Mengenal Glassmorphism Desain
Singkatnya glassmorphism merupakan bahasa desain dengan menggunakan pendekatan depth (kedalaman bidang) dengan menggunakan transaparansi yang mirip dengan efek blur kaca. Efek glassmorphism tersebut dipertegas dengan menggunakan layer yang berlapis.
Contoh Penerapan Glassmorphism

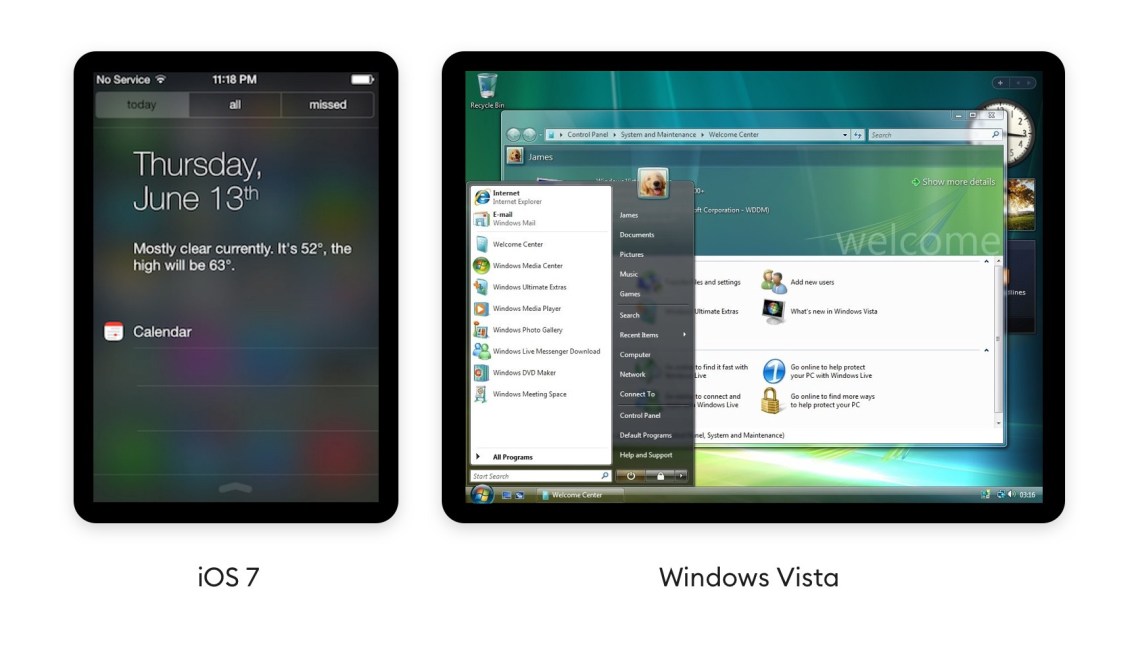
Penggunaan efek glassmorphism sebenarnya sudah cukup lama digunakan dalam dunia UI/UX. Microsoft menggunakan style ini pada produk sistem operasi mereka yaitu Windows Vista pada tahun 2006. Sedangkan Apple menggunakan bahasa desain ini dengan iOS versi 7 pada tahun 2013. Bahkan sampai saat ini baik Mircosoft maupun Apple masih menggunakan bahasa desain ini pada sistem operasi terbaru mereka yaitu windows 10 dari Microsoft dan iOS 14, macOS Bigsur dari Apple.
Baca Juga : Mengupas Esensi dan Pentingnya Navigasi Desain UI/UX untuk Pengalaman Pengguna yang Lebih Baik
Tutorial Cara Membuat Glassmorphism
Apa saja software yang digunakan ?
sebelum memulai tutorial, adakalanya kita mengetahui software apa saja yang umum digunakan untuk menciptakan sebuah frame UI/UX. Ada beberapa software yang umum digunakan diantaranya figma, adobe XD, sketch. Namun, pada tutorial ini yang digunakan adalah software figma.
.jpg?1622879694665)
Teman-teman bisa mendownload software figma melalui link https://www.figma.com/downloads/, kemudiann sesuaikan dengan sistem operasi teman-teman baik windows maupun macOS

atau bisa menggunakan browser dengan mengunjungi figma.com , kemudian untuk melanjutkan teman-teman bisa menggunakan akun google untuk loginnya. Jika sebelumnya teman-teman belum mempunyai akun kalian bisa sign-up dengan akun google.

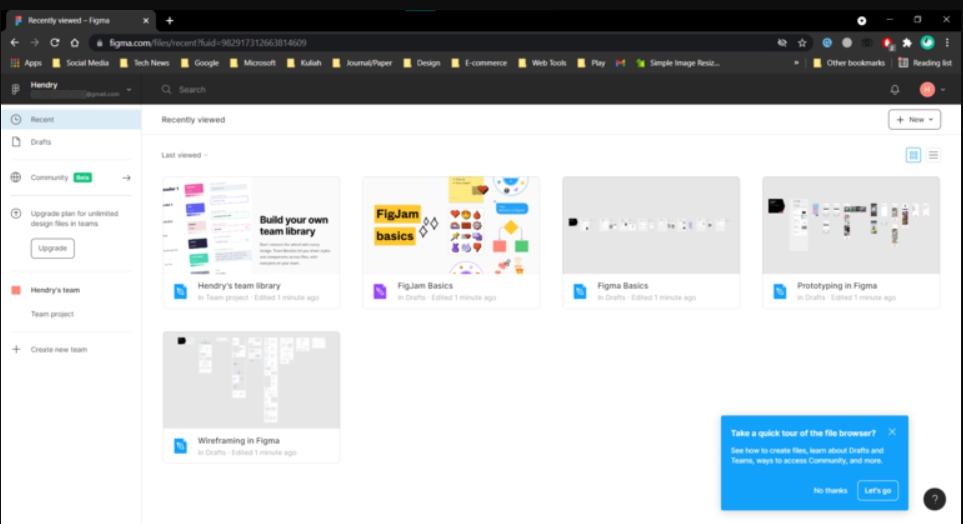
Setelah teman-teman berhasil menginstall figma maupun menggunakan browser dengan memiliki akun figma yang terdaftar, maka teman-teman dapat melihat tampilan pertama saat membuka figma.
Tahap-tahap Pembuatan Glassmorphism di Figma
Sebagai contoh, studi kasus yang digunakan dalam tutorial kali ini adalah membuat objek credit card sederhana dengan menggunakan bahasa desain glassmorphism. Berikut tahap-tahapnya :
-
Create new file

