Perkembangan teknologi saat ini menuntut suatu produk agar mudah dipahami dan digunakan dengan nyaman oleh penggunanya. Untuk itulah peran desain UI & UX menjadi sangat vital sebagai penghubung kebutuhan pengguna dalam menggunakan suatu produk.
Kualitas desain User Experience (UX) dan User Interface (UI) merupakan faktor yang sangat penting untuk meningkatkan loyalitas pengguna sekaligus meningkatkan brand image produk Anda.
Menciptakan UI & UX yang baik dapat meningkatkan pengalaman seorang pengguna dalam mengakses website dan aplikasi sehingga pengguna melakukan kunjungan berulang kali. Dibalik desain UI & UX yang baik ada peran seorang UI & UX Designer yang bertanggung jawab menyederhanakan tampilan website maupun aplikasi. UI & UX Designer harus memiliki kemampuan untuk memahami perilaku pengguna dan memiliki kejelian untuk membangun sebuah desain yang efektif dan efisien dan mengubahnya menjadi sebuah website yang indah, intuitif, dan fungsional.
Sama halnya mempelajari ilmu desain UI & UX memerlukan waktu yang lama dimana dibutuhkan pemahaman tentang tujuan, fungsi, manfaat hingga pengguna dari aplikasi maupun website.
Dalam mempelajari desain UI & UX terdapat banyak istilah teknis yang umum digunakan oleh desainer UI & UX. Berikut adalah beberapa istilah yang digunakan:
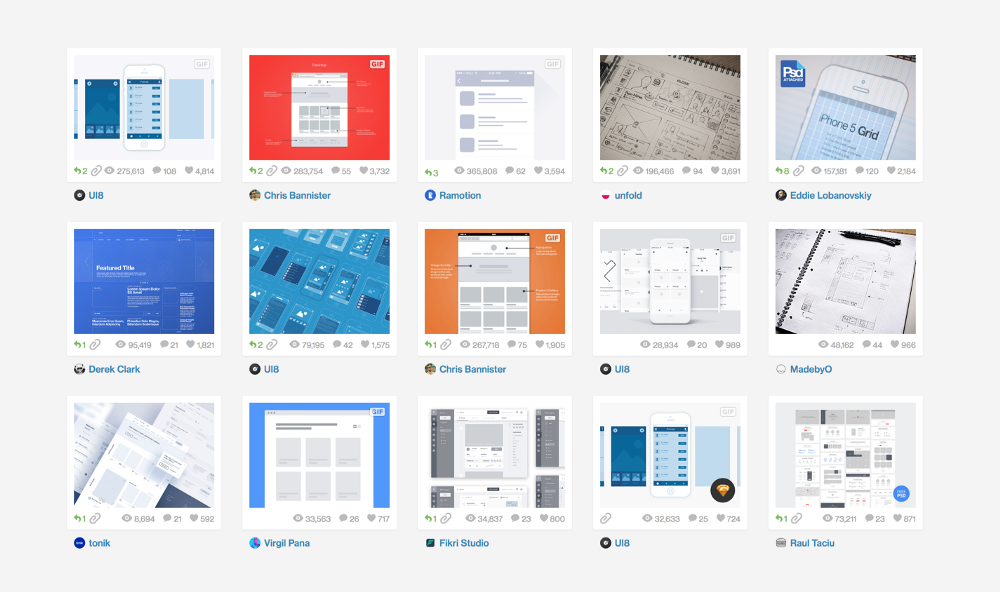
Wireframe
Digunakan untuk menyusun tata letak awal dalam suatu design. Wireframe bisa berbentuk gambar menggunakan spidol ataupun menggunakan software (Photoshop, Sketch, dll)
Misalnya, Perusahaan A akan membuat sebuah website atau aplikasi. Maka hal yang dilakukan ialah berdiskusi perihal konten dan fitur yang akan ditampilkan pada halaman awal lalu kemudian menggambarkan tata letak dari konten X dan Fitur Y sesuai yang dimaksud oleh klien dan designer.
Gambaran itulah yang disebut dengan wireframe.
