Buat kamu yang suka desain, tentu sudah tidak asing dengan Figma. Software desain yang satu ini memang terkenal dengan banyaknya plugin yang tersedia dan membantu performa para desainer, khususnya mereka yang berkecimpung di desain UI/UX, menjadi lebih efektif.
Ada beberapa plugin Figma ‘rahasia’ yang belum tentu semua orang tahu lho! Di artikel ini, Gamelab akan membocorkan plugin-plugin tersebut untukmu! Simak baik-baik ya.
Apa Itu Figma?
![]()
Figma merupakan aplikasi desain digital dan prototipe dengan basis cloud dan web. Figma adalah aplikasi desain UI/UX yang bisa digunakan untuk membuat desain website, aplikasi mobile, dan komponen antarmuka pengguna/user interface.
Tidak hanya itu, Figma juga punya aplikasi pendamping yakni Figma Mirror untuk iOS dan Android yang membuatmu dapat melihat prototipe Figma pada perangkat mobile.
Rangkaian fitur Figma fokus pada penggunaan desain UI/UX yang menekankan pada kolaborasi secara real time. Figma juga digunakan oleh beberapa merek ternama seperti Twitter, Zoom, dan Slack.
Plugin Figma ‘Rahasia’ yang Perlu Kamu Tahu
