Pernahkan terbesit pertanyaan mengapa banyak perusahaan atau industri yang menggunakan website? Website digunakan sebagai wadah atau pusat untuk menampung segala informasi dari perusahaan atau industri yang dapat dengan mudah diakses oleh audience atau pelanggannya, sebagai pusat informasi produk-produk yang dimiliki oleh perusahaan. Website lebih banyak digunakan oleh pelanggan saat pertama kali mencari informasi sebuah perusahaan atau industri. Dengan memiliki website, sebuah perusahaan atau industri terlihat lebih profesional dan memiliki kredibilitas.
Lalu mengapa harus web dan bukan dari app yang jauh lebih spesifik? Dari kebiasaan, saat orang mencari informasi, mereka tidak akan segera pergi menuju app store. Sebagian besar dari mereka akan mulai mencarinya melalui browser web. Hasilnya, mereka akan menemukan lebih banyak halaman website dibandingkan dengan aplikasi yang mungkin hanya beberapa. Penggunaan website juga lebih mempermudah pelanggan atau audience untuk menemukan informasi suatu perusahaan atau produk dibandingkan melalui app store.
Dengan fakta tersebut, maka penggunaan website tidak dapat dianggap remeh. Saat ini bahkan banyak website yang sudah menerapkan desain yang responsif untuk menaikkan atensi pada websitenya. Mengapa harus sebuah website harus dibuat menjadi responsif, apakah website dengan tampilan seperti biasanya tidak cukup?
Desain Web Responsif

Jika kita berbicara mengenai website hal tersebut akan saling berkaitan dengan SEO. Bagaimana tidak, desain website yang responsif akan menyebabkan pelanggan atau pengunjung pada website kita lebih lama karena tampilan yang responsif, sehingga akan menaikkan tingkat kunjungan pada website kita lebih lama. Desain web yang responsif lebih banyak di minati saat ini di karenakan banyaknya pengguna smartphone saat ini. Jumlah tersebut akan terus meningkat di seluruh dunia dari 4,01 pada 2013 menjadi 5,07 miliar pada 2019.
Selain itu Google juga menyukai situs web yang ser friendly, baik untuk desktop maupun untuk mobile dan memberikan web-web tersebut peringkat SERP yang lebih baik sebagai hadiah. Hal ini tentunya akanlebih menguntungkan pihak pemilik website, karena websitenya akan lebih mudah ditemukan dengan beberapa keyword yang tepat.
Jadi desain web responsif itu yang seperti apa?
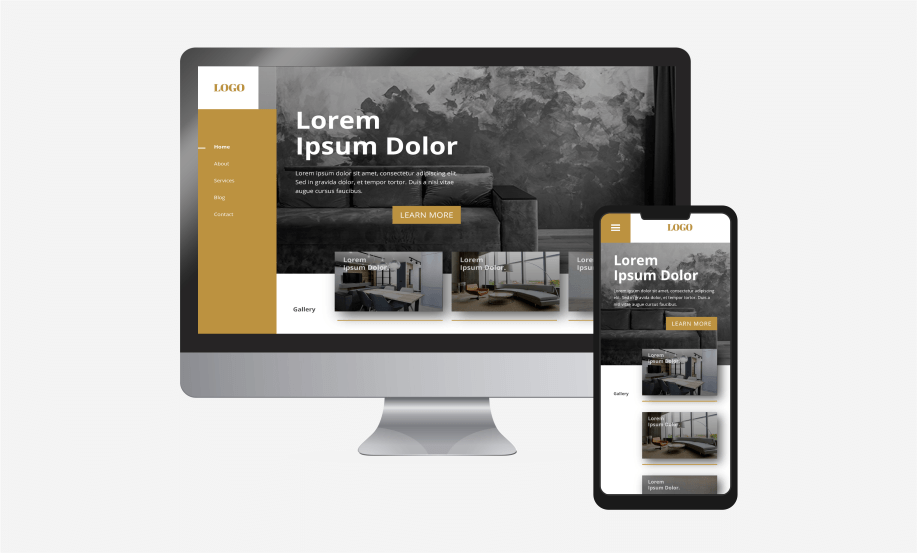
Istilah Desain responsif pertama kali diciptakan oleh desainer dan pengembang web Ethan Marcotte dalam bukunya Responsive Web Design. Desain responsif adalah desain yang fleksibel dan dapat merespon perubahan lebar browser dengan menyesuaikan penempatan elemen desain agar sesuai dengan ruang yang tersedia. Desain tersebut sangat fleksibel dan nyaman untuk dilihat melalui berbagai macam desain tanpa perlu khawatir ada elemen yang terpotong atau terlalu besar dan kecil di dalamnya. Dengan desain responsif semua elemennnya ikut menyesuaikan dengan ukuran device yang sedang digunakan.
