Apa itu Visual Studio Code?

Visual Studio Code adalah aplikasi editor teks gratis di kembangkan oleh Microsoft yang dapat digunakan di semua bahasa pemrograman yang ada tanpa perlu berganti aplikasi editor, serta dapat dijalankan di berbagai platform Operating System (OS) seperti windows,linux ,dan mac OS. Visual Studio Code memudahkan para Programmer saat berganti bahasa pemrograman tanpa perlu berganti aplikasi editor serta memahami dan konfigurasi tools kembali di aplikasi editor barunya.Visual Studio Code juga memberikan kebebasan kepada penggunanya dalam tema, debugger ,extension, dan lainnya.
Mengapa Visual Studio Code ?

Cross Platform
Visual Studio Code dapat berjalan di berbagai OS , seperti windows, linux bahkan mac OS. Sehingga memudahkan Programmer yang memiliki multi device untuk mengerjakan proyek mereka.
Multi language
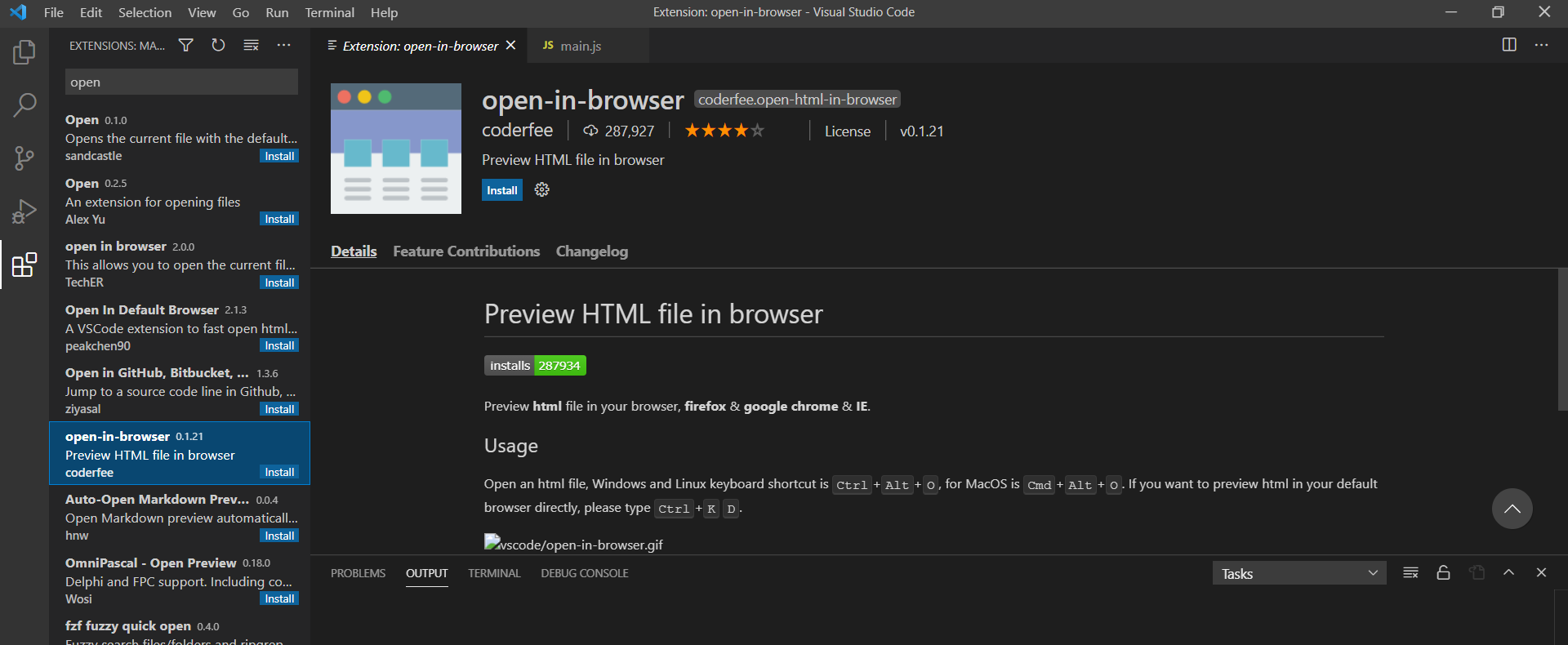
Visual Studio Code dapat digunakan untuk berbagai bahasa pemrograman , Seperti javascript , python , java ,C++ dan lain lain.Agar mempermudah melakukan coding dengan bahasa pemrograman tersebut , terdapat ekstensi sesuai dengan bahasa pemrograman yang membantu programmer. contohnya seperti ekstensi Open in Browser ekstensi ini memberikan antarmuka dari file HTML dengan mengunggah file tersebut langsung ke default browser.
