Dalam artikel ini, kita akan membahas tentang DOM. Apa itu DOM? Apa yang dapat kita lakukan dengan DOM? Dan bagaimana caranya? Akan kita bahas satu-per-satu di paragraf selanjutnya.
Apa itu DOM?
DOM ( Document Object Model ) merupakan sebuah programming interface yang memungkinan seorang pengembang web untuk dapat merubah tampilan sebuah halaman web tanpa perlu memuat ulang halaman tersebut. DOM pertama kali dipublikasikan oleh W3C ( World Wide Web Consortium ), dengan sebutan “DOM Level 0” atau “Legacy DOM”. Versi DOM tersebut memiliki keterbatasan akses elemen apabila dibandingkan dengan versi DOM yang digunakan saat ini yaitu DOM Level 3.
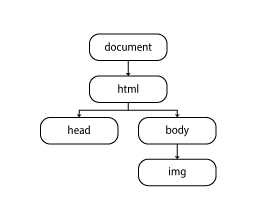
DOM mengrepresentasikan sebuah dokumen HTML sebagai suatu pohon objek. Misalkan sebuah dokumen HTML memiliki sebuah elemen img di dalam elemen body dokumen tersebut, maka DOM akan merepresentasikan dokumen tersebut seperti dibawah ini.

Apa yang dapat DOM lakukan?
- Mengubah attribut suatu elemen
Kita dapat mengubah attribut dari sebuah elemen seperti atribut src pada sebuah elemen img ataupun atribut href pada suatu elemen a. - Menambah dan menghapus elemen
Kita dapat menambah ataupun menghapus suatu elemen yang ada pada dokumen. - Melakukan aksi terhadap elemen
Kita dapat memanggil aksi yang tersedia pada suatu elemen seperti mengklik suatu elemen button atau melakukan scroll pada halaman web. - Merespon terhadap aksi yang terjadi pada elemen
Kita juga dapat membuat sebuah fungsi untuk merespon ketika suatu elemen menerima suatu aksi seperti ketika sebuah elemen button diklik.
Bagaimana Caranya?
Mungkin sebagian dari kita tidak sadar bahwa DOM telah sering kita gunakan. Seperti ketika kita membuat sebuah fungsi Javascript untuk dijalankan ketika sebuah elemen button ditekan, atau memberikan animasi kepada sebuah elemen melalui Javascript adalah contoh-contoh penggunaan DOM. Oleh karena itu, DOM memiki cara yang mudah untuk digunakan.
Sebagai bahan penjelasan, kita akan menggunakan sebuah dokumen HTML dan sebuah dokumen Javascript.
index.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="..." id="imgOne" class="imgFullWidth">
<script src="app.js"></script>
</body>
</html>
app.js :
- Menyeleksi Elemen
Hal pertama yang perlu kita lakukan untuk memanipulasi suatu elemen adalah menyeleksinya. Terdapat beberapa metode untuk menyeleksi suatu elemen, yaitu :
Fungsi Keterangan document.getElementById Menyeleksi elemen berdasarkan atribut id document.getElementByTagName Menyeleksi elemen berdasarkan nama tag document.getElementByClassName Menyeleksi elemeb berdasarkan atribut class document.getElementByName Menyeleksi elemen berdasarkan atribut name document.querySelector Menyeleksi elemen menggunakan CSS Selector document.querySelectorAll Menyeleksi kumpulan elemen menggunakan CSS Selector
Sehingga apabila kita ingin menyeleksi img pada index.html di app.js dan menyimpanya pada suatu variabel, dapat dilakukan dengan :
app.js :
// Menyeleksi menggunakan attribut id let selectById = document.getElementById("imgOne"); // Menyeleksi menggunakan attribut class let selectByClass = document.getElementByClassName("imgFullWidth"); // Menyeleksi menggunakan nama tag let selectByTag = document.getElementByTagName("img"); // Menyeleksi menggunakan CSS Selector Let selectByCssSelector = document.querySelector("img"); // Atau selectByCssSelector = document.querySelector("#imgOne"); // Atau selectByCssSelector = document.querySelector(".imgFullWidth");
Bagaimana jika kita tidak memiliki suatu elemen untuk diseleksi? Kita juga dapat membuat dan menambahkan sebuah elemen kedalam dokumen menggunakan DOM. Untuk membuat suatu elemen, kita dapat menggunakan fungsi document.createElement() untuk membuat sebuah elemen dan document.body.append() untuk menambahkanya kedalam elemen body dokumen. Fungsi yang sama juga dapat kita lakukan apabila kita hendak memasukkanya kedalam sebuah elemen div misalnya. Hanya saja, kita perlu menyeleksi terlebih dahulu div tersebut, lalu menggunakan fungsi .append() pada seleksi div tersebut. Untuk lebih jelasnya, dapat dilihat pada code block berikut.
