Form login adalah halaman yang di dalamnya terdapat sebuah inputan untuk memasukan username dan password sebagai akses untuk masuk ke dalam aplikasi. Halaman ini sangat penting keberadaannya dalam sebuah aplikasi, karena mampu mengatur atau membedakan jenis user yang akan menggunakan halaman tersebut.
Template form login merupakan halaman yang cocok dijadikan studi kasus bagi pemula untuk mengasah kemampuan sekaligus belajar memperdalam ilmu dalam bidang web design.
Pada kesempatan kali ini, saya akan menuliskan tutorial membuat template form login dengan Bootstrap. Tetapi, dalam tutorial ini tidak semuanya menggunakan library bootstrap, ada juga beberapa kode yang hanya menggunakan css dan html yang saya buat sendiri. Ini bertujuan untuk menyesuaikan tampilan halaman karena saya juga belum sepenuhnya menguasai penggunaan library Bootstrap.
Baca Juga : Mudah Banget! Cara Membuat CV Menggunakan Canva, Lengkap dengan Langkah-Langkahnya
Tutorial Membuat Login Form dengan Bootstrap
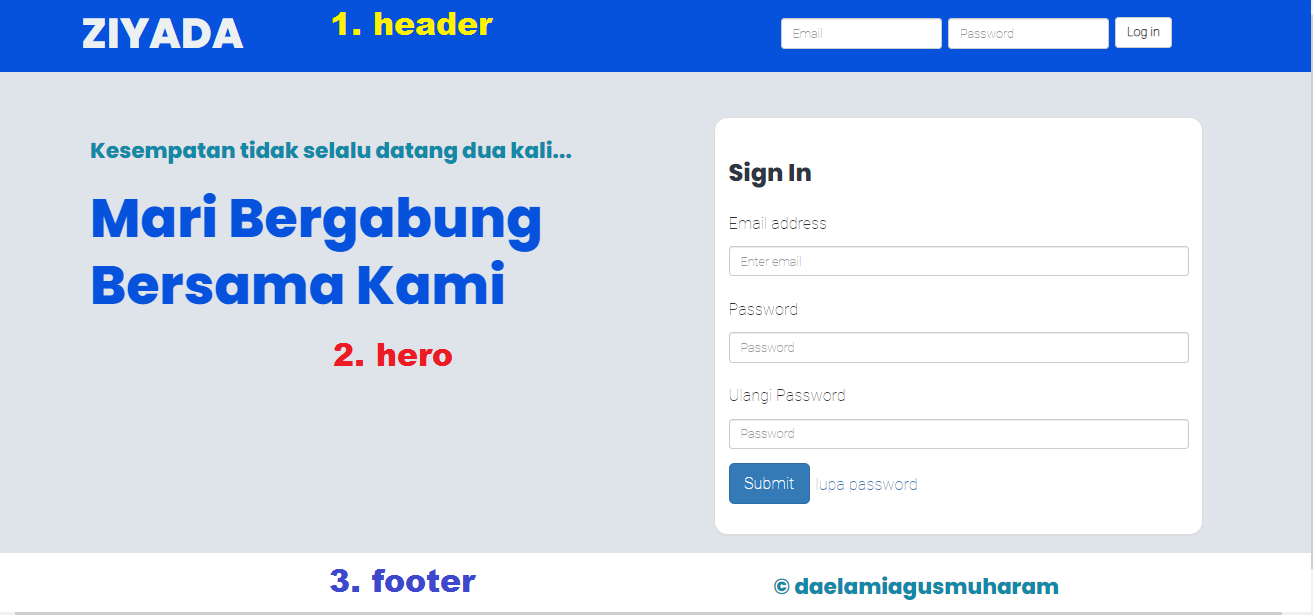
Sebelum memulai ke tahapan membuat tutorial, saya akan menjelaskan bagian-bagian yang nanti digunakan dalam template login formini. Lihat gambar di bawah ini.
 gambar 1. Tampilan login form (sumber gambar pribadi)
gambar 1. Tampilan login form (sumber gambar pribadi)
- Header
Header yang saya maksud adalah bagian atas dari halaman loginform. Di bagian ini, saya akan memasukan textlogo pada sisi kiri (ZIYADA) dan form login pada sisi kanan.