Extension
Visual Studio Code memberikan kebebasan kepada pengguna fitur-fitur tambahan pilihan yang dapat memperluas kemampuan editor sesuai dengan kebutuhan pengguna.Fitur tambahan ini diberi nama extensions , yang dapat di download dan install secara langsung di editor Visual Studio Code tanpa harus mencari di browser dan install secara manual.
Integrated Terminal
Visual Studio Code terdapat terminal tersendiri yang telah disediakan , sehingga programmer tidak perlu membuka terminal lain dan memudahkan pekerjaan serta menghemat waktu pekerjaan. Terdapat juga pilihan menambah atau berganti terminal untuk menjalankan program yang di tulis di Visual Studio Code.
Command Palette
Command pallete adalah seperti Command line dari Visual Studio Code , di sini pengguna dapat memberikan perintah kepada editor dengan mengetik perintah seperti menjalankan program dengan terminal, mencari file , disable extension dan lain lain.
Apa Perbedaan Visual Code dengan Visual Studio Code ?

Visual Code
Visual Code adalah integrated Development Enviroment (IDE) yang dapat melakukan debugging,refactoring, compiling yang biasanya di gunakan untuk pengembanggan aplikasi .NET desktop ,cloud,maupun mobile. Visual Code hanya dapat digunakan pada Bahasa pemrograman yang sudah terdapat compiler yang telah disediakan secara terpisah, dan Visual Code tidak mendukung cross platform . Jadi Visual Code hanya bisa berjalan di Windows dan Mac Os saja.
Visual Studio Code
