Halo semuanya! Pada artikel ini saya akan memberikan kalian tutorial bagaimana cara membuat sketsa tradisional kalian menjadi ilustrasi digital dengan Photoshop. Tutorial ini akan sangat membantu bagi teman teman yang masih merasa lebih nyaman untuk sketsa secara tradisional atau bahkan teman-teman yang masih pemula di ilustrasi digital. Yuk langsung saja kita masuk ke Tutorialnya!
Sketching
Langkah yang pertama pastinya adalah menggambar atau membuat sketsa secara tradisional. Kalian bisa membuat gambar apapun sebebas yang kalian inginkan! Namun ada beberapa hal yang bisa kalian perhatikan misalnya seperti peralatan yang kalian pakai. Saya sarankan untuk menggunakan pensil ketebalan HB sampai dengan 2B, dan untuk ukuran sketsa yang kalian gambar tidak melebihi ukuran A4 untuk membuat sketsanya agar mempermudah proses Scanning.
Setelah itu saya sarankan anda untuk merapikan sketsa anda menjadi lebih bersih dan lebih dipoles, hal ini optional tentunya. Selain merapikan sketsa kalian juga bisa menebalkan lineart sketsa kalian dengan pulpen atau dengan pensil yang lebih tebal jika kalian ingin lineart yang bersifat lebih tebal.

Scanning
Tahap berikutnya adalah scanning, untuk tahap ini cukup simple kalian hanya perlu scan hasil sketsa kalian dengan scanner. Ada pula alternatif yang bisa kalian lakukan semisalnya kalian tidak ada scanner dirumah kalian ataupun tidak ada jasa scan disekitar kalian. Kalian bisa menggunakan Handphone kalian dan unduh aplikasi scanner di play store. Ada banyak pilihan aplikasi scanner yang bisa kalian pakai tapi aplikasi yang saya sarankan adalah Simple Scan. Tentu saja kalian bebas memilih aplikasi apa yang cocok dengan kalian!

Transform Sketch ke Lineart
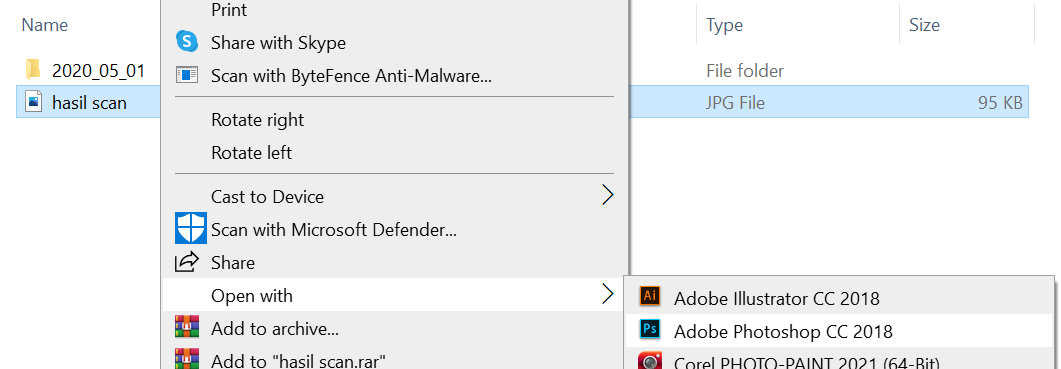
Sekarang adalah tahap mengubah sketch menjadi lineart untuk ilustrasi digital yang akan kalian buat. Pertama tama buka file hasil scan kalian dengan Photoshop, pastikan file hasil scan kalian di dalam format yang bisa dibuka oleh Photoshop (JPG, PNG, atau PDF).

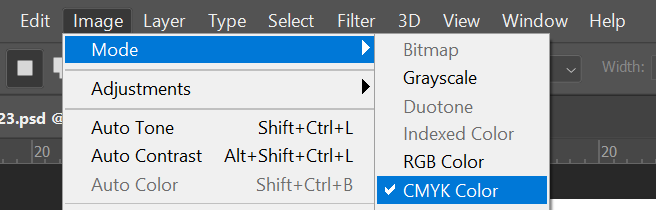
Setelah file hasil scan dibuka, pastikan file hasil scan kalian berada di mode CMYK Color atau RGB Color. Untuk mengecek apakah file hasil scan kalian berada di mode CMYK Color atau RGB Color, klik menu Image -> Mode -> CMYK Color/RGB Color.