Konsep Web Desain Responsif
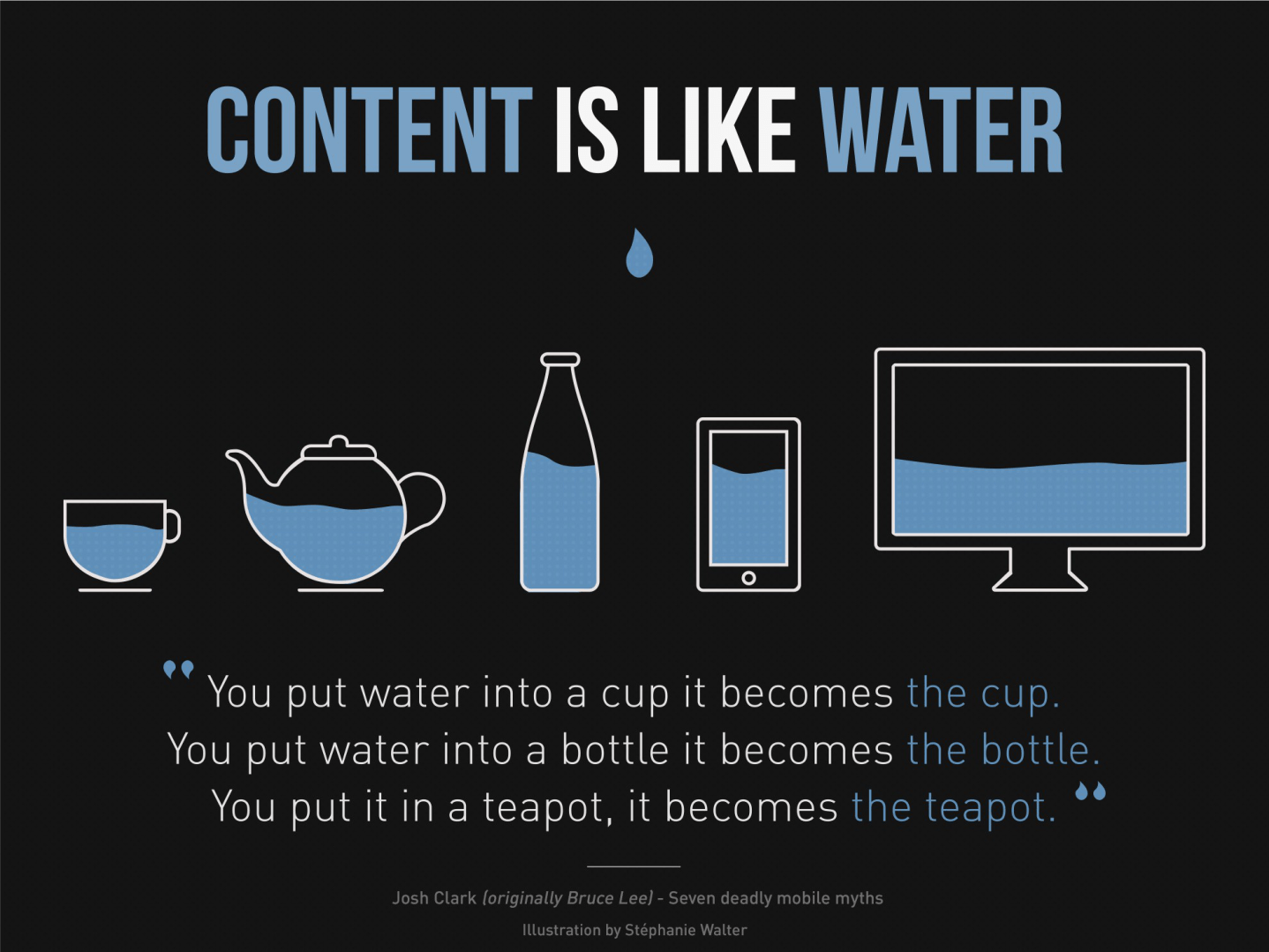
Desain web responsif bisa kit aandaikan seperti cairan atau air. Cairan atau air bersifat fleksibel dan mengikuti bentuk dari wadah saat mereka diletakkan. Hal tersebut sama halnya dengan desain responsif ini, desain ini mengikuti bentuk device yang mengaksesnya. Mari bayangkan air tersebut adalah konten dan elemen didalam web dan wadah air adalah device tempat kita mengaksesnya, cukup mudah membayangkannya bukan?

Sama seperti hal tersebut, misalnya saat kita membuta situs web responsif di desktop dan kemudian kita coba membuka situs yang sama di smartphone, maka ukuran jendela browser otomatis berubah sehingga konten dan elemen akan bergerak dinamis untuk mengatur dirinya sendiri secara optimal untuk menyesuaikan dengan jendela browser pada smartphone atau desktop.
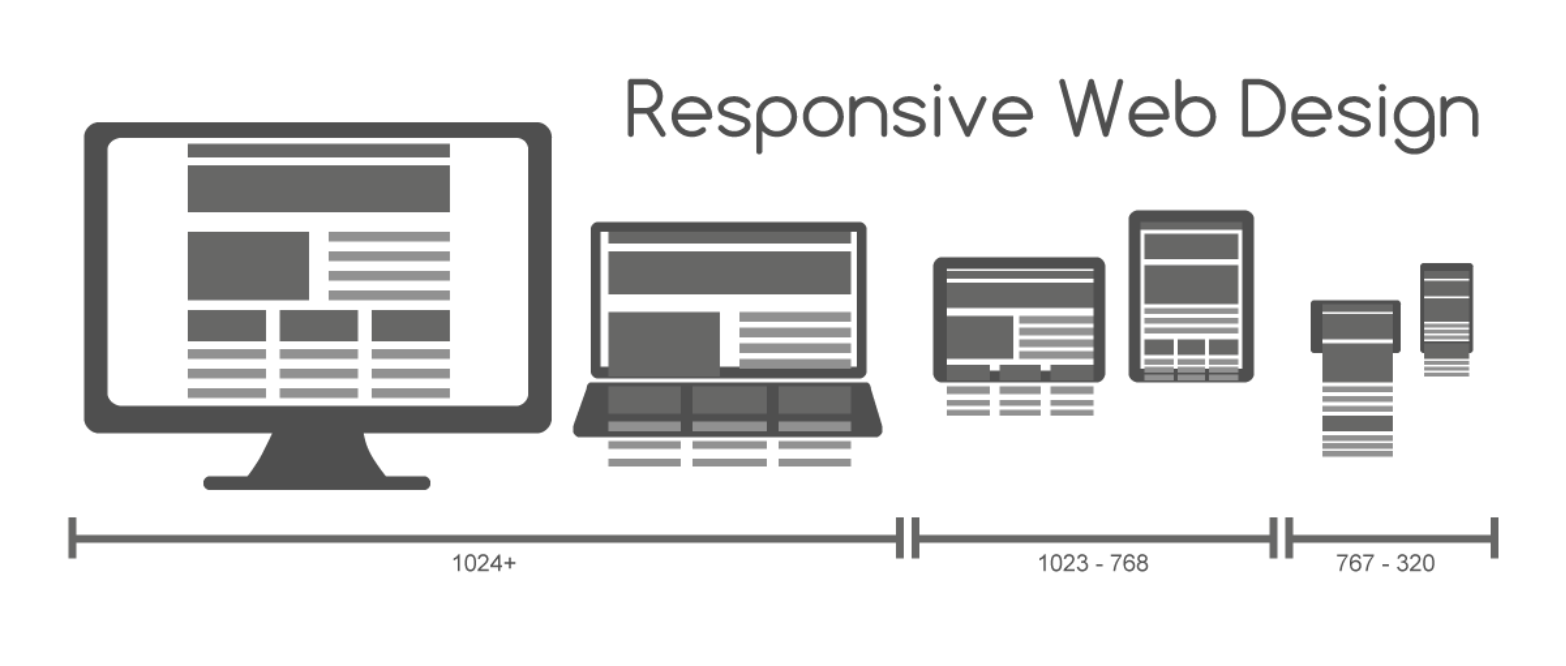
Menyesuaikan Resolusi Layar
