Istilah UI dan UX adalah dua hal yang sering disebut bersamaan dan tak terpisahkan bagaikan roti dan selai. Di dunia teknologi, khususnya dalam pengembangan website dan aplikasi, UI/UX ini sering muncul dan mencuri perhatian. Walaupun keduanya selalu berdampingan dan sama-sama berfungsi dalam pengembangan website dan aplikasi, ternyata UI dan UX memiliki perbedaan baik dari segi fungsi dan cara kerjanya.
UI sendiri merupakan singkatan dari user interface, sedangkan UX merupakan kependekan dari user experience. Dari namanya saja UI & UX memiliki arti yang berbeda apalagi dengan fungsinya, pasti berbeda.
Kalau UI/UX ini fungsinya berbeda, lebih penting mana antara UI dan UX? Untuk mendapatkan jawabannya, simak artikel ini hingga tuntas karena selain membahas tentang apa itu UI/UX, di sini juga akan membahas contoh penerapan UI/UX untuk mengembangkan sebuah website dan aplikasi.
Pengertian User Interface
User Interface adalah tampilan visual dari sebuah produk untuk menjembatani antara sistem dengan pengguna (user). Tampilan di sini dapat diartikan seperti warna, bentuk, maupun tulisan yang dirancang dan didesain semenarik mungkin.
UI menggabungkan 3 konsep utama yaitu konsep desain visual, desain interaksi, dan infrastruktur yang bertujuan untuk meningkatkan kualitas penampilan sebuah website maupun aplikasi agar mudah digunakan oleh pengguna. Jadi dapat disimpulkan bahwa UI adalah bagaimana mengatur tampilan sebuah sistem yang menarik ketika dilihat oleh pengguna.
Jika kamu sulit membayangkan UI dalam sebuah sistem atau aplikasi, coba bayangkan situasi berikut ini. Pasti kamu pernah mengunjungi rumah temanmu bukan? Ketika kita sampai di rumah teman, pasti kita akan melihat tampilan rumahnya seperti apa, bagaimana halaman rumahnya, bagaimana tata letak ruangannya, bagaimana tata letak setiap barang yang ada di ruangan, dan seterusnya. Tampilan yang dapat kamu lihat itulah yang dinamakan UI.
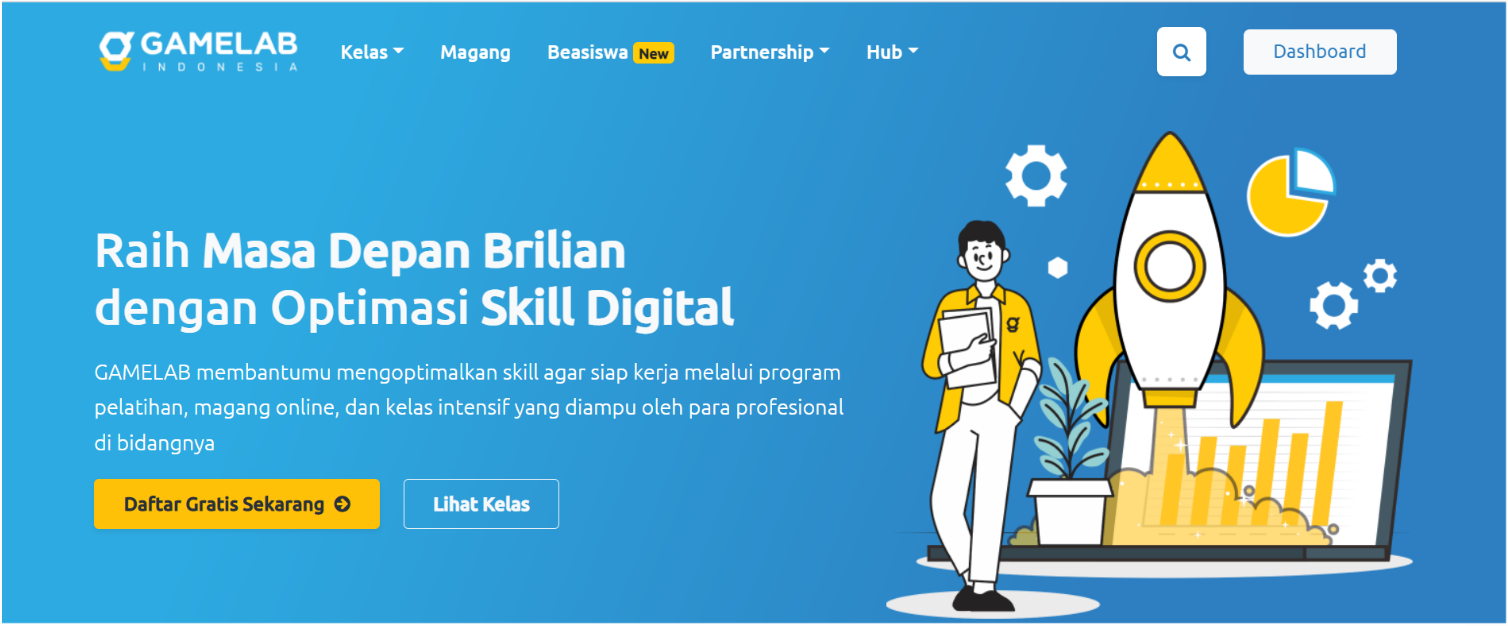