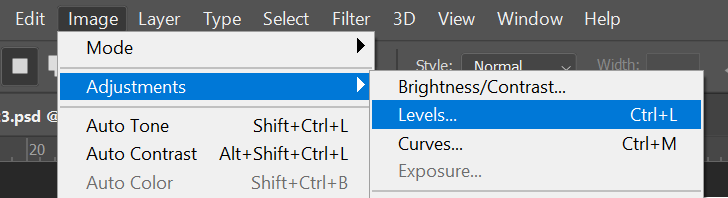
Setelah kalian sudah memastikan gambar di dalam mode CMYK Color atau RGB Color , klik menu Image -> Adjustment -> Levels (Ctrl+L). Untuk mengubah ketebalan Line yang sudah kalian buat dan membuat background dan area mewarnai lainnya menjadi putih.

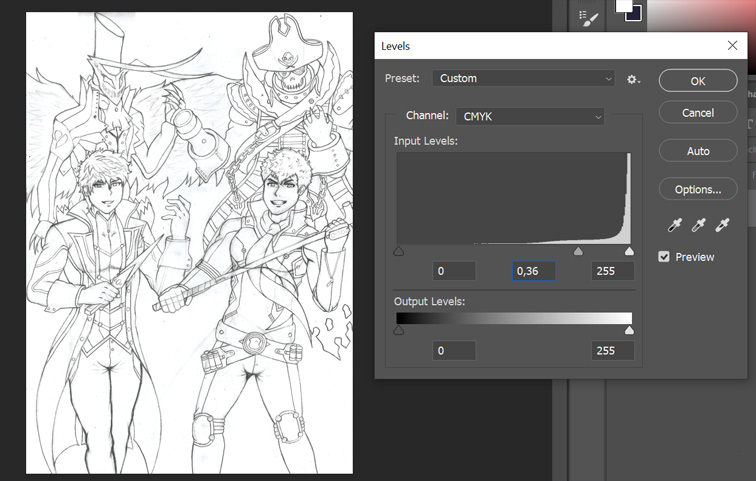
Kalian cukup fokus dengan dua anak panah di kiri. Dimana anak panah di tengah mengatur ketebalan warna objek, dan anak panah satunya mengatur keterangan warna objek.

Dengan metode ini kalian bisa membuat sketsa kalian menjadi Lineart. Pastikan kalian bereksperimen terlebih dahulu dengan Levels untuk menghasilkan Lineart yang cukup jelas seperti dibawah ini misalnya.
 Semisalnya ada bagian Lineart yang ingin kalian edit sesuai keinginan kalian, bisa kalian lakukan sekarang. Misalnya seperti Free Transform (Ctrl+T) untuk mengubah ukuran, Eraser tool (E) untuk membersihkan Lineart, Crop tool (C) untuk memotong gambar, dan tools lainnya.
Semisalnya ada bagian Lineart yang ingin kalian edit sesuai keinginan kalian, bisa kalian lakukan sekarang. Misalnya seperti Free Transform (Ctrl+T) untuk mengubah ukuran, Eraser tool (E) untuk membersihkan Lineart, Crop tool (C) untuk memotong gambar, dan tools lainnya.
Coloring
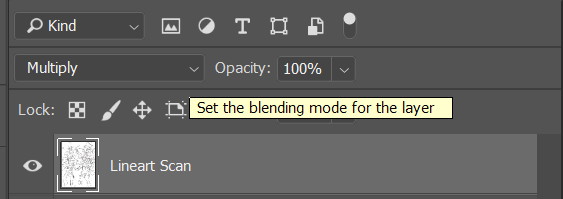
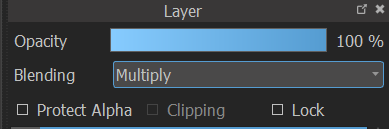
Sekarang untuk tahap coloring atau mewarnai sketsa kalian yang sudah kalian ubah menjadi bentuk Lineart Untuk mulai mewarnai kalian bisa mengubah layer blending Lineart kalian menjadi multiply.

Uniknya untuk tahap ini kalian bisa terapkan juga di aplikasi ilustrasi digital lainnya seperti Paint Tool Sai, Clip Studio Paint, Medibang Paint, dan berbagai aplikasi lainnya. Kalian cukup eksport file lineart dalam bentuk PNG Transparent lalu import ke aplikasi lain yang ingin kalian pakai, lalu terapkan metode yang sama.

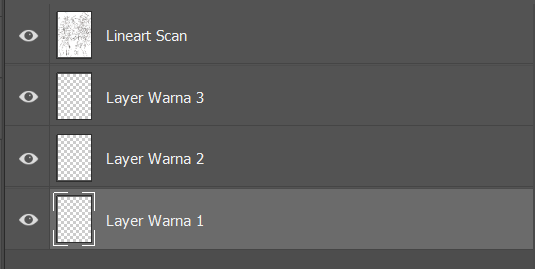
Setelah mengubah layer blending Lineart menjadi multiply. Buat layer baru dibawahnya, layer ini yang akan menjadi layer untuk mewarnai kalian. Tentunya kalian bisa menggunakan lebih dari 1 Layer.