Visual Studio Code termasuk kedalam text editor , bukan IDE sehingga memiliki banyak ekstensi atau plugins yang dapat digunakan untuk mengedit code dengan berbagai bahasa pemrograman yang tidak membutuhkan compiler seperti Javascript , php dan lainnya. Visual Code Studio sudah mendukung cross platform sehingga dapat di jalankan di Windows, linux dan mac OS. Baik Visual Code dan Visual Studio Code keduanya terdapat versi gratis , namun perbedaannya untuk Visual Code terdapat versi berbayar sedangkan Visual Code Studio tidak , dikarenakan Visual Studio Code merupakan aplikasi berbasis Open Source.
Baca Juga : Rahasia JavaScript Terungkap! Kehebatannya dan Tips Optimalisasi Super Praktis
Tips Menggunakan Visual Studio Code untuk Web Developer.

Memasang Ekstensi Open in Browser
Untuk mempermudah dalam membuka file HTML tanpa mencari secara manual alamat file HTML di browser , hanya perlu klik kanan pada project yang dikerjakan dan pilih open in browser , maka secara otomatis akan terbuka di default browser.

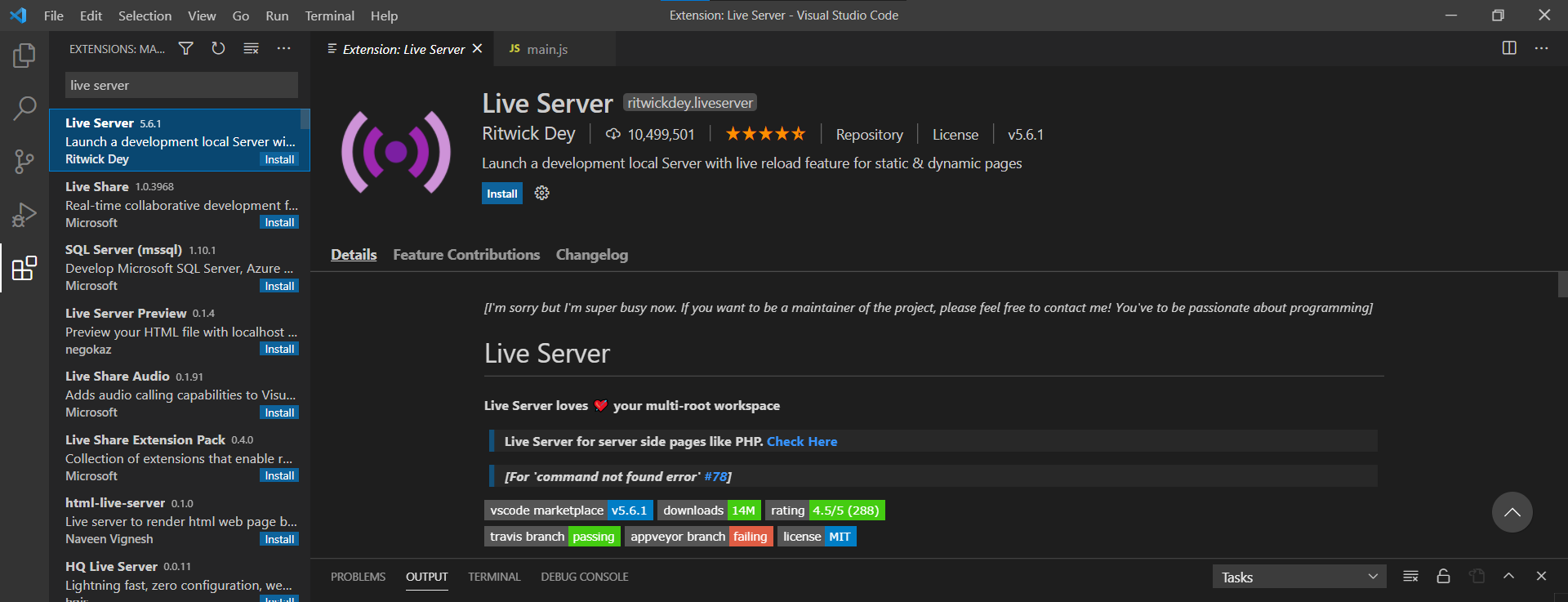
Memasang Ekstensi Live server
Dalam mengerjakan javascript khususnya web developer , kita harus menjalankannya di browser secara langsung , namun saat kita selesai mengedit code yang dibuat maka kita harus memuat ulang page HTML di browser , dengan ekstensi ini kita tidak perlu memuat ulang page , perubahan pada code akan langsung terlihat.

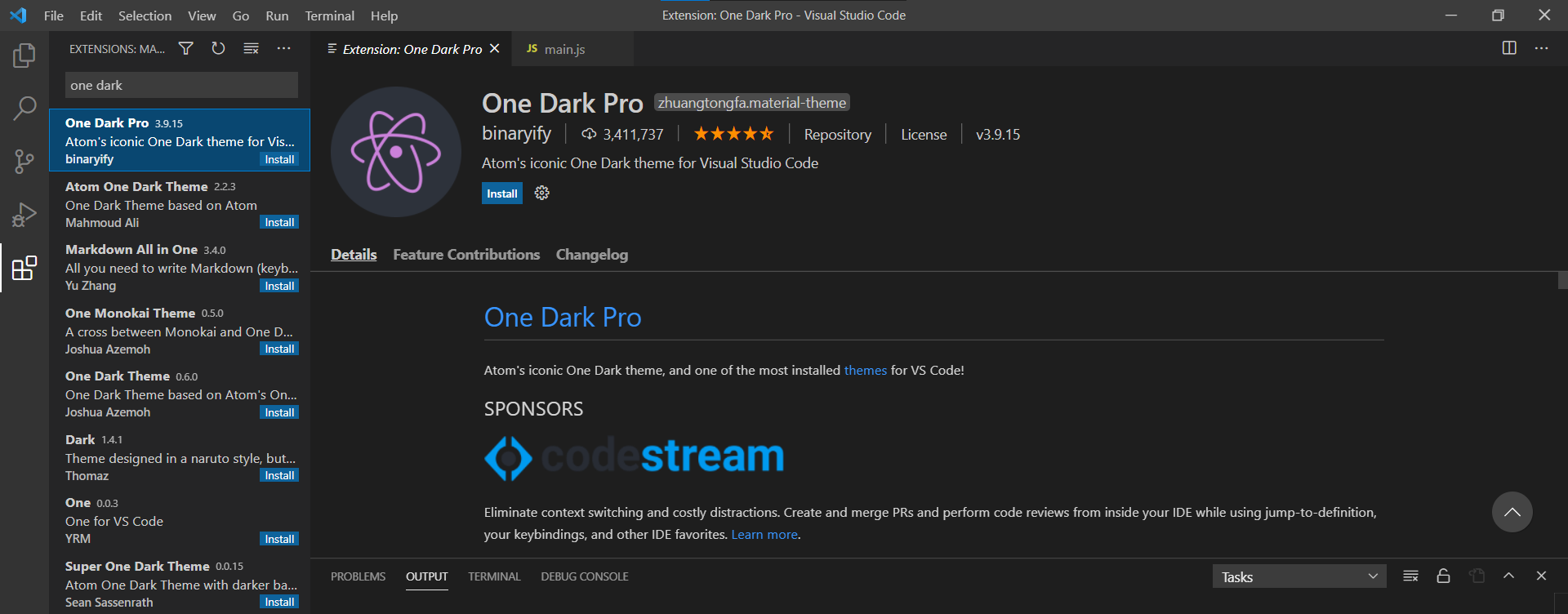
Personalisasi tampilan editor
Agar coding semakin semangat dan mudah ,sebaiknya kita personalisasi tampilan editor dengan menambahkan ekstensi one dark pro. Ekstensi ini dapat merubah tampilan editor VSCode dengan Kombinasi warna teks dan tema yang dapat disesuaikan dengan kemauan pengguna sehingga dapat membantu dalam membaca kode yang sedang ditulis.