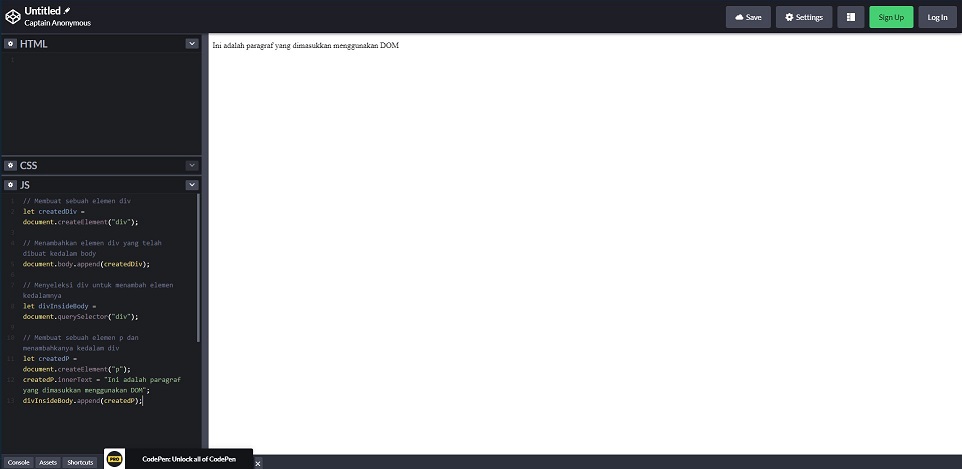
app.js :// Membuat sebuah elemen div let createdDiv = document.createElement("div"); // Menambahkan elemen div yang telah dibuat kedalam body document.body.append(createdDiv); // Menyeleksi div untuk menambah elemen kedalamnya let divInsideBody = document.querySelector("div"); // Membuat sebuah elemen p dan menambahkanya kedalam div let createdP = document.createElement("p"); createdP.innerText = "Ini adalah paragraf yang dimasukkan menggunakan DOM"; divInsideBody.append(createdP);
Sehingga dapat dilihat seperti output dibawah ini dimana elemen p dapat muncul di dalam div yang telah kita tambahkan kedalam body.
- Memanipulasi Elemen
Setelah kita menyeleksi elemen, selanjutnya kita dapat melakukan manipulasi terhadap elemen tersebut baik isi, atribut, aksi, maupun gaya elemen tersebut. Misalkan kita memiliki sebuah elemen span yang berisi angka 0 ( Nol ) dan kita ingin mengubah angka tersebut menjadi 1, dan apabila angka tersebut lebih besar atau sama dengan dari 1, kita ingin span tersebut memberikan warna merah pada background dan warna putih pada angka tersebut, maka untuk melakukanya, dapat mencermati blok code dibawah.
index.html :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <span id="angka">0</span> <br> <button id="tombol">tombol</button> <script src="app.js"></script> </body> </html>
app.js :
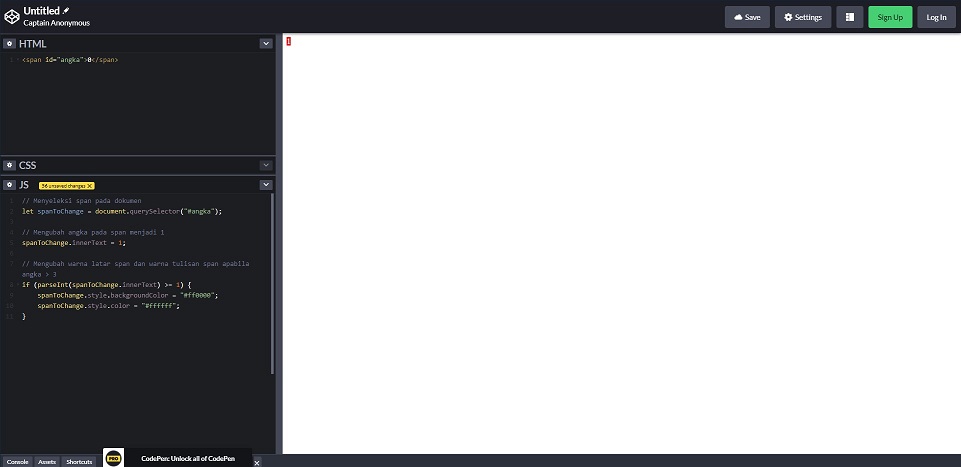
// Menyeleksi span pada dokumen let spanToChange = document.querySelector("#angka"); // Mengubah angka pada span menjadi 1 spanToChange.innerText = 1; // Mengubah warna latar span dan warna tulisan span apabila angka >= 1 if (parseInt(spanToChange.innerText) >= 1) { spanToChange.style.backgroundColor = "#ff0000"; spanToChange.style.color = "#ffffff"; }
Output : Perlu diperhatikan bahwa variabel innerText pada setiap elemen adalah bertipe data String. Sehingga untuk melakukan perbandingan, disarankan untuk mengkonversi hasil tersebut kembali menjadi Integer terlebih dahulu menggunakan fungsi parseInt().