Bertambah banyaknya device yang beredar saat ini tentu saja juga menyebabkan beragamnya, resolusi, definisi dan orientasi layar. Setiap tahunnya selalu ada device yang terus dikembangkan dengan berbagai macam peningkatan fitur, baik ukuran layar maupun fungsionalitas dari device tersebut. Tentunya hal tersebut menyebabkan satu masalah lagi bagi desain web responsif. Desain web yang responsif tentunya harus dapat berjalan pada berbagai ukuran layar smartphone untuk memberikan pengalaman yang baik kepada para pengunjung website tersebut.

Untungnya saat ini, kita dapat membuat segalanya dengan lebih fleksibel, termasuk untuk hal tersebut. Konten yang berisi gambar dapat disesuaikan secara otomoatis dan disesuaikan dengan bentuk atau ukuran layar secara otomatis. Seluruh gambar dan konten yang ada pada website merupakan perpaduan dari garis dan gambar yang dapat mengalir (menyesuaikan) dengan bentuk layar device. Kalian bisa mencoba membaca buku karya Zoe Mickley Gillenwater yang Flexible Web Design: Creating Liquid and Elastic Layouts with CSS untuk mengetahui lebih lanjut tentang cara membuat desain web yang fleksibel.
Baca artikel menarik lainnya : 8 Software Yang Paling Mudah Digunakan Untuk Mengembangkan Website
Desain Web Responsif VS Mobile App
Saat kita membicarakan website responsif, maka kita pasti juga akan teringat dengan aplikasi mobile atau mobile app. Apa perbedaan keduanya? Mari kita bahas tentang mobile app terebih dahulu.
Mobile app adalah perangkat lunak yang dapat diinstal di smartphone atau tablet seseorang yang dikembangkan dalam berbagai sistem operasi seperti Ios, Android, dan Windows Phone. Mobile app biasanya digunakan untuk mempermudah urusan seseorang, mulai dari aplikasi komunikasi seperti chat, telepon, email, video call, dll. Hingga aplikasi untuk kehidupan sehari-hari, seperti aplikasi office, pemutar musik, hingga aplikasi belanja.