Seperti yang sudah kita bahas sebelumnya, Figma didukung oleh banyak plugin yang tersedia yang membuat proses desain menjadi lebih mudah dan efektif. Tapi, ada beberapa plugin “rahasia” yang belum banyak orang tahu. Apa sajakah itu?
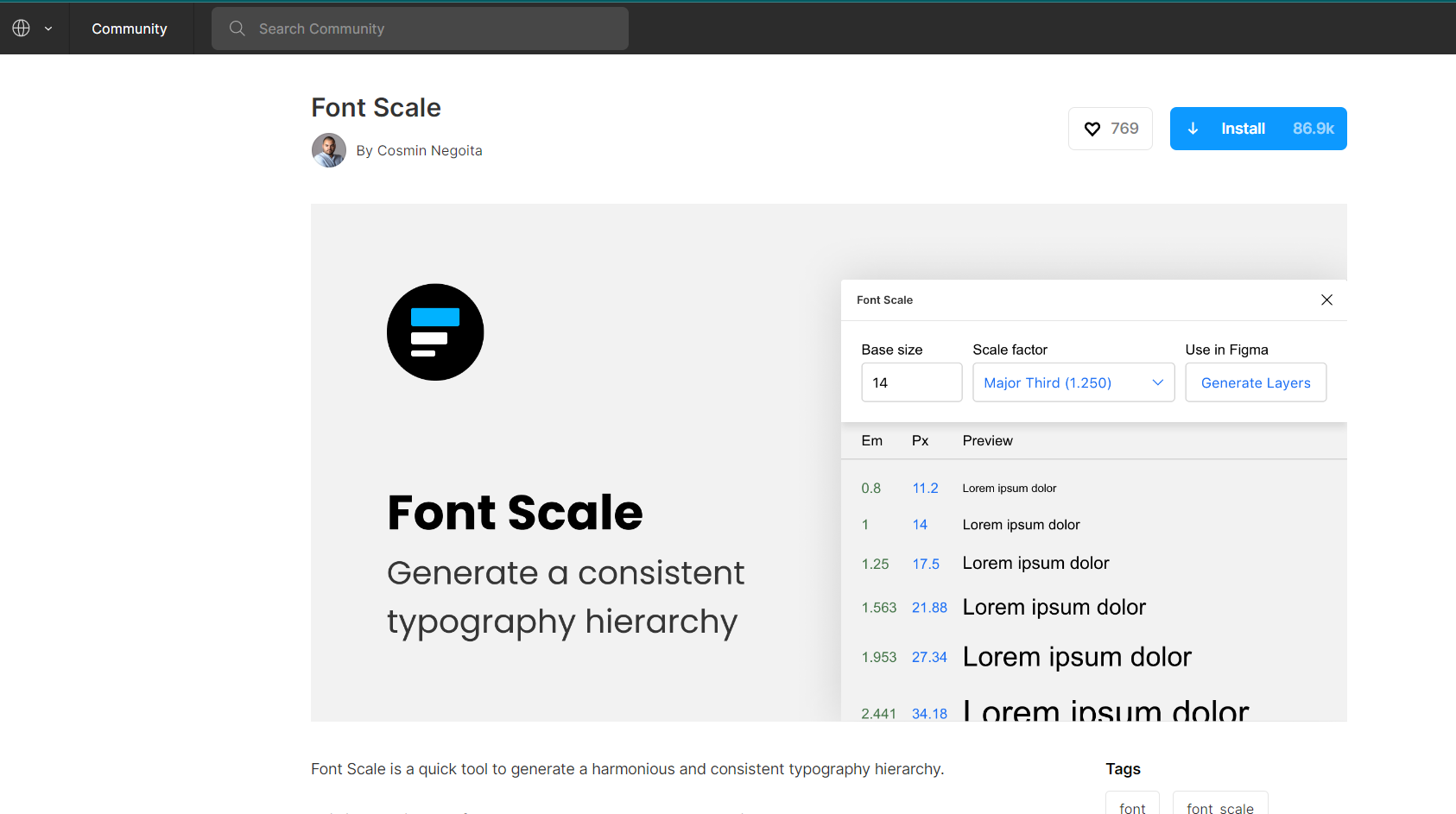
Font Scale

Plugin ini sangat membantu untuk kamu yang ingin menjaga proporsi dan konsistensi tipografi desain. Dengan plugin ini, kamu bisa memilih ukuran base text saja. Kemudian, plugin ini akan memberikan rekomendasi ukuran proporsional untuk heading, body text, dan lain sebagainya.
Begini cara menggunakan plugin ini:
- Pilih sebuah base size/ukuran dasar. Contohnya, untuk desktop, ukurannya biasa berkisar di antara 14px dan 16px.
- Pilih sebuah faktor skala.
- Lihat dan periksa preview untuk melihat hasilnya. Kamu bisa melihat nilai ukuran pixel-nya.
- Tekan “Generate Layers” untuk memperoleh layer teks dengan berbagai ukuran yang tersedia. Jadi, kamu tidak perlu melakukannya secara manual.
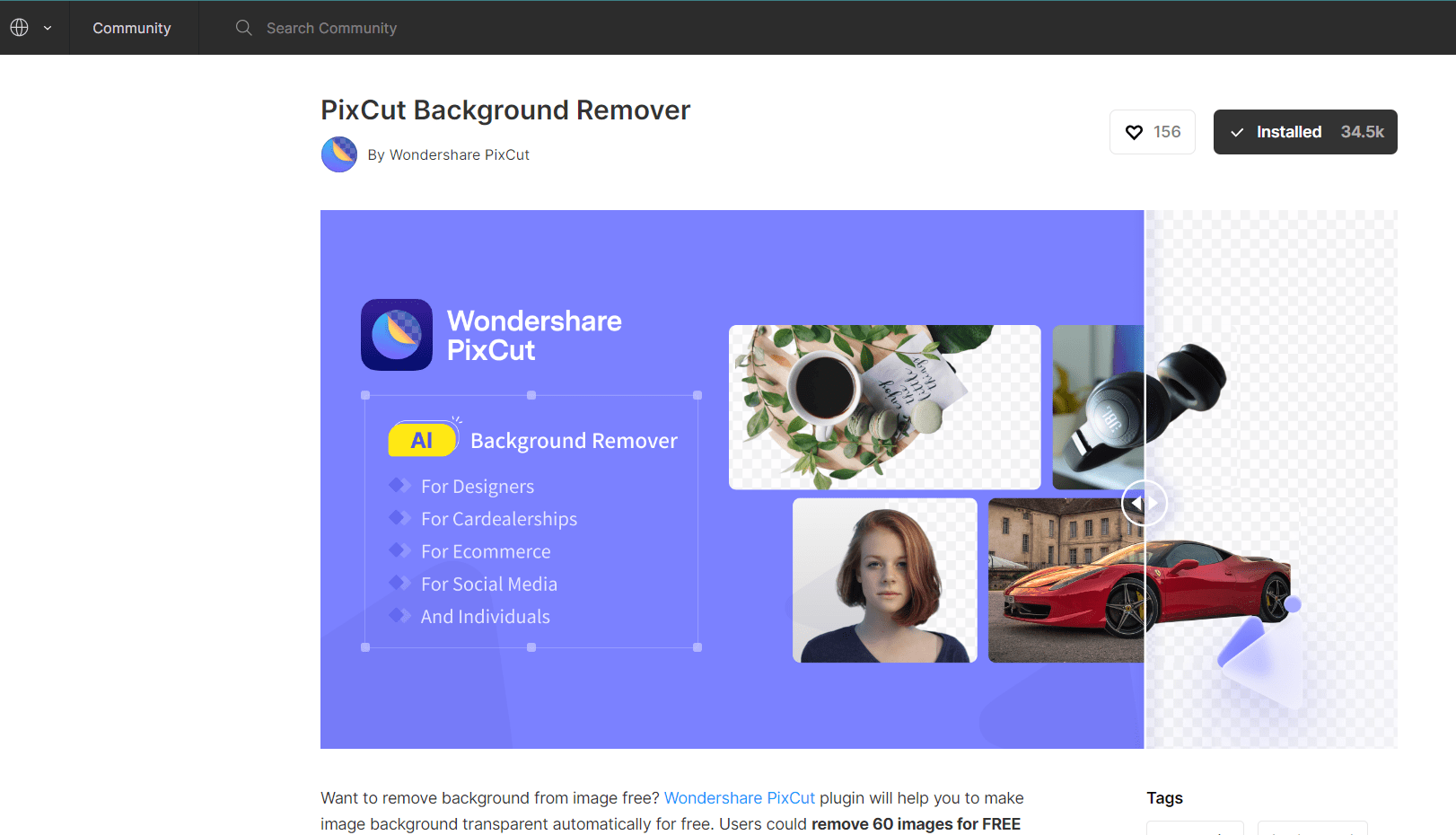
PixCut Background Remover

Bisa dibilang, PixCut Background Remover adalah salah satu plugin yang sangat membantu pekerjaan desain. Dengan plugin ini, kamu bisa menghapus latar belakang gambar secara gratis. Pengguna Figma bisa menghapus 60 latar belakang gambar secara gratis dalam waktu sebulan.
- Bagaimana cara menggunakan plugin ini?
- Sign up/mendaftar ke Wondershare Pixcut dan dapatkan sebuah free app-key.
- Pilih satu gambar dan jalankan Background Remover dari menu Plugins.
- Kamu akan mendapatkan sebuah gambar tanpa latar belakang, tetapi dengan ukuran dan kualitas gambar yang sama seperti sebelumnya.
Social Media Image Size Generator

Dengan plugin ini, kamu tidak perlu bersusah payah memikirkan berapa ukuran postingan sosial media tertentu. Plugin ini memiliki banyak preset untuk berbagai ukuran postingan sosial media seperti Twitter, Instagram, Facebook, Youtubem dan lain sebagainya.
Cara menggunakannya:
- Jalankan plugin Social Media Image Size Generator
- Temukan media yang kamu inginkan
- Pilih “creative”
- Selesai! Sebuah frame untuk desainmu akan tampak pada canvas!