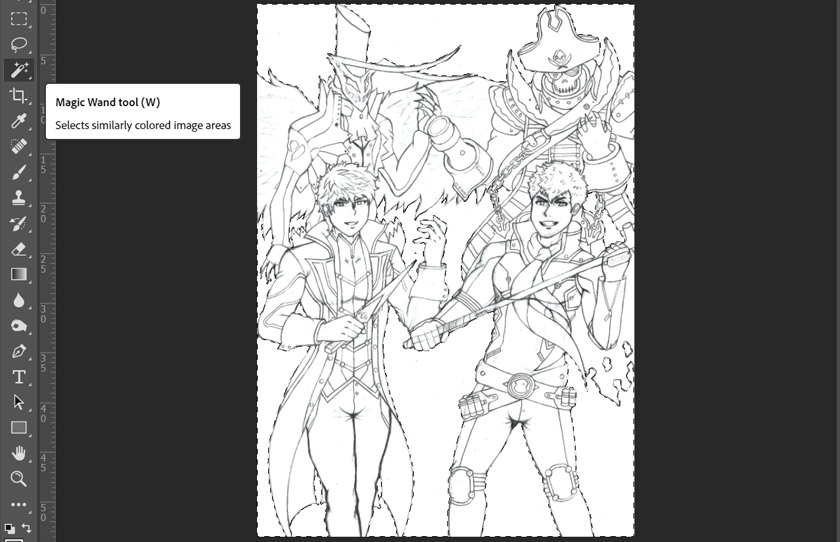
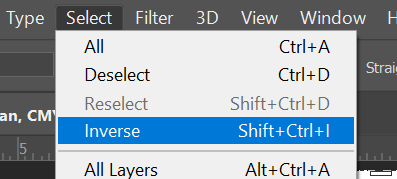
Nah sekarang kalian bebas mulai mewarnai sebebas keinginan dan sepengetahuan kalian. Namun ada pula beberapa trik di Photoshop yang bisa saya sarankan untuk mempermudah proses mewarnai kalian. Gunakan Magic Wand tool (W) dan kemudian seleksi area area yang tidak kalian warnai dan pilih menu Select -> Inverse (Shift+Ctrl+I) untuk mengubah seleksi area menjadi area yang ingin diwarnai. Buat layer baru lalu isi dengan warna apa saja.
(Semisalnya Magic Wand tool (W) tidak menseleksi sesuai yang kalian inginkan, artinya ada Lineart yang terputus. Untuk memperbaiki cukup perhatikan saja Line mana yang terlihat terputus dan kalian cukup isi dengan Brush tool (B).)

.jpg?1631147361162)
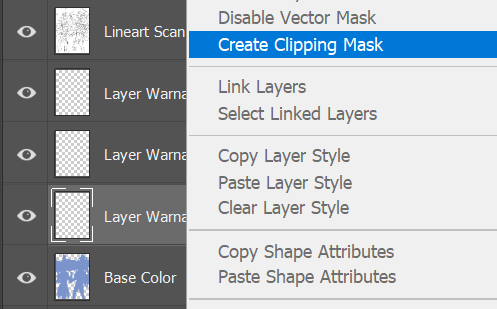
Warna ini akan menjadi warna base color kalian. Untuk mewarnai didalam area base color ini kalian bisa buat layer baru diatasnya dan klik kanan di layer tersebut dan pilih Create Clipping Mask.
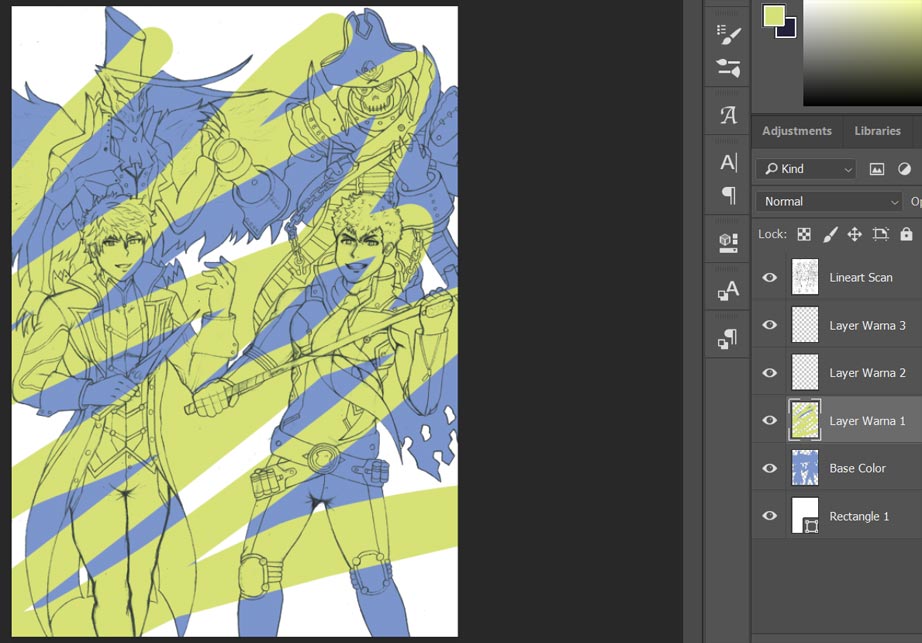
 Layer ini adalah layer clipping dimana object atau warna apapun yang ada di layer ini tidak akan keluar dari layer yang di mask dibawahnya. Hal ini bisa mempermudah kalian agar tidak keluar garis saat mewarnai. Kalian juga bisa manfaatkan Clipping Mask untuk berbagai hal seperti shading, highlighting, dan detailing lainnya!
Layer ini adalah layer clipping dimana object atau warna apapun yang ada di layer ini tidak akan keluar dari layer yang di mask dibawahnya. Hal ini bisa mempermudah kalian agar tidak keluar garis saat mewarnai. Kalian juga bisa manfaatkan Clipping Mask untuk berbagai hal seperti shading, highlighting, dan detailing lainnya!