- Hero
Hero adalah bagian tengah atau bisa disebut juga bagian utama pada halaman loginform ini. Di bagian ini saya akan memasukan beberapa text dengan menggunakan heading 1 dan 3 di sebelah kiri, dan form daftar di sebelah kanan.
- Footer
Pada footer saya akan memasukan credit yang berada pada sisi kanan.
Sangat wajib bagi kalian untuk menginstall aplikasi code editor apabila ingin langsung mempraktekan tutorial ini. Berikut beberapa code editor populer yang bisa kalian download langsung dengan mengklik link yang sudah saya sediakan.
1. Notepad++
2. Sublime text
Silahkan pilih salah satu lalu install ke dalam komputer masing-masing. Agar artikel ini tidak terlalu panjang, saya akan memulai tahapan-tahapan tutorial membuat template form login dengan Bootstrap ini. Yuk simak!
Header
Pertama, buka code editor favorit kalian lalu buat dua buah file dengan nama index.html dan style.css lalu simpan kedua file tersebut ke dalam folder yang bernama loginform.
 gambar 2. Folder loginform (sumber gambar pribadi)
gambar 2. Folder loginform (sumber gambar pribadi)
- Pada file html saya akan membuat terlebih dulu bagian header, hero, dan footer. Untuk membuatnya, cukup masukkan syntax di bawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="header"></div>
<div class="hero"></div>
<div class="footer"></div>
</body>
</html>
- Kemudian klik tab style.css, lalu masukkan syntax di bawah ini.
*{
margin: 0;
padding: 0;
}
html{
scroll-padding-top: 80px;
}
body{
font-family: 'Roboto', sans-serif;
font-size: 20pt;
}
h1{
color: #2f3542;
line-height: 50px;
font-family: 'Poppins', sans-serif;
font-size: 20pt;
font-weight: 300;
}
h3{
color: #1289A7;
line-height: 75px;
font-family: 'Poppins', sans-serif;
font-size: 18pt;
font-weight: 300;
margin: auto;
}
.header{
width: 100%;
height: 80px;
background-color: #0652DD;
margin: auto;
}
.hero{
width: 100%;
height: 90%;
padding: 50px 0px 0px 100px;
background-color: #dfe4ea;
}
.footer{
width: 100%;
height: 100px;
text-align: right;
padding-right: 280px ;
}
- Di dalam div class header, saya akan membuat 3 buah kolom. Pembuatan kolom ini menggunakan bantuan library dari Bootstrap, jadi sebelum memasukan syntax kolom ke dalam div class header, masukan dulu source library Bootstrap ke dalam tag head pada html. Saya juga akan memasukan link source font Google yang akan saya gunakan dan memasukan link source file style.css yang sudah dibuat. Setiap source akan saya berikan komentar. Untuk lebih jelasnya lihat gambar di bawah ini.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>login form</title>
<!-- di bawah ini source google font -->
<style>@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@800&family=Roboto:wght@100&display=swap');</style>
<!-- di bawah ini source bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- di bawah ini source style.css -->
<link rel="stylesheet" type="text/css" href="style.css">
</head>- Masuk ke tab style.css untuk memberikan style pada text logo dan box login. Masukkan syntax di bawah ini.
.textlogo{
color: #ecf0f1;
line-height: 75px;
font-family: 'Poppins', sans-serif !important;
font-size: 35pt;
margin: auto;
padding-left: 90px;
}
.boxlogin{
padding-top: 15px;
}
- Setelah itu, saya akan membuat tiga buah kolom di dalam div class header di mana kolom tersebut berada di kiri, tengah dan kanan. Kolom kiri akan digunakan untuk memasukan textlogo, kolom tengah akan dikosongkan, dan kolom kanan akan diisi dengan form login. Untuk membuatnya, masukkan syntax seperti di bawah ini.
<div class="header">
<div class="row">
<div class="col-md-4">
<div class="textlogo">ZIYADA</div>
</div>
<div class="col-md-3"></div>
<div class="col-md-5">
<div class="boxlogin">
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">Password</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-default" style="color: black;"><b>Log in </b></button>
</form>
</div>
</div>
</div>
</div>
Hero
- Untuk membuat bagian hero, kalian harus beralih ke tab index.html. Di sini saya akan mengisi div class hero dengan text hero dan form daftar. Dalam div class hero terdapat dua kolom yang sama panjang. Kolom kiri saya isi dengan div class texthero untuk menambah keterangan pada halaman form login. Sementara pada kolom sebelah kanan saya isi dengan form daftar yang di dalamnya terdapat beberapa inputan yaitu username password dan ulangi password. Silahkan bisa lihat syntax di bawah ini.