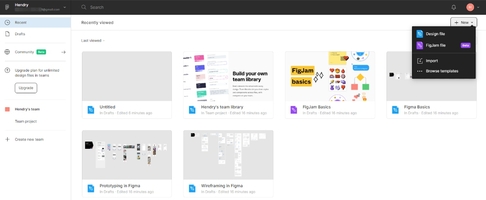
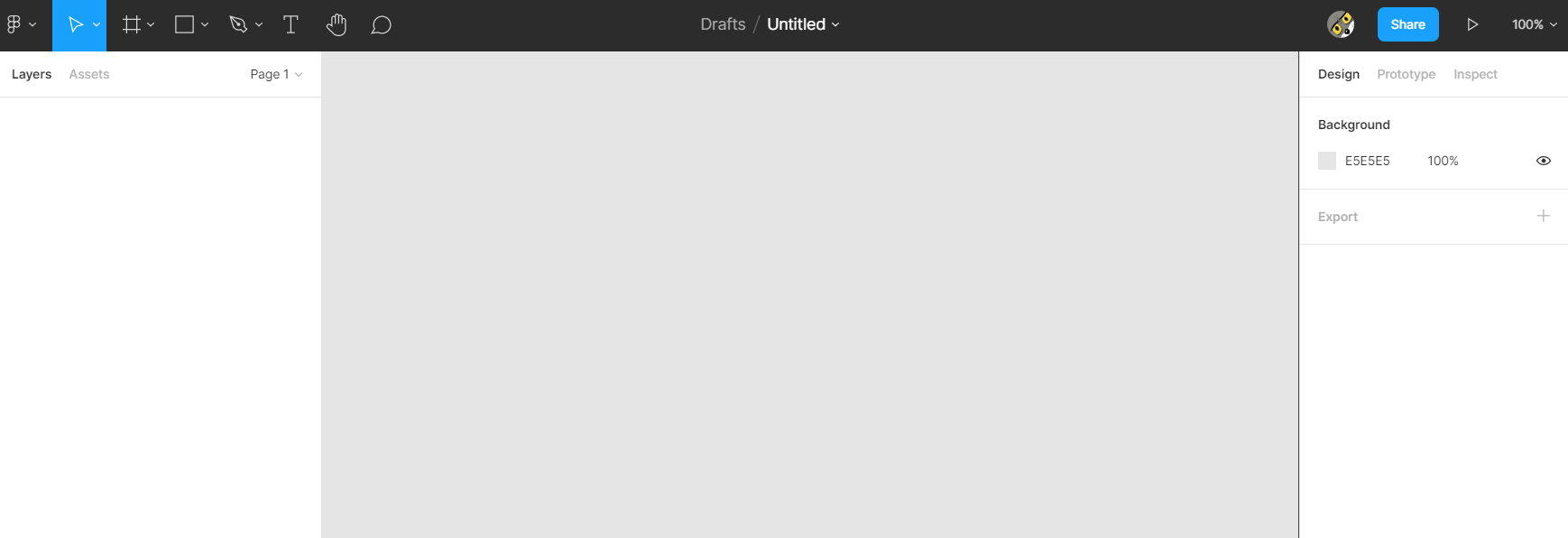
Pada tahap ini kita terlebih dahulu membuat file projek baru dengan cara klik tombol new di pojok kanan, kemudian pilih Design File.

Setelah berhasil membuat file projek baru, maka teman-teman akan mendapat tampilan workspace kosong seperti pada gambar yang tertera di atas.
-
Menyiapkan background
Langkah berikutnya menyiapkan sebuah background untuk meletakkan hasil desain credit card dan frame UI yang akan dibuat.

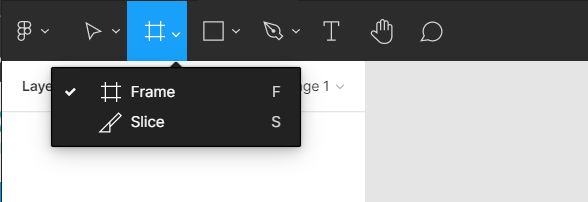
Untuk membuat background, kita kali ini menggunakan frame dengan cara klik ikon seperti pada gambar kemudian pilih Frame atau bisa menggunakan tombol shortcut dengan cara tekan "f"
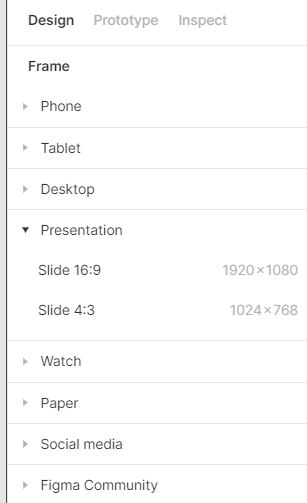
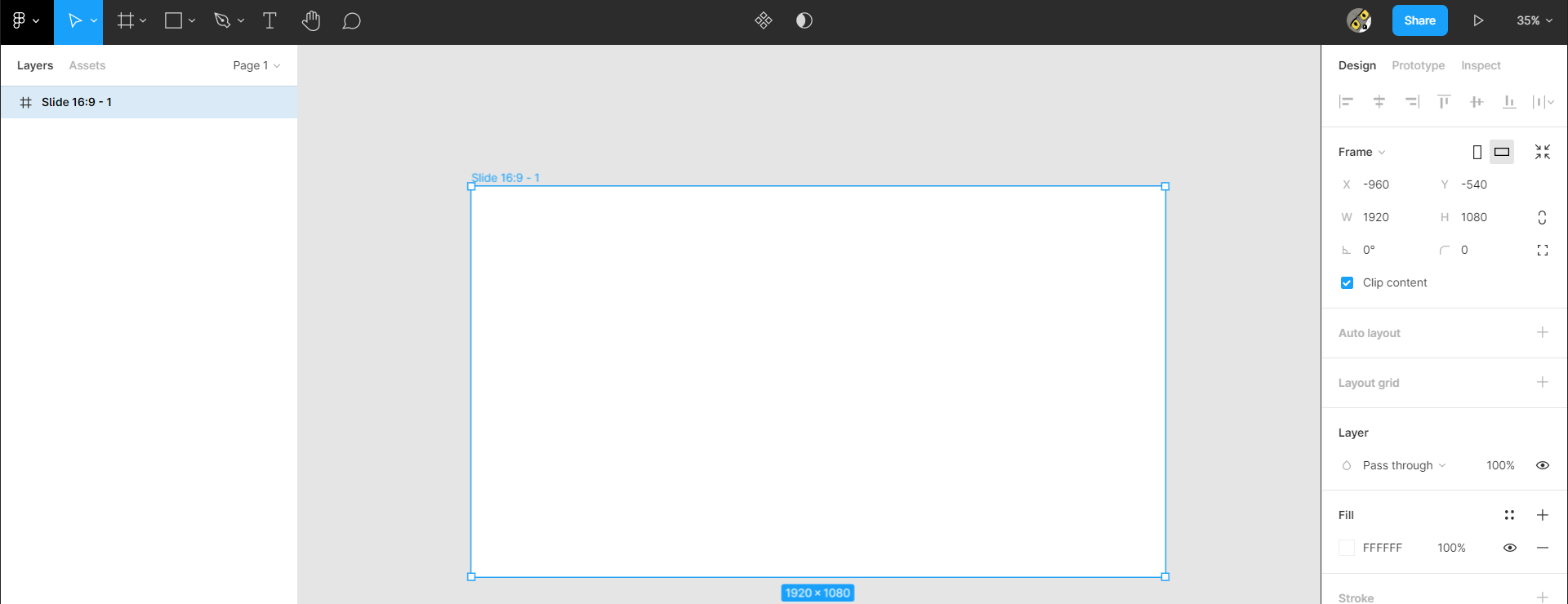
Kemudian teman-teman bisa memilih ukuran sesuai dengan kebutuhan, namun pada tutorial ini kita menggunakan frame dengan ukuran 1920x1080.

