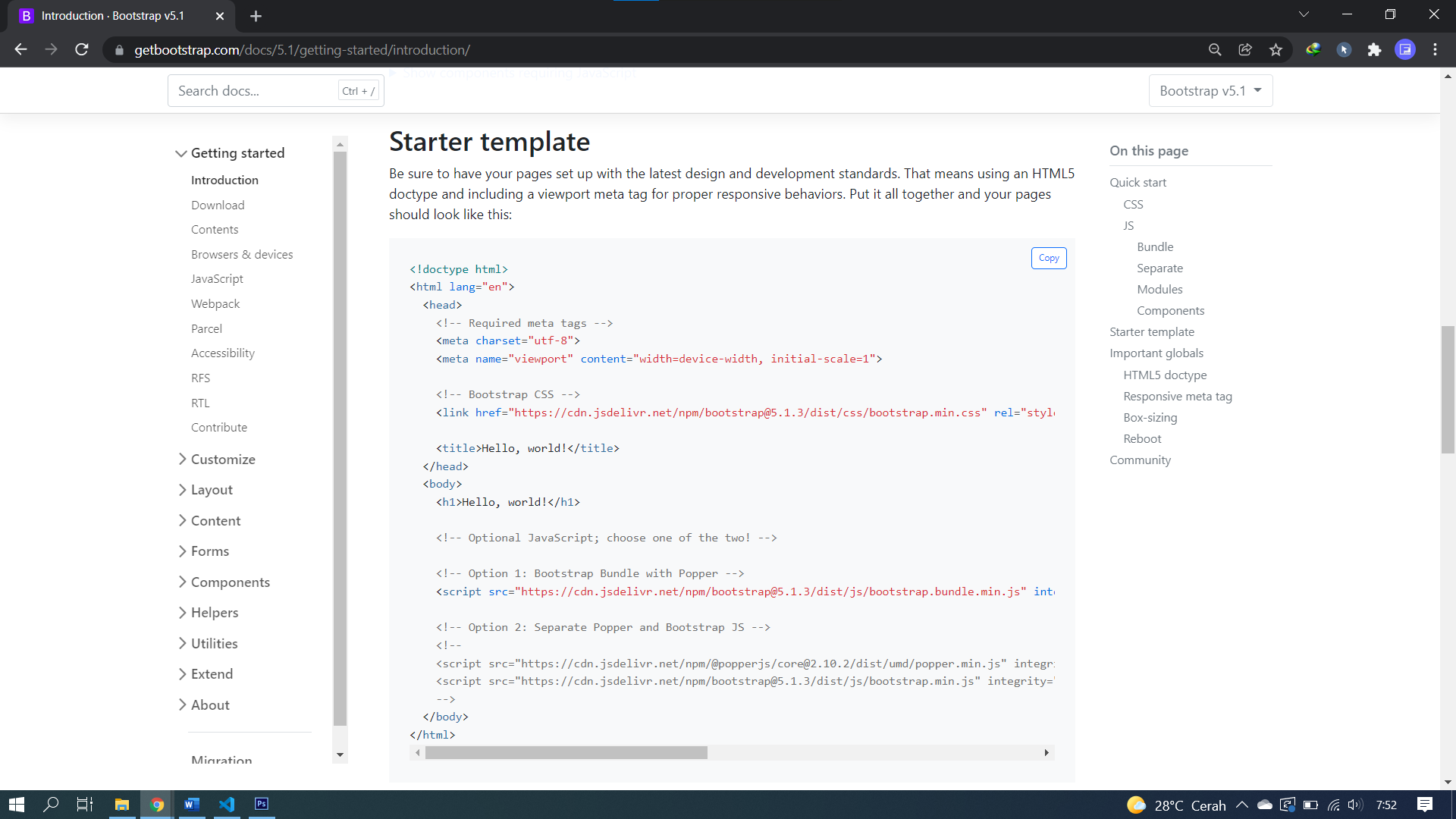
Pertama kita perlu membuat starter template dengan cara menyalin source code dari website Bootstrap seperti pada gambar berikut,