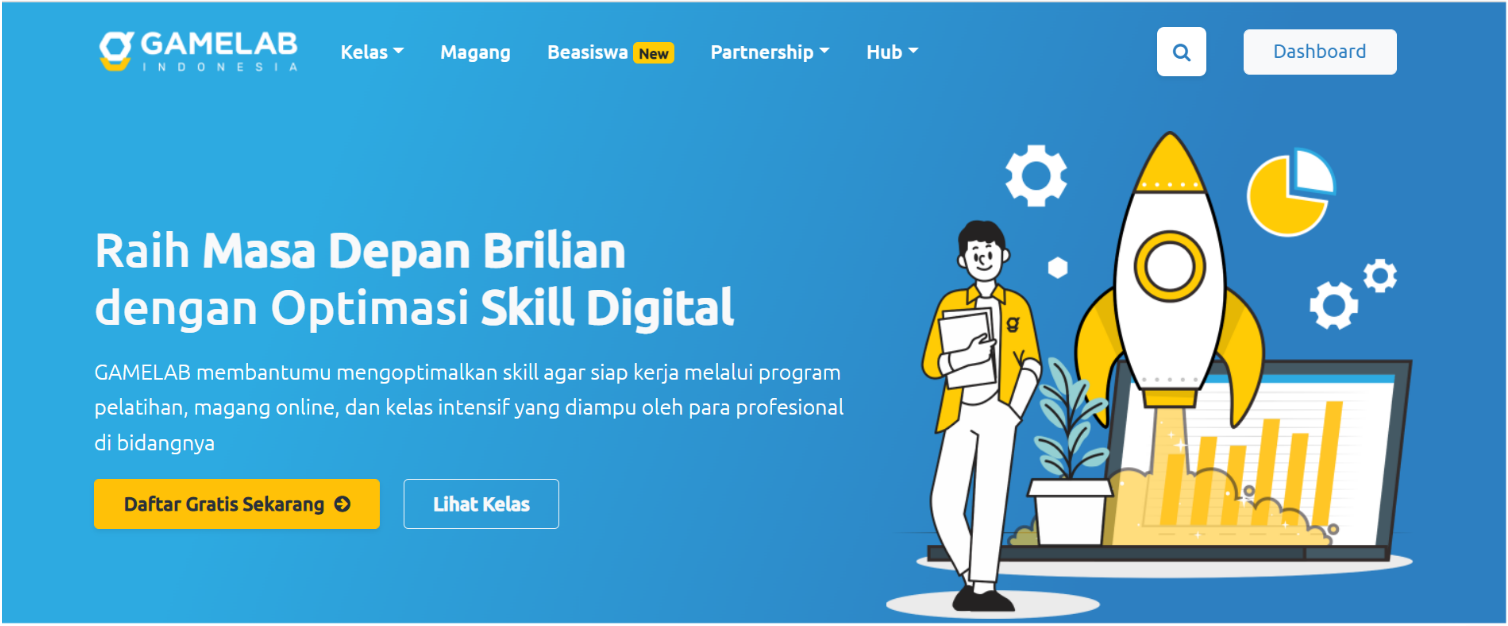
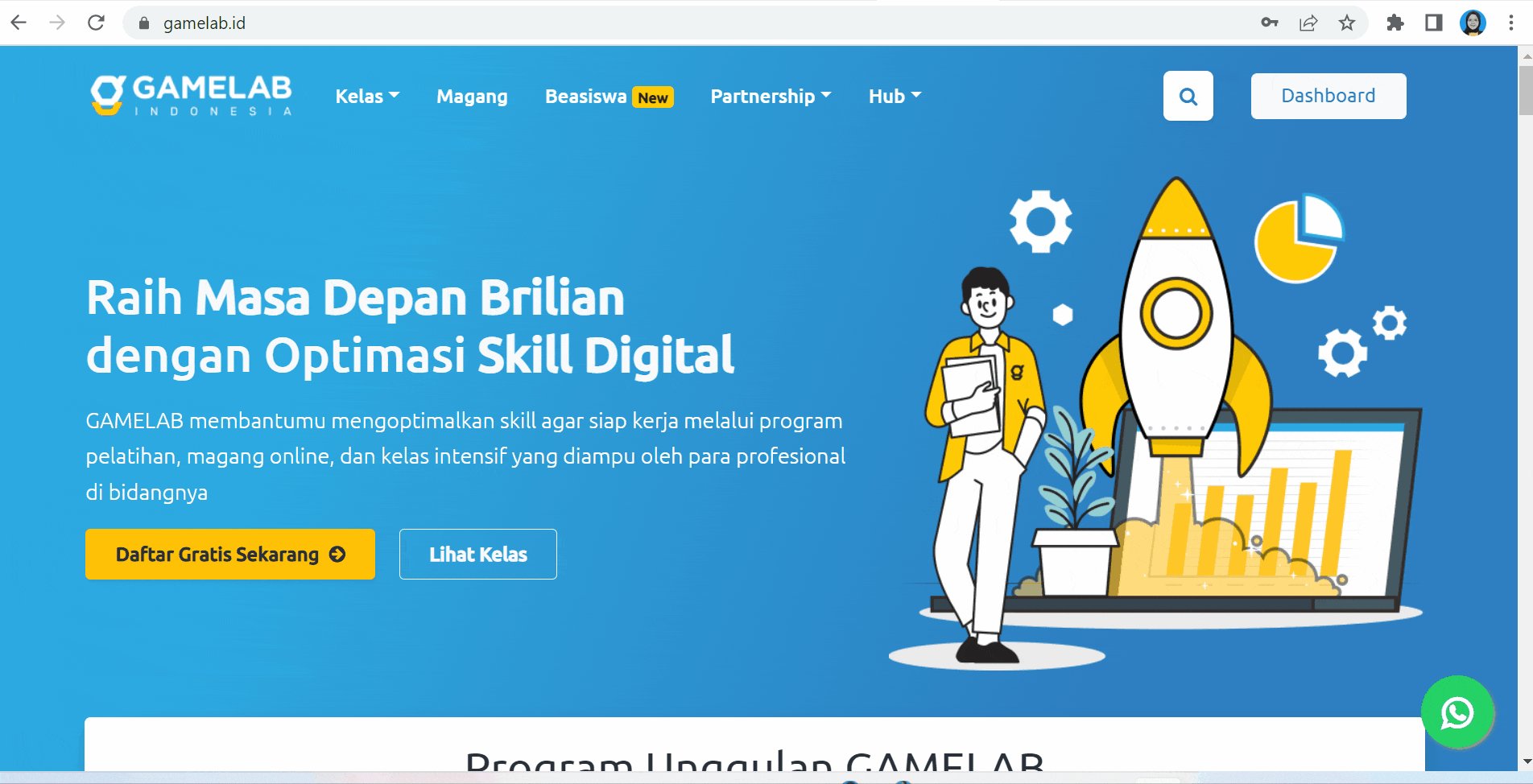
Kembali lagi ke UI pada sebuah sistem, tampilan UI dirancang dengan memperhatikan banyak elemen mulai dari layout, gambar, logo, pemilihan warna, dan typography untuk mempercantik tampilan. Sebagai contoh, berikut adalah UI di website Gamelab Indonesia ketika kita mengakses melalui PC. Untuk melihatnya lebih jelas kamu bisa klik di sini.

Apakah menarik saja sudah cukup? Tentu saja tidak. Selain harus menarik, tampilan UI juga harus dinamis sehingga bisa menyesuaikan tampilannya dengan perangkat yang digunakan oleh pengguna (user). Tidak semua pengguna mengakses melalui PC, ada yang menggunakan HP maupun tablet. Itupun dengan ukuran layar yang berbeda-beda.
Pengertian User Experience
Setelah kita sudah memahami tentang apa itu UI, lalu bagaimana dengan UX? Seperti yang dilansir dari usability.gov, user experience atau bisa disebut UX merupakan proses mendesain fitur untuk memberikan kemudahan bagi pengguna dalam mengakses maupun menggunakan sistem. UX berfokus pada apa yang akan dirasakan oleh pengguna seperti persepsi, emosi, dan respon.
Sistem yang baik harus mudah diakses, cepat, memiliki navigasi menu yang mudah, dan konten yang jelas. Apabila kita tidak memperhatikan UX, maka pengguna akan lebih cepat meninggalkan website atau aplikasi. Bagaimana bisa?
Ketika kita membuat website tetapi tidak menerapkan UX dengan baik, maka pengguna bisa saja merasa kesulitan ketika berada di website kita. Akhirnya, pengguna tersebut memilih keluar dan mencari website lain yang lebih mudah dan nyaman ketika digunakan. Rugi kan jika mengalami hal tersebut? Sudah susah payah membuat UI yang menarik tetapi pengunjungnya tidak betah.
UX memiliki beberapa komponen seperti fitur, struktur desain, navigasi, aspek visual, dan aspek interaksi. Selain itu, UX juga harus memperhatikan segi pemasaran seperti menentukan branding, konten penjualan, dan copywriting.