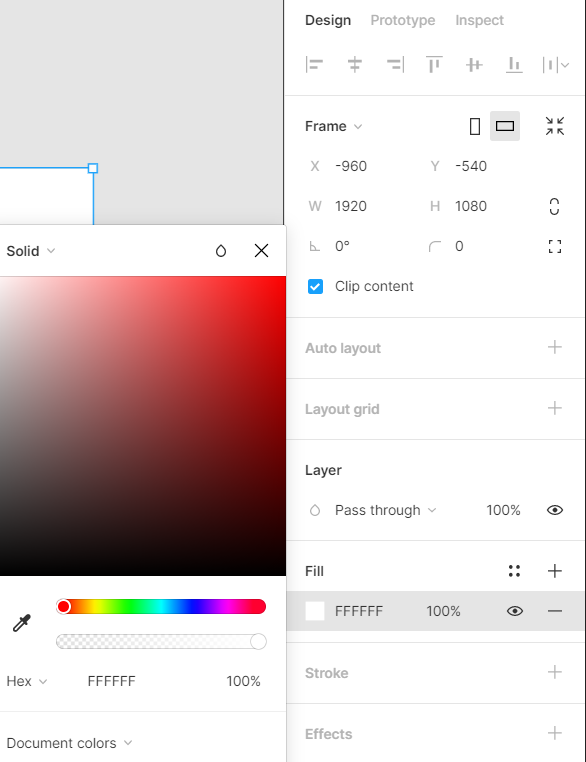
Setelah membuat frame sebagai backround, langkah berikutnya kita akan memberikan background warna untuk frame yang sudah dibuat sebelumnya.

Lalu klik pada section fill (lihat pada gambar diatas) untuk melihat pallete warna. teman-teman bisa menggunakan warna bebas sesuai dengan keinginan, namun desain glassmorphism membutuhkan warna background yang kontras agar hasil efek blur pada objek dapat terlihat dengan jelas.

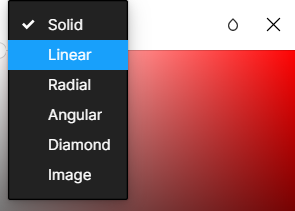
Sebagai contoh, warna yang digunakan merupakan warna gradasi. Untuk membuatnya klik dropdown diatas pallete warna, kemudian muncul pilihan jenis warna, lalu pilih Linear.
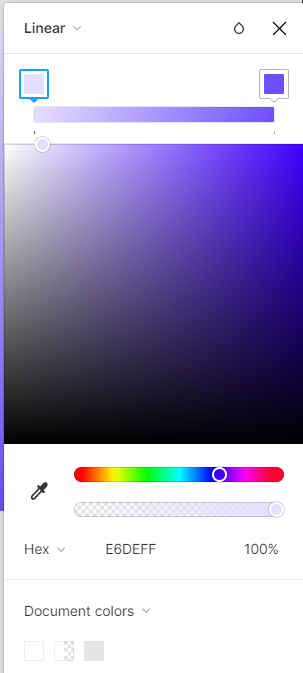
 Untuk warna gradasi pada tutorial ini, kita menggunakan warna ungu, teman-teman bisa sesuaikan warna atau bisa menyalin warna hexa ini #E6DEFF untuk di kiri, #6E4FFD untuk dikanan
Untuk warna gradasi pada tutorial ini, kita menggunakan warna ungu, teman-teman bisa sesuaikan warna atau bisa menyalin warna hexa ini #E6DEFF untuk di kiri, #6E4FFD untuk dikanan

