Meningkatnya minat masyarakat terhadap ilustrasi, khususnya 2D, membuat perkembangan ilustrasi semakin pesat. Pasalnya, terdapat style ilustrasi yang beraneka ragam membuat orang-orang awam hingga seorang profesional tertarik untuk menekuni bidang ini. Contoh style ilustrasi tersebut antara lain seperti ilustrasi untuk buku anak-anak, ilustrasi untuk concept art, ilustrasi untuk periklanan, hingga ilustrasi untuk novel grafis. Di samping aneka ragam ilustrasi, kamu bisa meningkatkan kualitas ilustrasi 2D yang sebanding dengan tingkat tampilan 3D, lho.
Biasanya, ilustrasi 2D yang tampak realistis seperti 3D menggunakan teknik menyusun beberapa layer tertentu seperti proses render pada 3D software. Teknik render 3D dengan menggunakan image-based lighting atau pencahayaan berbasis gambar bertujuan untuk meraih ilustrasi 2D agar tampak lebih nyata karena tingkat pencahayaan yang akurat. Untuk itu, kamu bisa menerapkan langkah dasar teknik 3D render dengan menggunakan susunan beberapa layer agar ilustrasimu tampak lebih nyata dengan tips di bawah ini.
Step 1 - Tentukan karaktermu
Langkah awal yang perlu kamu persiapkan adalah tentukan karakter yang ingin kamu ilustrasikan, kemudian launch 2D software yang kamu gunakan untuk membuat ilustrasi. Di sini, saya menggunakan software Photoshop sebagai contoh karena software Photoshop memiliki fitur blend mode untuk mengubah mode layer pengguna ke berbagai macam jenis. Sebagai alternatif software, kamu juga bisa menggunakan software lainnya seperti Krita dan Clip Studio Paint.
Setelah itu, kamu bisa menentukan berapa pun resolusi canvas sesuai kebutuhan kamu. Jika kamu membutuhkan ilustrasi untuk percetakan, jangan lupa untuk atur resolusi menjadi 300 ppi agar kualitas cetakan terlihat lebih baik, ya!
Step 2 - Mulai sketsa dan beri warna dasar pada karaktermu

Lalu, setelah kamu sudah mengatur canvas sesuai kebutuhan, kamu bisa membuat sebuah sketsa karakter, kemudian membersihkan sketsa tersebut dengan menurunkan opacity, dan menambahkan layer baru yang nantinya akan menjadi acuan warna dasar.
Sebelum kamu menambahkan warna dasar, buat layer baru yang berada di bawah layer outline sebagai layer warna. Layer khusus warna tersebut harus diblok bagian dalamnya agar ketika diberi warna, warna tersebut tidak akan keluar dari outline yang telah ditentukan sebelumnya. Kamu bisa menggunakan alpha lock saat mewarnai layer warna tersebut agar pewarnaan yang akan kamu berikan tidak keluar dari hasil blok sebelumnya. Ketika memberikan warna dasar, pastikan opacity pada brush tetap berada pada 100%, ya!
Step 3 - Beri shadow pertama sebagai bayangan untuk bagian permukaan

Selanjutnya, kamu mulai masuk ke tahap pemberian shadow. Tahap pemberian shadow pada karakter saya bagi menjadi dua untuk mempermudah penambahan shadow. Penambahan shadow yang pertama bertujuan agar konstruksi wajah karakter yang gelap dapat terdefinisi. Untuk membedakannya, kamu bisa membandingkan shadow paling gelap dan shadow paling tipis atau terang pada karakter.
Shadow paling gelap berada pada fitur yang saling berdekatan atau tidak dapat dijangkau oleh cahaya, seperti rongga mulut. Sedangkan, shadow yang paling tipis biasanya akibat dari fitur yang terhalang objek, tetapi bagian sekitar shadow mendapat cahaya dari pantulan objek sekitar, seperti shadow pada bagian ujung hidung. Tips untuk memberi shadow pertama ada pada bagian layer yang kamu turunkan menjadi 60-80% dengan penggunaan brush tetap berada pasa opacity 100%. Lalu, saat menambahkan shadow, kamu bisa menggunakan fitur smudge atau soft brush untuk bagian yang cenderung tampak lembut. Misalkan, bagian pipi, dagu, dan lain-lain. Berbeda dengan shadow pada bagian ujung kain yang hendaknya menggunakan hard-edge brush agar bagian terdefinisi dengan jelas sesuai dengan material kain.
Step 4 - Beri shadow kedua untuk bagian yang lebih dalam