Perbedaan User Interface & User Experience
Kita sudah paham apa itu UI dan UX. Jika kamu belum menemukan perbedaan di antara keduanya, di sini kita akan membahasnya bersama-sama. Menurut coursera.org perbedaan UI & UX dibagi menjadi 4 yaitu berdasarkan pengaplikasian, desain, dasar, dan lingkup rancangan.
| Indikator Perbedaan | UI | UX |
| Pengaplikasian | Hanya digital | Fisik dan Digital |
| Desain | Membuat desain visual yang menarik. | Kenyamanan interaksi pengguna. |
| Dasar & Proses Desain | Berdasarkan tren desain dan brand guideline. | Berdasarkan data pengguna dan research user. |
| Lingkup Rancangan | Warna, tipografi, dan layout. | Wireframe, site map, dan user persona. |
Jika dijelaskan lebih detail, UI & UX memiliki perbedaan sebagai berikut:
1. Perbedaan Tujuan Desain
UI bertujuan untuk membuat visual yang cantik dan menarik, sedangkan UX bertujuan untuk memberikan kemudahan dan kenyamanan saat menggunakan sistem. Jadi, jika UI dibuat untuk mencapai keindahan, maka UX dirancang untuk memberikan kepuasan. UI bertugas memberikan rasa tertarik pada pandangan pertama. Sementara UX bertugas untuk membuat pengguna betah menggunakan sistem tersebut.
2. Perbedaan Proses Desain
UI dan UX memang serupa tapi tak sama, keduanya sama-sama bertujuan untuk mengembangkan website atau aplikasi namun dengan fokus yang berbeda. Perbedaan tersebut juga akan mempengaruhi proses desainnya.
Karena UX berfokus pada user, maka proses desain dimulai dari melakukan riset agar dapat membuat produk yang disukai oleh audiens. Setelah selesai melakukan riset dan mendapatkan hasilnya, baru UX designer akan merancang sketsa desain dengan wireframe dan prototype.
Sama seperti UX, ternyata UI juga harus melewati proses riset terlebih dahulu. Tetapi riset di sini lebih fokus untuk menentukan desain yang menarik dan sesuai dengan konsep. UI designer harus dapat merancang model desain dengan membuat mockup atau maket terlebih dahulu sebelum melakukan eksekusi di website atau aplikasi.
3. Perbedaan Komponen Desain
Berbicara tentang UI yang bertujuan untuk membuat visual yang cantik dan menarik, ada beberapa komponen desain visual yang harus diperhatikan, misalnya warna, gambar, animasi, tipografi, dan buttons. Semua komponen tersebut harus ditentukan porsi dan presisinya agar menarik oleh seorang UI designer.
Tidak kalah penting dari UI, UX juga memiliki beberapa komponen yang merangkap seluruh bagian sistem seperti struktur, fitur, dan navigasi. Selain menciptakan pengalaman yang menyenangkan bagi user, UX designer juga harus memastikan bahwa desainnya benar-benar berfungsi dengan baik.
Pentingnya User Interface & User Experience
Tahukah kamu, berdasarkan rvsmedia.uk situs web harus dirancang dan dikembangkan dengan baik. UI/UX memiliki peran penting dalam mencapai tujuan perusahaan. Berikut adalah beberapa alasan mengapa UI/UX menjadi salah satu kunci sukses sebuah produk:
1. Meningkatkan Penjualan
Dengan memberikan pengalaman yang mudah dan menyenangkan dalam penggunaan website atau aplikasi. Pengguna akan dengan senang hati merekomendasikan sistem tersebut kepada orang lain.
Riset yang dilakukan oleh Forrester Research membuktikan bahwa UI/UX yang baik mampu meningkatkan konversi sebuah website hingga 400%. Bagaimana bisa? Ternyata desain UI/UX yang baik membuat pengguna merasa terkesan. Di sisi lain, pengguna tersebut juga mudah dalam menyelesaikan masalahnya melalui website tersebut.
2. Menciptakan Produk Sesuai Kebutuhan Pasar
Dalam melakukan desain UX, terdapat proses riset untuk mengetahui apa yang dibutuhkan oleh target audiens. Faktanya produk yang diciptakan berdasarkan kebutuhan akan lebih banyak dicari oleh masyarakat.
Jika kamu ingin berbelanja online misalnya, pasti yang pertama kali kamu ingat adalah Shopee. Hasil survei yang dilakukan oleh katadata, per quartal 1 2022, Shopee berhasil menjadi platform belanja online nomor 2 setelah Tokopedia. Tentu saja, keberhasilan Shopee bukan tanpa alasan, user seperti kita diberi kemudahan untuk belanja melalui Shopee.
3. Meningkatkan Kepuasan Pengguna
Apa alasan utama kamu ketika memilih meninggalkan sebuah website? Jawabannya pasti karena kamu tidak menemukan apa yang kamu cari, tampilan website berantakan, ataupun website yang sering error dan tidak nyaman digunakan.
Begitu juga alasan mengapa kita menghapus atau uninstall sebuah aplikasi. Menurut Dot Com Infoway, 62% orang akan melakukan uninstall aplikasi jika tampilan aplikasi tersebut tidak rapi dan sering eror.
Inilah mengapa, sebuah website dan aplikasi harus memiliki UI dan UX yang baik.
Kriteria User Interface & User Experience yang Baik
Dari tadi kita sering membicarakan tentang "UI/UX yang baik", sebenarnya bagaimana UI/UX bisa dikatakan baik? Berikut adalah beberapa indikator UI/UX yang baik agar kamu bisa menerapkannya nanti.
1. User Interface yang Baik
Untuk membuat UI yang baik, kamu bisa menerapkan tips-tips berikut ini:
- Konsisten: Tampilan website yang konsisten dan tidak berubah-ubah akan membuat pengguna cepat familiar dan paham pola sistem kita.
-
Responsif: Website atau aplikasi yang baik adalah yang dapat diakses dari berbagai perangkat seperti desktop dan mobile dengan baik dan kualitasnya tidak menurun. Hal ini untuk mempermudah pengguna agar dapat mengakses di mana pun dan kapan pun.
-
Warna Kontras: Dalam memilih warna harus diperhatikan agar mempermudah pengguna dalam membaca sebuah informasi yang disampaikan. Apalagi jika kamu menaruh sebuah tulisan pada sebuah website atau aplikasi. Jangan sampai tulisan itu tidak terbaca karena pemilihan warna yang tidak tepat.
-
Terstruktur: Percuma indah jika informasi tidak tersampaikan dengan baik. Jangan hanya asal meletakkan gambar maupun tulisan, semua harus sesuai porsi dan presisinya. Dengan begitu pengguna akan mudah fokus terhadap apa yang ingin mereka lakukan di sistem kita
2. User Experience yang Baik
Berikut hal-hal yang dapat membantu kita menciptakan UX yang baik:
- Usability: Fitur-fitur yang diciptakan harus mudah digunakan oleh user tanpa harus mengeluarkan usaha yang berlebih.
- Valuable: Fitur dibuat harus sesuai kebutuhan pengguna, sehingga selalu ada solusi untuk setiap masalah yang dialami user.
- Adoptability: Website maupun aplikasi harus mudah diakses dari perangkat apapun.
Tools User Interface & User Experience
Setelah mengetahui bagaimana indikator UI/UX yang baik, lalu bagaimana dengan membuatnya? Ada banyak sekali tools gratis maupun berbayar yang dapat digunakan untuk membuat sebuah UI/UX.
Untuk membuat desain UI, kita bisa menggunakan aplikasi desain seperti Flinto dan Adobe illustrator. Dengan aplikasi desain sejenis itu kita bisa membuat ikon yang unik, transisi, dan aset UI dengan mudah karena dilengkapi dengan berbagai macam tools desainer.
Sementara untuk UX, kita membutuhkan aplikasi prototyping agar mudah mendapatkan masukan dari pengguna. Kita bisa menggunakan Sketch, InVision, Figma, Adobe XD, dan Axure. Tentunya tools yang digunakan harus disesuaikan dengan kondisi yang ada.