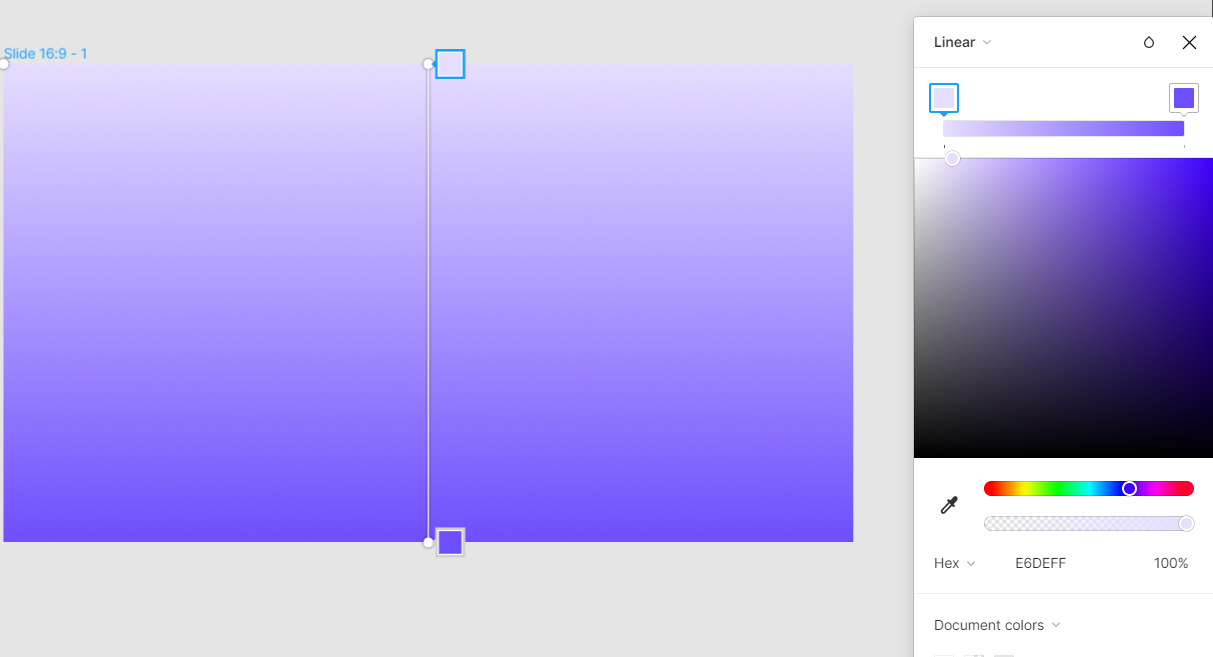
Pada gambar diatas merupakan hasil setelah membuat gradasi warna. Teman-teman bisa menyesuaikan arah warna gradasi menurut kreativitas masing-masing.
-
Membuat asset desain card credit dengan efek glassmorphism
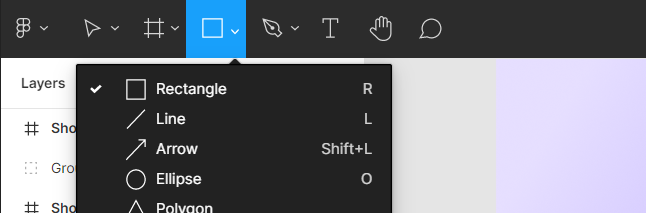
Langkah awal untuk membuat card credit, terlebih dahulu kita membuat shape rectangle pada figma
 klik tombol seperti pada gambar atau tekan tombol shortcut "R" untuk membuat kotak persegi
klik tombol seperti pada gambar atau tekan tombol shortcut "R" untuk membuat kotak persegi
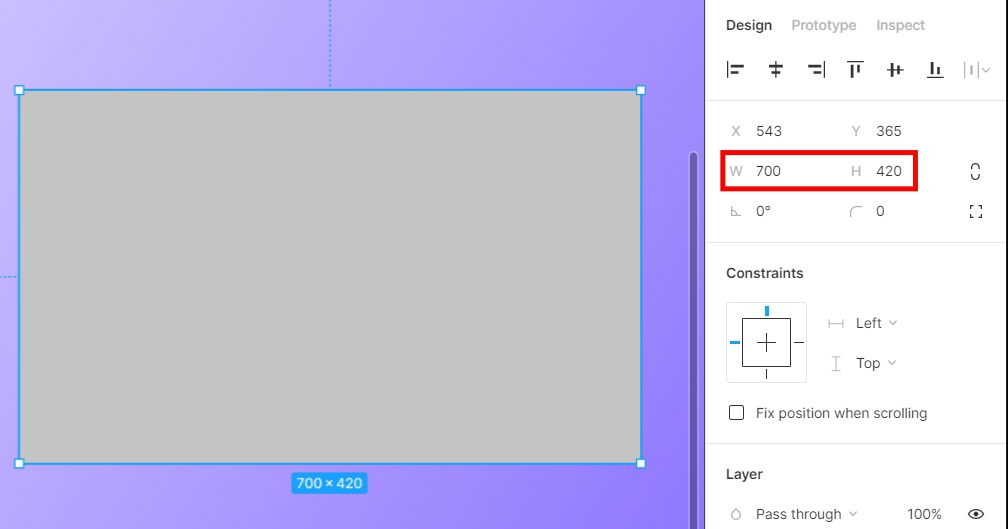
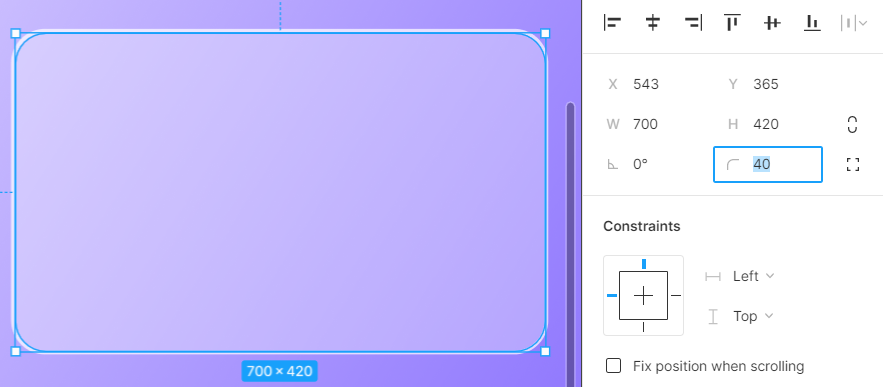
 kemudian atur ukuran rectangle dengan width 700, Height 420
kemudian atur ukuran rectangle dengan width 700, Height 420
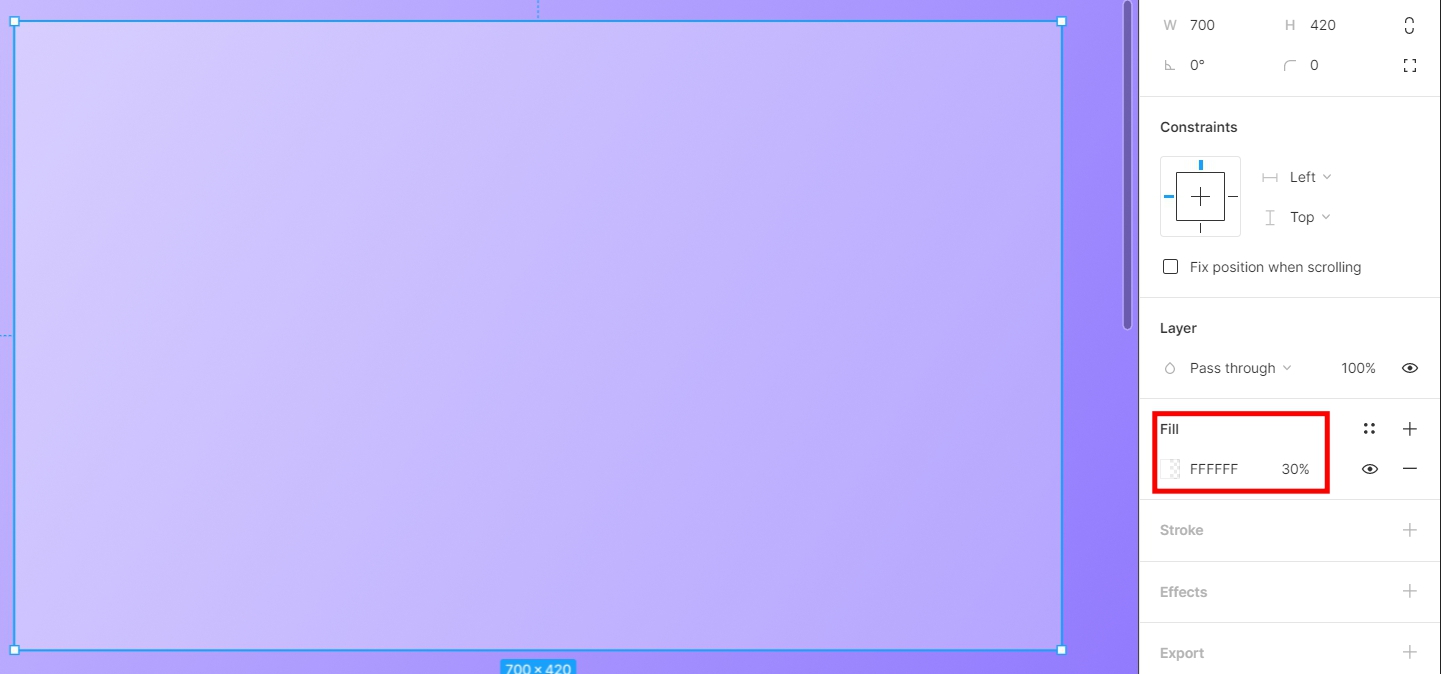
 Lalu ubah warna menjadi putih (kode hexa : #FFFFF) dan opacity 30%
Lalu ubah warna menjadi putih (kode hexa : #FFFFF) dan opacity 30%
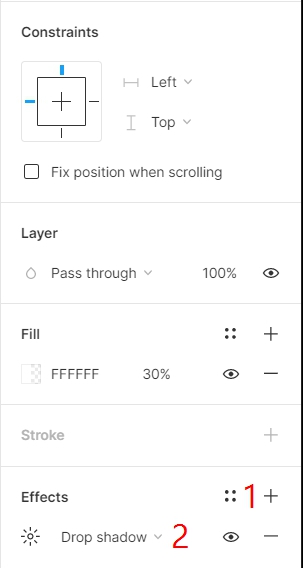