Web responsif dan mobile app adalah dua hal yang berbeda. Keduanya bukanlah hal yang sama, bahkan memiliki kelebihan dan kekurangannya masing-masing. Beberapa hal yang dapat membedakan web responsif dan mobile app adalah sebagai berikut :
- Fitur
Pada web responsif memiliki fitur yang lebih umum jika dibandingkan dengan mobile app yang memiliki fitur-fitur khusus. Misal seperti pada Instagram, kita dapat melihat foto pada versi web responsif namun kita tidak bisa mengungah foto tanpa aplikasi. - Pengguna
Pada web responsif, penggunanya lebih umum dibandingkan dengan mobile app. Kita akan lebih sering mengunjungi suatu website tapi tidak menggunakan atau tidak menginstal aplikasi dari website tersebut. - Koneksi internet
Sebagian besar web responsif membutuhkan koneksi internet untuk mengaksesnya, namun tidak semua mobile app membutuhkan koneksi internet untuk membukanya. Sebagian mobile app dapat dibuka tanpa koneksi internet. - Komponen ponsel
Web responsif hampir sebagian besar, tidak membutuhkan komponen ponsel seperti, GPS, kamera, mikrofon, dll. Namun untuk aplikasi mobile biasanya membutuhkan sambungan pada beberapa komponen ponsel tertentu untuk melakukan fungsinya dengan baik.
Kelebihan dan Kekurangan Desain Web Responsif

Setelah mengetahui seperti apa itu desain web responsif, maka sekarang kita akan mencari tahu apa kelebihan dan kekurangan menggunakan desain web responsive. Mari kita simak berapa kelebihan dan kekurangan situs web responsive, sebagian berikut :
Kelebihan desain web responsif
- Menggunakan web responsif tidak perlu mengunduh atau memasang terlebih dahulu, sebagian besar akses situs secara gratis.
- Tidak terbatas pada sistem operasi tertentu, dapat mengakses web responsif melalui smartphone.
- Lebih mudah melakukan pembaharuan dan perbaikan bug.
- Pengunjung tidak perlu melakukan pembaharuan untuk versi terbaru.
- Tidak perlu menyesuaikan untuk setiap jenis ponsel dan tablet ketika kita memiliki satu situs web yang responsif.
Kekurangan desin web responsif
- Membutuhkan koneksi internet untuk mengaksesnya, sebagian besar atau bahkan semua situs web responsif harus diakses dengan koneksi internet.
- Situs web responsif tidak dapat memenuhi semua kebutuhan dan kita harus membayar untuk domain dan hosting.
- Waktu unduh lebih lama jika melalui smartphone atau seluler
- Iklan dapat hilang di layar
Baca Juga : Mengetahui Perbedaan Web Designer dan Web Developer, Berikut Penjelasannya!
Kelebihan dan Kekurangan Desain Web Adaptif

Setelah mengetahui kelebihan dan kekurangan dari desain web responsif, maka sekarang kita akan mencari tahu apa kelebihan dan kekurangan menggunakan mobile app. Mari kita simak berapa kelebihan dan kekurangan mobile app, sebagian berikut :
Kelebihan mobile app
- Beberapa aplikasi mobile dapat dijalankan tanpa menggunakan koneksi internet.
- Aplikasi mobile jauh lebih cepat, hanya beberapa klik untuk mengarah ke tujuan.
- Aplikasi memiliki fungsi yang lebih khusus, dibandingkan dengan website.
Kekurangan Mobile app
- Membutuhkan pembaharuan setiap terdapat bug atau penambahan fitur baru.
- Kita harus menguntuh dan menginstall aplikasi terlebih dahulu.
- Aplikasi tidak dapat berjalan di semua perangkat, ada spesifikasi khusus pada operasi sistem untuk dapat menginstall suatu aplikasi.
Sekian untuk pembahasan mengenai desain web responsif. Jika kalian ingin membuat sebuah website, maka buatlah dengan antar muka yang lebih responsif, sehingga website kalian dapat diakses dengan nyaman oleh semua pengguna baik melalaui perangkat mobile maupun desktop. Semoga artikel ini membantu dan ikuti artikel menarik yang lainnya dari kami.
Sumber :
- smashingmagazine.com
- thinkmobiles.com
Baca artikel menarik lainnya :