Figma merupakan aplikasi berbasis web untuk mendesign User Interface (UI) dan User Experience (UX) yang dapat digunakan untuk membuat kerangka atau prototype untuk tampilan website, aplikasi, serta berbagai macam komponen untuk landasan yang membutuhkan pembuatan UI/UX.
Jika kamu sering melihat atau mencari referensi di Dribbble, Behance, dan sejenisnya, kamu pasti akan sering menemukan prototype yang sudah jadi, misalnya design landing page, aplikasi, atau komponen lainnya. Kebanyakan dari mereka memakai Figma.
Sebenarnya banyak kok software yang serupa dengan Figma, misalnya Adobe XD dan Sketch. Selain itu, Figma juga banyak digunakan oleh designer di berbagai negara. Selain karena fitur yang lengkap, Figma juga memiliki banyak plugin yang sangat efektif dalam mempermudah pekerjaan dan bisa mempercepat alur kerja.
Bahkan, Figma juga telah digunakan oleh banyak perusahaan besar seperti Slack, Twiiter, Zoom, dan Dropbox. Dari sini kita bisa melihat bahwa Figma ini sangat powerful dan efisien untuk mengerjakan sesuatu yang berkaitan dengan UI/UX.
Nah setelah mengetahui apa itu Figma, saatnya kita balik lagi ke pembahasan utama artikel ini, yakni bagaimana mengubah file prototype Figma menjadi HTML? Yuk simak artikel ini sampai habis.
