Persiapan
Silakan mempersiapkan hal hal yang akan digunakan dalam kesempatan kali ini, diantaranya adalah sebagai berikut
- Niat
Niat perlu dalam menentukan akhir dari kegiatan, karena bila tidak memiliki niat maka hasil tidak akan memuaskan - Media Koding (Baik Laptop maupun Smartphone)
Dengan media kodingan, kamu dapat melakukan kegiatan ini, media yang digunkan untuk laptop dapat berupa sublime text ataupun visual code studio. Sementara untuk Smartphone dapat menggunakan aplikasi yang tersedia di playstore seperti solo learn dan html codeplay ataupun dengan koneksi internet dan login pada website yang menyediakan fasilitas kodingan - Koneksi Internet
Koneksi digunakan untuk mencari referensi lain bila postingan ini tidak banyak membantu ataupun untuk melihat perkembangan dari progress dan efek yang diaplikasikan dari kodingan nanti. - Sesajen
Selagi menyiapkan segala hal diatas, ada baiknya juga menyiapkan makanan ringan dan minuman agar tidak bosan dan lapar saat mengerjakan kodingan, dan membantu kita fokus dalam mengerjakannya.
Prakata
Penggunaan background pada html sering dipakai pada setiap website, dan biasanya hanya dijadikan sebagai media menampilkan konten tanpa mencoba untuk mengubah desain dan style dari background tersebut agar semakin menarik, maka dari itu pada kesempatan kali ini saya akan mensajikan beberapa penggunaan properti background menggunakan css secara singkat
Penjelasan
1. Background berwarna html
Pada dasarnya penggunaan background pada html dapat menggunakan tipe background berwana seperti berikut
<!doctype html>
<html lang="en">
<head>
<title>Background Page | </title>
<!-- web responsif -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- menghubungkan file css -->
<link rel="stylesheet" type="text/css" href="assets/style.css">
<style type="text/css">
body {
background-color:black;
color: white;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
</body>
</html>
Hasilnya adalah:

Dengan properti background-color:black; color: white; pengguna dapat membuat background web menjadi berwarna hitam dengan warna font putih, pengguna dapat memberi warna lain dengan memberi kode warna menggunakan kode heksimal color:#ffffff; atau kode RGB color:RGB(255,255,255);
2. Background dengan Gambar
Pada penggunaan selanjutnya, background dapat menggunakan gambar sebagai latar belakang sebuah website. Berikut contoh penggunaan background dengab gambar yang sudah dipersiapkan.
<style type="text/css">
body {
background-image:url('media/image/bg-hills.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
color: black;
}
</style>
Hasilnya adalah:

Untuk menciptakan background yang diam/tetap pada display layar, digunakan fungsi background-attachment:fixed; . Dan untuk menjadikan background agar menampilkan keseluruhan gambar/fullscreen dapat menggunkan properti background-size:cover; ,tanpa menggunakan attachment backgound gambar akan mengikuti panjang halaman.