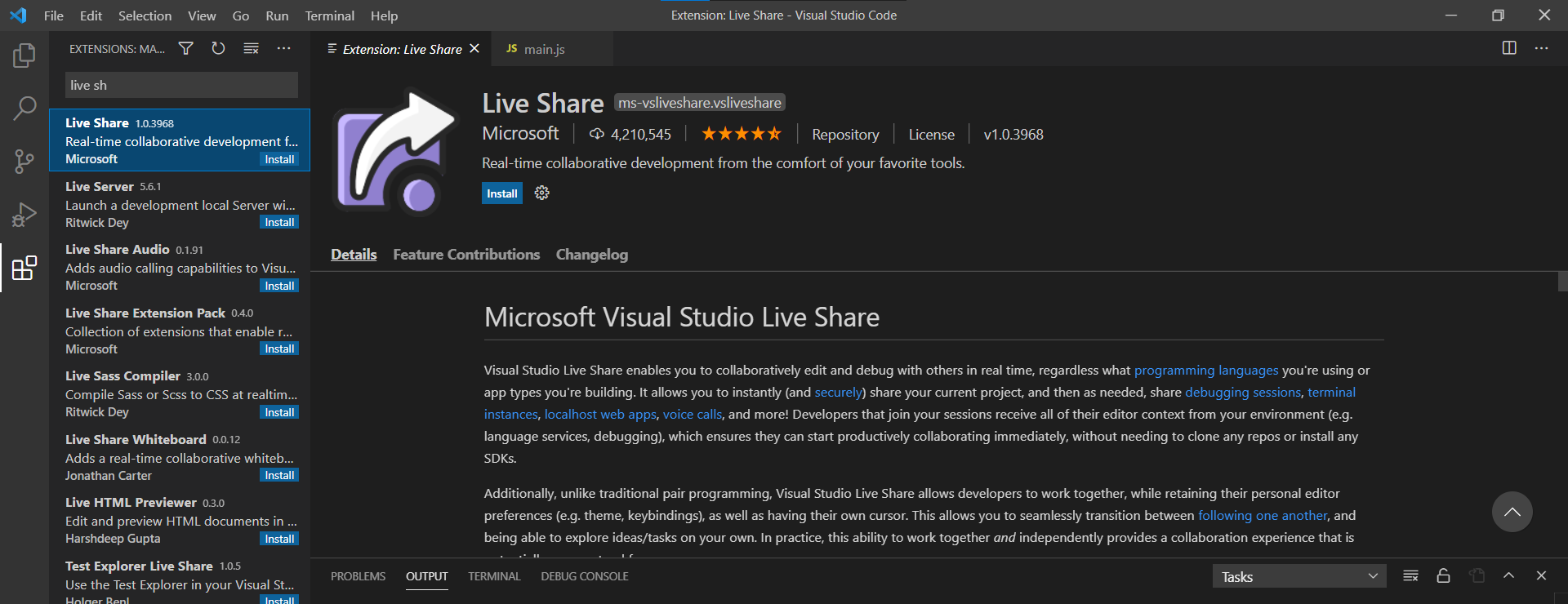
Memasang Ekstensi Live Share
Bekerja bersama kelompok lebih mudah dan praktis dengan ekstensi ini. Dengan ekstensi live share kita dapat melakukan coding secara online baik mengedit dan debugging project rekan kerja ataupun bekerja sama dengan rekan kerja dan berkomunikasi ataupun menanyakan pertanyaan dengan fitur panggilan suara dan chat. Dengan ekstensi ini kita dapat bekerja dengan banyak orang.