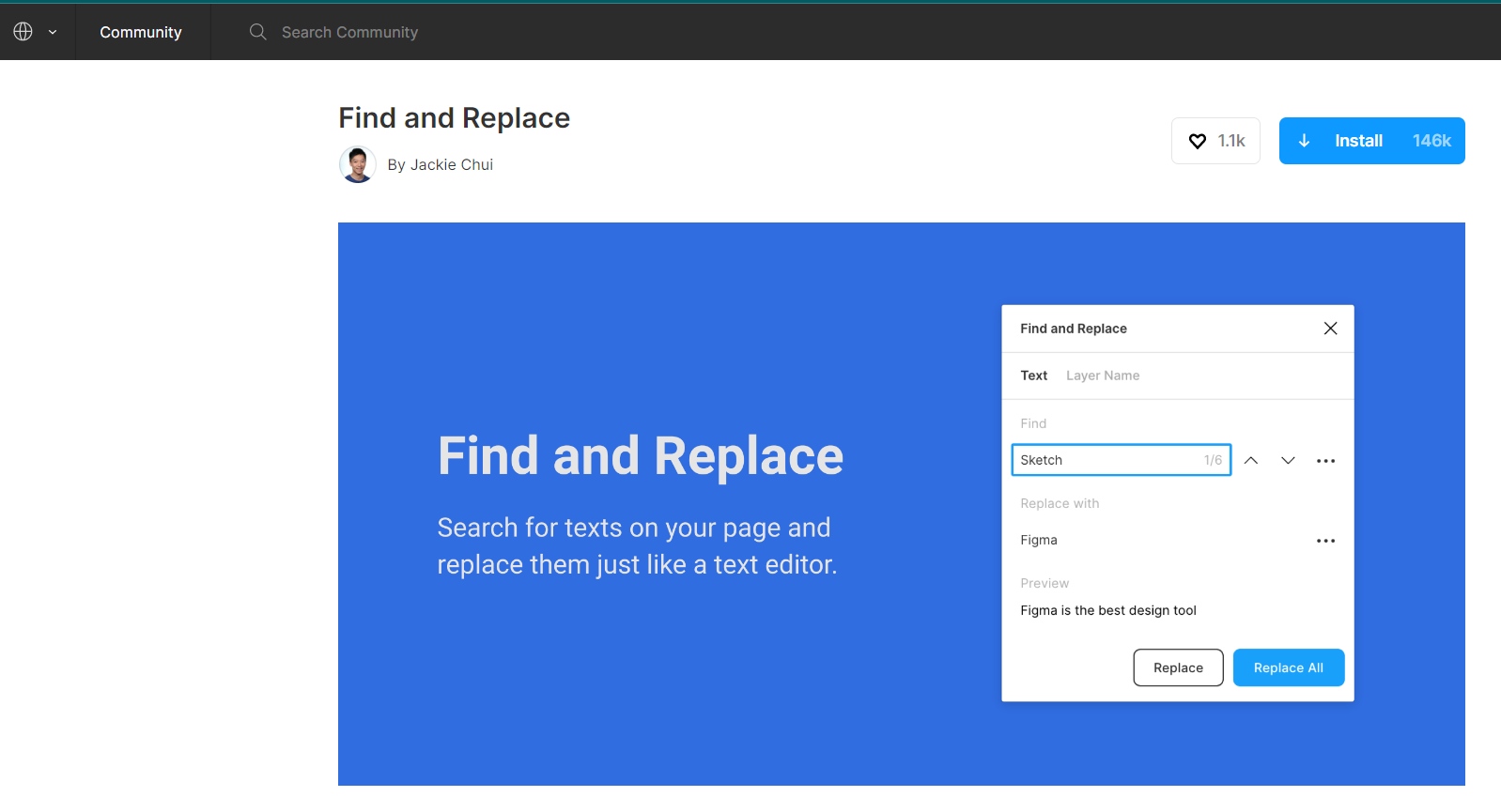
Find and Replace

Sama seperti fitur di Microsoft Word, plugin ini bermanfaat untuk menemukan dan mengganti kata hanya dengan satu klik saja.
Begini cara menggunakan Find and Replace di Figma.
- Buka Open Quick Actions (⌘ + / )
- Cari “Find and Replace” (tapi jangan dijalankan terlebih dahulu ya).
- Tekan tombol “Tab”.
- Masukkan istilah pencarian yang kamu tuju dan tekan Enter untuk mulai mencari.