Sedangkan properti background-repeat: berfungsi untuk mengatur perulangan gambar background secara horizontal repeat-x; , dan vertikal repeat-y; ,atau tidak menggunakan perulangan no-repeat; . s
3. Background blur dengan gambar
Untuk tampilan yang simpel saat pertama dilihat pengguna, kalian dapat menampilkan background blur dengan gambar sebagai latar belakangnya. Untuk mengatur stylenya adalah memakai perintah berikut:
<style>
body, html {
height: 100%;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
* {
box-sizing: border-box;
}
.bg-image {
/* The image used */
background-image: url("photographer.jpg");
/* Add the blur effect */
filter: blur(8px);
-webkit-filter: blur(8px);
/* Full height */
height: 100%;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
/* mengatur posisi ditengah page/image */
.bg-text {
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0, 0.4); /* Black w/opacity/see-through */
color: white;
font-weight: bold;
border: 3px solid #f1f1f1;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 2;
width: 80%;
padding: 20px;
text-align: center;
}
</style>
Dan untuk memanggil style dan mengapliasikannya pada halaman dapat menggunakan kode berikut:
<body>
<div class="bg-image"></div>
<div class="bg-text">
<h2>Blurred Background</h2>
<h1 style="font-size:50px">I am John Doe</h1>
<p>And I'm a Photographer</p>
</div>
<div>
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
</div>
</body>
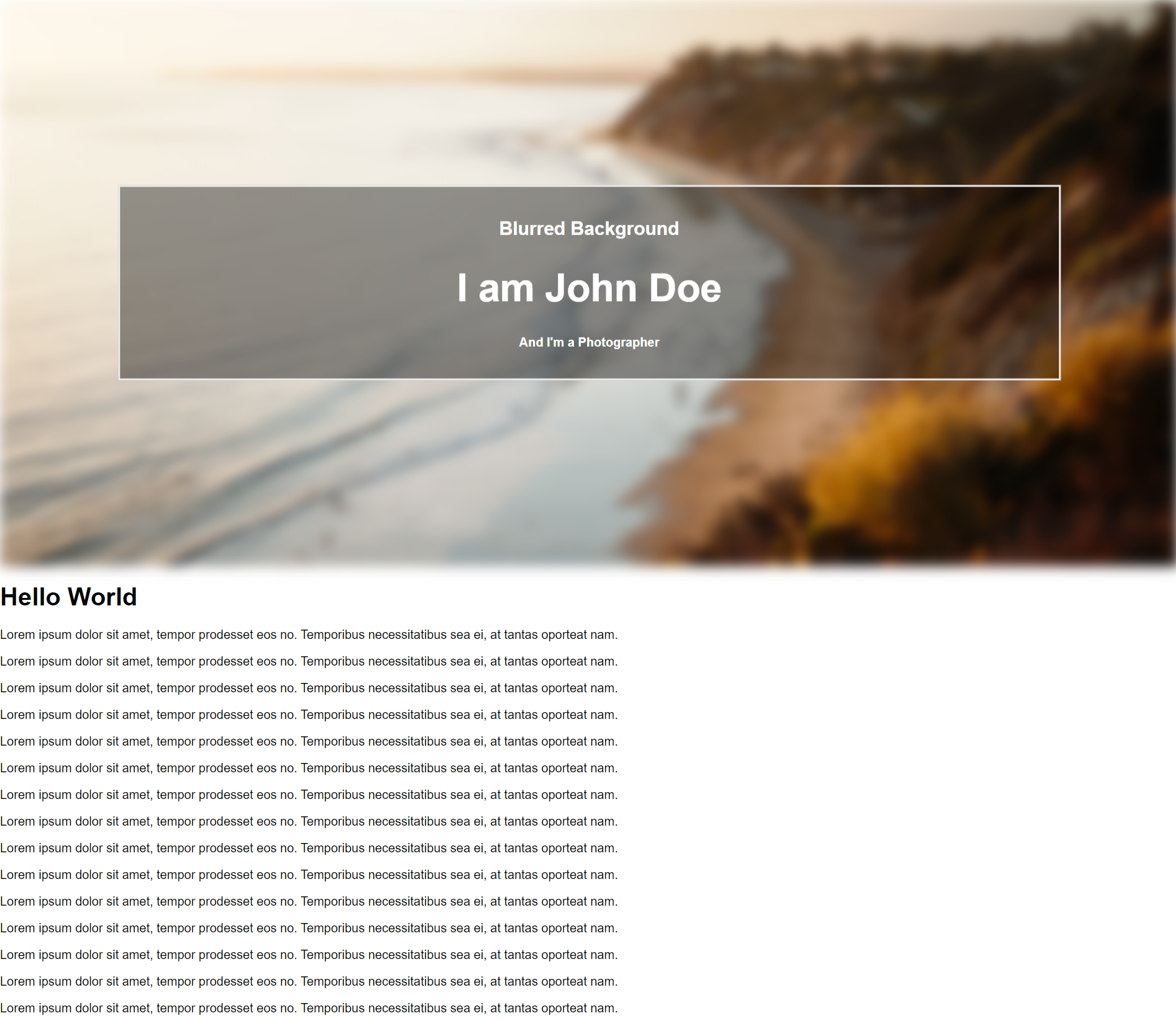
Maka akan menampilkan halaman sebagai berikut:
 pada kode diatas, <div class="bg-image"></div> digunakan untuk mengatur tampilan gambar background agar sesuai dengan lebar dan panjang halaman dan menambah efek blur. sementara itu <div class="bg-text">...</div> digunakan untuk menampilkan kata yang ingin ditulis dan ditampilkan nanti, dan dilanjutkan dengan penggunaan <div> atau lainnya untuk menaruh konten.