 Untuk membuat efek blur pada rectangle
Untuk membuat efek blur pada rectangle
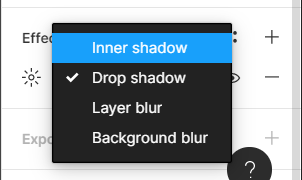
(1) Klik klik tombol "+" pada menu Effects
(2) Kemudian klik dropdown.
Lalu pilih background blur
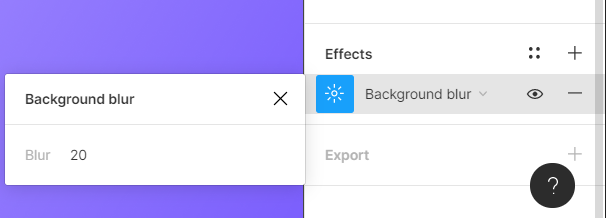
 Setelah itu atur intensitas efek blur sesuai keinginan, sebagai contoh kita set nilai blurnya sebanyak 20.
Setelah itu atur intensitas efek blur sesuai keinginan, sebagai contoh kita set nilai blurnya sebanyak 20.
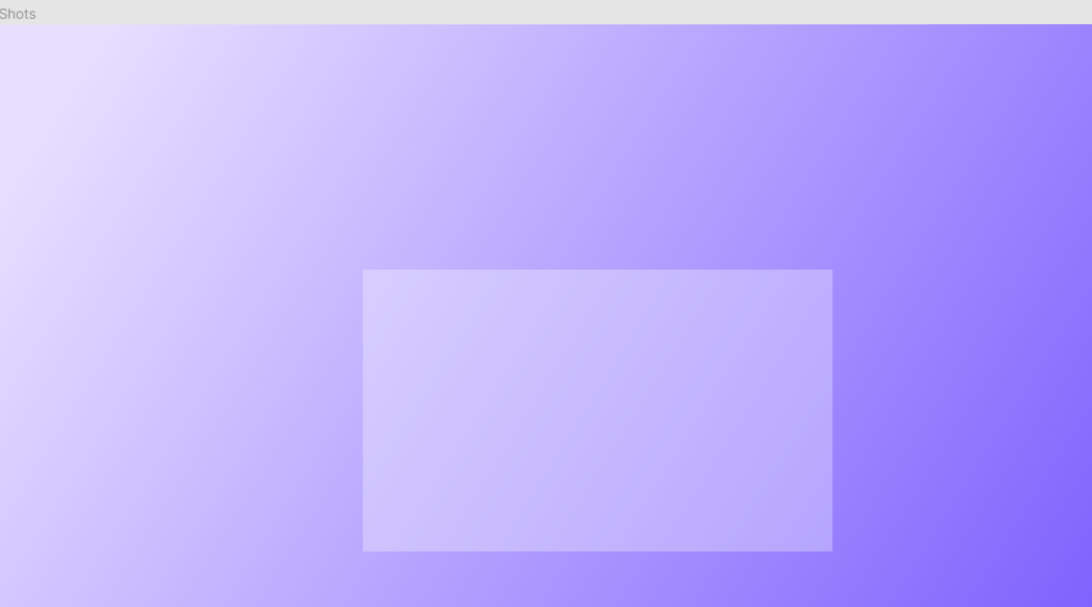
 Gambar diatas merupakan hasil blur
Gambar diatas merupakan hasil blur
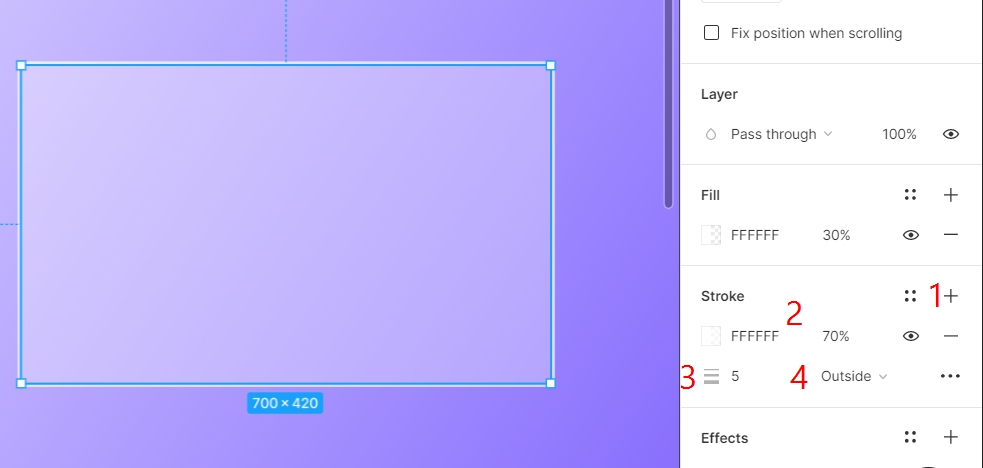
 Agar desain card dapat terlihat dengan jelas, teman-teman bisa menambahkan stroke pada rectangle dengan cara
Agar desain card dapat terlihat dengan jelas, teman-teman bisa menambahkan stroke pada rectangle dengan cara
(1) Klik tombol "+"
(2) Kemudian atur warna menjadi putih (kode hexa : #FFFFF) dan opacity 70%,
(3) Atur ketebalan stroke menjadi 5
(4) Pilih outside