Membuat index.html
Buatlah file index.html dan masukkan script berikut.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>
Selanjutnya edit, hapus, dan gunakan yang kita perlukan. Berikut contohnya:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-uWxY/CJNBR+1zjPWmfnSnVxwRheevXITnMqoEIeG1LJrdI0GlVs/9cVSyPYXdcSF" crossorigin="anonymous" />
<!-- My CSS -->
<link rel="stylesheet" href="style.css" />
<title>Landing Page | Muhammad Farid</title>
</head>
<body id="home">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kQtW33rZJAHjgefvhyyzcGF3C5TFyBQBA13V1RKPf4uH+bwyzQxZ6CmMZHmNBEfJ" crossorigin="anonymous"></script>
</body>
</html>
Membuat Navbar
<!-- Navbar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-success shadow fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Maje Graphics</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#design">Design</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimoni">Testimonials</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Akhir Navbar -->
Berikut hasil dari source code di atas

Membuat Jumbotron
index.html
<!-- Jumbotron -->
<section class="jumbotron">
<div class="container">
<div class="row justify-content-center text-center">
<div class="col-mb-3">
<img src="img/logo1.png" alt="Maje Graphics" width="auto"/>
<h1 class="display-4 fw-bold"></br>Maje Graphics</h1>
<p class="lead">Jasa Desain Grafis 2D</p>
</div>
</div>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#BAFFC0" fill-opacity="1" d="M0,256L48,250.7C96,245,192,235,288,224C384,213,480,203,576,208C672,213,768,235,864,213.3C960,192,1056,128,1152,106.7C1248,85,1344,107,1392,117.3L1440,128L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
</section>
<!-- Akhir Jumbotron -->
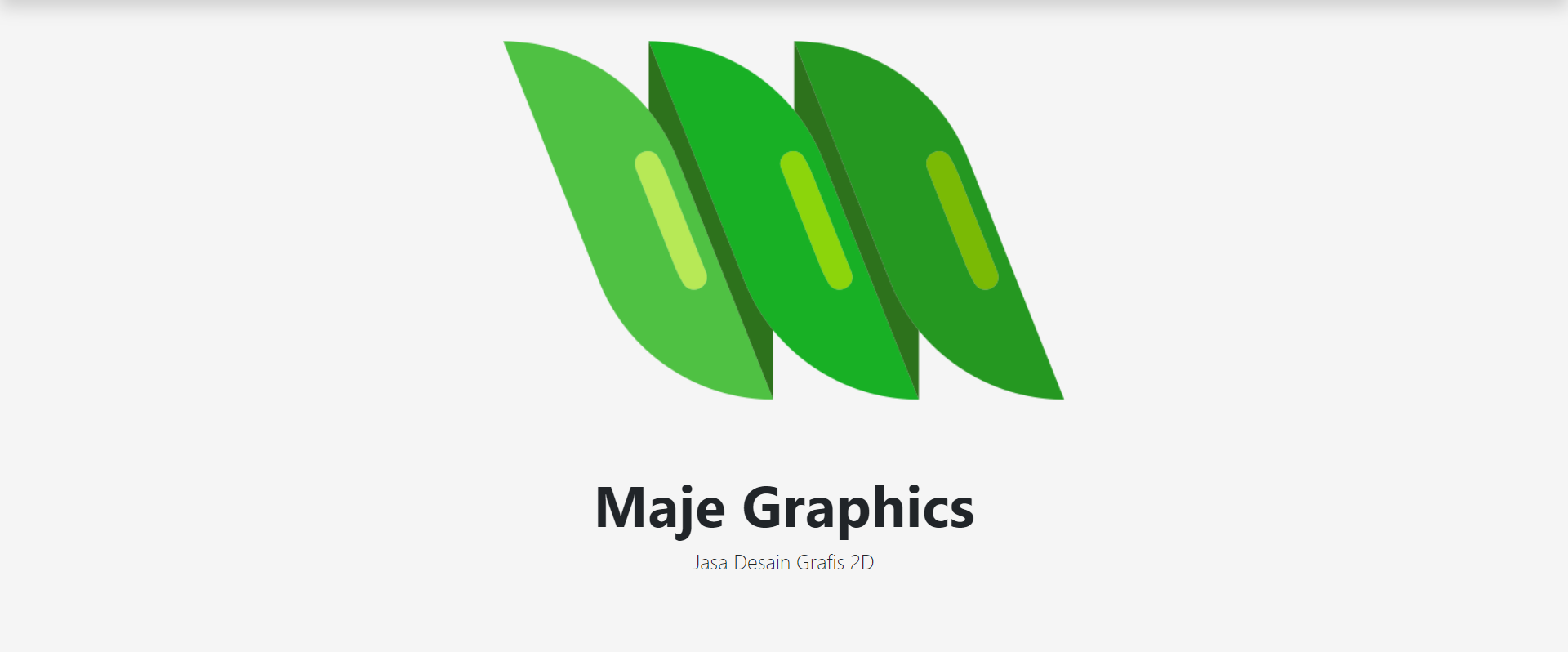
Hasil dari source code di atas