Workflow Desain User Interface & User Experience
Pada bagian ini kita akan mengetahui cara kerja UI/UX dalam pembuatan produk seperti website atau aplikasi. Terdapat 9 tahap yang dilakukan untuk mendapatkan UI/UX yang baik.
1. Riset
Seperti yang sudah dijelaskan sebelumnya, langkah pertama adalah melakukan riset UX. Riset ini dilakukan untuk mengetahui dan memahami apa saja yang menjadi kebutuhan pengguna. Ketika kita membuat toko online, maka kita harus memahami terlebih dahulu kebiasaan orang ketika berbelanja online. Bahkan kita juga harus mengetahui pembeli lebih suka menggunakan jasa pengiriman dan metode pembayaran apa.
Bagaimana cara melakukan riset UX? Kita bisa melakukan wawancara atau melakukan online survey agar kita bisa mendapatkan data dalam bentuk kuantitatif maupun kualitatif. Setelah semua data terkumpul, baru kita simpulkan informasi-informasi yang telah didapatkan.
2. Information Architecture
Selanjutnya kita harus membuat information architecture yaitu menyusun struktur bagian-bagian yang akan dipasang di website atau aplikasi. Information architecture akan mempermudah kita dalam memahami konsep sebuah produk.
3. Wireframe
Wireframe adalah sketsa visual dari sebuah produk. Sketsa harus menunjukkan alur informasi bagaimana pengguna nanti akan mengoperasikan website atau aplikasi. Proses ini akan membantu tim desain, tim konten, dan tim pengembang untuk melakukan visualisasi tampilan produk.
4. User Experience Flows
Dari wireframe yang telah dibuat, selanjutnya harus mengatur alur penggunaan website atau aplikasi. Alur atau flow pengguna dibuat dengan pendekatan UX agar nantinya pengguna benar-benar nyaman mengakses sistem kita. Flow akan didokumentasikan atau divisualisasikan agar mempermudah tim dalam mengembangkan sebuah sistem nantinya.
Tim pengembang sendiri merupakan tim yang akan membuat dan mengembangkan website maupun aplikasi hingga produknya siap digunakan. Tentu saja tim ini berpedoman prototype dan desain yang dibuat oleh UI/UX designer.
5. Prototype
Prototype dibuat sesuai dengan wireframe dan flow yang telah dibuat. Kita bisa membuat prototype dengan aplikasi desain seperti Invision, MockPlus, Adobe XD, dan sebagainya. Prototype harus diuji coba oleh tim dan ketika menemui masalah harus segera diperbaiki. Jadi, dalam tahap ini prototype harus diuji coba hingga tidak ada masalah.
6. Design System
Tahap pembuatan design system bertujuan untuk menyimpan semua komponen desain UI seperti ikon, font, palet warna, di dalam sebuah library. Pada tahap ini UI designer harus membuat elemen desain. Pada saat ini juga tim pengembang bertugas mempersiapkan komponen library dengan menggunakan HTML, CSS, atau Javascript.
7. User Interface
Tahap ini merupakan implementasi dari wireframe yang telah dibuat sebelumnya. UI designer mulai mendesain tampilan produk dan mempercantik sketsa dengan paduan warna, tipografi, dan transisi antar halaman dengan elemen-elemen yang telah dibuat di tahap sebelumnya. Di tahap ini UI designer juga perlu memperhatikan prinsip-prinsip desain UI yang baik.
8. Pengembangan Produk
Setelah tim pengembang mempersiapkan komponen library dengan menggunakan HTML, CSS, atau Javascript dan mendapatkan desain yang telah lolos di uji coba. Maka tim pengembangan akan memulai menyusun website atau aplikasi.
Meskipun telah masuk ke tahap pengembangan, tugas UI designer dan UX designer belum berakhir. Tim pengembangan yang sedang membuat produk tetap harus berkonsultasi dengan UI/UX designer untuk mengatasi permasalahan secara bersama apabila ditemukan suatu masalah.
9. Design Usability Test
Setelah produk sudah tercipta dengan tampilan yang sudah ditentukan, maka produk perlu diuji coba lagi sebelum diluncurkan. Dalam uji coba, setiap orang yang terlibat harus memberikan skor pada setiap fitur desain. Setelah diuji coba, desain tersebut akan mendapatkan saran dan masukan dari pengguna. Desain kemudian direvisi dan dites kembali sampai menjadi sebuah desain yang nyaman dan diinginkan pengguna.
Contoh User Interface & User Experience
Tanpa kita sadari, kita sering menemui contoh penerapan UI/UX. Bahkan setiap kita membuka aplikasi di HP dapat dipastikan di dalamnya terdapat implementasi UI/UX. Agar kamu lebih paham, kamu bisa menyimak contoh berikut ini:
Aplikasi Grab
Aplikasi Grab merupakan aplikasi di bidang jasa yang menyediakan jasa transportasi, jasa antar, dan jasa belanja. Karena desainnya yang menarik dan cara menggunakannya yang mudah, aplikasi ini menjadi salah satu aplikasi paling populer yang diminati oleh pengguna.
1. User Interface
-
Desain Animasi yang Menarik
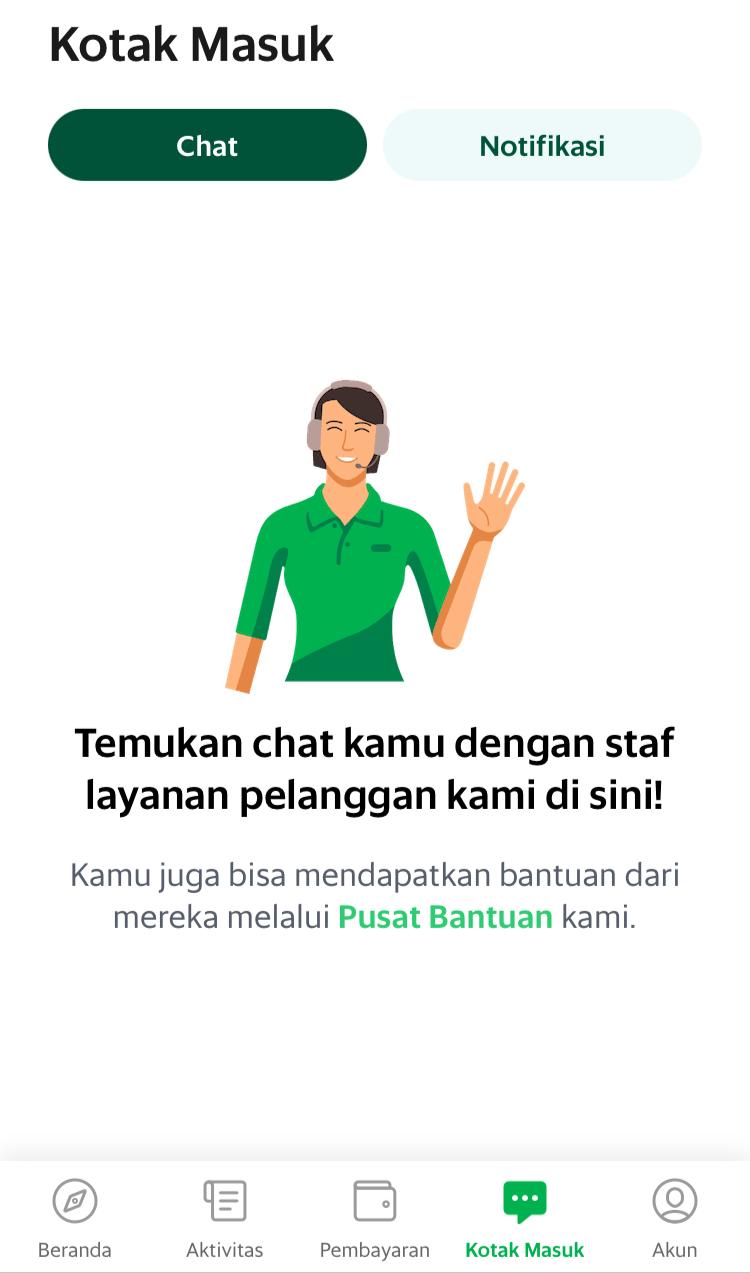
Konsep desain Grab sangat ramah dan menggunakan bahasa yang semi formal. Desain tersebut berhasil membuat pengguna mudah memahami informasi yang disampaikan karena jelas dan didukung oleh animasi. Misalnya seperti gambar di bawah ini. Desain tersebut memperlihatkan seorang customer service yang siap membantu apa saja yang ditanyakan dan dikeluhkan oleh pengguna. Dengan adanya keterangan dan didukung oleh gambar tersebut, maka pengguna akan tahu jika menu tersebut digunakan untuk menyampaikan pesan kepada Grab.