Baca Juga : Jenis Kerja Web Development, Banyak Dicari oleh Industri IT!
Cara Menjadikan Prototype Figma ke HTML
Nah pertama kalian harus siapin hasil file prototype yang sudah jadi. Di sini saya hanya menyiapkan contoh landing page yang akan saya jadikan ke HTML. Perlu diperhatikan bahwa saya menggunakan Figma ini di Windows ya, jadi mungkin caranya berbeda dengan sistem operasi lain seperti Mac OS atau Linux.
1. Buka prototype Figma
Buka protoype Figma kalian seperti di bawah ini.
2. Klik Main Menu
Ketika tampilan Figma sudah seperti gambar di atas, maka klik icon main menu seperti yang ditandai oleh kotak merah di bawah ini.
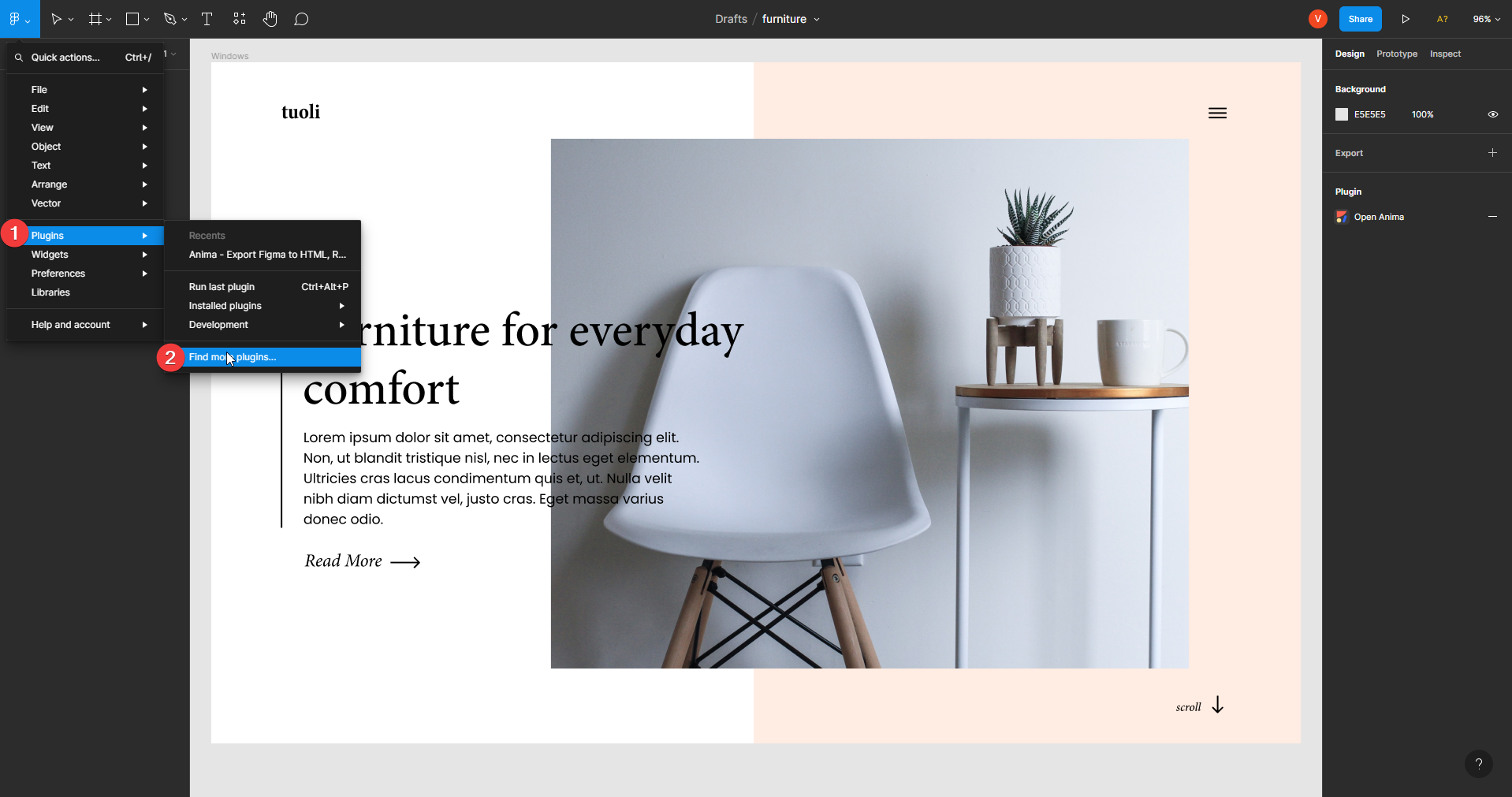
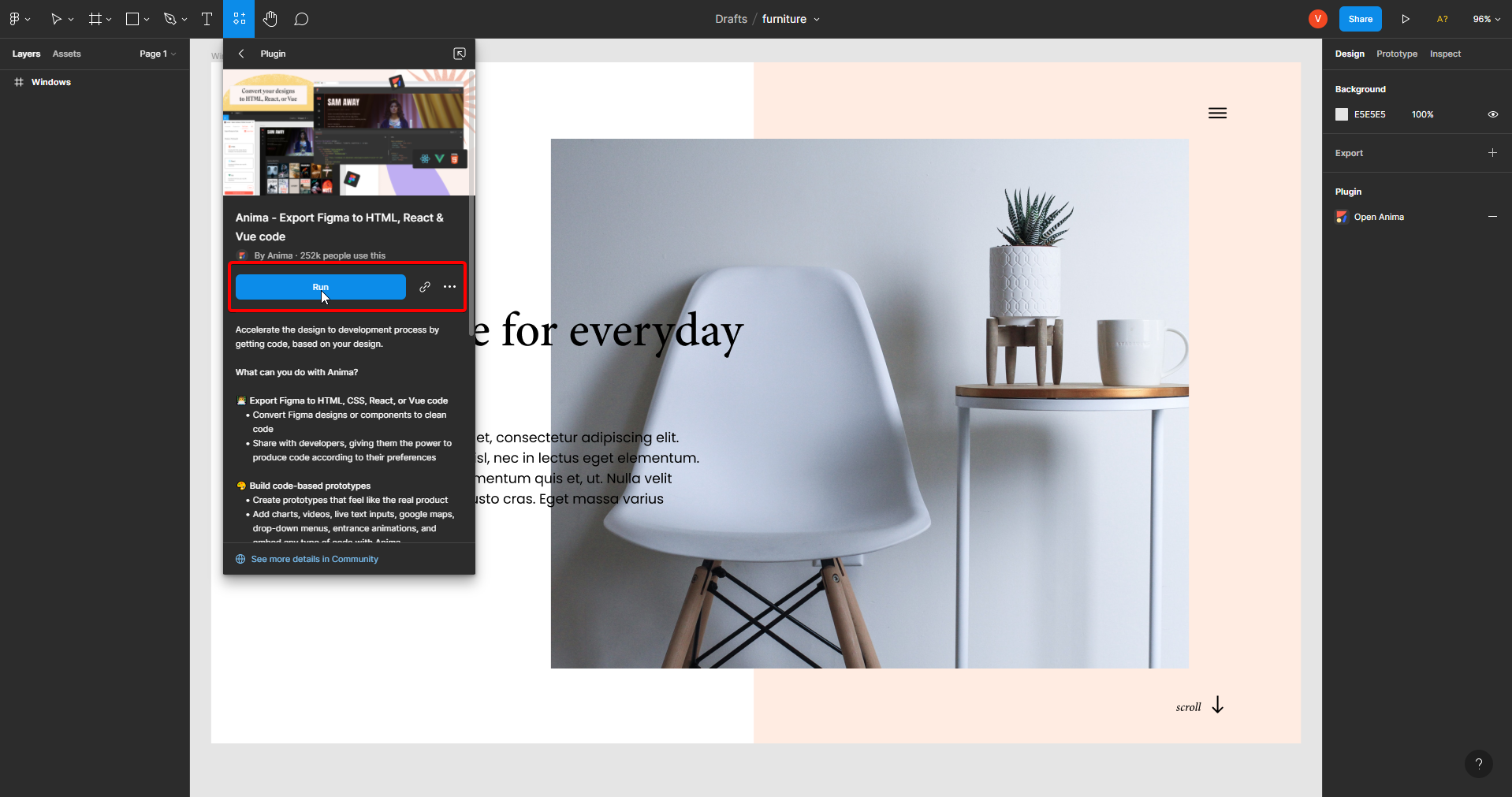
3. Install Plugin Anima
Selanjutnya akan muncul dropdown list seperti gambar di bawah ini. Arahkan mouse kalian dan klik Plugins > Find more plugins. Di sini kita akan mencari plugin Anima untuk menjadikan prototype landing page kalian ke HTML. Setelah itu, klik plugin Anima dan klik install.
Oh ya, di sini posisinya saya sudah menginstall plugin Anima.