<div class="hero">
<div class="row">
<div class="col-md-6">
<h3>Kesempatan tidak selalu datang dua kali... </h3>
<div class="texthero">
Mari Bergabung Bersama Saya
</div>
</div>
<div class="col-md-6">
<div class="formhero">
<div class="panel panel-default">
<div class="panel-body">
<h1>Sign In</h1>
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1"><h4>Email address</h4></label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1"><h4>Password</h4></label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputPassword1"><h4>Ulangi Password</h4></label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-lg">Submit</button>
<label for="exampleInputPassword1"><a ><h4>lupa password</h4></a></label>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
- Selanjutnya, berikan style pada div class formhero danatur ulang panel Bootstrap. Buka tab style.css lalu masukkan syntax berikut.
.formhero{
padding: 0px 120px 0px 0px;
}
.panel{
border-radius: 15px !important;
}
Footer
- Footer berisi tentang keterangan copyright, caranya buka tab index.html lalu masukkan syntax di bawah ini.
<div class="footer">
<h3>© daelamiagusmuharam</h3>
</div>- Lalu buka tab style.css dan masukkan syntax di bawah ini.
.footer{
width: 100%;
height: 100px;
text-align: right;
padding-right: 280px ;
}Demikian tutorial membuat template form login dengan Bootstrap. Untuk memudahkan, saya akan memuat syntax index.html dan style.css secara lengkap seperti di bawah ini.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>login form</title>
<!-- di bawah ini source google font -->
<style>@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@800&family=Roboto:wght@100&display=swap');</style>
<!-- di bawah ini source bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- di bawah ini source style.css -->
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<div class="row">
<div class="col-md-4">
<div class="textlogo">ZIYADA</div>
</div>
<div class="col-md-3"></div>
<div class="col-md-5">
<div class="boxlogin">
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="Email">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">Password</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-default" style="color: black;"><b>Log in </b></button>
</form>
</div>
</div>
</div>
</div>
<div class="hero">
<div class="row">
<div class="col-md-6">
<h3>Kesempatan tidak selalu datang dua kali... </h3>
<div class="texthero">
Mari Bergabung Bersama Saya
</div>
</div>
<div class="col-md-6">
<div class="formhero">
<div class="panel panel-default">
<div class="panel-body">
<h1>Sign In</h1>
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1"><h4>Email address</h4></label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1"><h4>Password</h4></label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputPassword1"><h4>Ulangi Password</h4></label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-lg">Submit</button>
<label for="exampleInputPassword1"><a ><h4>lupa password</h4></a></label>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<h3>© daelamiagusmuharam</h3>
</div>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
}
html{
scroll-padding-top: 80px;
}
body{
font-family: 'Roboto', sans-serif;
font-size: 20pt;
}
.header{
width: 100%;
height: 80px;
background-color: #0652DD;
margin: auto;
}
.textlogo{
color: #ecf0f1;
line-height: 75px;
font-family: 'Poppins', sans-serif !important;
font-size: 35pt;
margin: auto;
padding-left: 90px;
}
.boxlogin{
padding-top: 15px;
}
.hero{
width: 100%;
height: 90%;
padding: 50px 0px 0px 100px;
background-color: #dfe4ea;
}
h3{
color: #1289A7;
line-height: 75px;
font-family: 'Poppins', sans-serif;
font-size: 18pt;
font-weight: 300;
margin: auto;
}
.texthero{
color: #0652DD;
line-height: 75px;
font-family: 'Poppins', sans-serif;
font-size: 45pt;
font-weight: bolder;
margin: auto;
}
h1{
color: #2f3542;
line-height: 50px;
font-family: 'Poppins', sans-serif;
font-size: 20pt;
font-weight: 300;
}
.formhero{
padding: 0px 120px 0px 0px;
}
.panel{
border-radius: 15px !important;
}
.footer{
width: 100%;
height: 100px;
text-align: right;
padding-right: 280px ;
}
Sekian tutorial dari saya. Semoga bermanfaat!
Artikel ini merupakan kontribusi dari peserta program Gamelab Indonesia. Isi dari artikel ini tidak mewakili pandangan dari tim Gamelab Indonesia.