Bootstrap merupakan salah satu framework yang sering dipakai dalam mendesain website. Bootstrap memiliki banyak dokumentasi dan dikembangkan seiring waktu agar dapat menyesuaikan tampilan website yang diinginkan.
Salah satu bagian pada bootstrap yang akan dijelaskan adalah layout. Layout menjadi dasar dari penampilan website. Dalam artikel ini akan dibahas beberapa hal yang sering dijumpai dalam membuat layout dengan bootstrap.
Breakpoints
Bootstrap didesain untuk mendukung tampilan yang responsif. Maka dari itu, dibutuhkan breakpoint sebagai acuan untuk menyesuaikan tampilan dalam berbagai ukuran viewport. Misalkan pada ukuran desktop, content dipaparkan secara horizontal ke kanan, sedangkan pada ukuran mobile phone, content dipaparkan secara vertical ke bawah.
Dalam bootstrap terdapat beberapa breakpoint, yaitu:
smmdlgxlxxl
Breakpoint akan berkaitan dengan elemen lainnya, seperti container, grid, dan-lain-lain.
Container
Container adalah elemen paling dasar dalam layout bootstrap. Terdapat 3 macam container dalam bootstrap, yaitu:
Default Container
Class container memiliki sifat yang responsive dan fixed-width, yang berarti lebarnya akan berubah pada setiap breakpoint.
<div class="container">
<!-- Content here -->
</div>Fluid Container
Class container-fluid memiliki lebar yang sama dengan viewport
<div class="container-fluid">
<!-- Content here -->
</div>Responsive Container
Responsive container, diurutkan dari breakpoint terkecil, terdiri dari:
.container-sm.container-md.container-lg.container-xl.container-xxl
Misalkan container-lg akan memiliki lebar 100% hingga lebar viewport mencapai titik breakpoint lg.
<div class="container-sm">100% wide until small breakpoint</div>
<div class="container-md">100% wide until medium breakpoint</div>
<div class="container-lg">100% wide until large breakpoint</div>
<div class="container-xl">100% wide until extra large breakpoint</div>
<div class="container-xxl">100% wide until extra extra large breakpoint</div>Grid
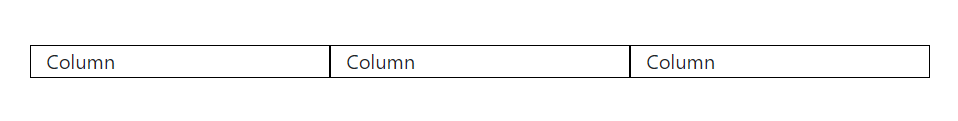
Grid biasanya digunakan bersama dengan container. Contoh kodenya sebagai berikut:
<div class="container">
<div class="row">
<div class="col">
Column
</div>
<div class="col">
Column
</div>
<div class="col">
Column
</div>
</div>
</div>Class row berfungsi untuk mengubah sifat dari div di dalamnya yang semula akan ditampilkan secara block, akan dapat ditampilkan secara inline. Maka dari itu div di dalamnya dapat dipaparkan secara horizontal.
Class col berfungsi untuk mengubah div tersebut menjadi responsif terhadap lebar viewport. Di dalam contoh terdapat tiga div dengan class col di dalam class row, maka dari itu lebar setiap col adalah lebar row dibagi tiga (jumlah div dengan class col) secara merata.
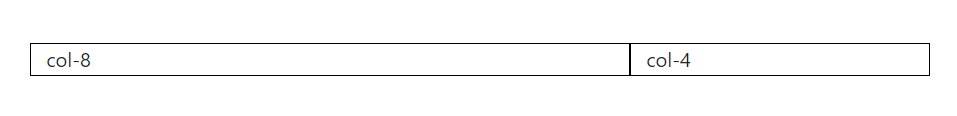
Bootstrap juga menyediakan cara mengatur lebar div tanpa dipengaruhi jumlah div.col dalam class row. Contohnya sebagai berikut:
<div class="container">
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>Grid system membagi lebar halaman menjadi 12 bagian. Sehingga apabila menggunakan class col-8, maka lebarnya akan menjadi 8/12 atau 2/3 dari lebar halaman.