4. Membuat dan Login Akun Anima
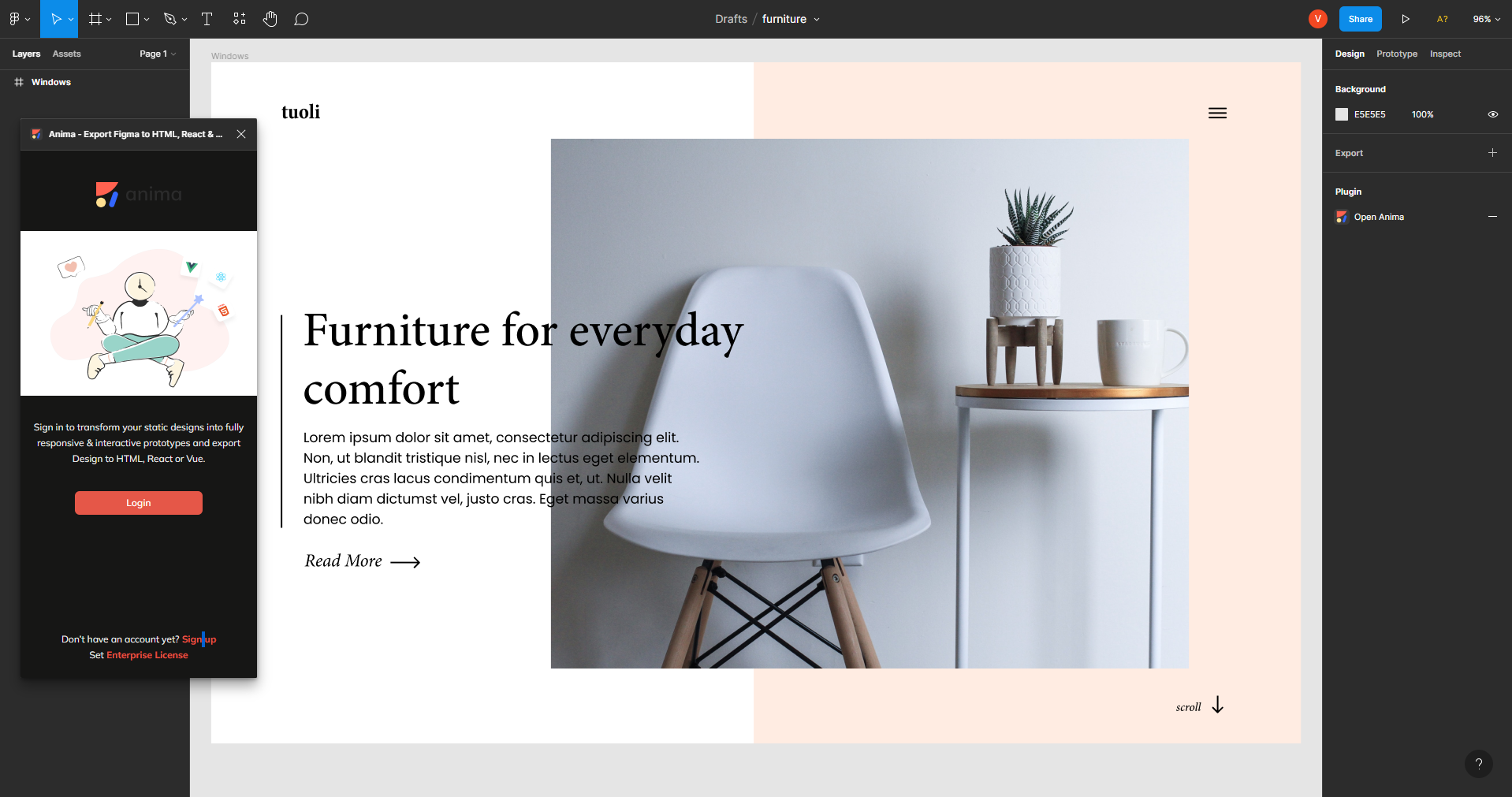
Setelah install Anima, kalian tinggal klik icon seperti di langkah ke-3 Plugins > Anima, setelah itu akan muncul pop-up seperti gambar di bawah ini.
 Kalian harus bikin akun terlebih dahulu sebelum menggunakan plugin Anima. Caranya gampang kok. Cukup registrasi seperti biasa, seperti saat kita membuat akun Google atau akun-akun lainnya. Setelah registrasi, klik login. Kalian akan diarahkan ke browser buat otentikasi akun Anima kalian.
Kalian harus bikin akun terlebih dahulu sebelum menggunakan plugin Anima. Caranya gampang kok. Cukup registrasi seperti biasa, seperti