Desain tersebut memperlihatkan seorang customer service yang siap membantu apa saja yang ditanyakan dan dikeluhkan oleh pengguna. Dengan adanya keterangan dan didukung oleh gambar tersebut, maka pengguna akan tahu jika menu tersebut digunakan untuk menyampaikan pesan kepada Grab. - Penggunaan Ikon

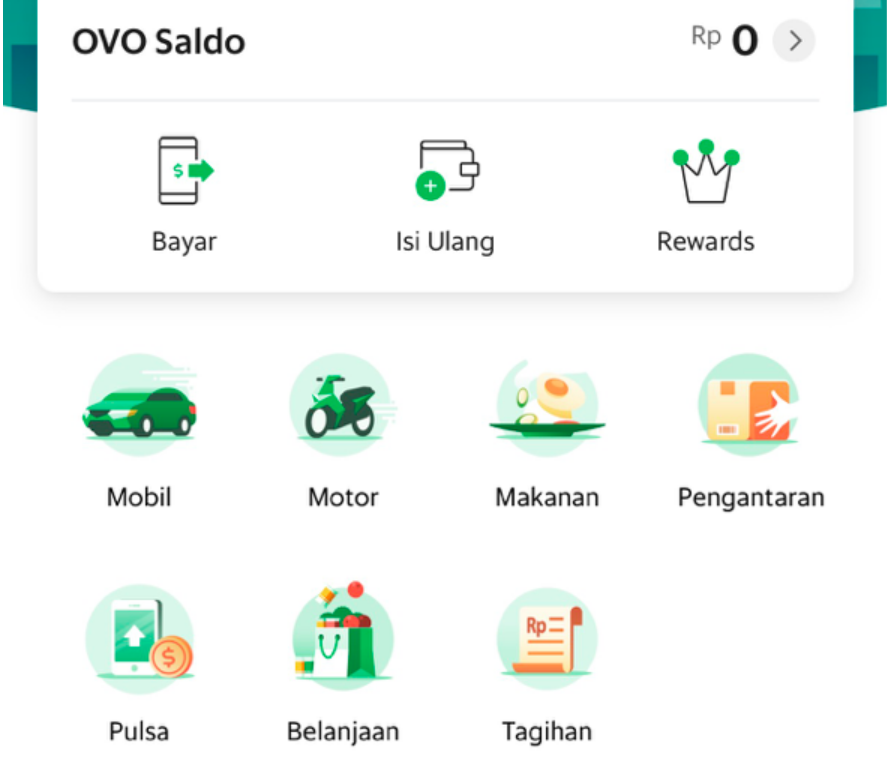
Aplikasi Grab didesain dengan model ikon untuk memudahkan pengguna menggunakan aplikasi. Ketika pengguna ingin memesan GrabRide maka dia hanya perlu klik ikon motor. Jika ingin memesan makanan atau minuman, tinggal klik ikon makanan.
Penggunaan ikon ini juga membuat pengguna lebih mudah mengenali fitur-fitur dari Grab. Pengguna jadi lebih cepat menyelesaikan kebutuhannya. Dengan begitu, pengguna akan lebih puas menggunakan aplikasi Grab.
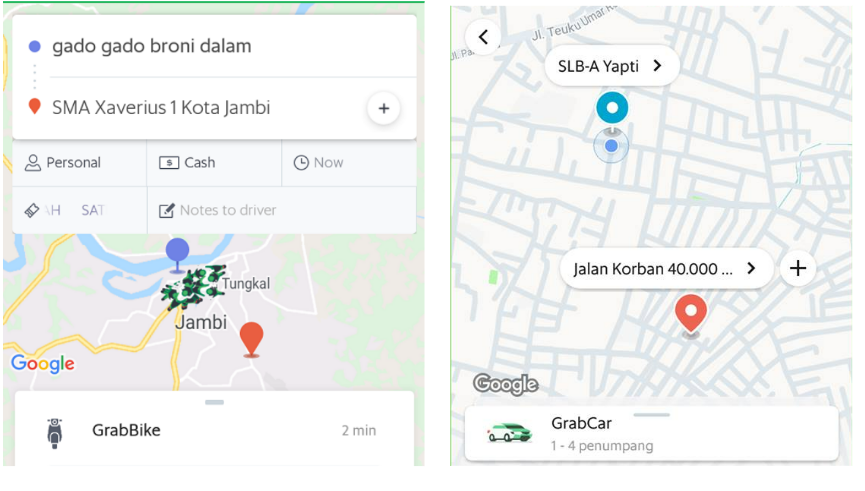
- Konsistensi Desain
Coba perhatikan tampilan setiap fitur di bawah ini: Tampilan setiap fitur tidak jauh berbeda. Misalnya layout pada fitur GrabRide, GrabCar dan GrabFood memiliki tampilan yang mirip dengan pembeda ikon motor untuk pesanan GrabRide atau GrabCar dengan ikon mobil. Desain yang konsisten membuat pengguna menjadi lebih familiar dengan setiap fitur.
Tampilan setiap fitur tidak jauh berbeda. Misalnya layout pada fitur GrabRide, GrabCar dan GrabFood memiliki tampilan yang mirip dengan pembeda ikon motor untuk pesanan GrabRide atau GrabCar dengan ikon mobil. Desain yang konsisten membuat pengguna menjadi lebih familiar dengan setiap fitur.