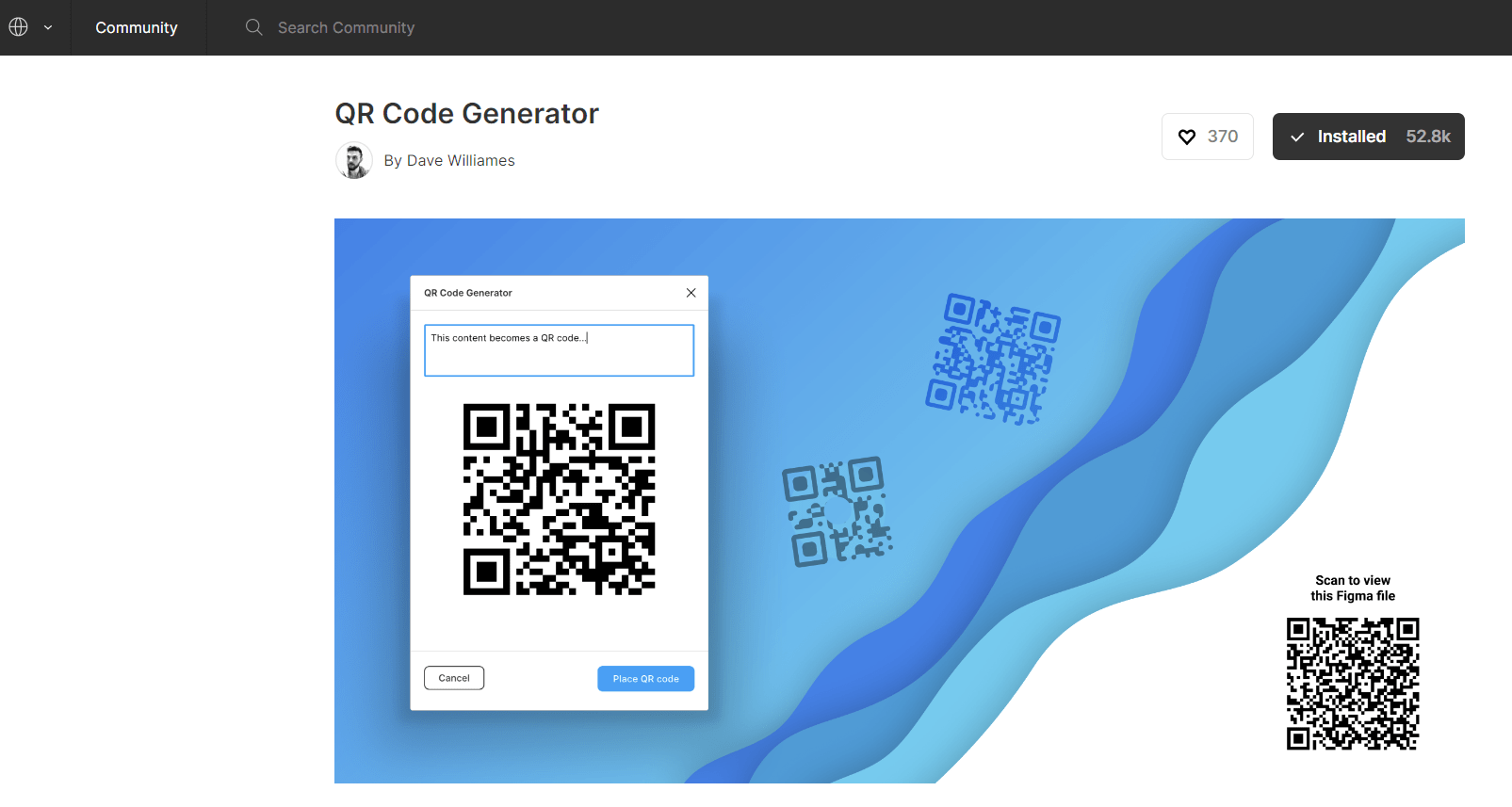
QR Code Generator

Kamu butuh QR Code untuk elemen desainmu? Kamu cuma perlu install plugin ini. Dengan plugin ini, kamu bisa bikin QR Code dalam sekali klik!
Cara menggunakannya, kamu hanya perlu memasukkan kontenmu atau sebuah URL, lalu klik “Place QR Code”.
Plugin ini juga bisa kamu gunakan untuk menciptakan sebuah QR Code untuk membagikan tautan file Figma atau tautan menuju prototipe yang kamu buat.
Baca Juga : Mengupas Esensi dan Pentingnya Navigasi Desain UI/UX untuk Pengalaman Pengguna yang Lebih Baik
Penutup
Itu dia penjelasan mengenai 5 plugin yang akan berguna untuk proses desainmu. Untukmu yang ingin belajar desain UI/UX menggunakan Figma, yuk gabung di kelas “Belajar Desain UI/UX dan Membuat Prototype Aplikasi”.
Di pelatihan ini, kamu akan mendapatkan panduan praktis dalam membuat desain UI/UX dan membuat prototipe menggunakan Figma.
Tertarik untuk bergabung kelasnya? Klik di sini untuk bergabung!
Referensi:
https://uxdesign.cc/the-15-best-figma-plugins-for-designers-so-far-84332ab1a61
https://www.trivusi.web.id/2022/01/plugin-figma-yang-wajib-diketahui-designer.html