saat kita membuat akun Google atau akun-akun lainnya. Setelah registrasi, klik login. Kalian akan diarahkan ke browser buat otentikasi akun Anima kalian.
5. Mengubah Prototype Figma Menjadi HTML
Setelah kalian berhasil login, berikutnya adalah mengubah prototype Figma menjadi HTML. Caranya, klik layer yang ingin kalian jadikan HTML, setelah itu kalian klik preview untuk melihat apakah sudah sesuai dengan yang kalian mau. Contohnya seperti video di bawah ini:
6. Dapatkan Kode
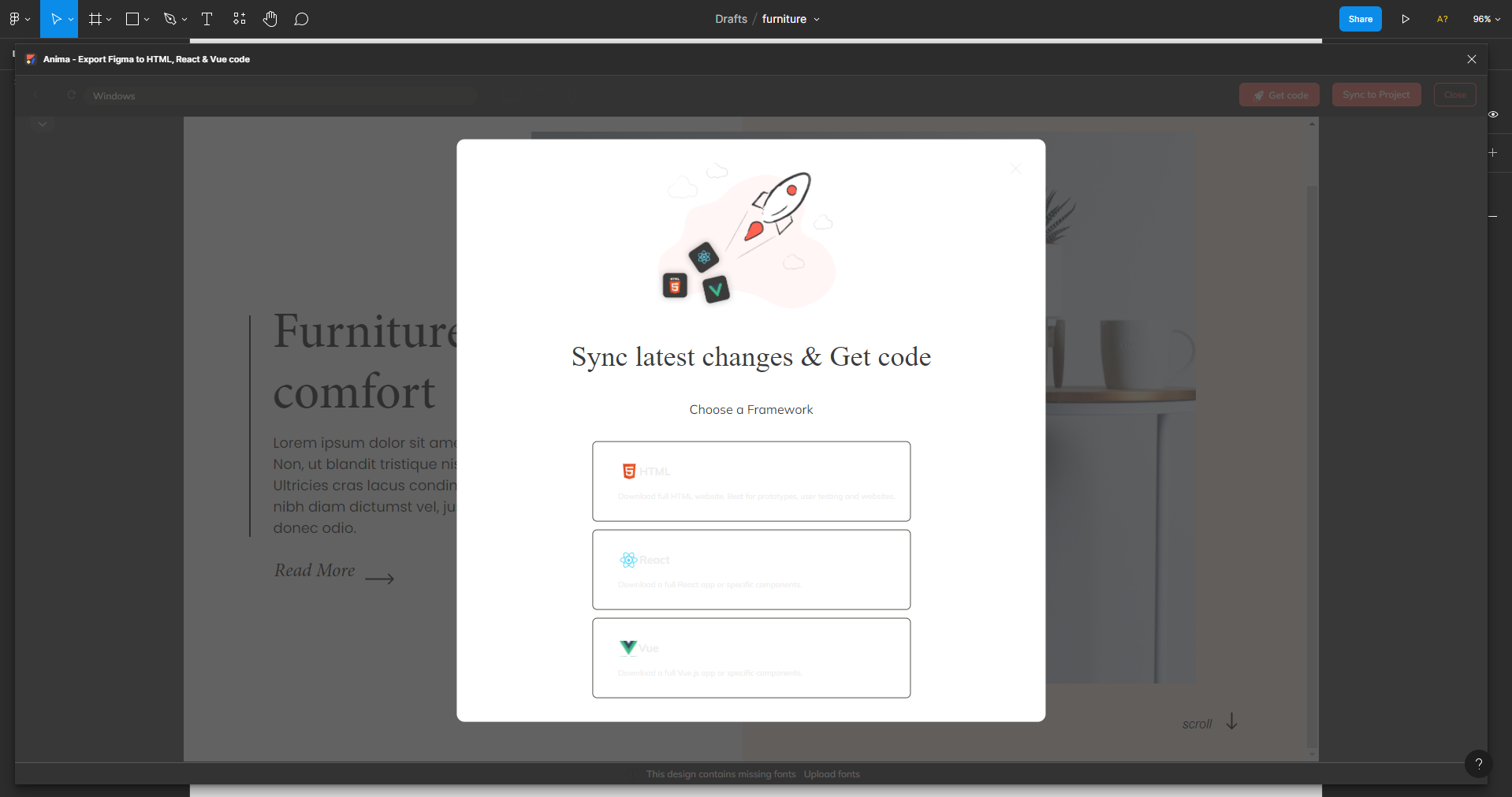
Jika hasilnya sudah sesuai dengan yang kalian mau, selanjutnya klik tombol get code, dan akan muncul pop-up seperti gambar di bawah ini:

7. Install Ekstensi Blackbox
Kalian bisa klik HTML untuk mendapatkan kode HTML, dan tunggu prosesnya sampai selesai. Setelah selesai, browser akan membuka tab baru. Untuk mengambil hasil HTML tanpa harus upgrade akun Anima, kalian perlu menginstall extensi Blackbox di Google Chrome Store.
8. Login ke Blackbox
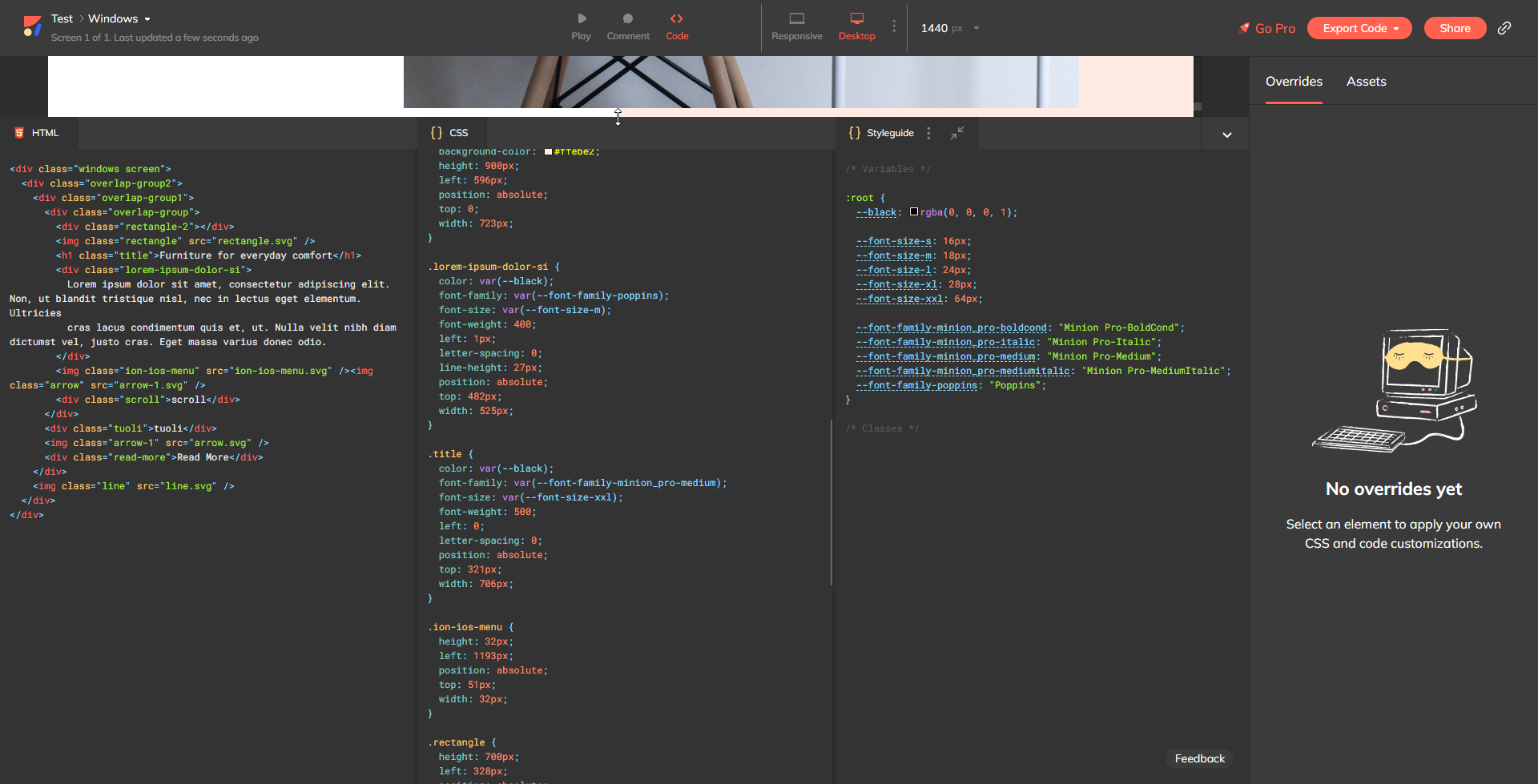
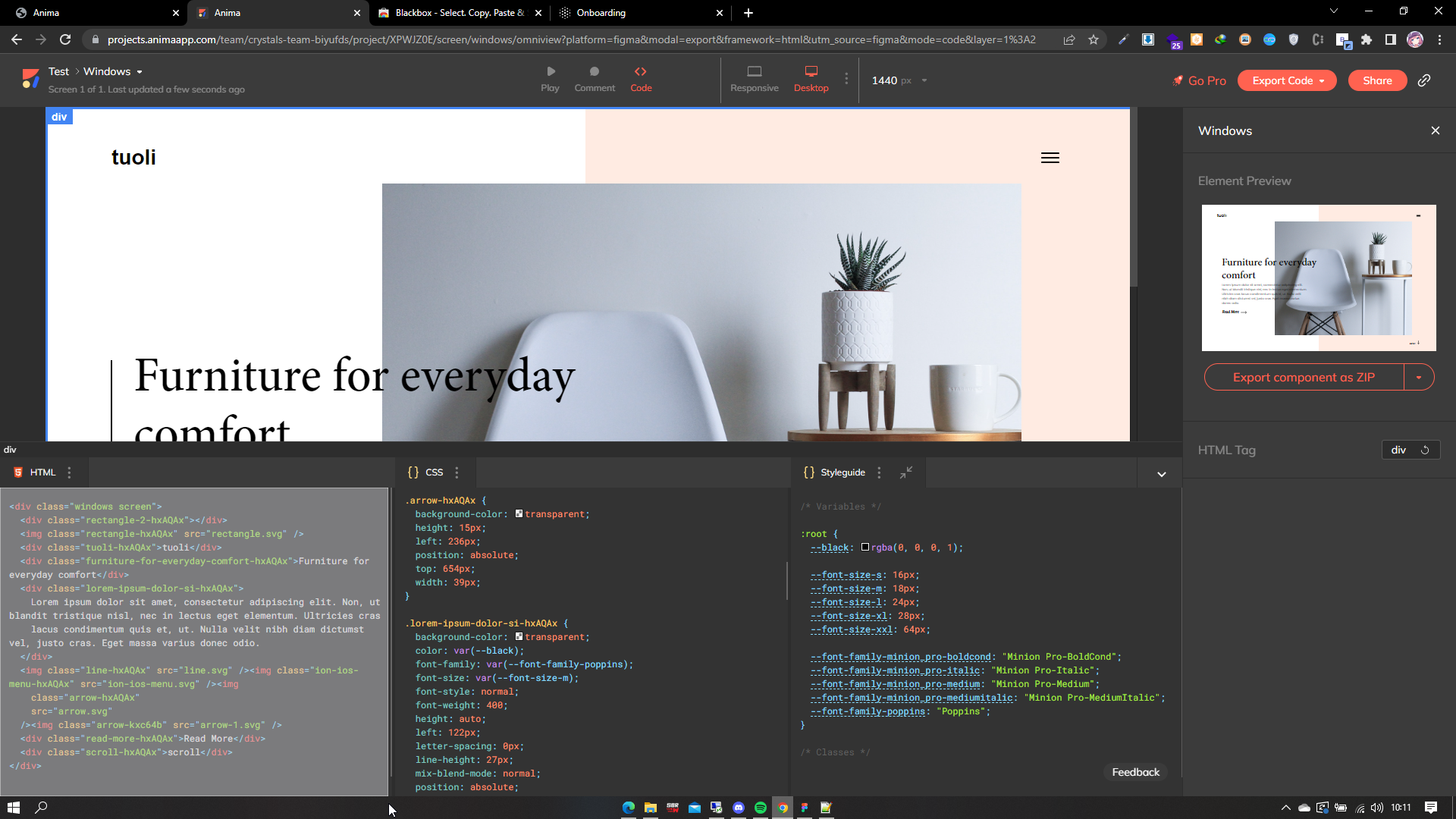
Setelah install extensi Blackbox, kalian harus login ke Blackbox menggunakan akun Google. Setelah login, lebarkan layar code ke atas untuk mempermudah kalian mengcopy kode HTML, CSS, dan Javascriptnya seperti gambar di bawah ini.