Teman-teman juga mengubah corner radius agar desain card terlihat lebih menarik
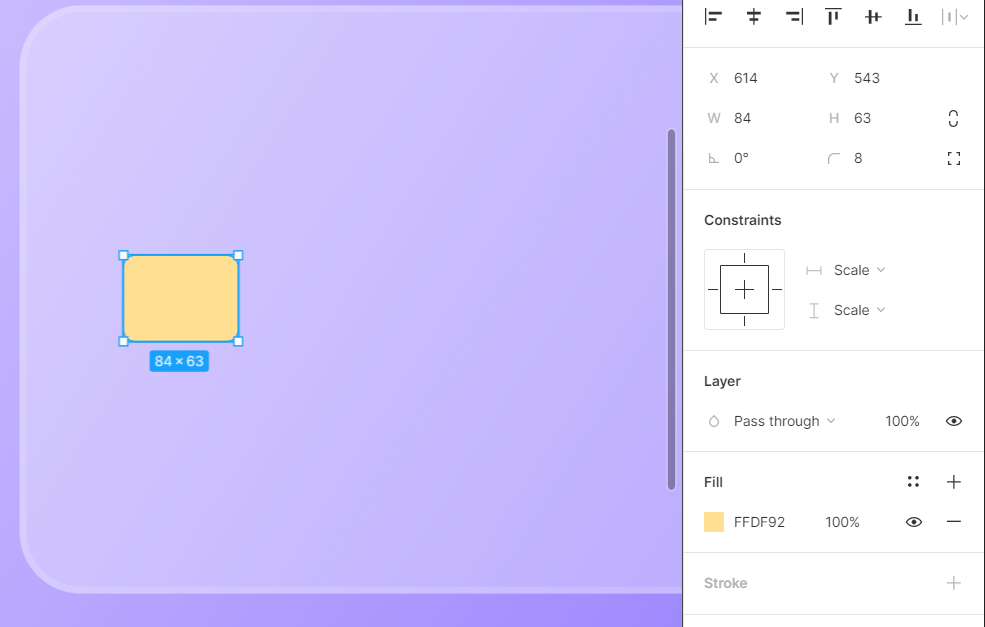
 Langkah berikutnya kita akan mencoba membuat chip gold pada credit card. Buat rectangle terlebih dahulu, kemudian atur size rectangle dengan width 84, height 63, atur corner radius menjadi 8, lalu beri warna kuning (kode hexa : #FFDF92)
Langkah berikutnya kita akan mencoba membuat chip gold pada credit card. Buat rectangle terlebih dahulu, kemudian atur size rectangle dengan width 84, height 63, atur corner radius menjadi 8, lalu beri warna kuning (kode hexa : #FFDF92)
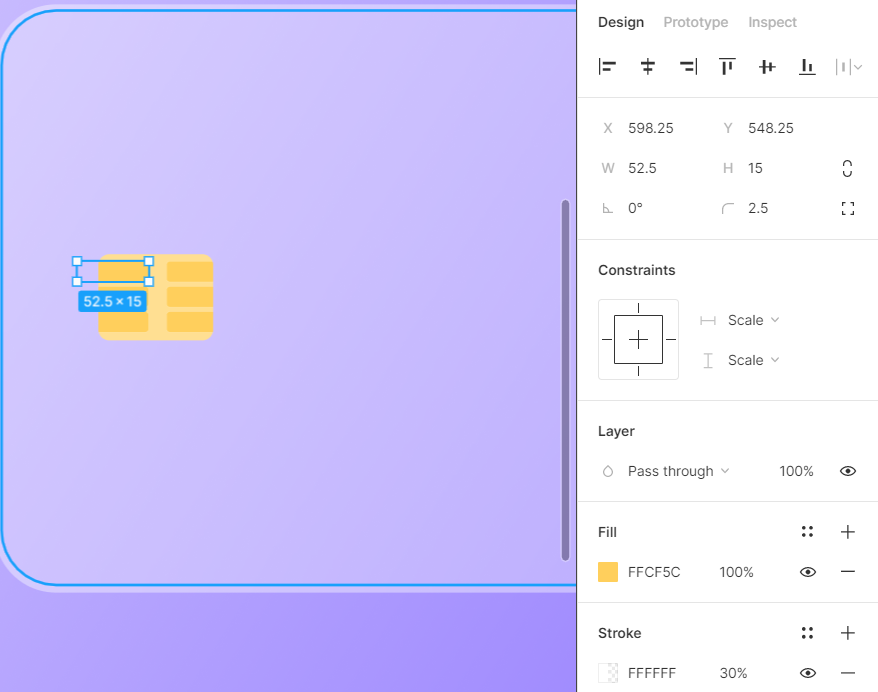
 Teman-teman bisa menambahkan corak gold chip dengan membuat rectangle baru di dalam rectangle yang sudah dibuat sebelumnya. Atur size rectangle corak chip dengan width 52.5, height 15, atur corner radius menjadi 2.5, lalu beri warna kuning gelap (kode hexa : #FFCF5C)
Teman-teman bisa menambahkan corak gold chip dengan membuat rectangle baru di dalam rectangle yang sudah dibuat sebelumnya. Atur size rectangle corak chip dengan width 52.5, height 15, atur corner radius menjadi 2.5, lalu beri warna kuning gelap (kode hexa : #FFCF5C)