2. User Experience
- Fitur yang usefull
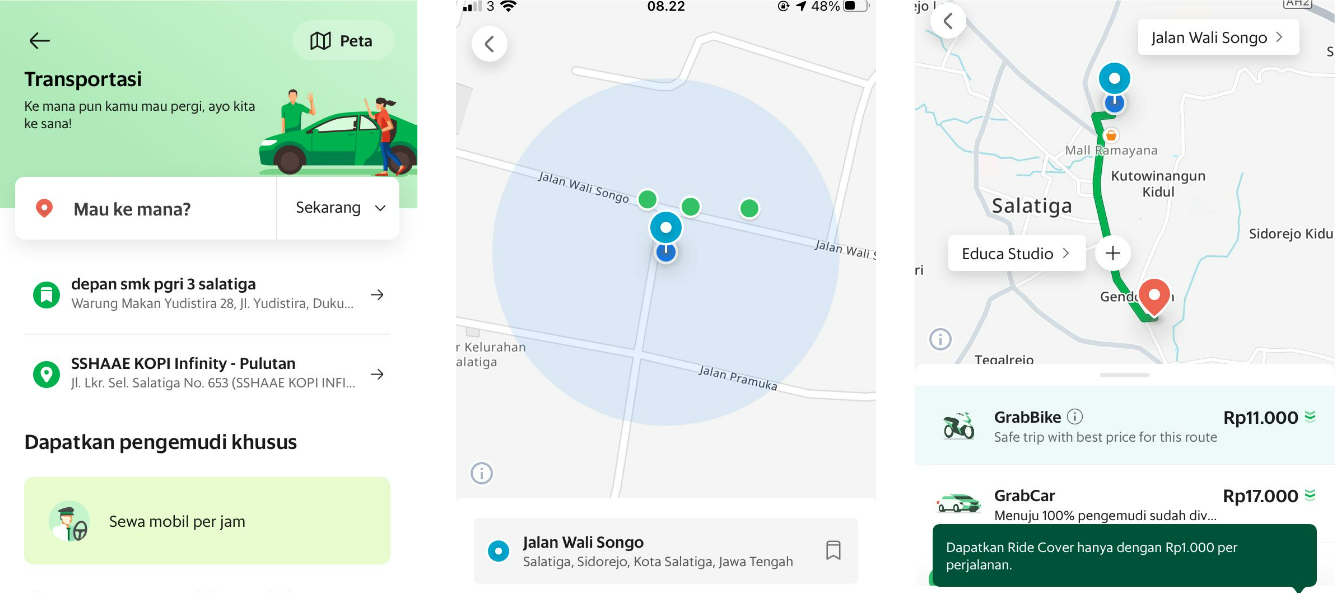
Grab memberikan banyak fitur yang diminati oleh penggunanya seperti GrabRide, GrabCar, dan GrabFood. Menu tersebut dinilai memberikan kemudahan untuk melaksanakan kegiatan sehari-hari. Karena kemudahannya, Grab telah diunduh sebanyak 138 juta kali. - Alur Penggunaan Mudah
 Grab menampilkan flow fitur yang mudah digunakan. Ketika ingin memesan GrabbRide, pengguna cukup melakukan klik ikon motor. Selanjutnya pengguna hanya perlu menentukan lokasi tujuan dan lokasi penjemputan. Nanti secara otomatis akan muncul biaya yang harus dibayarkan dan klik bayar.
Grab menampilkan flow fitur yang mudah digunakan. Ketika ingin memesan GrabbRide, pengguna cukup melakukan klik ikon motor. Selanjutnya pengguna hanya perlu menentukan lokasi tujuan dan lokasi penjemputan. Nanti secara otomatis akan muncul biaya yang harus dibayarkan dan klik bayar.
Website Gamelab Indonesia
Gamelab Indonesia adalah sebuah platform untuk mengoptimalkan skill digital dengan materi yang disusun para profesional di bidangnya. Hingga saat ini Gamelab memiliki ribuan peserta dari seluruh Indonesia dari Sabang sampai Merauke. Untuk lebih jelasnya kamu bisa membaca apa itu Gamelab di sini.
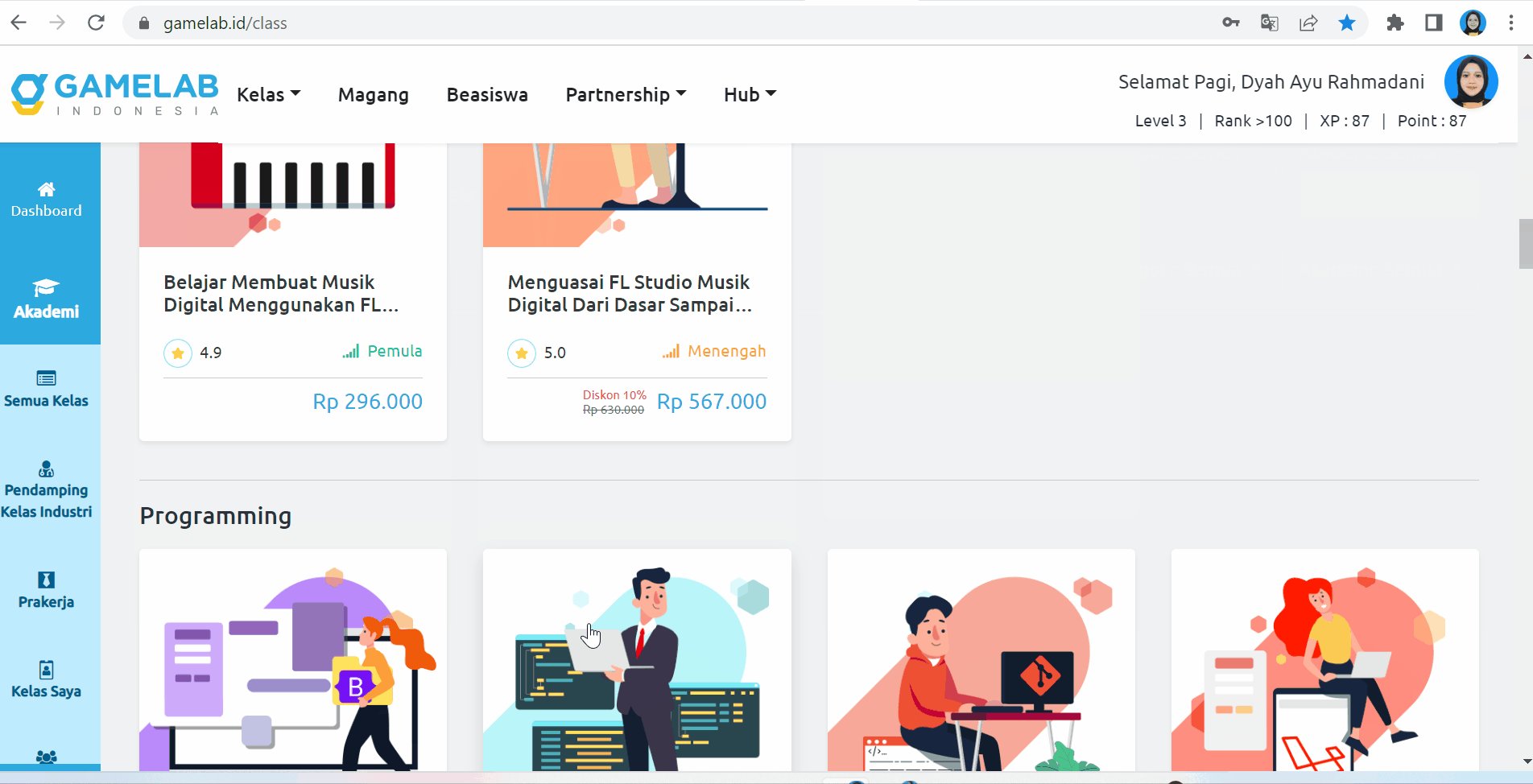
1. User Interface
- Konsep Minimal Interface
Interface Gamelab sangat simpel. Pada halaman awal kita hanya melihat beberapa menu dengan background biru. Gamelab memiliki tampilan yang sederhana tetapi tetap jelas dan fokus pada tujuan utama yaitu menu kelas untuk mencari kelas yang ingin diikuti oleh pengguna. Dengan konsep tersebut, pengguna bisa langsung melakukan pencarian kelas dengan cepat.