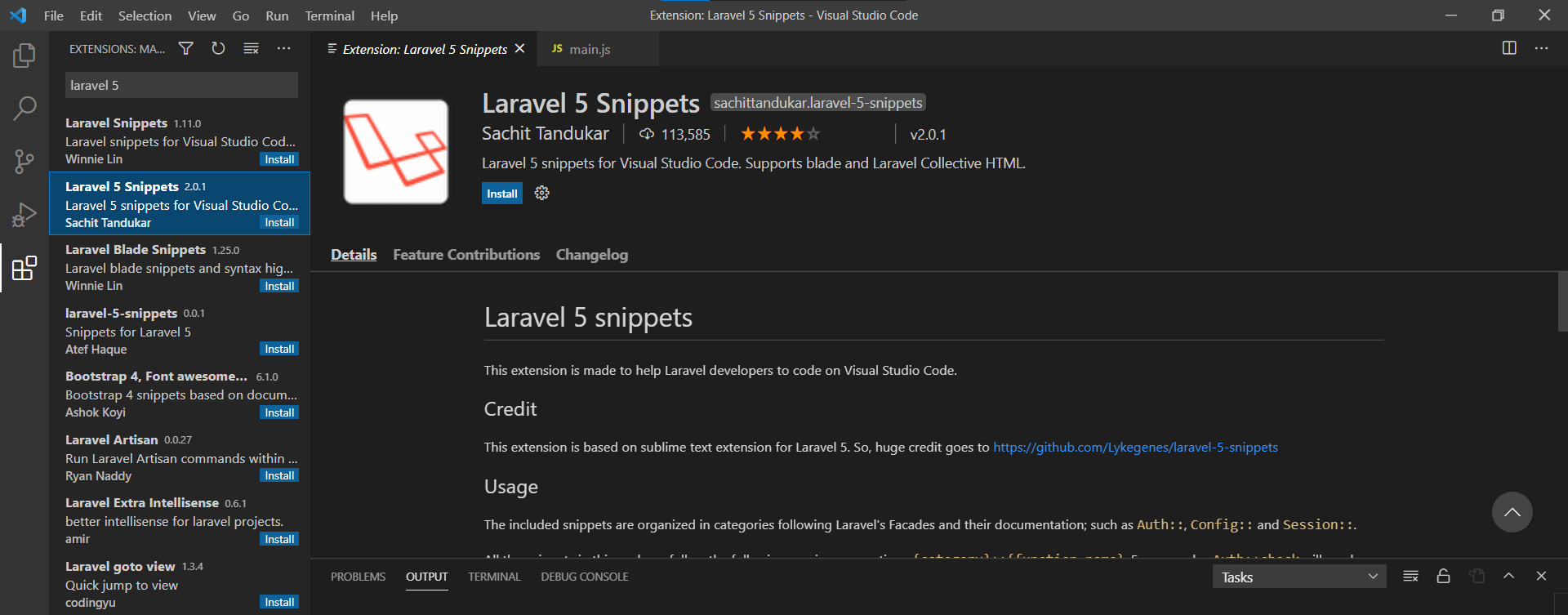
Memasang Ekstensi Untuk Framework
Jika melakukan web developing dengan menggunakan framework Laravel , ekstensi Laravel 5 Snippets ini sangat membantu programmer dengan memberikan fitur code completion jika code yang kita ketik kurang atau typo akan di koreksi oleh fitur ini sehingga terjadinya kesalahan atau Error pada project dapat berkurang. Terdapat juga ekstensi yang sama namun untuk framework lain seperti Angular Snippets dan lain lain.
Selain ekstensi-ekstensi di atas masih banyak lagi ekstensi yang membantu , kamu bisa mencari ekstensi lain di Visual Studio Code secara langsung atau dengan menggunjungi website code.visualstudio.com untuk informasi lebih. Visual Studio Code bisa menjadi sarana untuk kalian yang sedang belajar coding atau sedang mencari tools lain yang mudah dan praktis , selamat mencoba!.
Sumber referensi dan gambar:
https://code.visualstudio.com/