Membuat About
index.html
<!-- About -->
<section id="about" >
<div class="container">
<div class="row text-center mb-3">
<div class="col">
<h2>About Us</h2>
</div>
</div>
<div class="row justify-content-center text-center">
<div class="col-8">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus ut, fugit, illum atque dolor adipisci, commodi natus nulla quae fugiat voluptatem animi reprehenderit consequuntur quasi itaque repellendus vel totam maiores recusandae iusto non quis corporis? Explicabo sequi amet expedita. Sunt, accusantium quibusdam! Corporis officiis, minima eos aperiam pariatur sed ab esse tempora! Eum nobis vel, itaque beatae laborum a officiis, quam, sequi nihil corporis ipsam suscipit necessitatibus labore inventore distinctio quisquam qui impedit et voluptatem. Nihil deserunt facere autem. Explicabo odit nostrum eos accusantium fugiat pariatur laboriosam velit illo veniam, sint, consequuntur distinctio? Nobis nam corrupti, nulla earum quos sint?</p>
</div>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#7CEC87" fill-opacity="1" d="M0,128L48,149.3C96,171,192,213,288,213.3C384,213,480,171,576,144C672,117,768,107,864,101.3C960,96,1056,96,1152,106.7C1248,117,1344,139,1392,149.3L1440,160L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
</section>
<!-- Akhir About -->
Hasil dari source code di atas

Membuat Desain
index.html
<!-- Desain -->
<section id="design">
<div class="container">
<div class="row text-center mb-3">
<div class="col mb-3">
<h2>Design type</h2>
</div>
<div class="row justify-content-center text-white">
<div class="col-md-4 mb-3">
<div class="card">
<img src="img/desain/1.png" alt="Desain 1">
<div class="img-title">
<h3>Design Type 1</h3>
<p>this is an example of design type 1</p>
</div>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="card">
<img src="img/desain/2.jpg" alt="Desain 2">
<div class="img-title">
<h3>Design Type 2</h3>
<p>this is an example of design type 2</p>
</div>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="card">
<img src="img/desain/3.jpg" alt="Desain 3">
<div class="img-title">
<h3>Design Type 3</h3>
<p>this is an example of design type 3</p>
</div>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="card">
<img src="img/desain/4.jpg" alt="Desain 4">
<div class="img-title">
<h3>Design Type 4</h3>
<p>this is an example of design type 4</p>
</div>
</div>
</div>
<div class="col-md-4 mb-3">
<div class="card">
<img src="img/desain/5.jpg" alt="Desain 5">
<div class="img-title">
<h3>Design Type 5</h3>
<p>this is an example of design type 5</p>
</div>
</div>
</div>
</div>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#baffc0" fill-opacity="1" d="M0,160L48,181.3C96,203,192,245,288,234.7C384,224,480,160,576,149.3C672,139,768,181,864,197.3C960,213,1056,203,1152,192C1248,181,1344,171,1392,165.3L1440,160L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
</section>
<!-- Akhir Desain -->
Hasil dari source code di atas