Gamelab memiliki tampilan yang sederhana tetapi tetap jelas dan fokus pada tujuan utama yaitu menu kelas untuk mencari kelas yang ingin diikuti oleh pengguna. Dengan konsep tersebut, pengguna bisa langsung melakukan pencarian kelas dengan cepat. - Menggunakan warna yang konsisten
Website Gamelab memiliki tampilan dengan warna dominan biru. Warna biru tersebut menjadi color identity Gamelab Indonesia. Selain itu Gamelab juga memiliki colour palette yang konsisten pada setiap fiturnya yaitu putih, kuning, hitam, dan abu-abu.
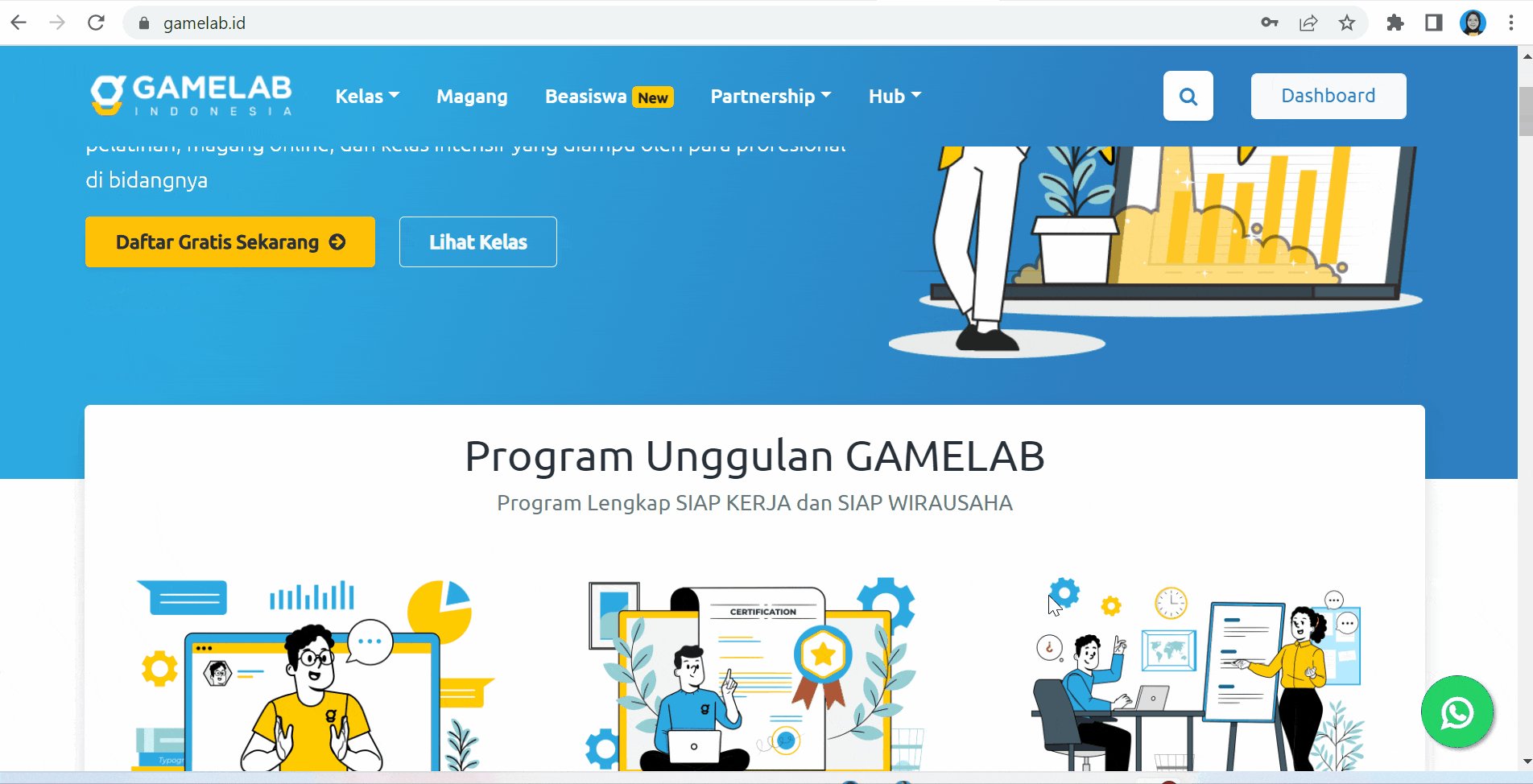
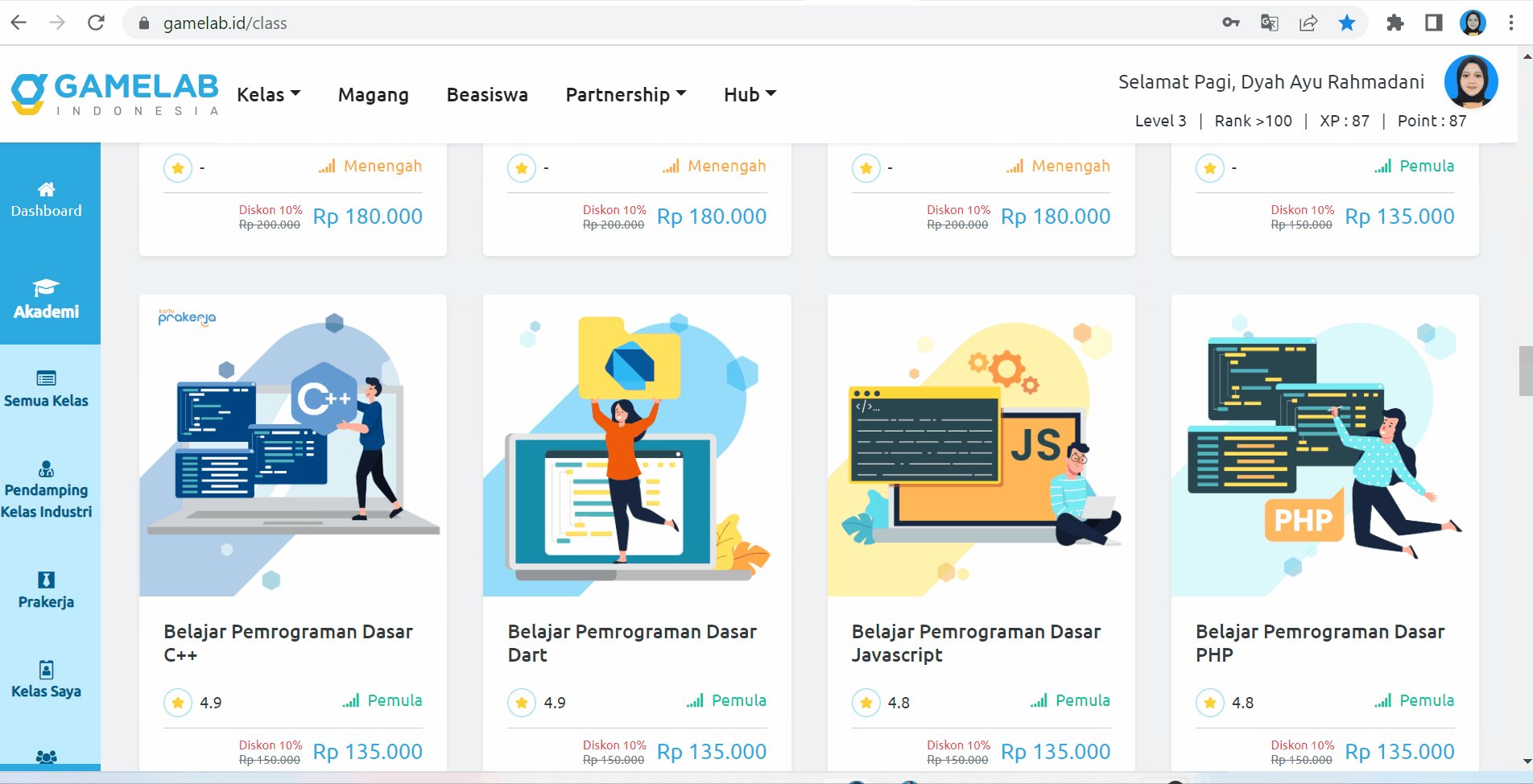
- Desain yang Responsif
Gamelab memiliki desain UI yang responsive. Pengguna dapat mengaksesnya dengan baik melalui desktop maupun mobile. Website Gamelab ketika diakses dari perangkat apapun akan memiliki tampilan yang sama dan fitur yang sama pula. Berikut tampilan website gamelab ketika di akses di HP dan PC.