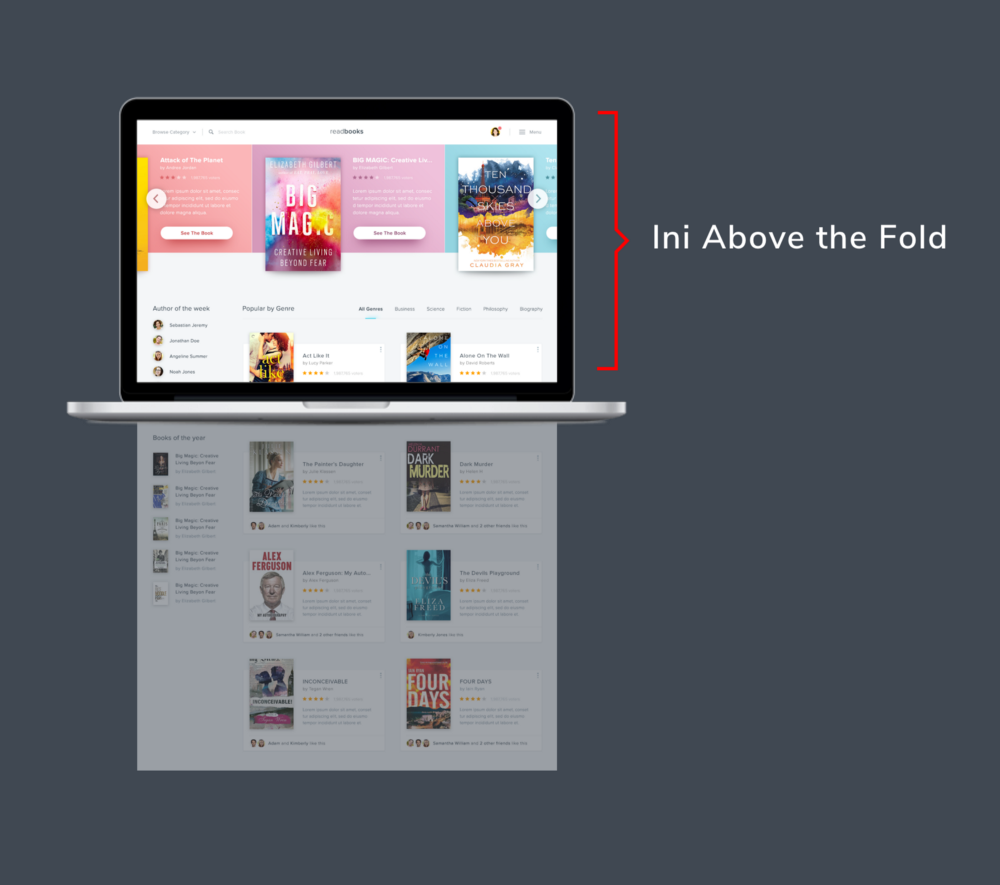
Above the Fold
 Adalah konten yang dlihat oleh pengguna saat pertama kali membuka website atau aplikasi. Ini adalah tampilan awal dan hal yang sifatnya sangat penting.
Adalah konten yang dlihat oleh pengguna saat pertama kali membuka website atau aplikasi. Ini adalah tampilan awal dan hal yang sifatnya sangat penting.
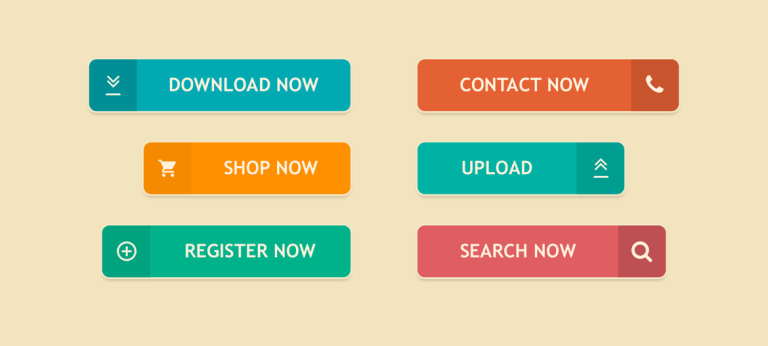
Call to Action (CTA)

Call to action (CTA) adalah kata-kata yang bisa mengajak calon konsumen untuk melakukan aksi atau tindakan. Aksi yang dilakukan bisa macam-macam, seperti menghubungi kamu, chat lewat WA, download file, atau melakukan pembelian.