Contoh lainnya jika menggunakan col-4, maka lebarnya akan menjadi 4/12 atau 1/3 dari lebar halaman. Jika suatu barisan sudah penuh (memenuhi 12 kolom grid), maka div selanjutnya akan diletakkan di baris berikutnya.
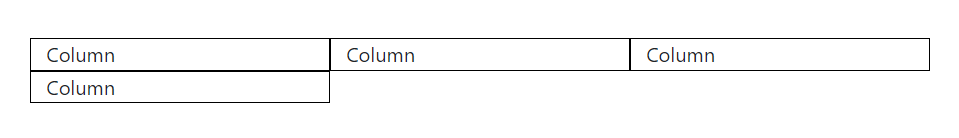
Grid system juga dapat menetapkan ada berapa item di setiap barisnya, seperti di bawah ini:
<div class="container">
<div class="row row-cols-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>Class row-cols-3 menetapkan bahwa setiap barisnya akan terdapat 3 item dan akan memiliki lebar yang sama. Apa bila item terdapat lebih dari 3, maka akan dilanjutkan di baris selanjutnya.
Kedua metode tersebut dapat digabungkan dengan breakpoints.
<div class="container">
<div class="row row-cols-lg-4 row-cols-md-2">
Section 1
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
<div class="row">
Section 2
<div class="col-lg-6 col-md-12">Column</div>
<div class="col-lg-6 col-md-12">Column</div>
<div class="col-lg-6 col-md-12">Column</div>
<div class="col-lg-6 col-md-12">Column</div>
</div>
</div>
Pada section 1, suatu baris akan memiliki 4 item per baris ketika mencapai atau lebih besar daripada breakpoint lg, sedangkan apabila mencapai atau lebih kecil daripada breakpoint md, maka setiap barisnya akan memiliki 2 item.
Pada section 2, div tersebut akan memiliki lebar sebesar 6/12 halaman ketika mencapai atau lebih besar daripada breakpoint lg, sedangkan apabila mencapai atau lebih kecil daripada breakpoint md maka lebar div tersebut akan memiliki lebar sebesar 12/12 halaman (selebar halaman).
Baca Juga : Hal Pertama yang Harus Kamu Ketahui Sebelum Menjadi Web-Frontend Development
Gutters
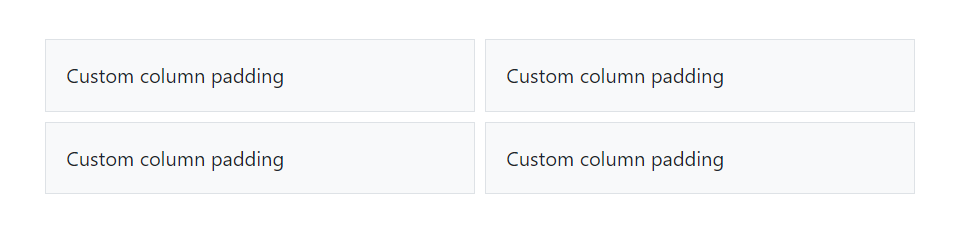
Gutter berfungsi untuk memberikan jarak antar item di dalamnya. Contohnya sebagai berikut:
<div class="container">
<div class="row g-2">
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
<div class="col-6">
<div class="p-3 border bg-light">Custom column padding</div>
</div>
</div>
</div>Penggunaan gutter sama seperti padding dan margin. Terdapat g-1 hingga g-5 di mana g-1 memberi jarak terkecil dan g-5 terbesar. Selain itu terdapat gx jika hanya untuk jarak di kiri dan kanan, dan gy jika hanya untuk jarak di atas dan bawah. Gutter juga dapat diasosiasikan dengan breakpoints seperti g-lg-5.
Demikian pembahasan artikel ini mengenai layout pada framework bootstrap. Semoga artikel ini dapat membantu. Jika kamu ingin belajar lebih dalam mengenai framework bootstrap, kamu bisa gabung kelas online Belajar Bootstrap CSS Framework.
Referensi :