Langkah berikutnya adalah tahap pemberian shadow yang kedua dengan tujuan memberikan kesan kedalaman pada ilustrasi. Pada teknik 3D render, kedalaman objek didapat dari hasil render ambient occlusion. Objek yang saling berdekatan akan membentuk kesan kedalaman. Misalkan, dalam ilustrasi beriku, objek yang memiliki kesan kedalaman adalah bagian bawah hidung yang hampir menyentuh bagian bibir, rongga mulut, bagian leher belakang hingga samping karakter, hingga bagian lubang telinga karakter.
Yang membedakan langkah keempat dengan ketiga, langkah keempat membutuhkan shadow yang lebih pekat dibanding sebelumnya. Usahakan, penggunaan shadow tidak selalu berwarna hitam atau kecokelatan untuk menghindari ilustrasi yang tampak kusam. Kamu bisa mengalihkan warna shadow ke arah ungu tua, biru tua, hingga hijau tua. Langkah terakhir yang perlu kamu ubah adalah sesuaikan blend mode ke layer multiply atau color burn dan sesuaikan tingkat layer opacity-nya agar hasil ilustrasi lebih realistis, ya!
Step 5 - Beri refleksi cahaya dari sumber cahaya utama

Untuk menambah kesan hidup, kamu membutuhkan pencahayaan untuk karaktermu agar dapat terlihat kontras dengan background. Pada langkah berikut, sumber cahaya utama berada pada bagian depan karakter. Maka dari itu, terdapat refleksi-refleksi cahaya kecil yang tampak pada sekitar fitur wajah karakter, helaian rambut karakter, hingga refleksi pada kacamata yang digunakan karakter. Kamu perlu menyesuaikan refleksi yang kamu tambahkan dengan material dalam ilustrasi agar dapat memberi kesan nyata. Lalu, kamu bisa mengubah blend mode ke arah linear dodge (add) untuk menambahkan kesan cahaya yang kontras.
Baca Juga : Mepertajam Ilmu Desain Grafis, SMK Ma'arif Sudimoro Melaksanakan UKK bersama Gamelab Indonesia
Step 6 - Beri pencahayaan sekunder

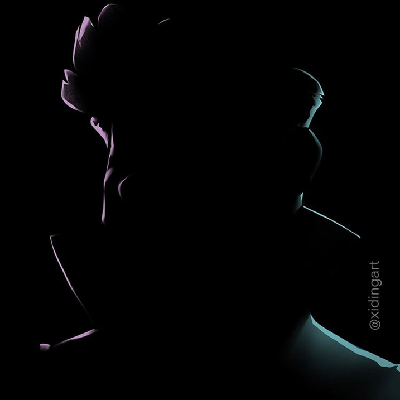
Langkah terakhir yang dapat kamu lakukan untuk menambah tingkat kontras antara karakter dengan background adalah menambahkan rim light atau back light. Rim light tersebut muncul saat sumber cahaya yang berasal dari belakang karakter membuat bagian samping karakter seperti ujung rambut, ujung hidung, hingga tepian pakaian tampak lebih kontras dibandingkan dengan ilustrasi. Kamu juga bisa menggunakan linear dodge (add) sebagai blend mode layer.
Berikut tampilan akhir dari ilustrasi di atas.

Selain langkah-langkah yang telah saya jelaskan sebelumnya, kamu juga bisa menambahkan detail-detail lain sesuai dengan preferensi style kamu, ya! Untuk mempermudah pembuatan ilustrasi seperti image-based lighting di atas, kamu perlu mencari beberapa referensi foto sebelum menentukan letak sumber cahaya utama dan cahaya sekunder dalam ilustrasi kamu. Platform yang dapat kamu gunakan untuk mencari referensi tersebut di antaranya Pinterest, Pexels, dan lain-lain.
Tunggu apa lagi? Yuk, terapkan langkah di atas agar kamu lebih mudah memahami konsep image-based lighting yang menjadi teknik 3D render.
Sumber ilustrasi: xidingart