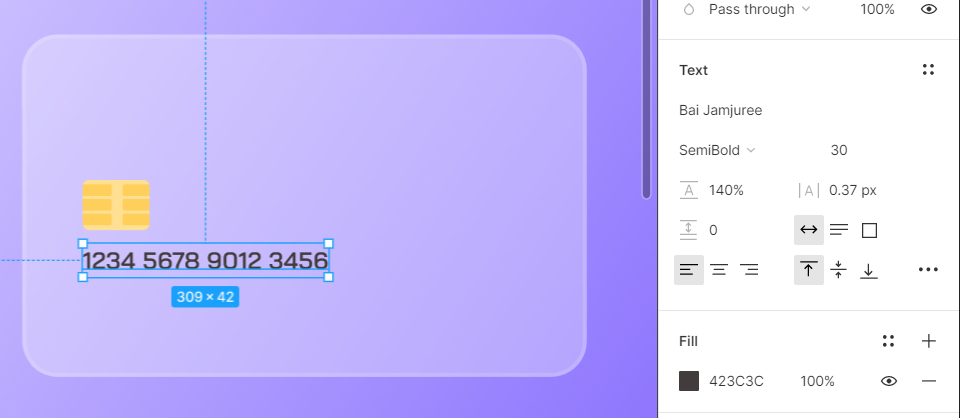
Setelah itu kita coba untuk menambahkan text yang berisi kode nomor credit card, dengan cara klik ikon text kemudian atur text sesuai keinginan.
 Teman-teman bisa mengisi text bebas atau bisa mengikuti contoh pada gambar diatas.
Teman-teman bisa mengisi text bebas atau bisa mengikuti contoh pada gambar diatas.