2. User Experience
- Discoverability (Mudah Digunakan)
Pengguna website akan lebih mudah mempelajari fitur sesuai kebutuhannya. Ketika mereka ingin melihat kelas, mereka cukup klik tombol kelas, secara otomatis daftar kelas akan muncul.
- Cepat dan Tidak Ada Eror
Website Gamelab Indonesia memiliki proses yang cepat dan tanpa error. Setiap menu Gamelab dapat diakses secara mudah dan tanpa loading yang lama. Hal ini akan memberikan pengalaman yang menyenangkan bagi pengguna.
Ingin membuktikannya? Kamu bisa mengunjungi website Gamelab Indonesia dan membuktikannya sendiri. Klik di sini dan kamu bisa melakukan eksplor seluruh menu dan melihat kelas-kelas Gamelab Indonesia.
User Interface Designer VS User Esternal Designer
UI designer dan UX designer merupakan posisi pekerjaan yang bertanggung jawab untuk memastikan UI dan UX memiliki kualitas yang baik. Kedua posisi tersebut sama-sama penting dalam mengembangkan website atau aplikasi tetapi memiliki tanggung jawab yang berbeda.
UI designer fokus pada tampilan website atau aplikasi, sedangkan UX designer fokus pada pengalaman pengguna ketika menggunakannya.Selain itu, perbedaan keduanya ada pada ranah tugas yang dikerjakan tentunya. Berikut tugas masing-masing:
1. Tugas User Experience Designer
- Menganalisis kompetitor
- Melakukan riset user
- membuat struktur produk
- Melakukan pengembangan konten
- Wireframing dan prototyping
- Mengembangkan perencanaan dan melakukan testing
- Bekerjasama dengan UI designer dan UI developer
2. Tugas User Interface designer
- Merancang konsep dari aplikasi atau website
- Bekerja sama dengan UX designer atau UX developer
- Melakukan riset desain
- Melakukan branding dan pengembangan grafik
- Melakukan UI prototyping
- Membuat animasi yang interaktif
- Mengadaptasi design agar cocok di semua ukuran device
- Melakukan implementasi bersama developer
Apakah kamu tertarik menjadi UI designer atau UX designer? Dilansir dari idxchannel, posisi UI/UX designer menjadi pekerjaan yang banyak dicari. Hal ini bukan karena UI/UX yang sedang tenar, tetapi memang posisi tersebut memberikan gaji yang cukup fantastis yaitu berkisar antara Rp 8.800.000,- hingga Rp16.000.000,-. Belum lagi jika perusahaan menerapkan kebijakan bonus, seorang UI/UX designer bisa mengantongi uang hingga puluhan juta rupiah setiap bulan.
Baca Juga : Mengenal Perbedaan User Interface dan User Experience Hingga The Power Of Figma
Bagaimana Belajar User Interface & User Experience
Untuk kamu yang tertarik dengan posisi UI/UX designer, kamu harus mempersiapkan beberapa hal untuk memulainya. Tidak ada yang sulit untuk belajar UI/UX. Syarat utama belajar UI/UX adalah semangat dan kemauan. Berikut hal-hal yang bisa kamu lakukan untuk belajar UI/UX.
1. Mengikuti PelatihanUser Interface & User Experience
Banyak sekali pelatihan UI/UX yang kita temui baik secara offline maupun online. Gamelab Indonesia juga hadir untuk membantu kamu yang ingin belajar tentang UI/UX. Kamu bisa mengikuti kelas yang berjudul "Belajar Desain UI/UX dan Membuat Prototype Aplikasi", klik di sini untuk melihat kelasnya.
Dengan mengikuti kelas tersebut, kamu bisa belajar UI & UX secara detail dan ramah pemula, kamu akan mendapatkan modul:
- Mengenal FIGMA
- Membuat Proyek Baru
- Merancang Wireframe Aplikasi
- Mendesain Halaman Aplikasi
- Membuat Prototype Aplikasi
Sangat lengkap bukan? Untuk kamu yang belum mengerti sama sekali tentang UI/UX tidak perlu khawatir, karena kamu akan didampingi oleh trainer yang ahli di bidangnya.
2. Berlatih Membuat Proyek User Interface & User Experience
Kamu harus terus berlatih untuk membuat desain UI/UX agar kamu tidak hanya mengetahui teorinya saja. Bagaimana memulai praktik membuat proyek UI/UX? Caranya sangat mudah, dengan kamu bergabung di kelas Belajar Desain UI/UX dan Membuat Prototype Aplikasi, secara otomatis kamu akan praktik langsung untuk membuat proyek UI/UX. Tentu saja praktik dikemas dalam bentuk yang menyenangkan dan tidak akan membuat kamu bosan.
3. Meningkatkan Skill User Interface & User Experience
Walaupun kamu sudah mampu membuat proyek, jangan mudah puas dahulu ya. Karena perkembangan teknologi terus berubah dengan cepat, kamu harus selalu meningkatkan skill UI/UX kamu agar mampu menyesuaikan diri. Selain itu meningkatkan skill secara terus menerus juga akan membuat kamu semakin jago dalam membuat UI dan UX yang baik.
Kamu juga bisa meningkatkan skill dengan mengikuti magang di Gamelab Indonesia. Dengan mengikuti magang, kamu akan mendapatkan banyak sekali proyek-proyek riil yang harus dikerjakan, sehingga skill kamu di bidang UI/UX akan semakin meningkat.
Referensi
- Ingin Jadi UI atau UX designer? Pahami Dulu Perbedaan keduanya [1]
- What Is The Importance of UI/UX? [2]
- User Experience Basics [3]
- 10 E-Commerce dengan Pengunjung Terbanyak Kuartal I 2022 [4]
- Memahami Pentingnya UI/UX bagi Produk Startup Digital [5]
- The Bottom Line: Why Good UX Design Means Better Business [6]
- Infographic: Why Users Uninstall Your Mobile App? [7]
- What is UX Design? Differences Between UX and UI Design [8]