Perlu diperhatikan bahwa variabel innerText pada setiap elemen adalah bertipe data String. Sehingga untuk melakukan perbandingan, disarankan untuk mengkonversi hasil tersebut kembali menjadi Integer terlebih dahulu menggunakan fungsi parseInt(). - Melakukan aksi terhadap elemen
Menggunakan DOM, kita juga dapat memanggil aksi-aksi yang dapat dilakukan oleh suatu elemen dalam dokumen. Seperti pada contoh sebelumnya, kita memiliki sebuah elemen button di dalam dokumen. Untuk melakukan aksi klik pada tombol tersebut, kita dapat menggunakan fungsi .click() pada elemen button tersebut yang telah diseleksi seperti pada blok kode dibawah ini.
app.js :
document.querySelector("#tombol").click()
Hal ini juga dapat kita lakukan pada elemen-elemen lainya seperti elemen a dan tidak hanya melakukan klik, tetapi kita juga dapat menggunakan DOM untuk melakukan aksi lainya seperti menggeser layar ke suatu elemen dalam dokumen menggunakan fungsi .scrollIntoView() atau memfokuskan pengguna ke salah satu elemen input menggunakan fungsi .focus(). - Merespon terhadap aksi yang terjadi pada elemen
Pada saat kita melakukan klik pada tombol di contoh sebelumnya, kita ketahui bahwa tidak terjadi hal apapun setelah kita menekan tombol tersebut. Bagaimana jika kita ingin tombol tersebut menjalankan sebuah fungsi dimana fungsi tersebut akan menambah angka pada elemen span sebanyak 1 setiap kali tombol tersebut ditekan? Dan bagaimana jika kita ingin mengubah warna latar dan warna tulisan pada angka tersebut ketika angka lebih besar dari 3? Kedua hal tersebut dapat kita lakukan menggunakan fungsi .addEventListener(). Fungsi tersebut memiliki tugas untuk menjalankan suatu fungsi apabila suatu elemen diberikan aksi sesuai yang telah di deklarasi. Untuk lebih jelasnya, dapat dilihat pada blok kode dibawah.
app.js :
// Menyeleksi span dan button let tombol = document.querySelector("#tombol"); let angka = document.querySelector("#angka"); // Membuat fungsi function tambahAngka() { angka.innerText = parseInt(angka.innerText) + 1; if (parseInt(angka.innerText) > 3) { angka.style.backgroundColor = "#ff0000"; angka.style.color = "#ffffff"; } } // Membuat fungsi tambahAngka() untuk dijalankan ketika tombol mendapatkan aksi klik tombol.addEventListener("click", tambahAngka);
Dengan begitu, setiap kali kita menekan tombol, maka angka akan bertambah sebanyak 1 dan apabila angka lebih besar dari 3, maka warna latar dan teks pada angka akan berubah.
Baca Juga : Perbedaan Web Application dan Website, Emang Beda?
Penutup
Tanpa kita sadari, DOM telah menjadi hal yang penting dan banyak kita gunakan sehari-hari dalam pengembangan web frontend. DOM memberi kita kemungkinan yang tak terbatas untuk menciptakan sebuah antarmuka aplikasi web yang interaktif dan kreatif. Jadi, ayo, gunakan kreativitas kita masing-masing untuk menciptakan antarmuka web versi kita sendiri menggunakan DOM!
Sampai disini artikel ini ditulis. Saya berharap artikel ini dapat memberi kita ilmu dan dapat membantu dalam proyek-proyek kita selanjutnya. Terima kasih telah membaca. Sampai jumpa.