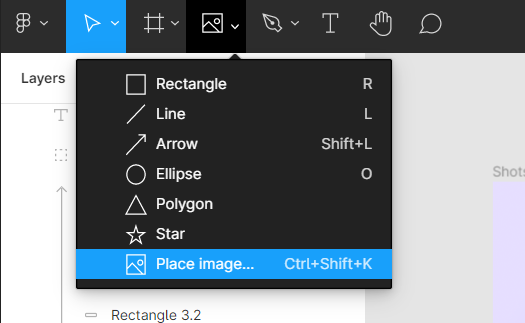
Agar terlihat mirip seperti credit card asli, teman-teman bisa menambahkan logo png visa maupun mastercard dengan klik menu dengan ikon image, kemudian pilih "Place Image" atau tekan tombol shortcut "Ctrl+Shift+K". Kemudian pilih gambar png dari direktori PC kalian.

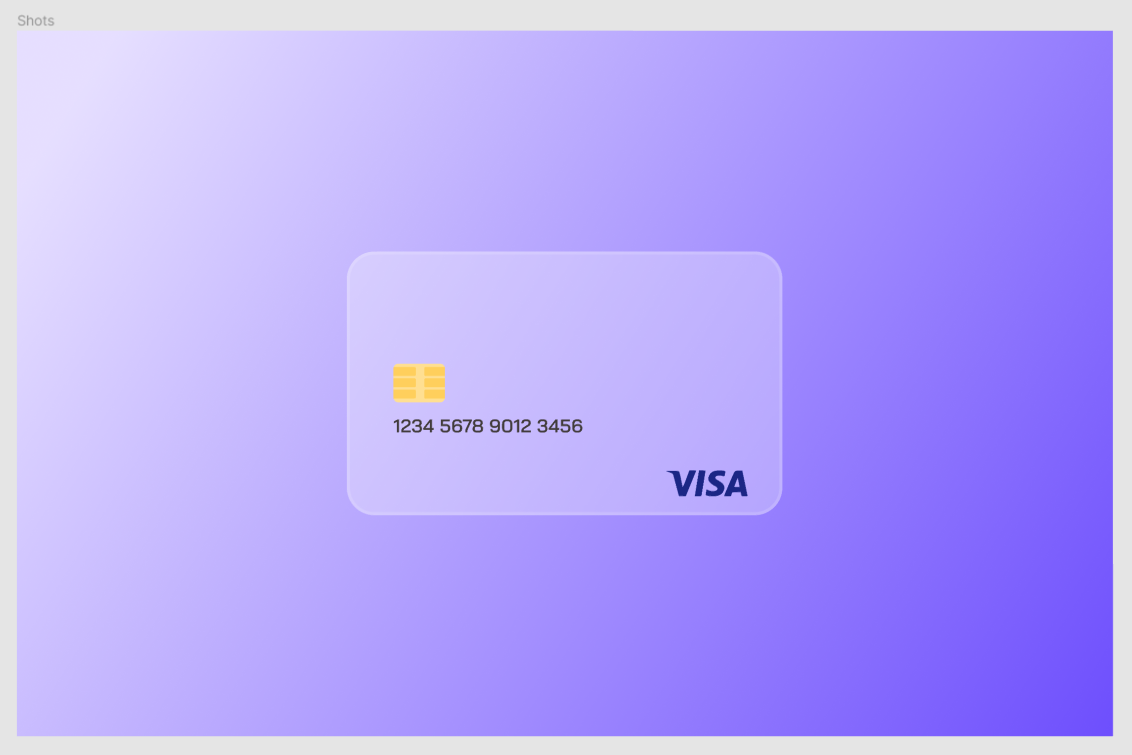
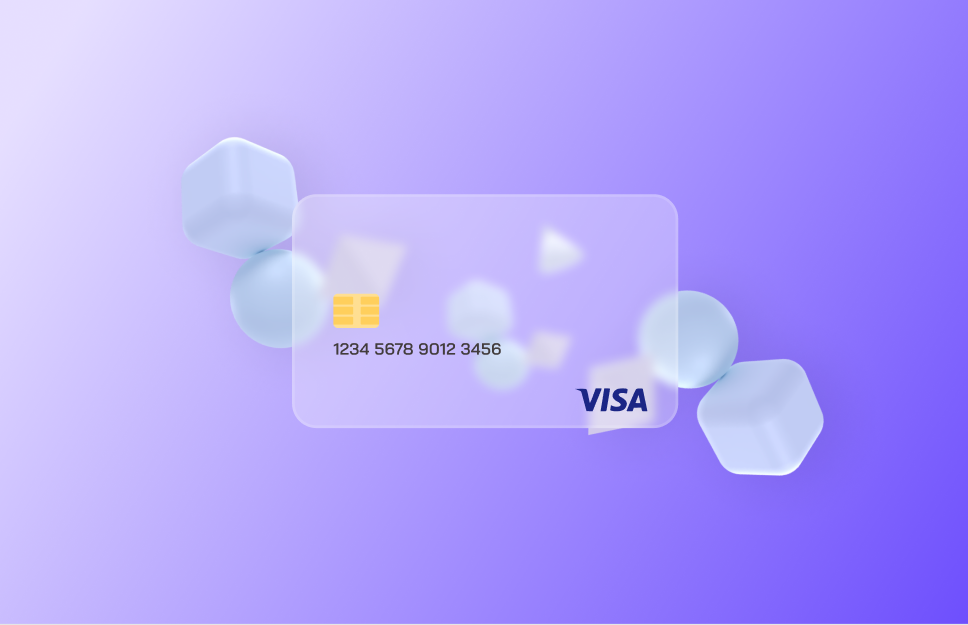
Setelah menambahkan gambar, maka hasil akhirnya seperti pada gambar diatas
-
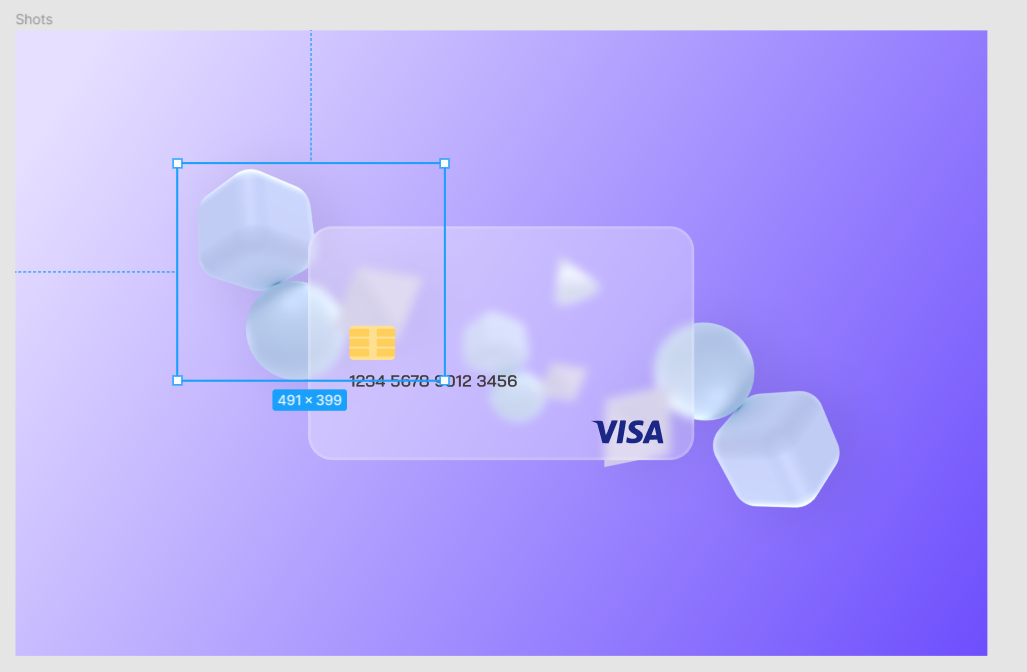
Menambahkan ornamen hiasan

Agar efek glassmorphism terasa lebih dramatis, teman-teman bisa menambahkan shape ataupun png abstrak 3d. Kemudian atur posisi hape ataupun png abstrak 3d sehingga efek blur pada objek credit card lebih terlihat.
-
Hasil akhir

Selamat ! teman-teman sudah berhasil membuat sebuah mock-up desain dengan menggunakan efek glassmorphism. Hasil pekerjaan teman-teman kemudian bisa dijadikan sebagai portofolio atau bisa di upload ke media sosial seperti instagram atau dribbble.