CTA ini bisa sangat memengaruhi pembaca lho. Pengunjung landing page kamu, ketika baca kata “BELI” bisa bingung untuk memutuskan.
Jadi, kamu harus membuat CTA ini terlihat menonjol dan jelas. Jangan sampai suatu ajakan malah nggak kelihatan sama pengunjung landing page.
KPI

KPI adalah indikator kinerja utama. Ini mempelajari tren yang berlaku selama durasi, pola kegunaan, dan perbandingan sketsa dengan pesaing. Hasil akhirnya adalah mengumpulkan data tentang seberapa baik pengguna berinteraksi dengan suatu desain dan apakah itu berhasil memenuhi harapan perancang.
Guideline
.png?1607062053850)
Aturan pembuatan sebuah desain. Bertujuan untuk mempercepat proses desain dan development. Dan juga menjaga semua tampilan maupun interaksi UI di sebuah produk (web/app) seragam walaupun dikerjakan oleh banyak orang.
Contoh Aturan di Guideline: Tombol CTA harus berwarna ungu.
Bayangkan kalau tidak ada aturan ini :
Ada user mau beli baju di online shop.
Dia ngeklik tombol CTA berwarna ungu untuk membeli baju
lalu setelah tiba di halaman berikutnya user mencari cari tombol untuk melanjutkan, karena di halaman sebelumnya CTA nya berwarna ungu maka user berasumsi di halaman ini CTA nya juga berwarna ungu.
Tapi karena halaman ini didesain oleh desainer yang berbeda, maka desainer tersebut menggunakan warna kuning untuk CTA.
Hasilnya = User Bingung.
Guideline sendiri biasanya terdiri dari:
- Daftar komponen visual di sebuah UI
- Penjelasan cara mendesain komponen tersebut
- Penjelasan fungsi dari komponen tersebut
- Penjelasan apa yang boleh dilakukan dan tidak boleh dilakukan terhadap komponen tersebut. Dan masih banyak lagi
Baca Juga : Manfaat Wireframe Dalam Pembuatan website
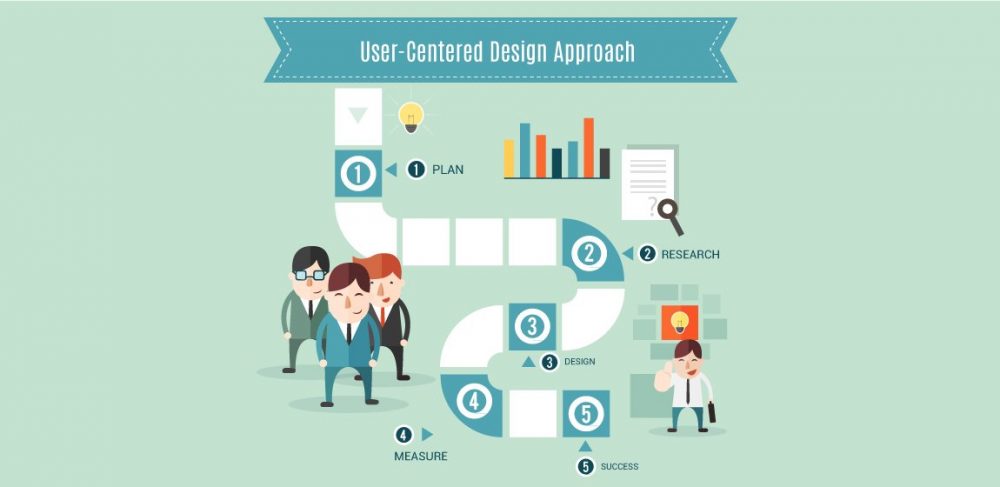
User Centered Design (UCD)

Istilah UX lain yang sering digunakan adalah desain yang berpusat pada pengguna. Ini menekankan pengguna akhir di seluruh proses desain dan pengembangan. Tujuannya adalah untuk menghasilkan desain yang selaras dengan keinginan dan kebutuhan pengguna. Untuk tujuan ini, UCD berputar secara terus menerus meneliti, menguji, dan memeriksa fitur-fitur di dalam produk untuk menghasilkan desain yang menarik bagi pengguna.
Sumber :