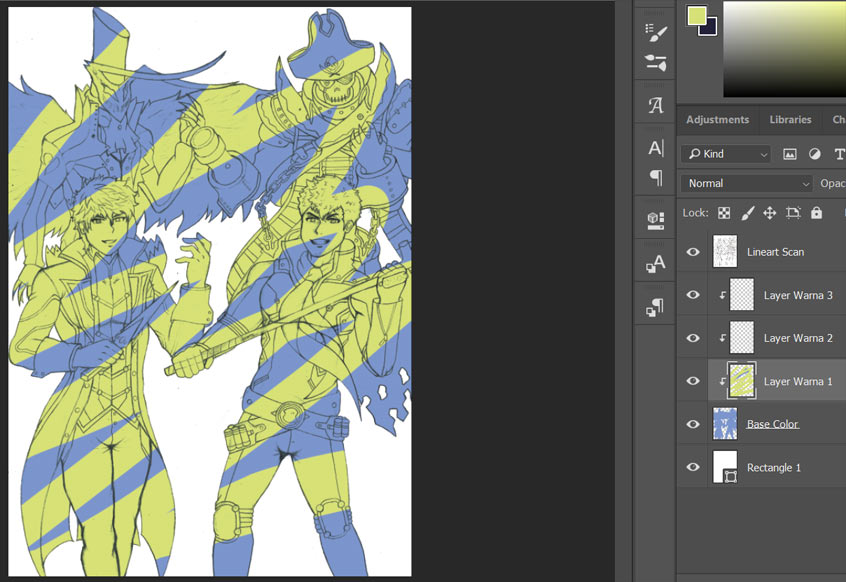
 Sedikit tambahan semisalnya kalian merasa Lineart kalian kurang tebal kalian bisa tekan Alt dan klik layer Lineart kalian baru drag keatas layernya untuk menduplikatkan layer Lineart. Dengan ini Lineart kalian akan lebih tebal, kalian juga bisa gunakan Ctrl+C (copy) dan Ctrl+V (paste) untuk duplikat Layer.
Sedikit tambahan semisalnya kalian merasa Lineart kalian kurang tebal kalian bisa tekan Alt dan klik layer Lineart kalian baru drag keatas layernya untuk menduplikatkan layer Lineart. Dengan ini Lineart kalian akan lebih tebal, kalian juga bisa gunakan Ctrl+C (copy) dan Ctrl+V (paste) untuk duplikat Layer.
Baca Juga : Langkah-langkah Mencari Artistic Style Sebagai Ilustrator
Finishing
Pada proses ini kalian bisa bebas ingin menambahkan detail dengan shading dan highlighting. Untuk proses shading kalian manfaatkan layer blending Multiply dan untuk highlighting kalian bisa gunakan Overlay/Color dodge.

 Kalian juga bebas bisa menambahkan background dan effect lainnya untuk mempercantik hasil ilustrasi.
Kalian juga bebas bisa menambahkan background dan effect lainnya untuk mempercantik hasil ilustrasi.

Begitulah Tutorial bagaimana cara membuat sketsa tradisional kalian menjadi ilustrasi digital dengan Photoshop. Sekian dari saya dan Terimakasih telah membaca tutorial ini semoga bisa bermanfaat untuk kalian semua. Terus berkarya dan tetap semangat!