Membuat Testimoni
index.html
<!-- Testimoni -->
<section id="testimoni">
<div class="container">
<div class="row text-center mb-3">
<div class="col">
<h2>Testimonials</h2>
</div>
</div>
<div id="carouselExampleDark" class="carousel carousel-dark slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row justify-content-center text-center">
<div class="col-6">
<img src="img/avatar/1.jpg" alt="avatar1" width="100">
<p><br>"Lorem ipsum dolor sit amet consectetur, adipisicing elit. Assumenda eveniet mollitia debitis, ducimus voluptatibus cum dignissimos natus iusto tempora fugit."</br></br>- Nobita -</p>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row justify-content-center text-center">
<div class="col-6">
<img src="img/avatar/2.png" alt="avatar1" width="100">
<p><br>"Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo rem illo obcaecati nisi laudantium. Illum, aut repellat unde hic porro maxime molestiae doloremque dolorum iure?"</br></br>- Shizuka -</p>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row justify-content-center text-center">
<div class="col-6">
<img src="img/avatar/3.jpg" alt="avatar1" width="100">
<p><br>"Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi ipsum mollitia corrupti pariatur eligendi suscipit labore! Libero perspiciatis numquam amet cum nulla."</br></br>- Ogiwara Sayu -</p>
</div>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleDark" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleDark" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="whitesmoke" fill-opacity="1" d="M0,160L60,165.3C120,171,240,181,360,160C480,139,600,85,720,69.3C840,53,960,75,1080,80C1200,85,1320,75,1380,69.3L1440,64L1440,320L1380,320C1320,320,1200,320,1080,320C960,320,840,320,720,320C600,320,480,320,360,320C240,320,120,320,60,320L0,320Z"></path></svg>
</section>
<!-- Akhir Testimoni -->
Hasil dari source code di atas

Membuat Contact
index.html
<!-- Contact -->
<section id="contact">
<div class="container">
<div class="row text-center mb-3">
<div class="col">
<h2>Contact Us to Order</h2>
</div>
</div>
<div class="row justify-content-end">
<div class="col-md-4">
<h2>Let's talk</h2>
<p>To request a design or want to meet up for coffee. contact us directly or fill out the form and we will get back to you promtly.</p>
<form>
<div class="mb-3">
<label for="name" class="form-label">Nama Lengkap</label>
<input type="text" class="form-control" id="name" aria-describedby="name">
</div>
<div class="mb-3">
<label for="email" class="form-label">Email</label>
<input type="email" class="form-control" id="email" aria-describedby="email">
</div>
<div class="mb-3">
<label for="pesan" class="form-label">Pesan</label>
<textarea class="form-control" id="pesan" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary"><a href="https://api.whatsapp.com/send?phone=6288232142487" class="text-white text-decoration-none">Kirim</a></button>
</form>
</div>
<div class="col-md-6 justify-content-center text-start">
<img src="img/contact1.png" alt="Maje Graphics" width="auto"/>
<p><br><br>Jl. Lorem ipsum No.123, dolor sit., Kec. consectetur,<br>pariatur city, eligendi 56789</p>
</div>
<p><br><br></p>
</div>
</div>
</section>
<!-- Akhir Contact -->
Hasil dari source code di atas

Membuat Footer
index.html
<!-- Footer -->
<footer class="bg-success text-white p-3">
<div class="container">
<div class="row justify-content-center">
<div class="col">
Created By Muhammad Farid Majdi
</div>
<div class="col text-end">
powered by <a href="https://www.gamelab.id/" class="text-white">gamelab.id</a>
</div>
</div>
</div>
</footer>
<!-- Akhir Footer -->
Hasil dari source code di atas

Membuat style.css
::-webkit-scrollbar {
display: none;
}
.selector-for-some-widget {
box-sizing: content-box;
}
body {
background-color: whitesmoke;
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
}
.jumbotron {
padding-top: 6rem;
}
#about {
background-color: #baffc0;
}
#design {
background-color: #7cec87;
}
.card {
position: relative;
overflow: hidden;
}
.img-title {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(5, 5, 5, 0.7);
top: 300px;
transition: all 0.5s ease-in;
}
.img-title p,
h3 {
line-height: 20px;
position: relative;
top: 130px;
text-shadow: rgba(5, 5, 5, 0.5);
}
.card:hover .img-title {
top: 0;
transition: all 0.5s ease-out;
}
.card img {
transform: scale(1);
transition: all 0.3s ease-out;
}
.card:hover img {
transform: scale(1.1);
transition: all 0.3s ease-in;
}
#testimoni {
background-color: #baffc0;
}
#contact {
background-color: whitesmoke;
}
section {
padding-top: 5rem;
}
Demikian tutorial dari saya tentang membuat landing page sederhana dengan menggunakan HTML, CSS, dan Bootstrap. Buat kamu yang ingin belajar pembuatan website dari 0, saya sarankan untuk ambil learning path frontend web developer dari Gamelab. Materinya disusun dengan runtut dan mudah dipahami bahkan oleh pemula. Yuk cobain!
Artikel ini merupakan kontribusi dari peserta program magang Gamelab Indonesia. Isi dari artikel ini tidak mewakili pandangan tim Gamelab.