9. Gunakan Ekstensi Blackbox
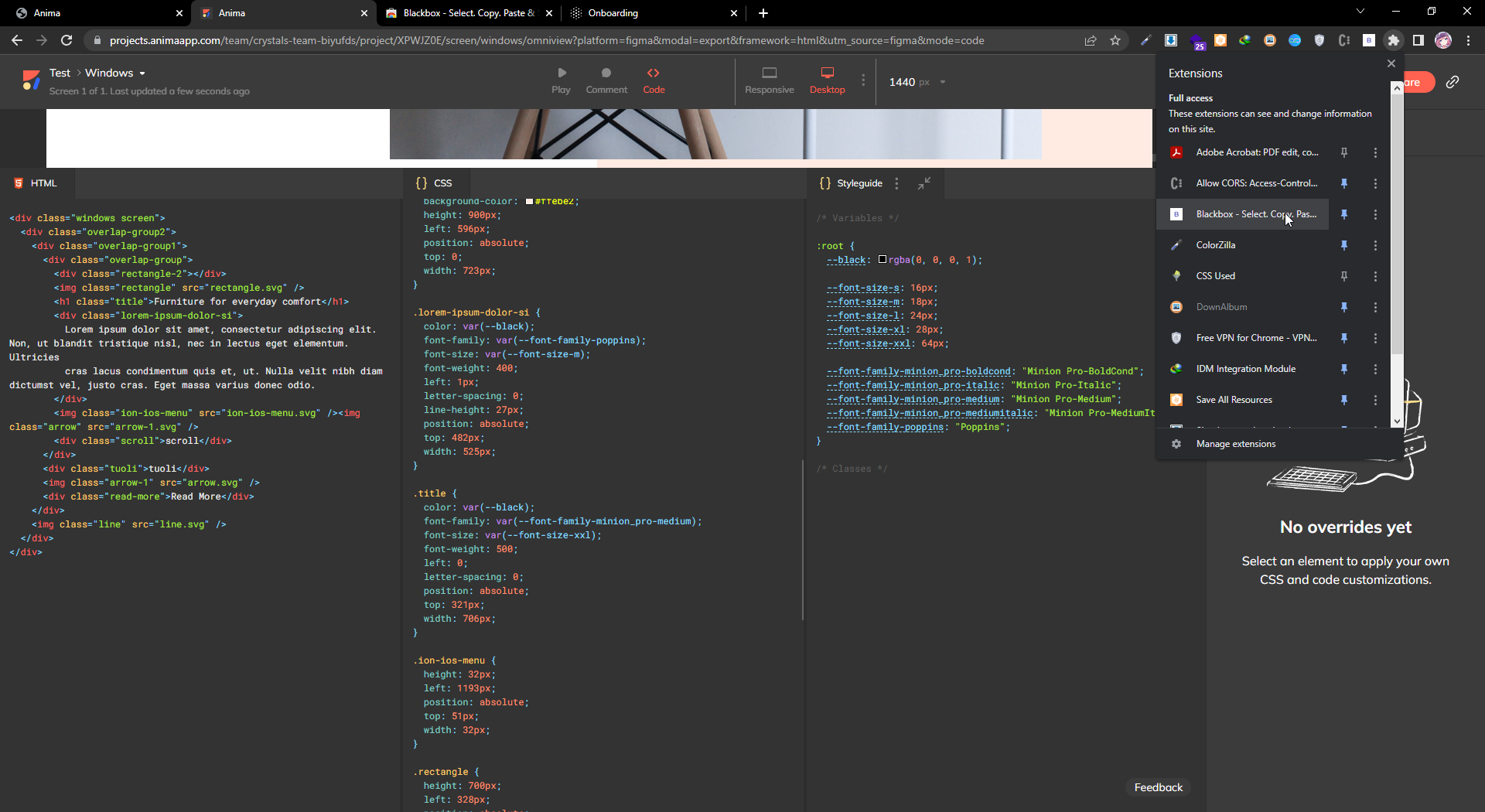
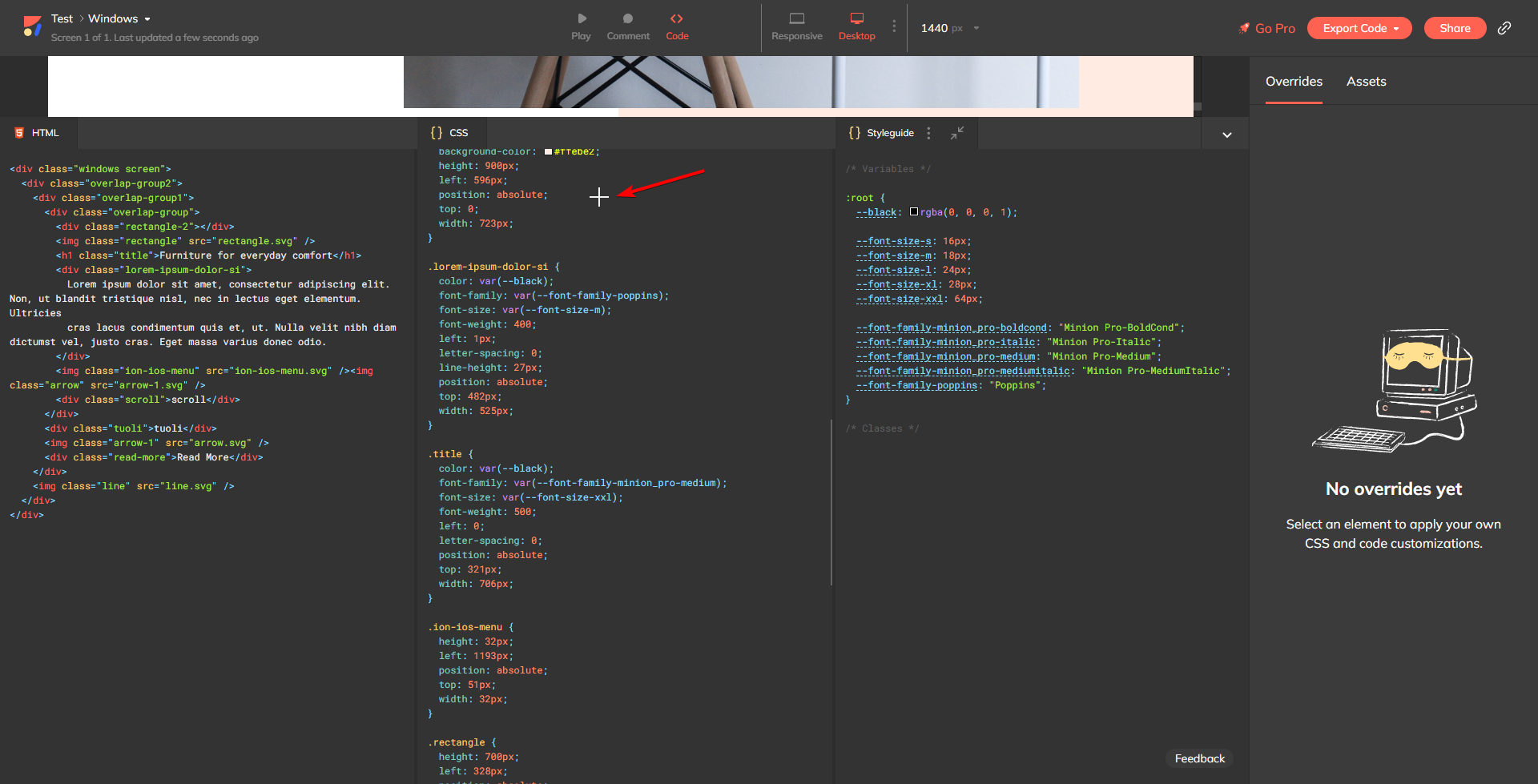
Setelah layar kode kalian seperti gambar di atas, kalian klik ikon ekstensi Blackbox-nya dan ikon mouse kalian akan menjadi seperti gambar yang kedua di bawah ini.


10. Salin dan Tempel
Setelah ikon mouse kalian berubah, kalian bisa mengcopy HTML-nya dengan cara mengarahkan mouse dan tarik seperti gambar di bawah ini.

11. Hasil Kode
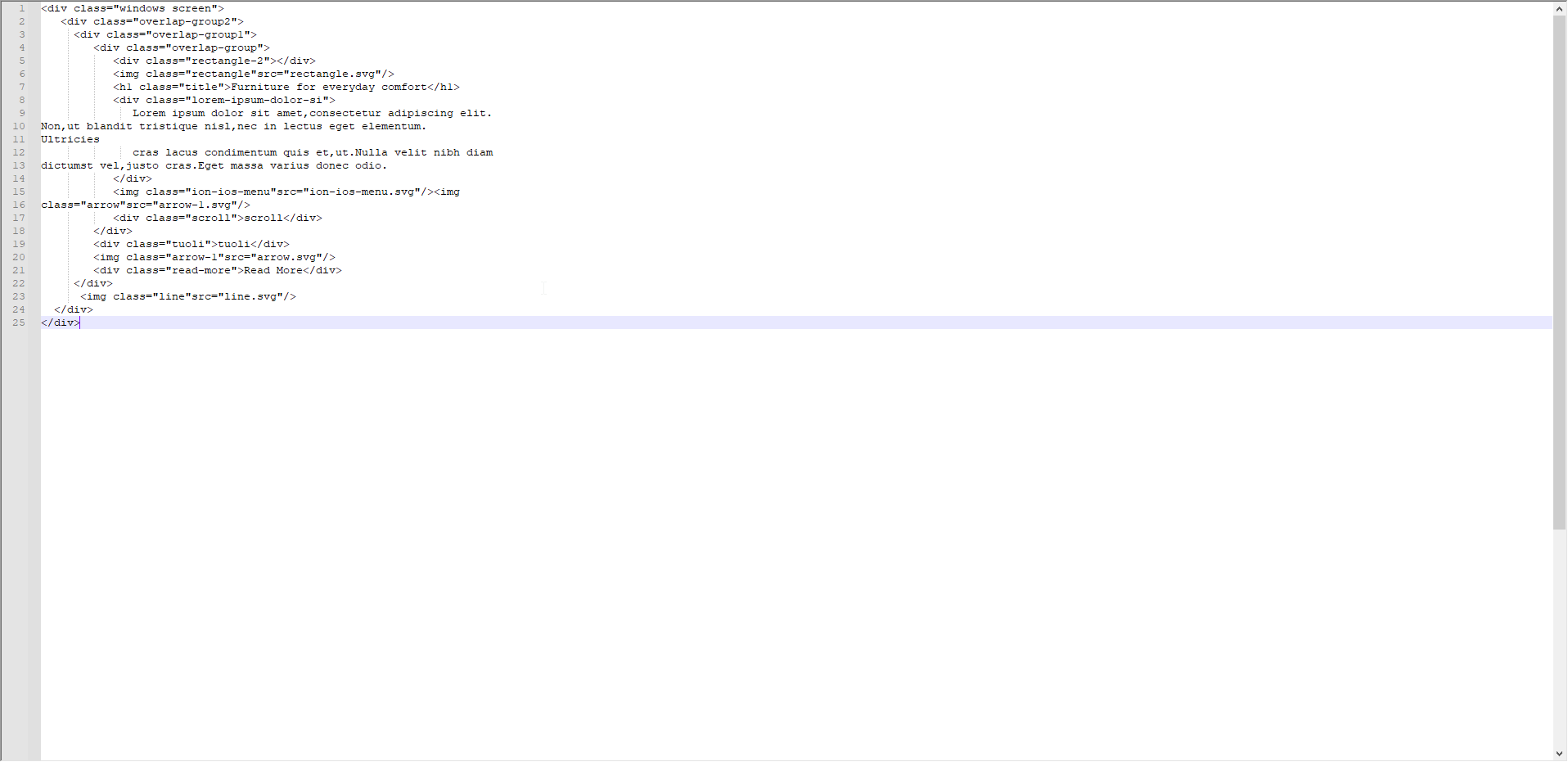
Setelah itu kodenya akan tersalin, dan hasilnya seperti gambar di bawah ini:

12. Ulangi Langkah untuk CSS dan Javascript
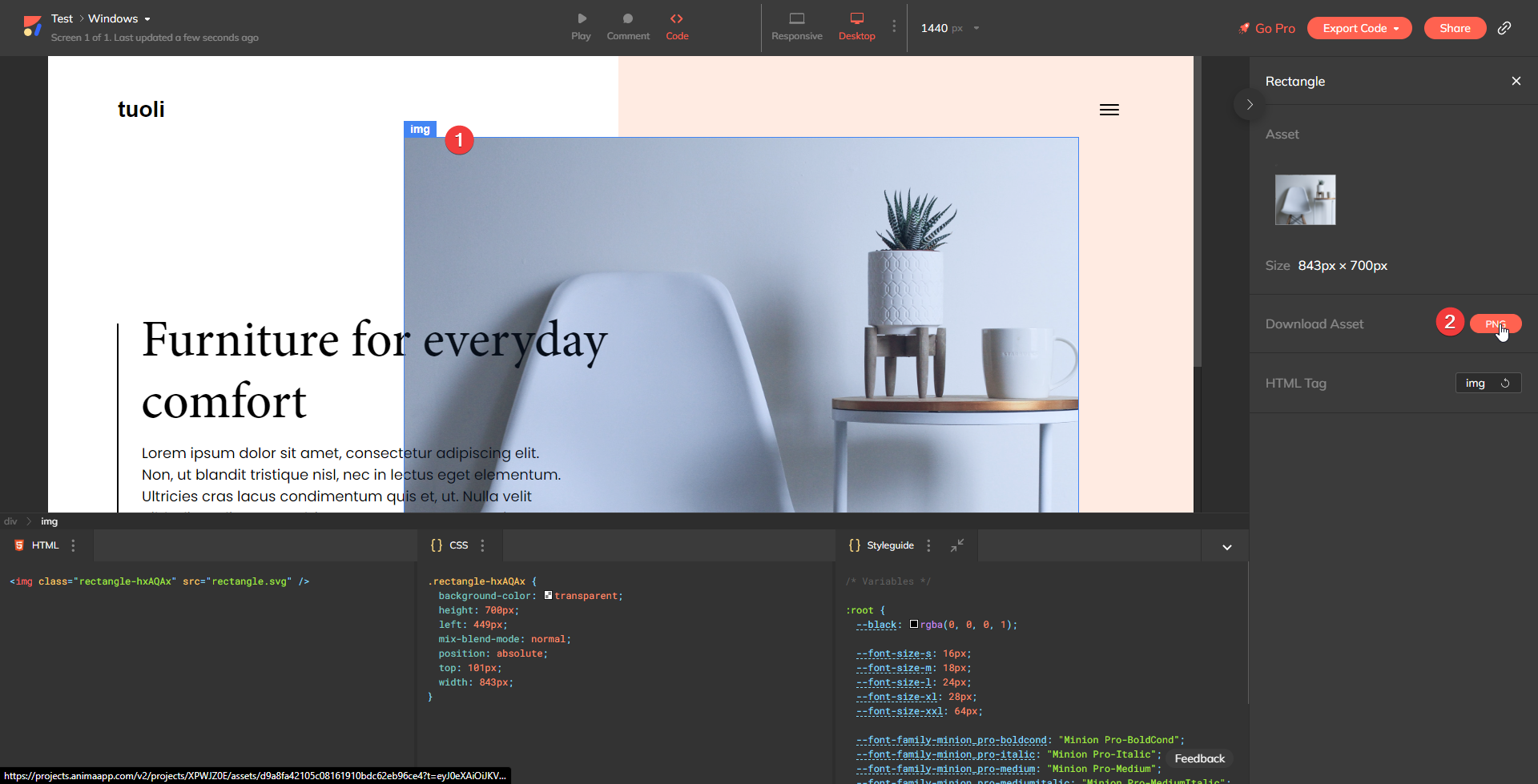
Ulangi langkah di atas untuk menyalin CSS dan Javascript. Lalu untuk asset-assetnya gimana? Nah buat asset foto-fotonya seperti tanda panah dan foto yang lainnya, kalian tinggal arahin mouse ke gambar atau asset yang ingin kalian simpan. Caranya klik kanan > simpan gambar sebagai > tentukan lokasi penyimpanan. Kalian juga bisa download asset tersebut dalam bentuk png seperti gambar dibawah ini.
 Selesai. Kalian tinggal atur dan sesuaikan source assetnya.
Selesai. Kalian tinggal atur dan sesuaikan source assetnya.
Demikian pembahasan cara menjadikan prototype Figma menjadi HTML. Saya harap artikel ini dapat membantu kalian dalam mempercepat kerjaan untuk menjadikan landing page dari Figma ke HTML.
Oh ya, jika ingin belajar lebih lanjut tentang Figma, kalian bisa belajar di kelas Belajar Desain UI/UX dan Membuat Prototype Aplikasi dari Gamelab. Di kelas ini, kamu akan mendapatkan materi yang super lengkap seputar desain UI/UX dan membuat prototype aplikasi.