pada kode diatas, <div class="bg-image"></div> digunakan untuk mengatur tampilan gambar background agar sesuai dengan lebar dan panjang halaman dan menambah efek blur. sementara itu <div class="bg-text">...</div> digunakan untuk menampilkan kata yang ingin ditulis dan ditampilkan nanti, dan dilanjutkan dengan penggunaan <div> atau lainnya untuk menaruh konten.
4. Menggunakan Parallax efek pada Background
Dengan efek ini, background akan menampilkan efek yang menarik dan bagus, terutama ketika melakukan scrolling pada halaman yang akan membuat tampilan gambar yang berbeda tergantung keinginan pembuat setiap kali melakukan scroll. berikut adalah style dan kodingannya:
<style>
body, html {
height: 100%;
}
.parallax1,.parallax2 {
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.parallax1{
/* The image used */
background-image: url('media/image/bg-hills.jpg');
/* Full height */
height: 100%;
}
.parallax2{
background-image: url('media/image/bg-paper.jpg');
height: 100%;
}
.text{
color: #777;
background-color: white;
text-align: center;
padding: 50px 80px;
text-align: justify;
}
</style>
kodingannya adalah:
<body>
<p align="center">scroll up</p>
<p align="center">untuk mengetahui efeknya</p>
<div style="height:20%;" class="parallax1"></div>
<div class="text">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
</div>
<div style="height:30%;" class="parallax2"></div>
<div class="text">
<h1>Hello World</h1>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
<p>Lorem ipsum dolor sit amet, tempor prodesset eos no. Temporibus necessitatibus sea ei, at tantas oporteat nam.</p>
</div>
<div style="" class="parallax1"></div>
</body>
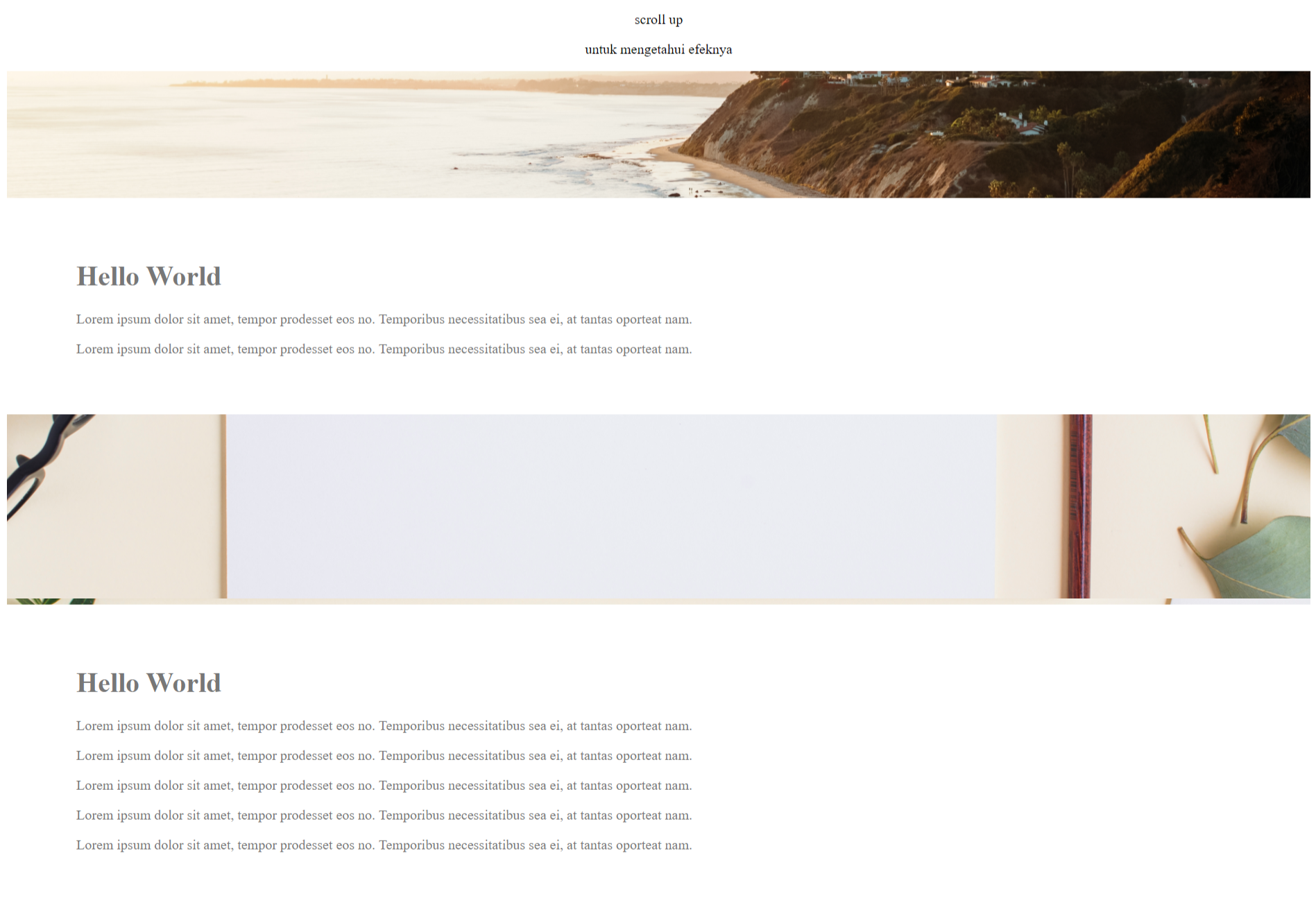
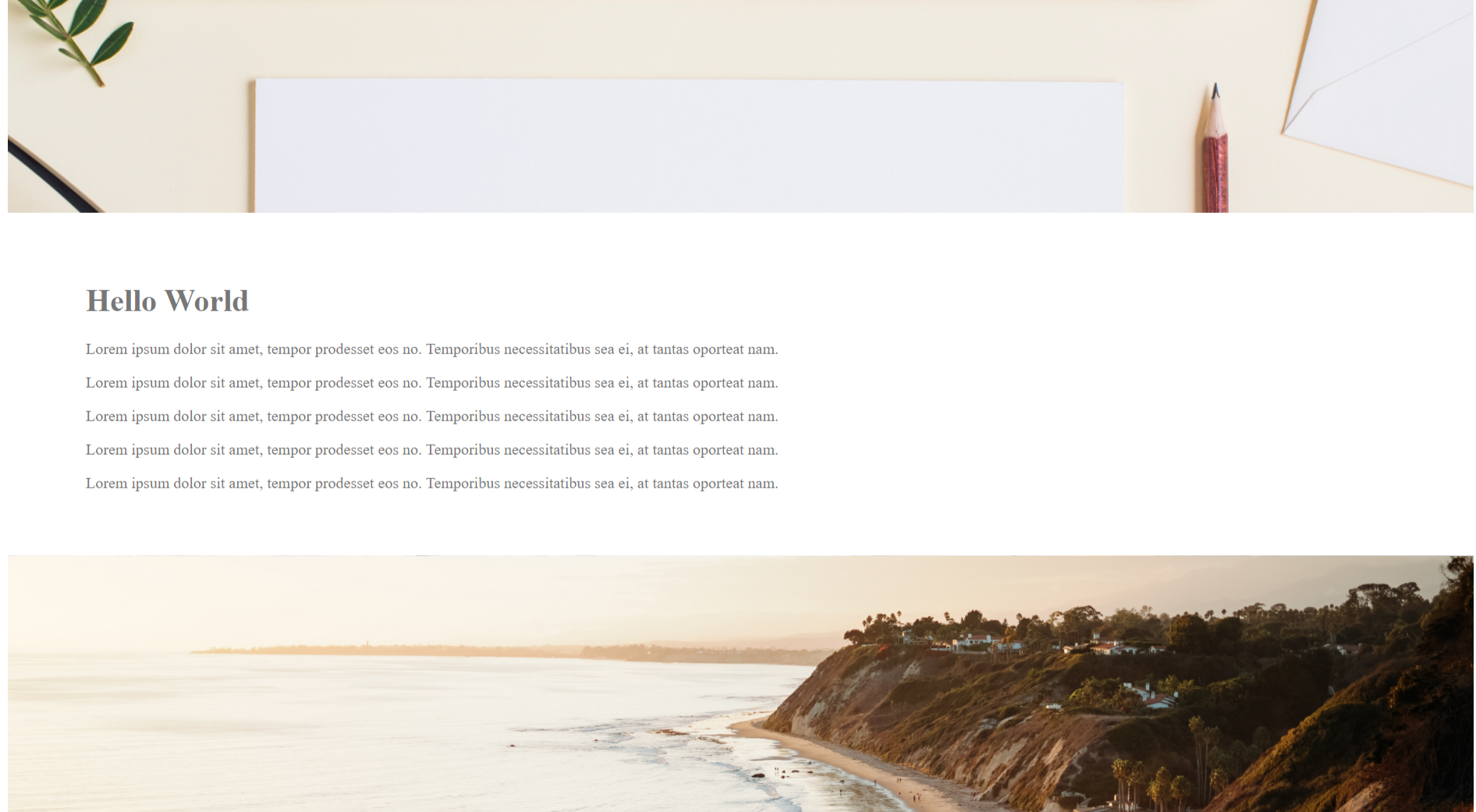
Setelah selesai, tampilan halaman akan seperti ini

Dan bila halaman digulirkan/ discroll ke bawah, akan menampilkan halaman seperti gambar dibawah

Selain properti diatas, properti lain yang dapat digunakan pada css yang digunakan untuk mengatur gaya background adalah sebagai berikut:
background-position: digunakan untuk menentukan posisi gambar pada background. Contohnya adalah right top; atau 200px 100px; ,dimana nilai pertama digunakan untuk memberi posisi secara vertikal dan nilai kedua secara horizontal
background-size: digunakan untuk mengatur ukuran gambar pada background dengan contoh 400px 600px; ,dimana nilai pertama merupakan width/lebar dan kedua mengatur height/panjang sebuah background gambar.
Baca Juga : PKL di GAMELAB SMK Negeri 1 Subuh Situbondo Mendekatkan Siswa ke Dunia Industri
Kesimpulan
Banyak fitur yang bisa digunakan ketika mengatur background dan semakin menarik background akan semakin sedap dipandang halaman website tersebut. Selain fitur yang sudah ditampilkan diatas, ada banyak desain lain yang menarik pengunjung web. Semoga artikel ini dapat bermanfaat bagi pengunjung dan pembaca, demikian artikel dari saya, apabila masih terjadi error dalam mengerjakannya, silakan untuk mencari referensi lain dari web pencarian, atau dapat mencari di link referensi yang saya sudah sediakan. kurang lebihnya mohon dimaafkan.
Sumber material:
https://www.freepik.com/
https://pngtree.com/free-backgrounds-photos/computer
https://bahasaweb.com/penerapan-properti-background-pada-css/
https://www.w3schools.com/howto/default.asp